djangoee家教管理系统(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着社会的发展,家教行业逐渐兴起并得到了广泛的应用。然而,传统的家教管理方式存在着信息不对称、效率低下等问题,给教师和学生带来了很多不便。因此,开发一个基于互联网的家教管理系统具有重要的现实意义。
意义:
- 提高家教服务的效率:通过该系统,教师和学生可以方便地发布家教信息、预约家教课程,大大提高了家教服务的效率。
- 优化家教资源配置:系统可以根据学生的家教需求和教师的专业特长进行智能匹配,实现资源的优化配置。
- 促进教师与学生之间的互动:系统提供了评价记录、留言等功能,有助于教师与学生之间的沟通和交流,提高教学质量。
- 提升用户体验:通过该系统,用户可以随时随地了解家教信息、预约课程等,提高了用户的满意度和忠诚度。
目的: 本研究的目的是设计并实现一个基于互联网的家教管理系统,该系统应具备教师管理、学生管理、家教信息管理、预约记录管理、取消预约管理、评价记录管理、专业管理、家教需求管理、订单记录管理、公告信息管理、家教留言管理和学生留言管理等功能,为教师和学生提供一个便捷、实用的家教服务平台。
研究内容:
- 教师管理:系统需要实现教师注册、登录、修改个人信息等功能,确保教师信息的安全性和隐私性。
- 学生管理:系统需要实现学生注册、登录、修改个人信息等功能,确保学生信息的安全性和隐私性。
- 家教信息管理:教师可以发布家教信息,包括教学科目、时间、地点等;学生可以浏览家教信息并进行预约。
- 预约记录管理:系统需要记录预约的时间、地点等信息,方便双方查看和管理。
- 取消预约管理:当一方需要取消预约时,系统需要提供相应的功能,并更新预约记录。
