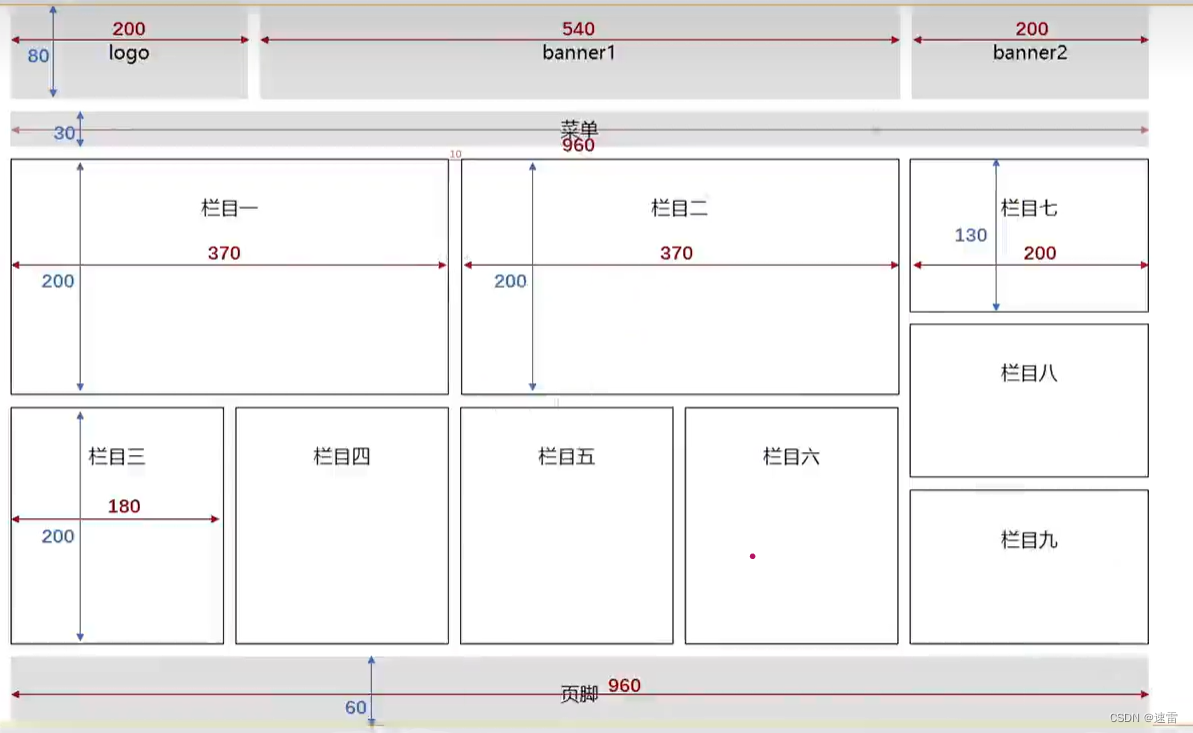
html+css浮动小练习
发布时间:2024年01月24日
 以下是代码:
以下是代码:
<!DOCTYPE html>
<!-- 2024.1.23 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局练习</title>
<style>
.leftfix{
float: left;
}
.rightfix{
float:right;
}
/* 问题四:这一块不会 */
.clearfix::after{
clear:both;
content:'';
display:block;
}
.margin{
margin:10px;
}
/*技巧: 重复用的样式预先写在前面 */
/* 技巧:所有内容相同样式,统一用继承 */
.bigger{
width: 960px;
text-align: center;
line-height: 80px;
height:220px;
/* background-color: bisque; */
/* 块水平垂直居中 */margin: 0 auto;
}
.logo{
width: 200px;
margin-right: 10px;
}
.banner1{
width: 540px;
margin-right: 10px;
}
.banner2{
width: 200px;
}
/* 技巧:重复用的样式一起写 */
.logo, .banner1, .banner2{
height: 80px;
background-color: lightgrey;
}
/* 不知道块内的文字居中是不是可用文本---可以 */
/* 问题一:文字和图片文字基线----?? */
.textalign{
text-align: center;
line-height: 80px;
}
.menu{
width: 960px;
height: 30px;
line-height: 30px;
background-color: lightgrey;
/* 问题二:margin上下左右两个参数的怎么写 */
margin: 10px 0;
}
.main{
width: 960px;
height: 410px;
/* background-color: lightgrey; */
margin: 10px 0;
}
.menuleft{
width: 750px;
height: 410px;
/* background-color: yellow; */
}
.menuright{
width: 200px;
