【GAMES101】Lecture 08 图形管线(实时渲染管线)与纹理映射
目录
图形管线
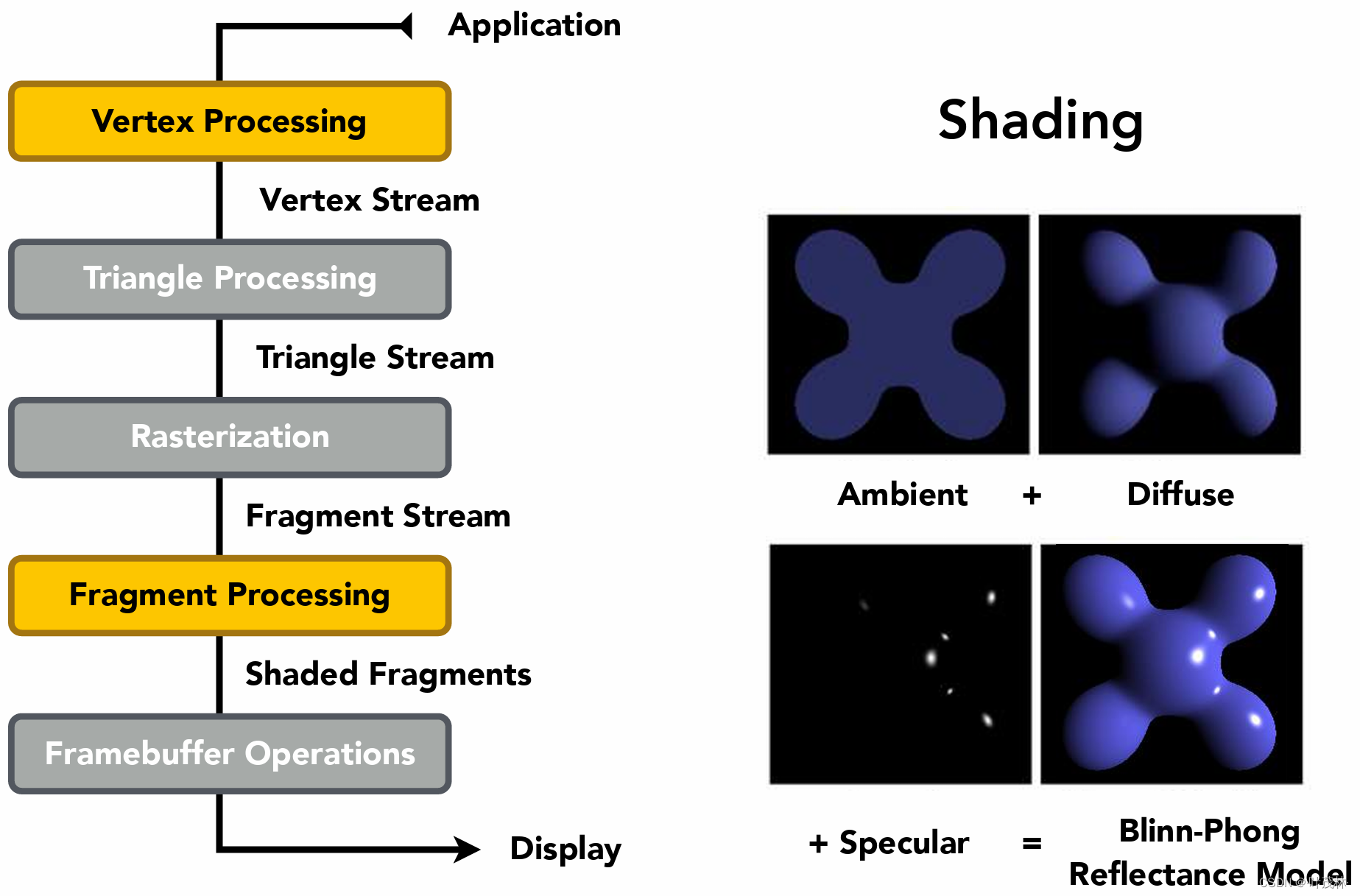
给我一个三维模型,给我一个光照条件,我就能够得出渲染的结果,这些东西合起来就是Graphics Pipeline,图形管线,闫神愿称之为实时渲染管线,那下面这个流程图就是这个渲染流水线
对于给我的这个三维模型的点,首先通过投影变换到平面上,然后这些点会形成三角形,我们需要将这个三角形显示在屏幕上,但是这个屏幕是离散的,我们通过光栅化离散这个三角形,形成这个fragments,这个是OpenGL里面的概念,叫片段、片源、片元,就类似于我们着色时的像素,然后就对每个像素进行着色,完了就可以显示在屏幕上,这个就是渲染的流水线,就是从三维场景渲染出二维屏幕的操作

