VSCode 如何安装插件的历史版本
发布时间:2023年12月28日
背景
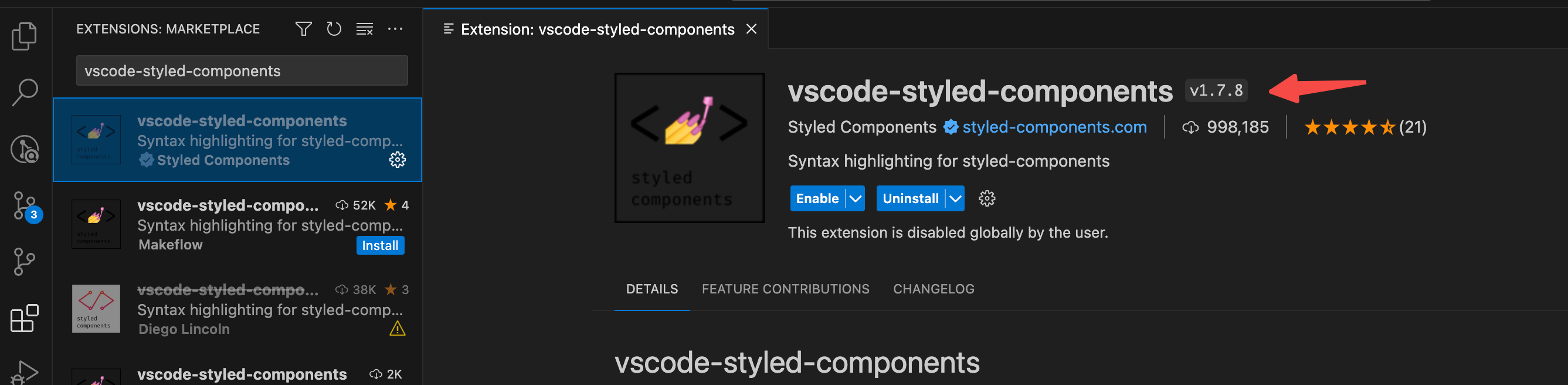
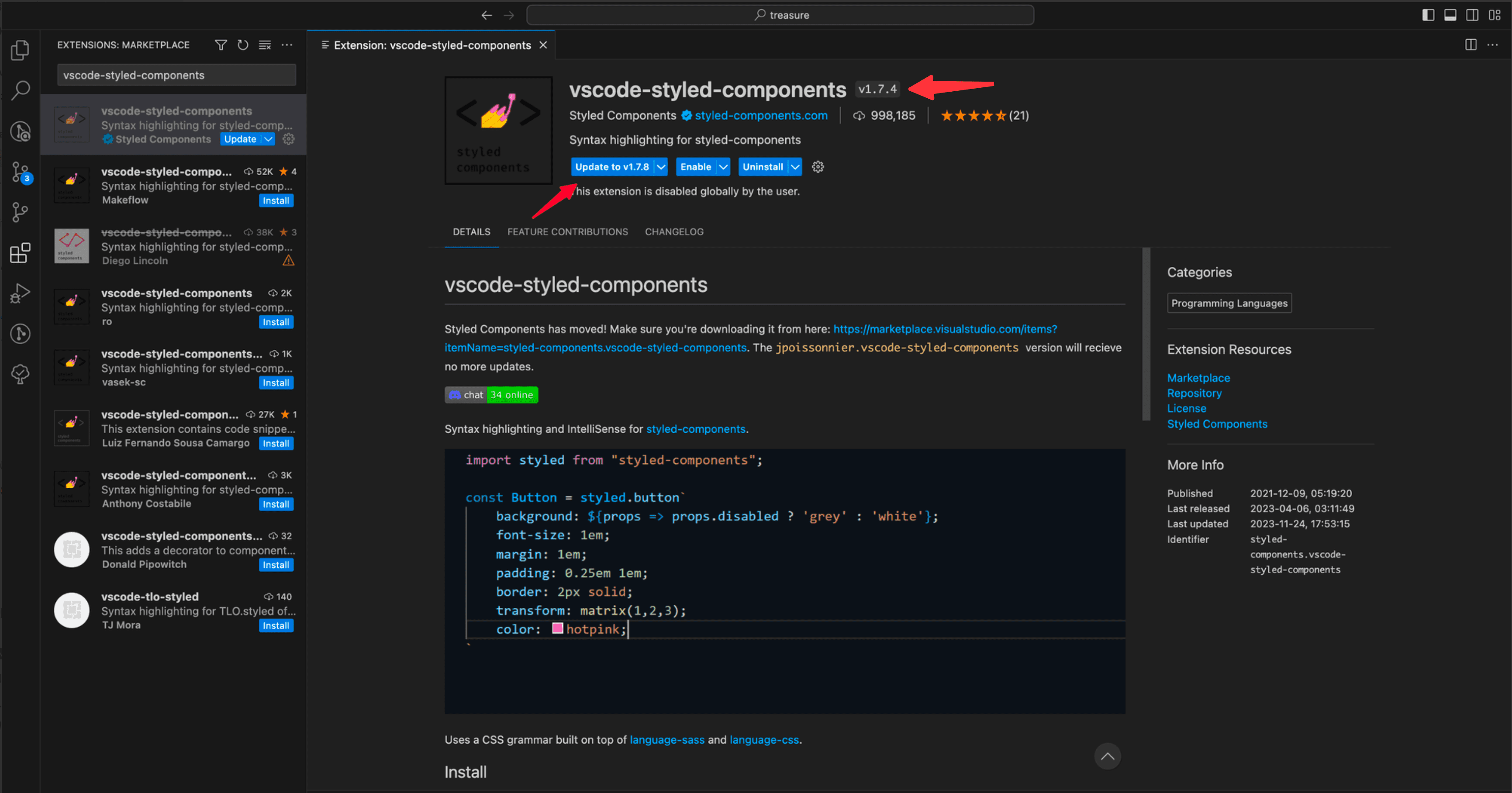
在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件

本人最近面临这种情况,我在项目中使用styled-compoent时,为了实现代码智能提示,官方推荐使用 