从零实现一套低代码(保姆级教程) --- 【13】补充其余基础组件
摘要
对于目前实现的低代码,单说前端部分,我们目前还欠缺的是事件系统,而事件系统会在后面的运行时项目来进行实现。
目前,除了事件,前端的内容基本已经完成了。现在我们就来完善一下组件,因为我们现在只有不到十个组件,我们先把简单的组件都添加进来。复杂的组件我们单独用一个个篇章来讲解。
如果你是第一次看到这一篇文章, 建议先看一下第一节内容:
从零实现一套低代码(保姆级教程) — 【1】初始化项目,实现左侧组件列表
在本篇中,只会对一些细节来进行补充说明,不会再从头到尾说一遍添加组件的过程了。
有疑问的可以比对github的提交记录进行查看。
OK,现在我们开始吧。

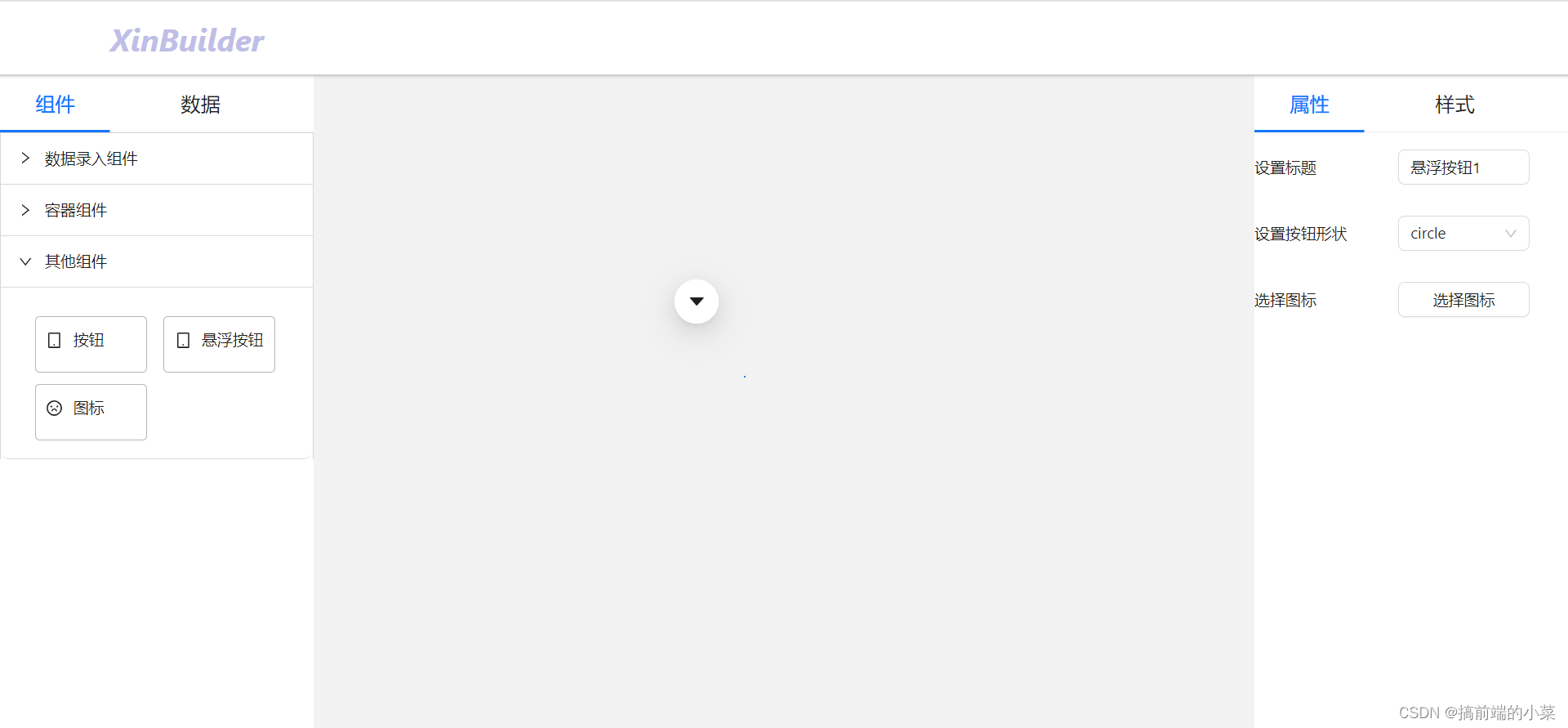
1. 悬浮按钮组件FloatButton

和普通按钮的区别点事,他有一个悬浮的效果,属性上没有像幽灵状态等效果。那我们实现起来就和普通按钮没有什么区别。
这里注意一下,因为这个按钮本质上使用了fixed定位,而我们在画布区中的组件,都是使用absolute定位,所以在实现这个组件的代码时,要把fixed定位抹掉!!
