Vant2组件的使用
发布时间:2024年01月15日
通过 npm 安装
# Vue 3 项目,安装最新版 Vant: npm i vant -S
# Vue 2 项目,安装 Vant 2: npm i vant@latest-v2 -S
引入组件(三种方式)
其他两种方式官网中“快速上手”上有
第三种方式:Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。
在main.js中引用

import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
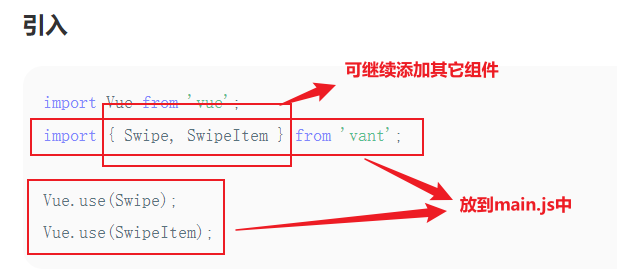
导入某个组件
比如轮播图:

文章来源:https://blog.csdn.net/LxyingINGing/article/details/135603807
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 连续时间LQR和离散时间LQR笔记
- [足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05
- 数字图像处理(实践篇)二十八 使用OpenCV Python中的K-means对图像进行颜色量化处理
- 面试算法72:求平方根
- 【MyBatis】操作数据库——入门
- C++系列-附录-windows下安装C++环境
- crontab任务调度
- PostgreSQL 归档和基于时间点恢复
- maven运行时报错“java.lang.NoClassDefFoundError:sun/misc/BASE64Decoder”
- 【教学类-06-18】20231216 (按“列”正序题)X-Y之间“加法题+题”(1页最多0-13。不考虑空格补全)