vscode-styled-compoents 插件,但是我按照步骤按照了 vscode-styled-compoents 插件后发现并没有生效。
我在 vscode-styled-compoents 插件 github 仓库的 issue 中看到有不少人遇到了相同的问题,推荐的做法是按照固定版本的 vscode-styled-compoents 插件,这个版本不是最新的 vscode-styled-compoents 版本。
那么应该如何安装VSCode插件的历史版本?
操作步骤
1. 找到 VSCode 插件下载地址
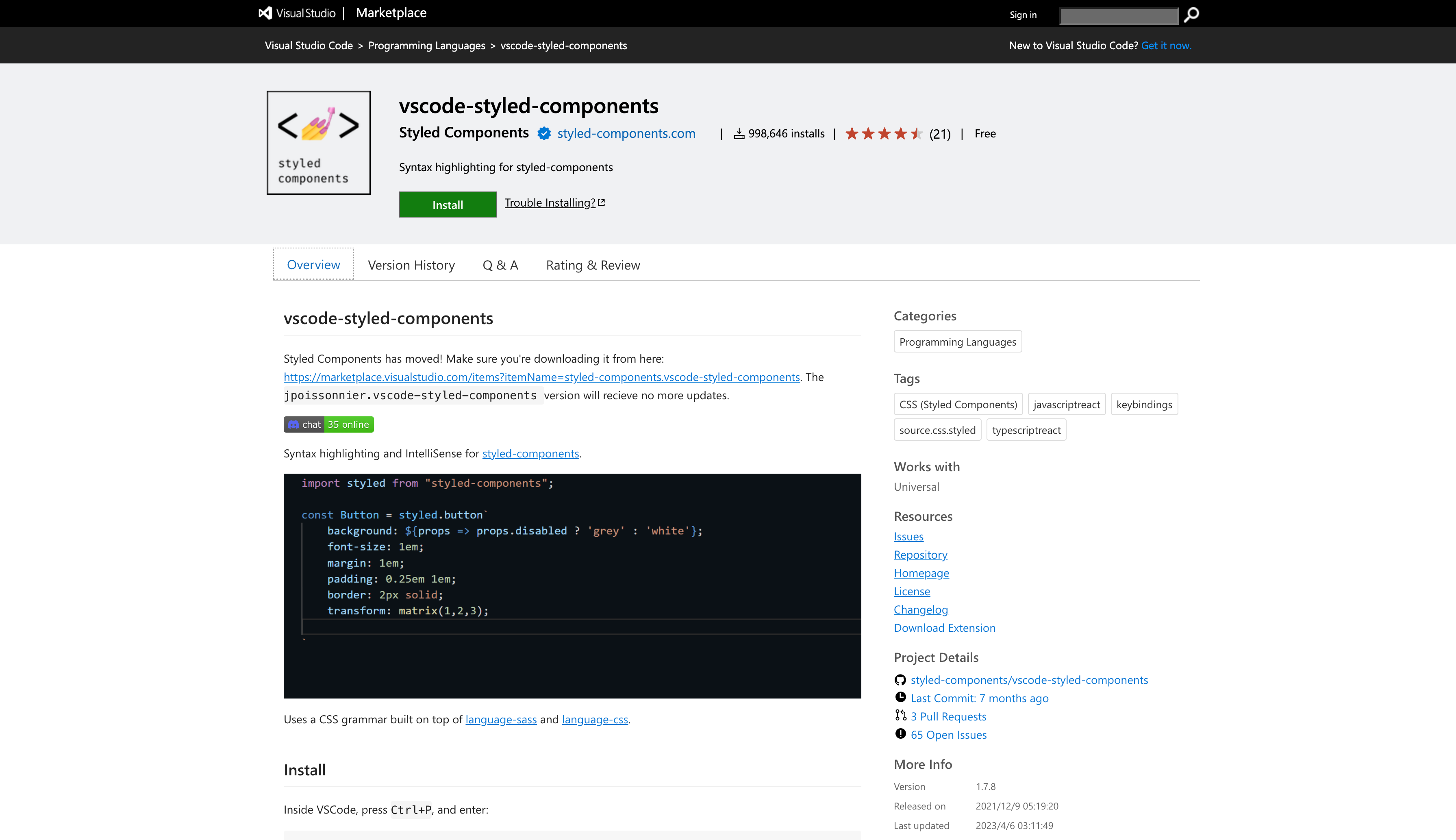
访问 https://marketplace.visualstudio.com/,搜索对应的VSCode 插件,比如vscode-styled-compoents
vscode-styled-compoents 插件地址