我们来举个例子,我们之前说的Model, View, Projection transforms,就是这个MVP变换,是对每个顶点做这么一个变换

然后对于顶点形成的三角形我去采样,去判断这个在不在三角形内部,这个是光栅化

然后通过这个深度缓冲来解决这个光栅化过程中这个fragments远近的问题

再然后着色的时候,我们说有不同的着色频率对不对,有平面着色、顶点着色和像素着色,那么这个着色就会发生在处理顶点和处理fragments的时候,这也是为什么会有两个着色器的原因,就是vertex shader和fragment shader,这个着色器shader就是一段代码,这个代码呢就是控制这个顶点和这个fragment是如何进行着色的,等下会分析一个shader

还有就是真实的三角形它其实不同的地方会有不一样的这个纹理,这个操作叫纹理映射,稍后会讲
 然后我们来看一个shader,这个shader是一个可以在硬件执行的语言,专门写给GPU跑的,GPU核又多又轻量是吧,就是用来干这个简单的并行计算的,然后这里举了个OpenGL的shader语言GLSL,注意一个shader它是通用的,不需要为每个顶点或者每个fragment写一个,当然顶点着色器和片元或者是像素着色器需要分开
然后我们来看一个shader,这个shader是一个可以在硬件执行的语言,专门写给GPU跑的,GPU核又多又轻量是吧,就是用来干这个简单的并行计算的,然后这里举了个OpenGL的shader语言GLSL,注意一个shader它是通用的,不需要为每个顶点或者每个fragment写一个,当然顶点着色器和片元或者是像素着色器需要分开