import { FloatButton as AntFloatButton } from 'antd'
export default function FloatButton(props: any) {
const { caption, shape, type, comStyle } = props
const IconComponent = require('@ant-design/icons')[type]
return (
<div>
<AntFloatButton
// 在这里吧fixed定位的值抹掉
style={{position:'absolute',...comStyle}}
shape={shape}
icon={type ? <IconComponent /> : null}
>
{caption || '按钮'}
</AntFloatButton>
</div>
)
}

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 补充悬浮按钮组件
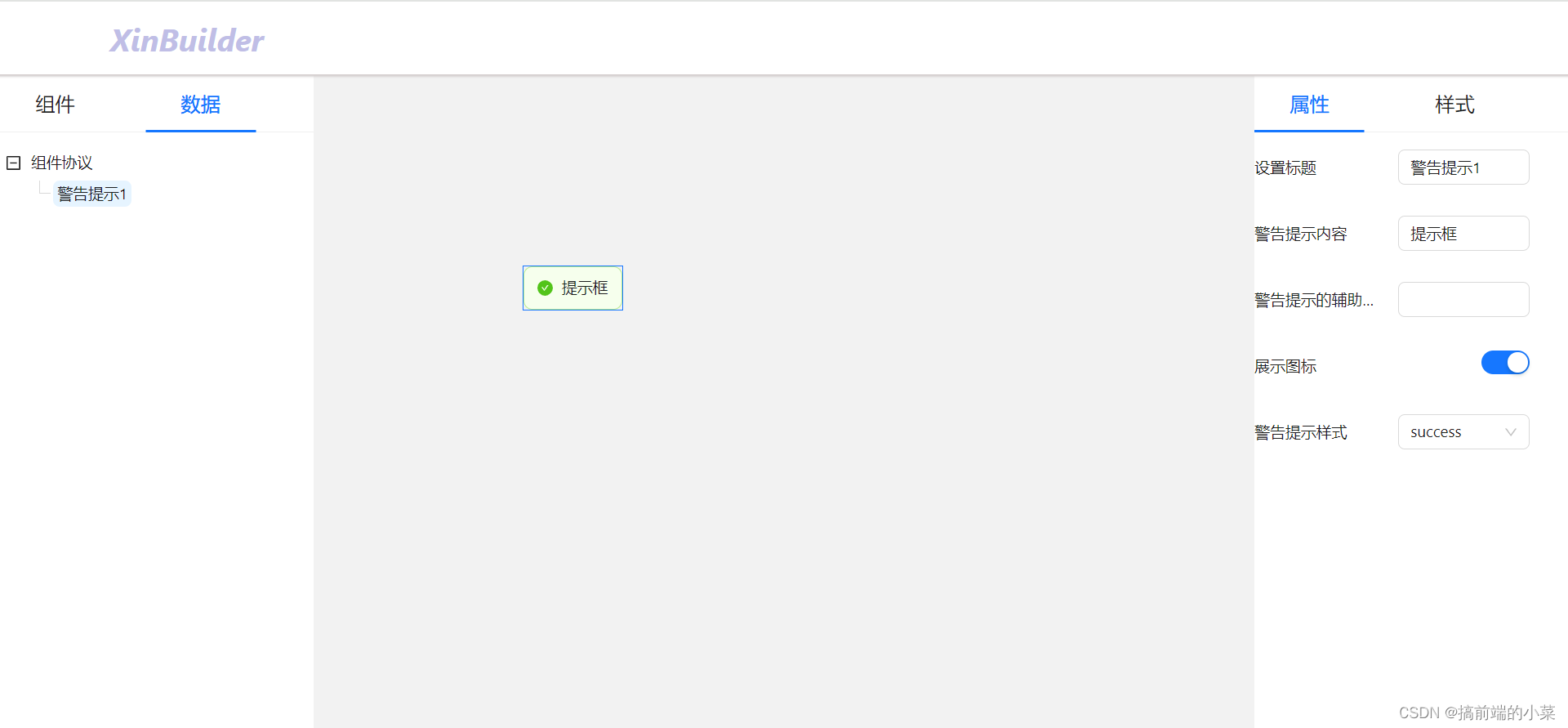
2. 警告提示Alert

这个就正常按照其他组件的写,没有什么需要注意的。不过这里我们给它新增了一个分组,叫做反馈组件,这里需要读者自己更改一下。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 补充警告提示组件
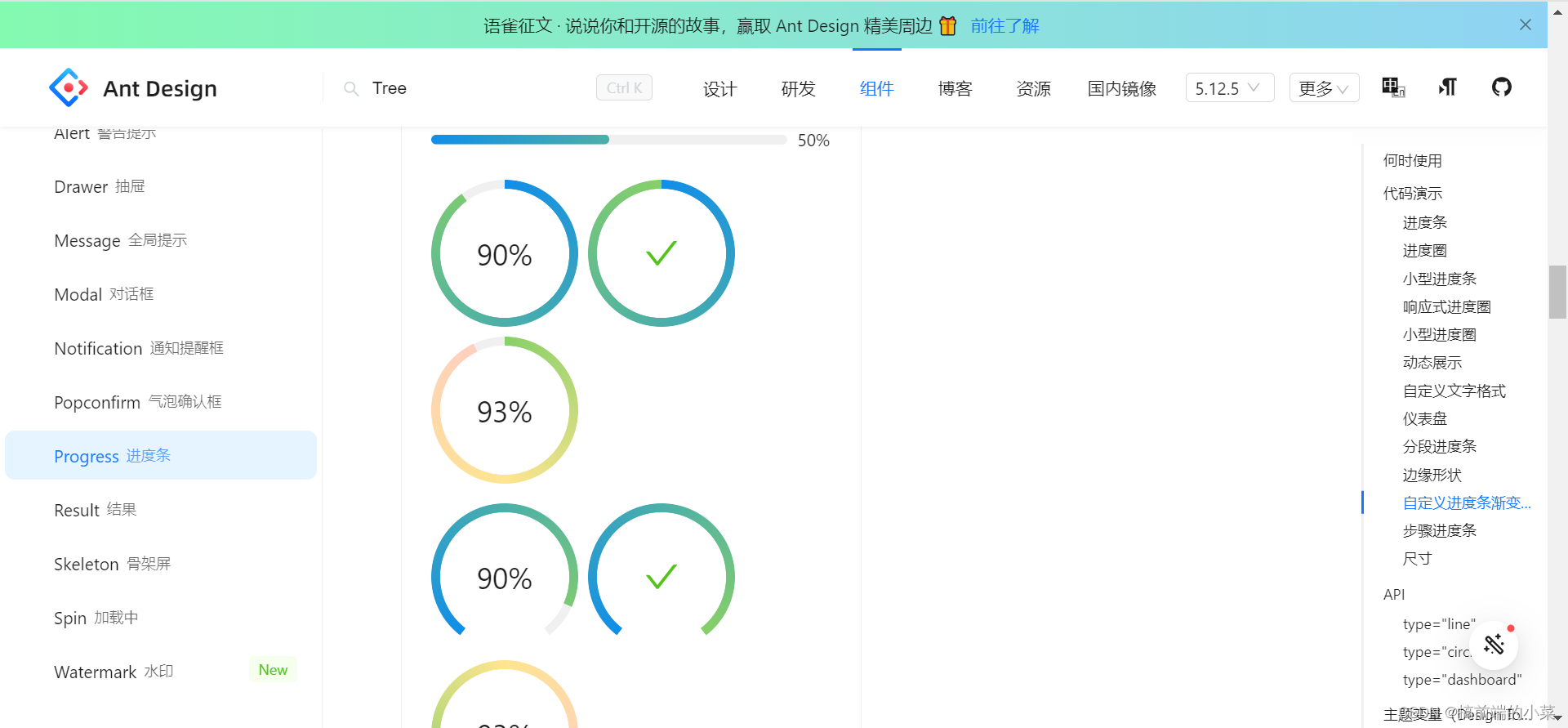
