js(JavaScript)数据结构之字典
发布时间:2024年01月12日
什么是数据结构?
下面是维基百科的解释:
数据结构是计算机存储、组织数据的方式。数据结构意味着接口或封装:一个数据结构可被视为两个函数之间的接口,或者是由数据类型联合组成的存储内容的访问方法封装。
我们每天的编码中都会用到数据结构,下面是常见的数据结构:
- 数组(Array)
- 栈(Stack)
- 队列(Queue)
- 链表(Linked List)
- 散列表(Hash)
- 字典
- 树(Tree)
- 图(Graph)
- 堆(Heap)
字典
字典是一种存储键-值对数据的数据结构,可以通过唯一的键来访问对应的值。这种数据结构可以在不需要使用数组的情况下,快速地查找、插入和删除数据。
在 JavaScript 中,对象就是一种字典类型的数据结构,通过给对象设置属性(key)和属性值(value),就可以实现字典的功能。可以使用字典类来封装这种实现字典功能的对象,以便更方便地使用和管理。例如,可以使用字典类来存储一组学生的姓名和成绩信息,通过学生的姓名来查找对应的成绩。
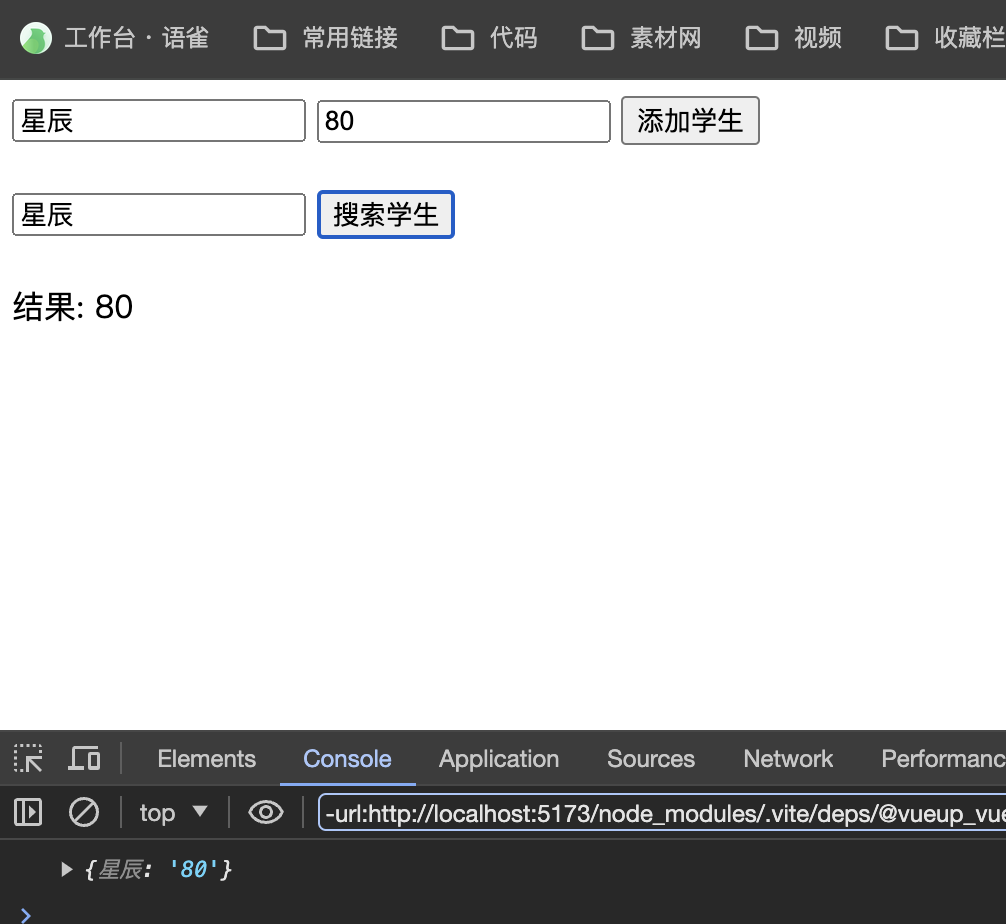
以下是一个使用字典类存储学生信息的案例 HTML/JS 效果,其中使用了一个自己实现的字典类,并使用了一些基本的字典操作:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript字典示例-学习信息</title>
</head>
<body>
<input type="text" placeholder="输入名字" id="nameInput">
<input type="text" placeholder="输入成绩" id="scoreInput">
<button onclick="addStudent()">添加学生</button>
<br><br>
<input type="text" placeholder="输入要搜索的名字" id="searchInput">
<button onclick="searchStudent()">搜索学生</button>
<br><br>
<label for="result">结果: </label>
<span id="result"></span>
<script src="dictionary.js"></script>
</body>
</html>
JavaScript 代码:
// 自定义字典类
function Dictionary() {
this.dataStore = {};
this.add = function (key, value) {
this.dataStore[key] = value;
};
this.find = function (key) {
return this.dataStore[key];
};
this.remove = function (key) {
delete this.dataStore[key];
};
}
// 创建一个字典实例用于存储学生信息
var studentDict = new Dictionary();
// 根据输入添加学生信息
function addStudent() {
var name = document.getElementById("nameInput").value;
var score = document.getElementById("scoreInput").value;
studentDict.add(name, score);
console.log(studentDict.dataStore);
}
// 根据输入查找学生的成绩
function searchStudent() {
var name = document.getElementById("searchInput").value;
var score = studentDict.find(name);
if (score !== undefined) {
document.getElementById("result").textContent = score;
} else {
document.getElementById("result").textContent = "没有找到相关数据";
}
}
上述代码中,通过一个自定义的字典类 Dictionary 来存储学生信息,其中字典的键是学生的姓名,值是学生的成绩。
在 HTML 中,可以通过输入框和按钮来添加学生,并通过另一个输入框和按钮来查找学生的成绩。在 JS 的实现中,添加学生和查找学生都是通过字典的 add() 和 find() 方法实现的。
当添加学生时,会将学生的姓名作为键,学生的成绩作为值,添加到字典中。当查找学生时,会根据输入的姓名在字典中查找对应的成绩,并在页面上进行展示。
持续学习总结记录中,回顾一下上面的内容:
字典是一种存储键-值对数据的数据结构,可以通过唯一的键来访问对应的值。这种数据结构可以在不需要使用数组的情况下,快速地查找、插入和删除数据。
文章来源:https://blog.csdn.net/qq_37255976/article/details/134462329
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分析 GPT Store究竟是不是下一个APP Store?是不是普通人的机会?附GPTs构建教程和安全策略
- 【Java入门】day0:jdk安装
- mysql导出指定数据库文件,报错Unknown table ‘column_statistics‘ in information_schema (1109)
- python虚拟环境系列(三):pycharm中项目关联虚拟环境
- 互联网加竞赛 基于情感分析的网络舆情热点分析系统
- Spring-5-切入点的高级使用
- Ansible:模块2
- 【INTEL(ALTERA)】如何使用Tcl打开quartus IP自带的例程
- 求简单表达式的值
- 使用Python将OSS文件免费下载到本地:项目分析和准备工作