终于看见代码了是吧,狂喜……这个着色器就是完成这个着色的过程,这个uniform指的是全局变量,一个纹理一个光照方向对吧,这个uv呢是一个纹理坐标(u,v)二维向量,这个norm就是法线三维向量,这个kd是漫反射系数,跟这个纹理有关哈,然后去计算这个光照,拿这个光照方向和法线方向做点乘得到余弦值还记得吗,然后用这个clamp限制在0到1之间,shader瞬间入门属于是
uniform sampler2D myTexture; // program parameter
uniform vec3 lightDir; // program parameter
varying vec2 uv; // per fragment value (interp. by rasterizer)
varying vec3 norm; // per fragment value (interp. by rasterizer)
void diffuseShader()
{
vec3 kd;
kd = texture2d(myTexture, uv); // material color from texture
kd *= clamp(dot(–lightDir, norm), 0.0, 1.0); // Lambertian shading model
gl_FragColor = vec4(kd, 1.0); // output fragment color
}闫神提到的一个网站Snail (shadertoy.com)可以通过编写shader感受不同的渲染效果
纹理映射
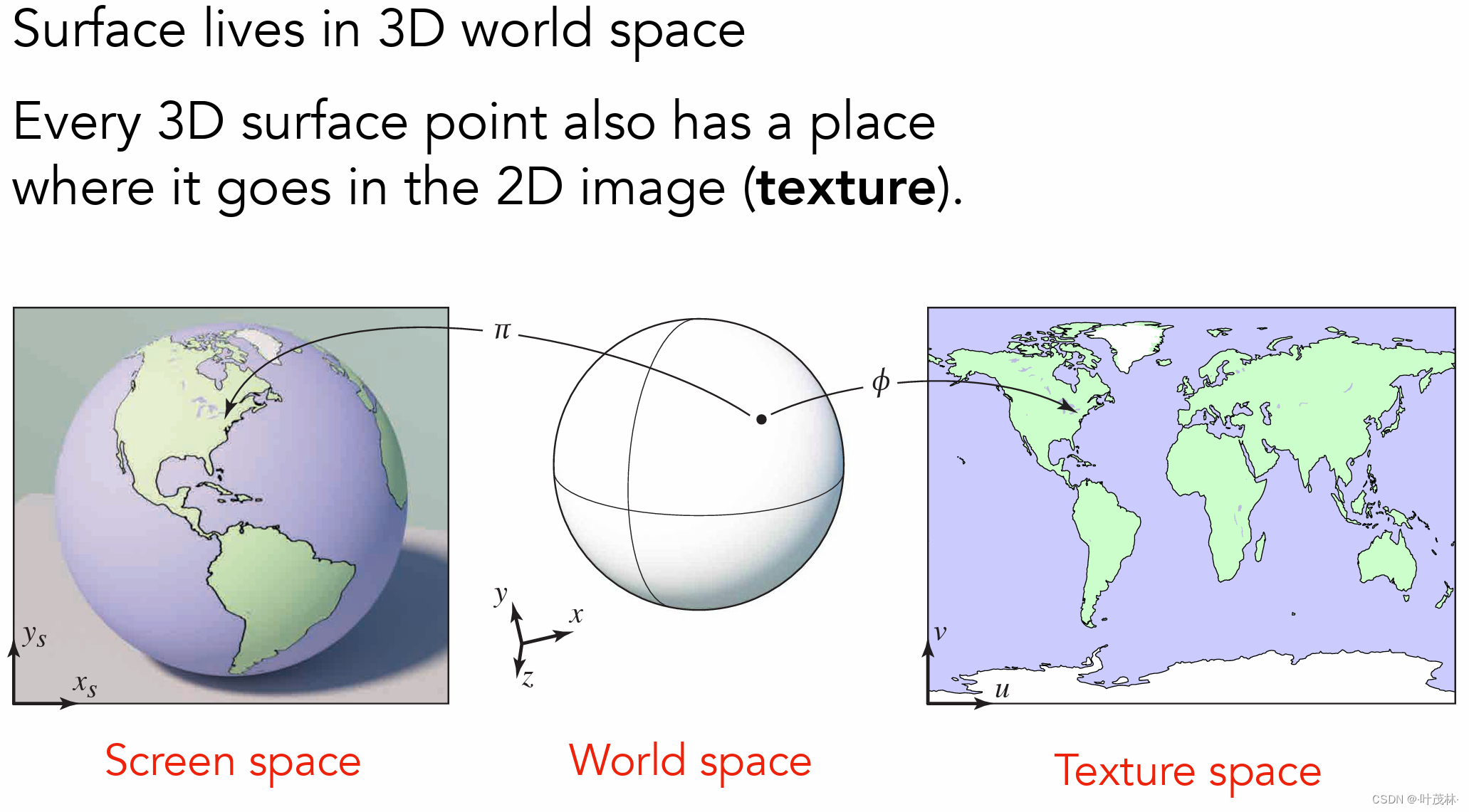
在着色的时候,我们说一个三维物体它不同表面的纹理可能是不一样的,三维物体它的表面应该是二维的,好比这个地球仪,我们把它表面给展开得到一个二维的纹理,那么三维物体表面上一点就会对应展开的二维纹理上的一点,那么它们之间就会存在一种映射的关系