height: 410px;
/* background-color: yellow; */
margin: left 10px; ;
}
.lefttop{
width: 750px;
height: 200px;
/* background-color:lightcyan; */
margin-bottom: 10px;
}
.leftbottom{
width: 750px;
height: 200px;
/* background-color:lightcyan; */
}
.same{
width: 200px;
height: 130px;
/* background-color:lightblue; */
margin-bottom: 10px;
border: 1px black solid ;
box-sizing:border-box;
}
.ll{
width: 370px;
height: 200px;
margin-right: 10px;
border:1px black solid ;
box-sizing:border-box;
/* border属性忘记了 */
}
.rr{
width: 370px;
height: 200px;
border:1px black solid ;
box-sizing:border-box;
}
.same1{
width: 180px;
height: 200px;
/* margin-right: 10px; */
border: 1px black solid ;
box-sizing:border-box;
}
.marg{
margin-right: 10px;
}
.page{
width: 960px;
height: 60;
background-color:lightgray;
line-height: 30px;
}
</style>
</head>
<body>
<div class="bigger">
<!-- 头部块 -->
<div class="page-header clearfix">
<!-- 问题三:浮动子块的父块的下一个兄弟块位置为什么顶置了?? -->
<!-- 块在同一行可用浮动 ,子块浮动找爹块+cledr,保证子块后的块不被影响-->
<div class="logo leftfix textalign">logo</div>
<div class="banner1 leftfix textalign">banner1</div>
<div class="banner2 leftfix textalign">banner2</div>