- 评价记录管理:学生可以对教师进行评价,系统需要记录评价的内容和时间。
- 专业管理:教师可以设置自己的专业特长,系统可以根据学生的家教需求进行智能匹配。
- 家教需求管理:学生可以发布自己的家教需求,包括科目、时间、地点等。
- 订单记录管理:系统需要记录订单的详细信息,包括订单号、金额等。
- 公告信息管理:管理员可以发布公告信息,通知用户相关事项。
- 家教留言管理:教师和学生可以在系统中留言,方便双方沟通和交流。
- 学生留言管理:学生可以在系统中留言,向教师提出问题或建议。
进度安排:
第一阶段(2022年11月10日至2022年12月15日)收集资料;
第二阶段(2023年3月15日至2023年3月31日)中期检查;
第三阶段(2023年4月1日至2023年4月30日) 毕业设计收尾,撰写论文;
第四阶段(2023年5月1日至2023年5月12日)完成设计,撰写论文初稿;
第五阶段(2023年5月13日至2023年5月21日)修改论文,准备毕业答辩。
参考文献:
[1]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[3]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[4]?? 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[5]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[6]?? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[7]?? 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[8]?? 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[9]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
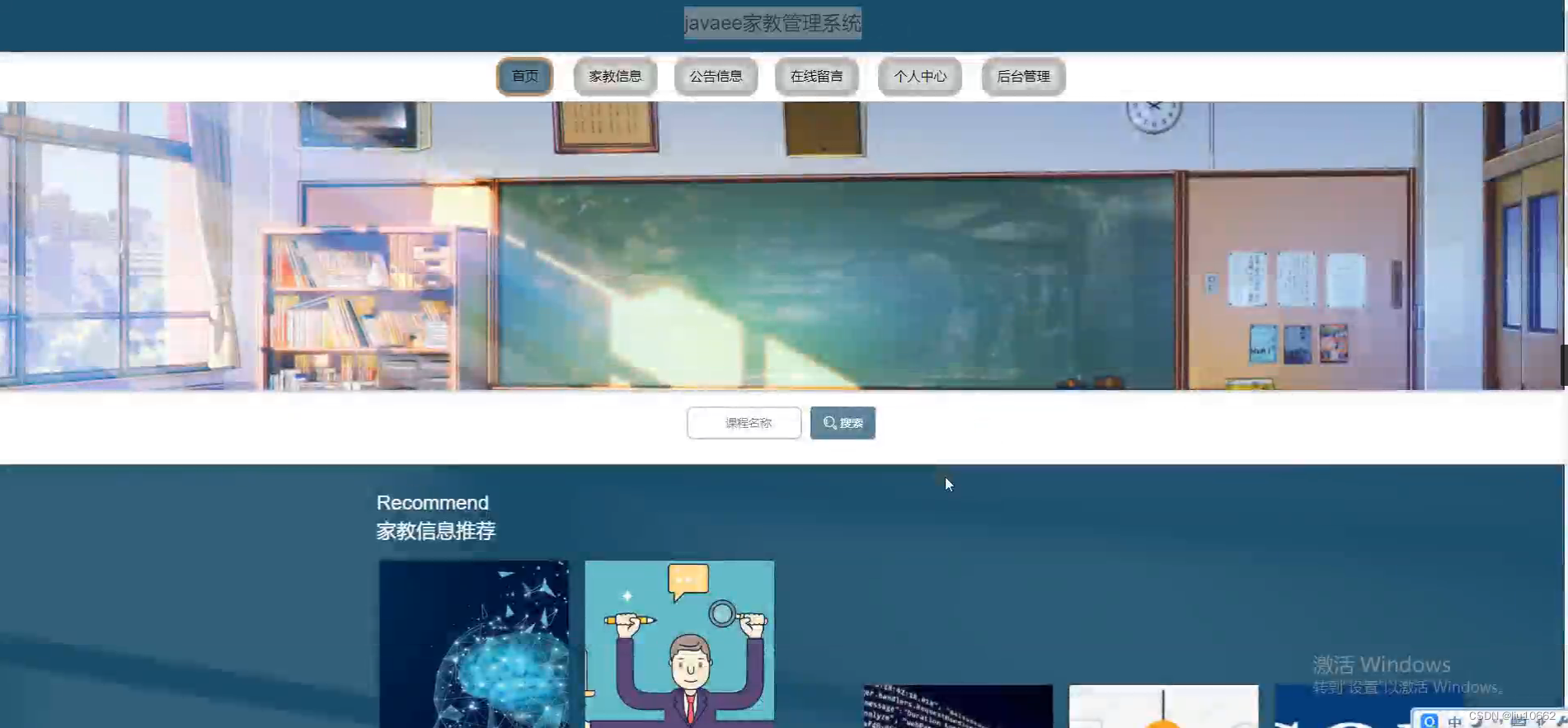
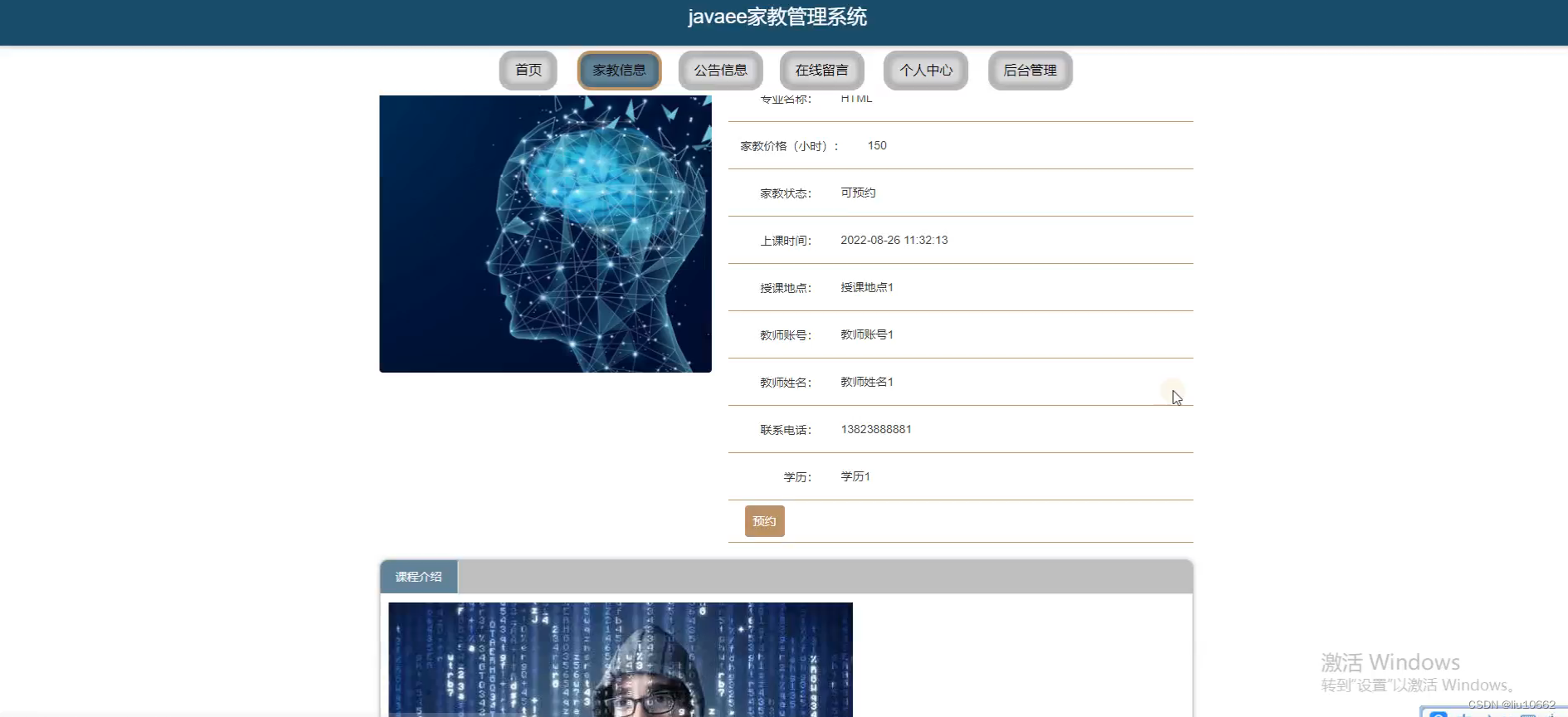
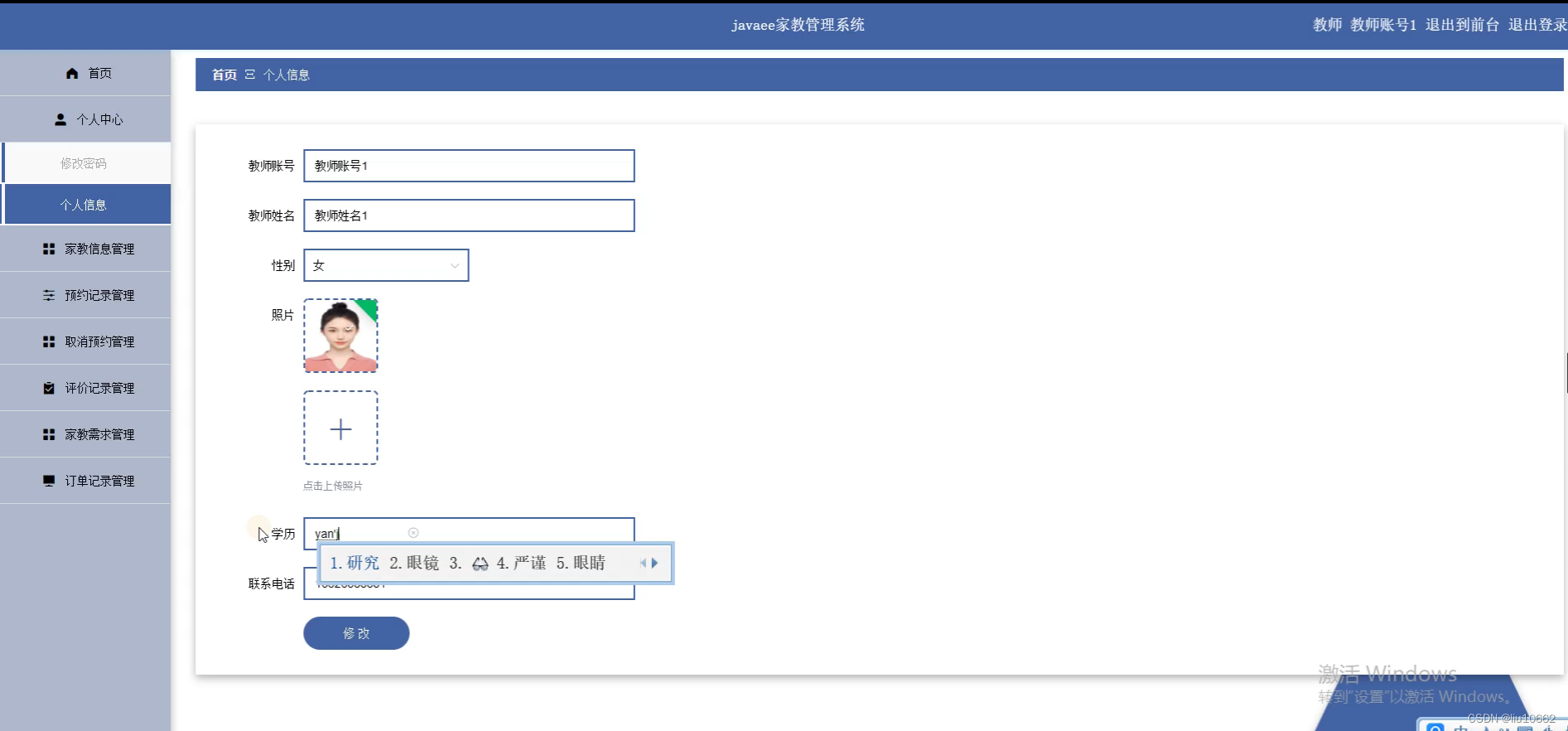
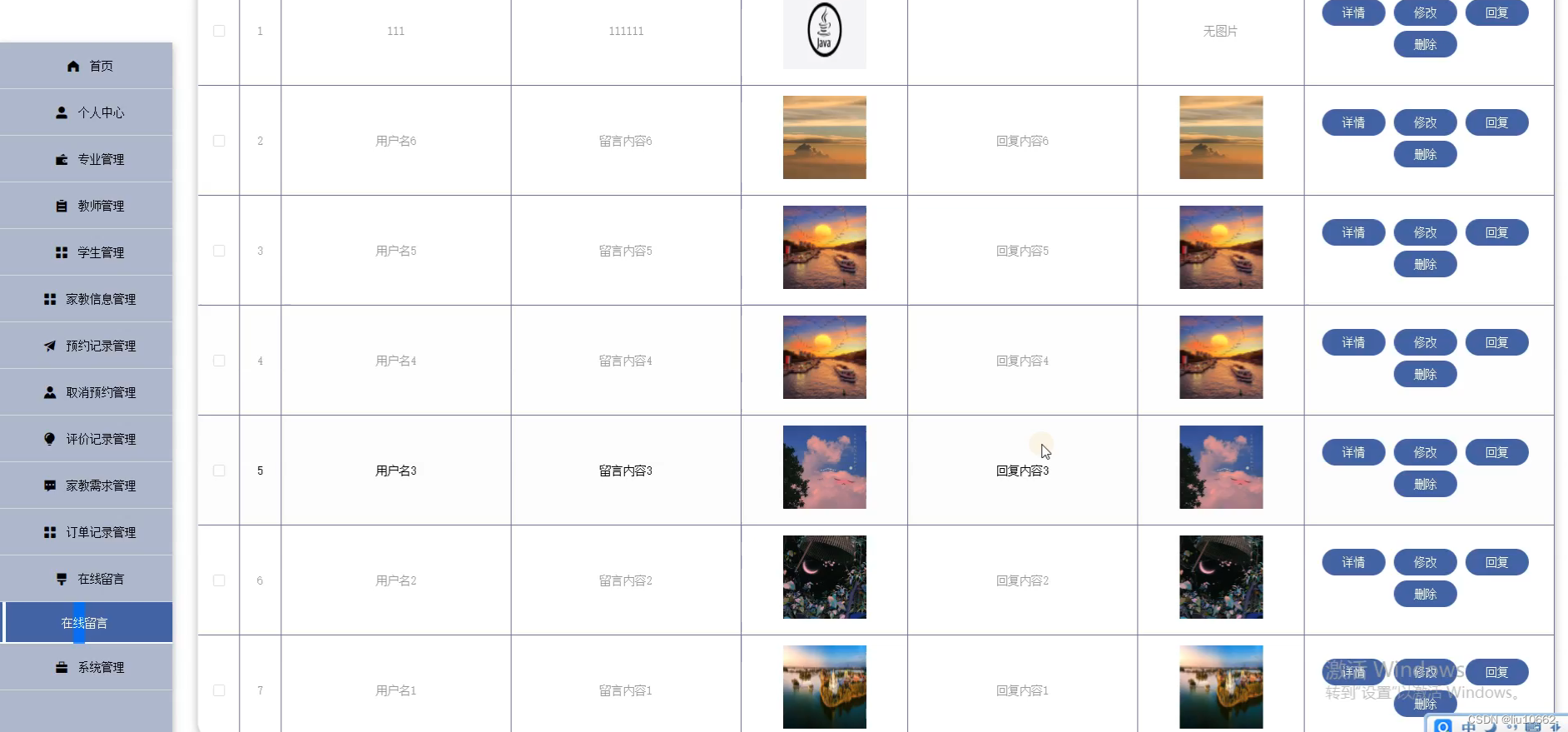
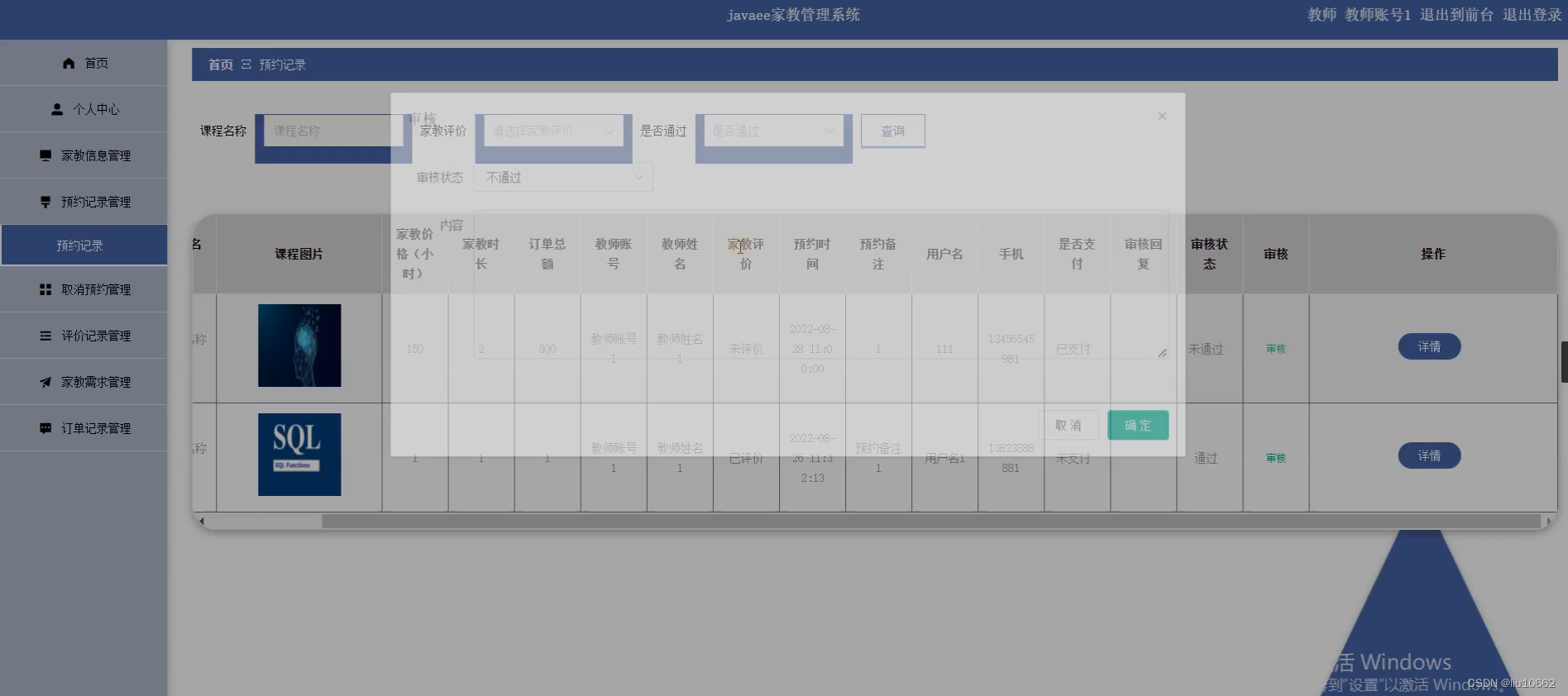