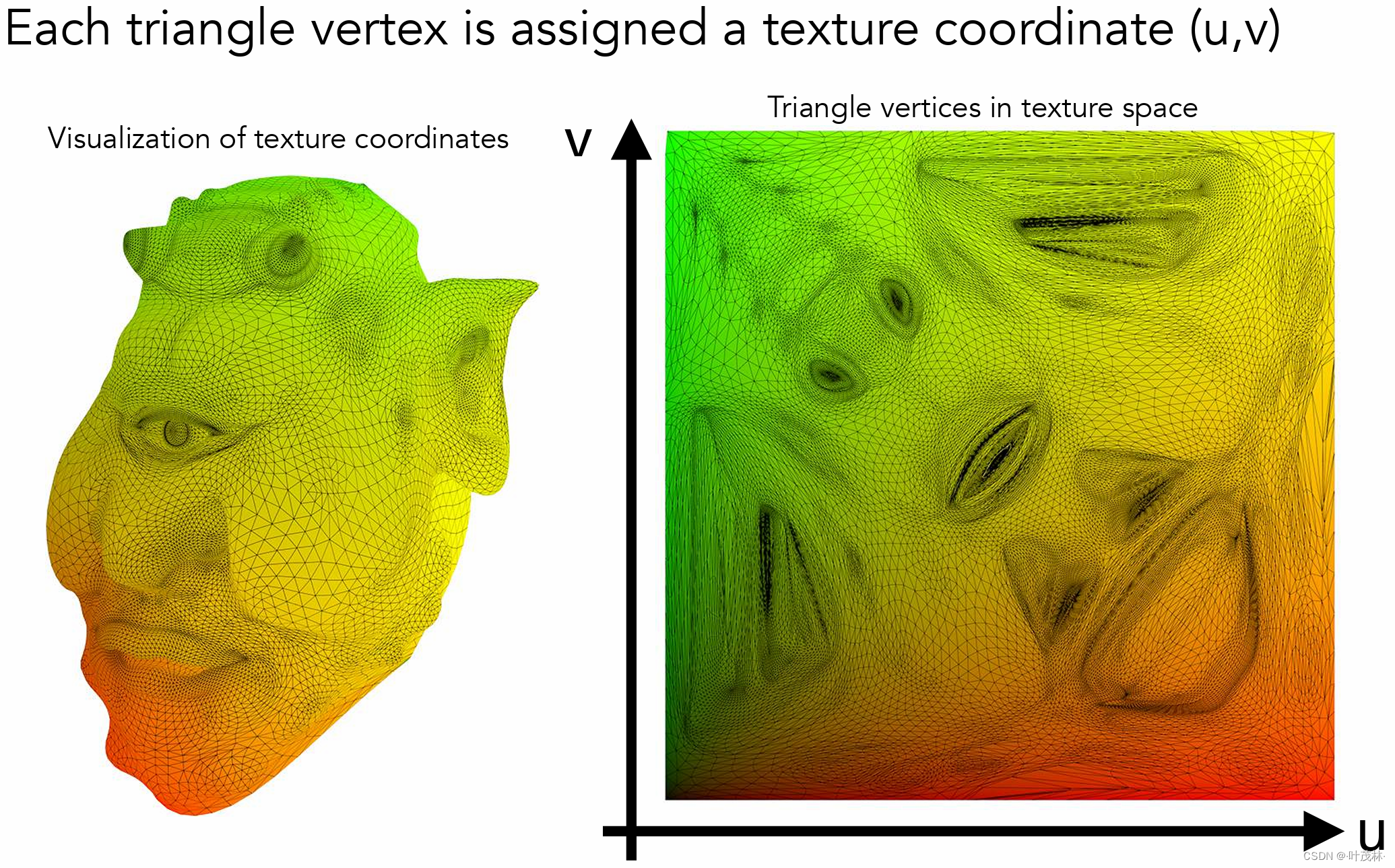
那怎么操作呢,比方说下面这个独眼哥,我怎么将这个纹理给它映射上去呢,取一个三角形小块,如果我知道这一块三角形在纹理上的对应位置,那是不是就可以找到对应的点给它上色是吧?
但是这个事情我怎么知道呢o.O?
这个有两个解决办法,一个是在这个三维模型创造的时候就展开得到这个纹理图,这个对应关系是由这个艺术家(美工)完成的;还有一个就是参数化,就是给我一个模型,我能够自动的展开纹理并且得到这个对应关系,这个很复杂很难
反正我们就是可以知道这个纹理对于三维物体的对应位置

?然后每个顶点都会分配这个纹理的坐标(u,v)

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 用Python实现Excel中的Vlookup功能
- 超级计算机与天气预报:精准预测的科技革命
- 测试工具:代码检索工具设计(1)
- 用 CSS 实现一个三角形、用 CSS 实现一个自适应的正方形、CSS写一个简单的幻灯片页面效果
- 百分点科技获国际顶会NeurIPS LLM效率挑战赛冠军
- 【gRPC学习】使用go学习gRPC
- MonkeyRunner在自动化测试里的应用场景!
- abaqus重新打开之后自定义的工具栏状态恢复默认的解决办法
- 7-7 图形类及其矩形类和圆类的实现(Java for PTA)
- C 程序运行机制