React Portals
发布时间:2024年01月07日
简介
????????React Portal 可以将组件渲染到dom树的不同位置,同时可以渲染到任意父级元素,可以实现漂浮层功能。
使用样例
????????本篇文章通过React Portals实现对话框,下面将会给出具体实现。
protal组件
Portal.jsx
import {useState} from "react";
import ReactDOM from "react-dom";
import "./Portal.css"
export const Portal = () => {
const [visible, setVisible] = useState(false);
if (!visible){
return <div><button onClick={()=>setVisible(true)}>打开对话框</button></div>
}
return ReactDOM.createPortal((
<>
<div className="portal-sample">
<div>这是一个对话框!</div>
<br />
<button onClick={()=>setVisible(false)}>关闭对话框</button>
</div>
</>
), document.getElementById("dialog-container"))
}
Portal.css
.portal-sample {
position: absolute;
padding: 20px;
width: 500px;
height: 300px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 10px;
border: 1px solid #ddd;
box-shadow: 0px 0px 20px 2px #ddd;
}
App.js
function App() {
return (
<Portal/>
);
}
export default App;index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<div id="dialog-container"></div>
</body>
</html>
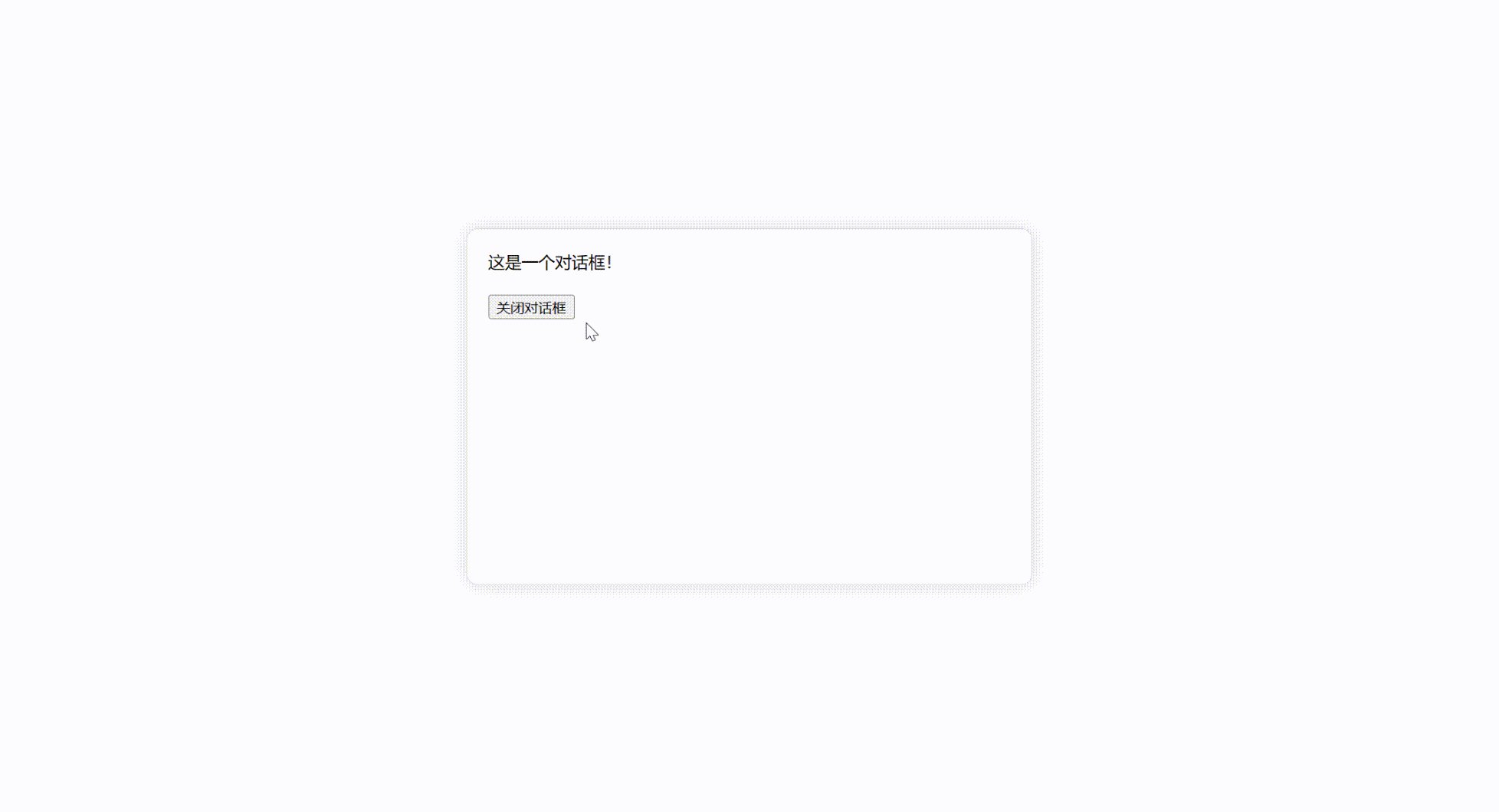
使用效果

文章来源:https://blog.csdn.net/qq_37011724/article/details/135436571
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据结构-怀化学院期末题(59)
- 说出Servlet的生命周期,并说出Servlet和CGI的区别
- AI视觉训练环境-【2】开发客户端搭建
- 四大会计假设
- 基于docker的分布式任务调度系统xxl-job搭建
- 软件测试项目的风险管理
- 宏景-zp_options-get_org_tree-SQL注入漏洞-未公开Day漏洞复现
- SpringBoot接口开发
- qiankun(乾坤)微前端框架简介
- Unity | AVpro的最基础使用方法(视频播放插件)