element的select遇到的下拉名称过长的问题修复
发布时间:2024年01月02日
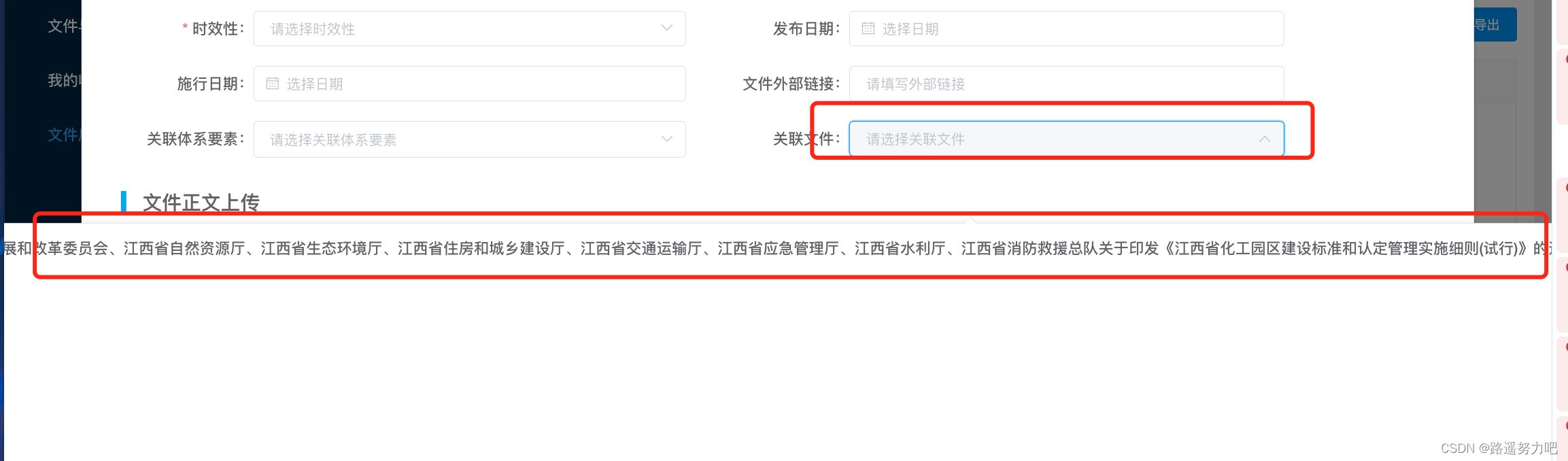
问题描述:如果下拉框的数据名称过长怎么解决

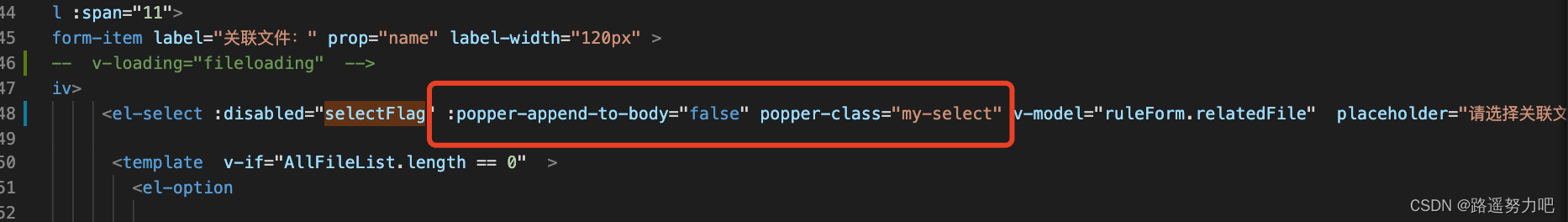
解决办法:在select下加类名
:popper-append-to-body=“false” popper-class=“my-select”

不要忽略一点:如果改样式的话因为用的饿了么组件,有的样式避免找来找去,可以直接在本页面修改一下组件自带样式
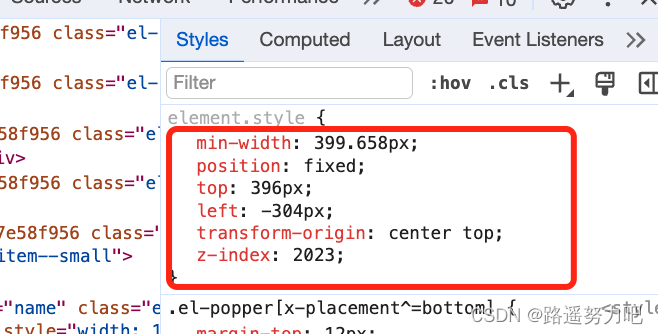
组件自带样式:

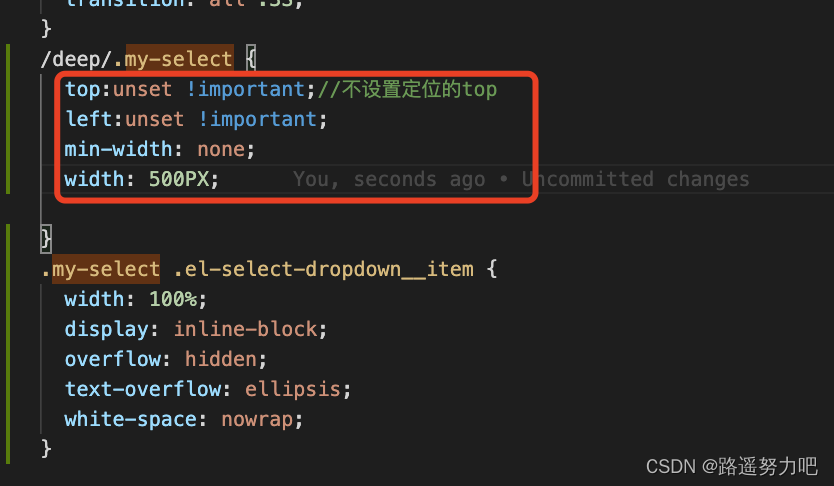
修改样式:

/deep/.my-select {
top:unset !important;//不设置定位的top
left:unset !important;
min-width: none;
width: 500PX;
}
.my-select .el-select-dropdown__item {
width: 100%;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
文章来源:https://blog.csdn.net/maliyao4233/article/details/135346490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!