</div>
<!-- 菜单块 -->
<div class="menu">菜单</div>
<!-- 主题栏目块 -->
<div class="main">
<div class="menuleft leftfix clearfix">
<div class="lefttop leftfix clearfix">
<div class="ll leftfix">栏目一</div>
<div class="rr rightfix">栏目二</div>
</div>
<div class="leftbottom clearfix">
<div class="3 same1 leftfix marg">栏目三</div>
<div class="4 same1 leftfix marg">栏目四</div>
<div class="5 same1 leftfix marg">栏目五</div>
<div class="6 same1 leftfix ">栏目六</div>
</div>
<!-- 问题:border要占宽和高的位怎么办 -->
</div>
<!-- 右半块 -->
<div class="menuright rightfix clearfix">
<div class="rtop rightfix same">栏目七</div>
<div class="rcentral rightfix same">栏目八</div>
<div class="rbottom rightfix same">栏目九</div>
</div>
</div>
<div class="page">页脚</div>
</div>
</body>
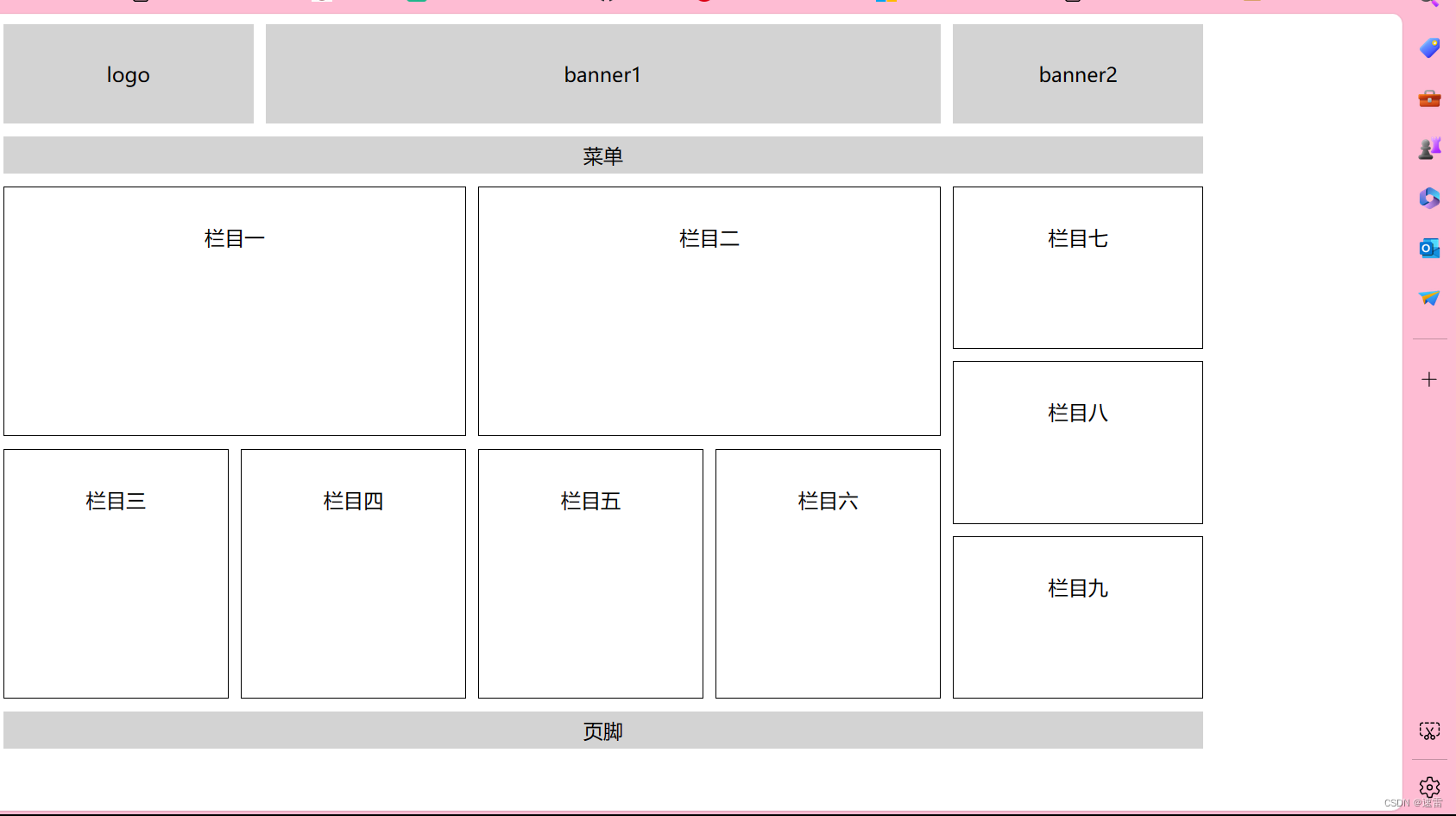
</html>运行结果(我是用vscode写的):

文章来源:https://blog.csdn.net/LOVE50290gs/article/details/135792603
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法的时间复杂度和空间复杂度
- 关掉RHEL 8安装软件包订阅注册
- OpenGL 绘制Mesh数据(Qt)
- Diary23-Javascript学习(下)
- C语言函数调用栈,栈溢出基础,canary和pie保护的绕过思路
- 详解MySQL中一条SQL执行过程
- 10|记忆:通过Memory记住客户上次买花时的对话细节
- 【解决】IntelliJ IDEA 重命名 Shift + F6 失效
- 使用双异步后,如何保证数据一致性?
- leetcode——杨辉三角