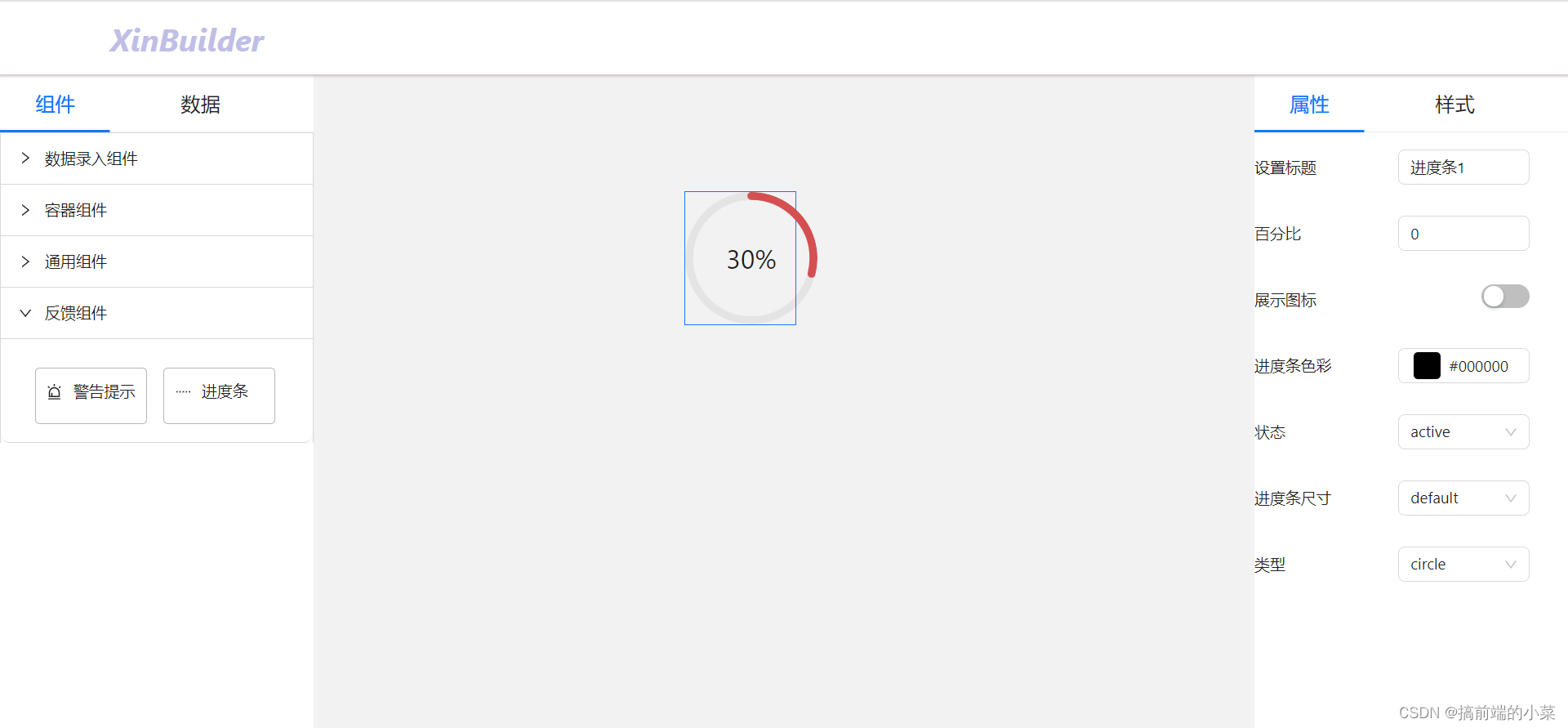
3.进度条Progress

实现这个组件需要注意的是,这个组件有一个属性是,进度条的颜色。
也就是在属性里面,我们要用到color类型的属性组件。
所以我们要修改一下changeComAttribute方法:
const changeComAttribute = (value: string) => {
return (e: any) => {
let attribute = e;
if(typeof e === 'object') {
// 进度条的颜色
if(['strokeColor'].includes(value)) {