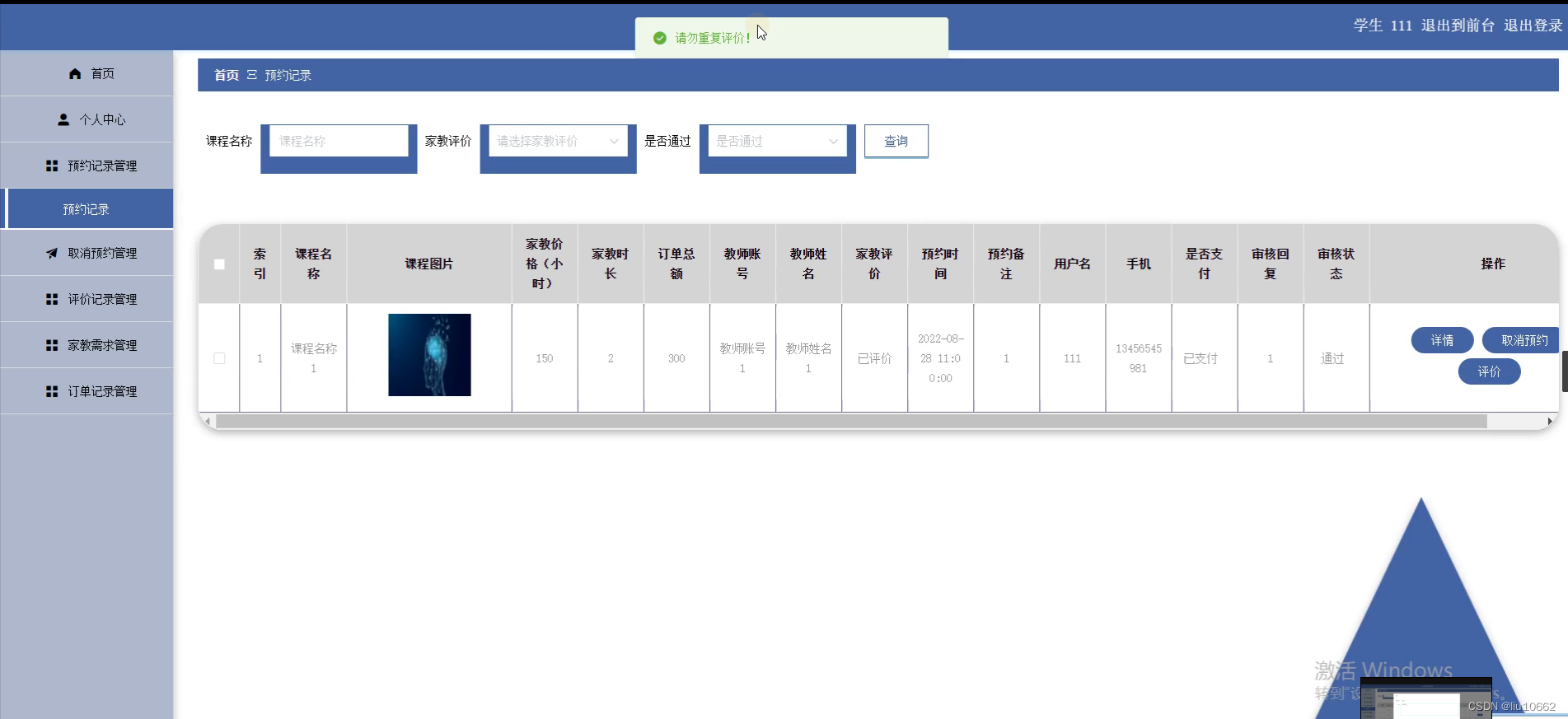
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PythonAnywhere中运行GitHub代码步骤
- Scrapy使用案例——爬取豆瓣Top 250电影数据
- 深度系统QT 环境搭建
- 部署谷歌的Gemini大模型
- 探索拉普拉斯算子:计算机视觉中用于边缘检测和图像分析的关键工具
- C#中各变量类型占多少个字节,容量又是多少呢?
- 某科网滑块登录逆向解析
- 阿里混合云部分团队大裁员30%,IoT业务线裁员50%;中国移动 2 亿成立智捷科技;字节跳动发布推理大模型 PixelLM;优必选科技成功登陆香港主板;
- Kibana下载与安装
- pake协议传输文件magic-wormhole