attribute = e.toHexString()
}else{
attribute = e.target.value;
}
}
if(selectNode) {
selectNode[value as keyof typeof selectNode] = attribute;
}
Store.dispatch({type: 'changeComList', value:comList})
}
}
如果不修改的话,会有报错问题的。
其余的正常写就行:

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 补充进度条组件
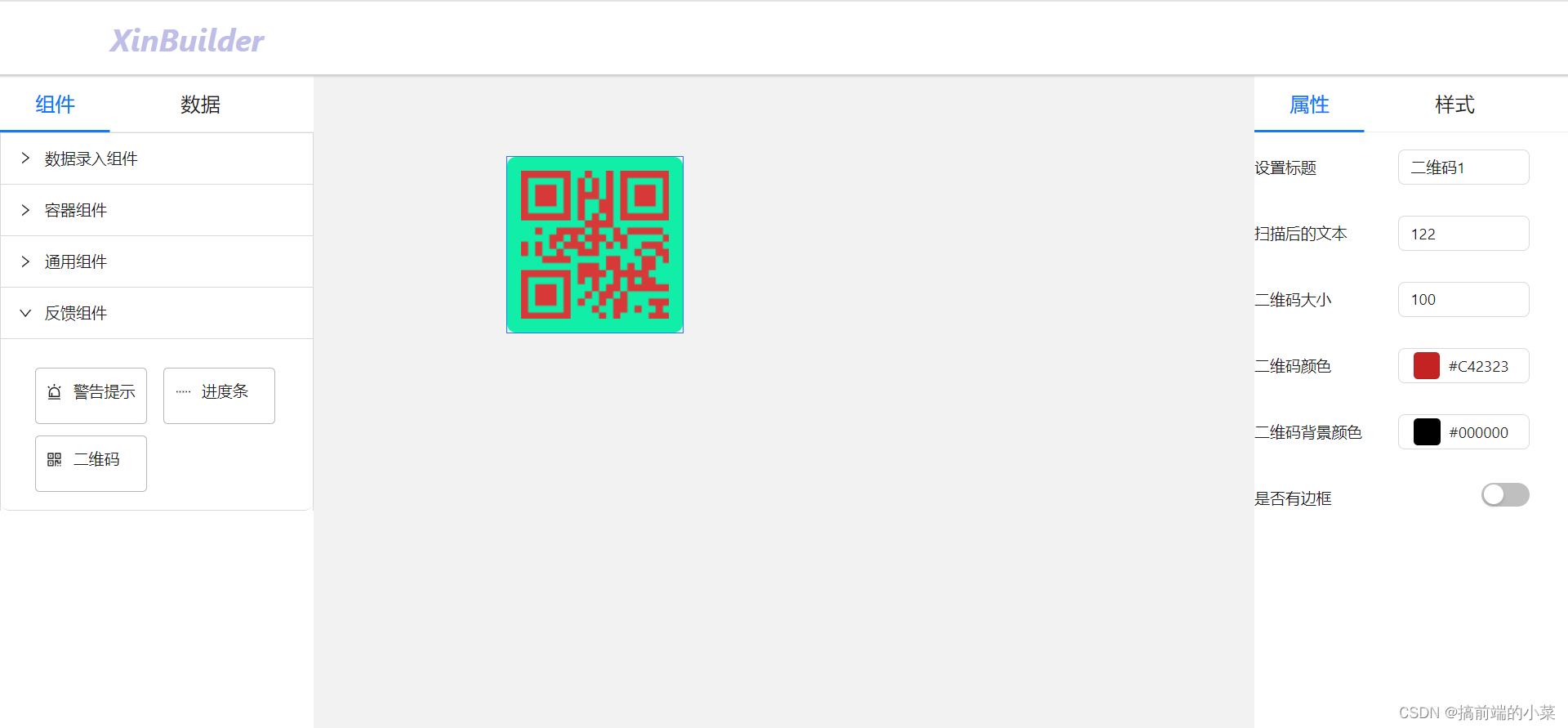
4.二维码QRCode

二维码组件也是直接写就行,注意点就是,有两个颜色相关的记得补充进去,不然会报错。
然后给二维码组件可以新增一个分组, 叫做数据展示。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 补充二维码组件
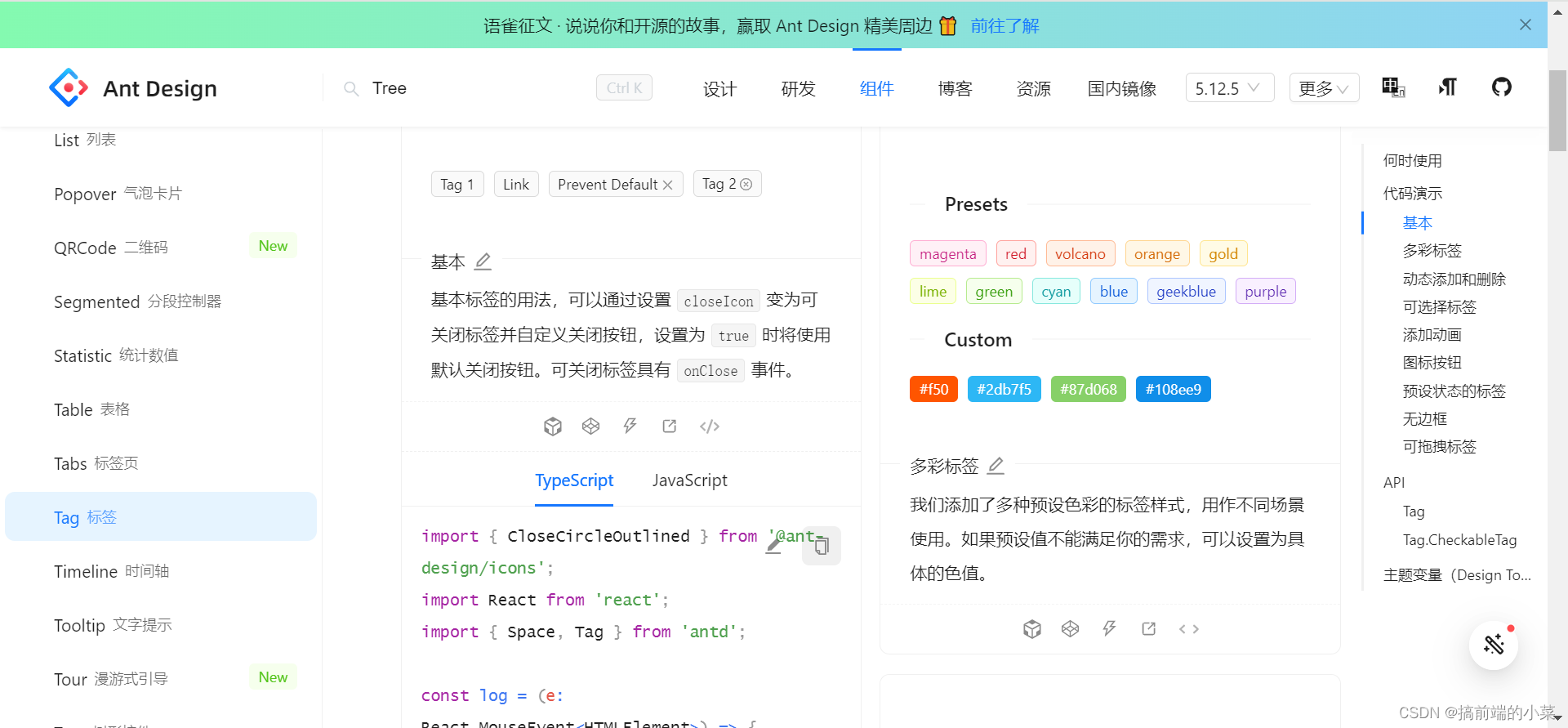
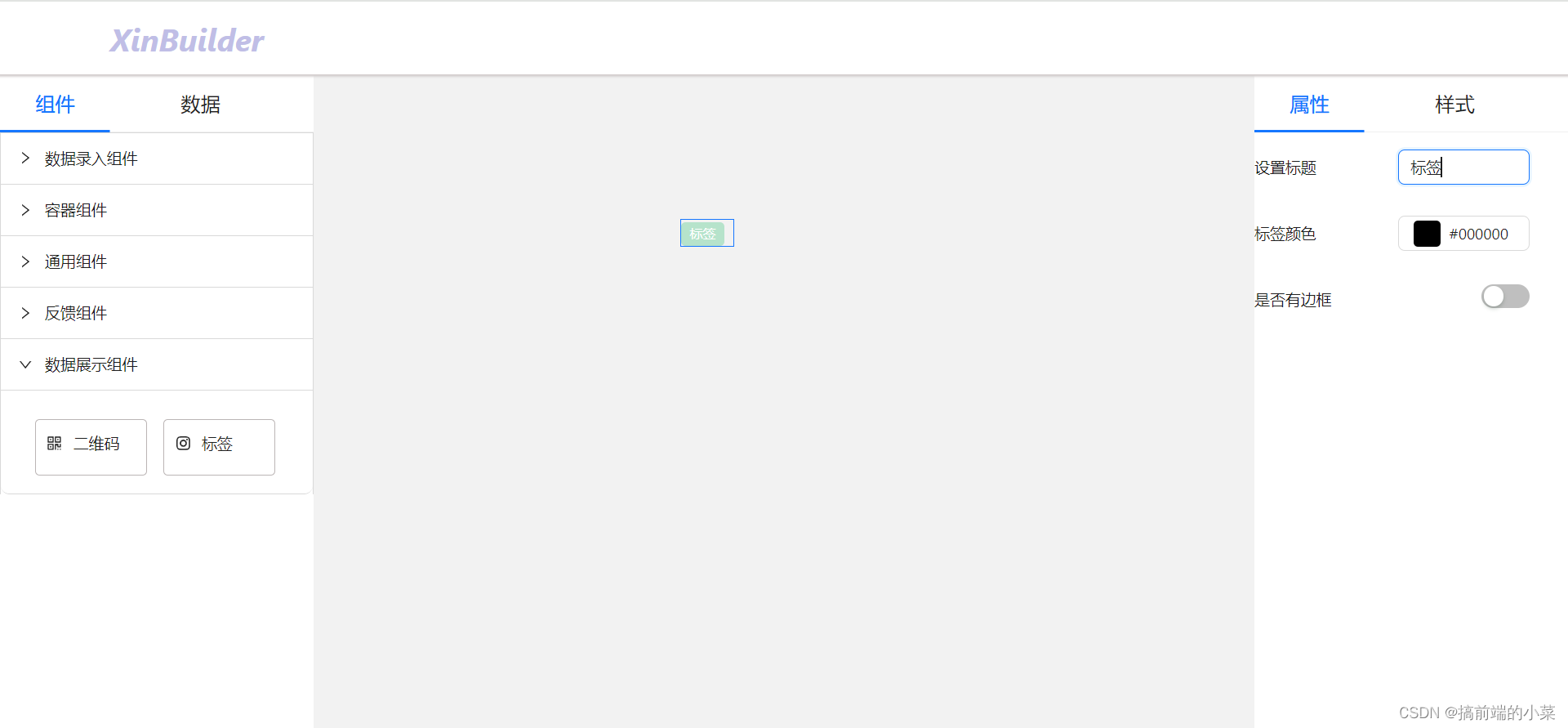
5.标签Tag

标签组件,直接写就行,没什么需要注意的。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 补充标签组件
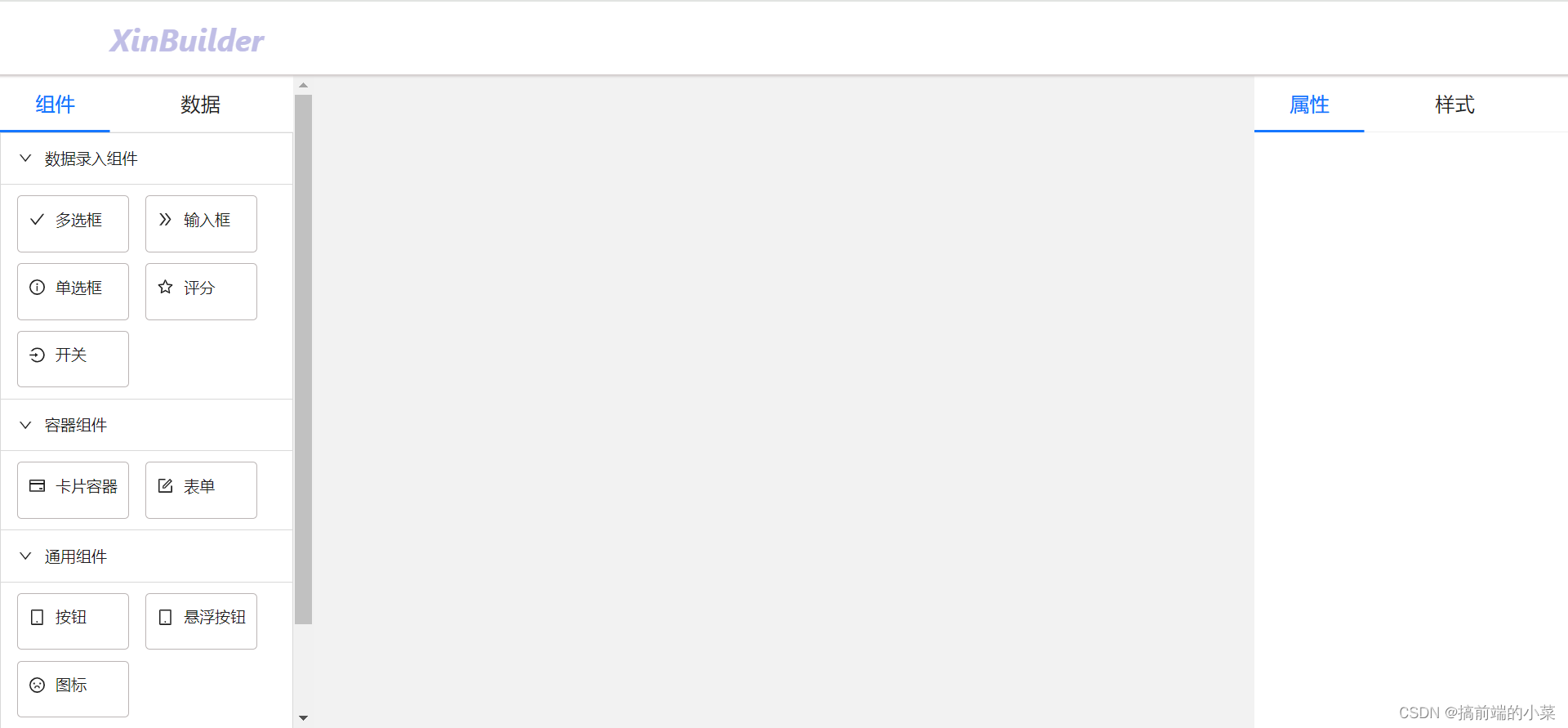
6.左侧组件列表滚动展示
这个时候,我们组件似乎变得比较多了,当我吧折叠面板全部展开的时候:

可以看到,页面的样式就串味了。所以我们给左侧的折叠面板加一下样式:
.leftCom {
width: 20%;
position: absolute;
top: 10%;
background-color: white;
height: 90%;
overflow: auto;
}
.leftCom .ant-collapse-content-box{
display: flex;
width: 100%;
height: 100%;
flex-wrap: wrap;
padding: 0 !important;
margin-bottom: 10px;
max-height: 60vh;
}
这样,当左侧全部展开的时候,就有了滚动条来展示了:

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十三节: 左侧组件列表添加滚动条
至此,简单的组件基本就被我们添加完了,剩下的,就都是复杂的组件了。
其实,如果你从头看到这里,其实低代码项目,本质上是对组件的封装和使用,组件本身就占了整个项目的大头。
所以,我们有很长的篇幅都是关于组件的实现,如果你对这块不感兴趣,实现一些你认为比较有代表性的组件就可以继续看后面的内容了。。。。当然我可能还没写到那里。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!