https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components

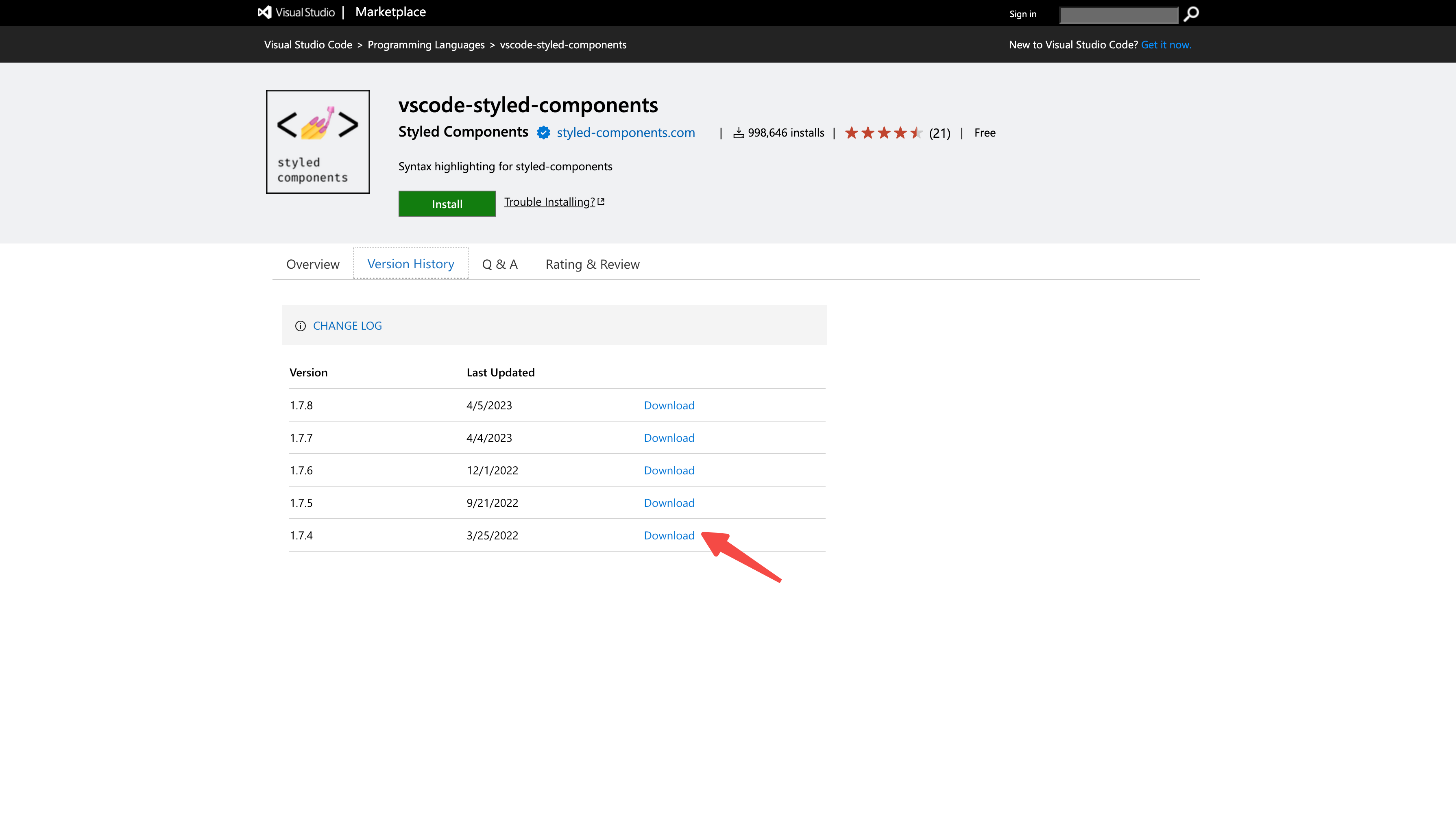
2. 下载 VSCode 插件历史版本文件


3. VSCode 安装下载的插件文件
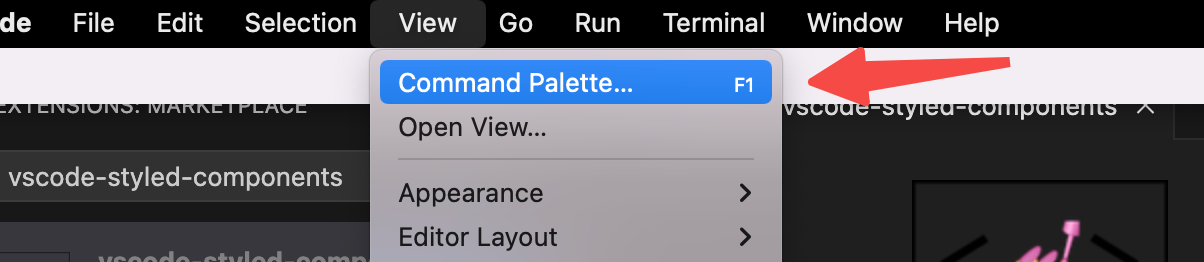
-
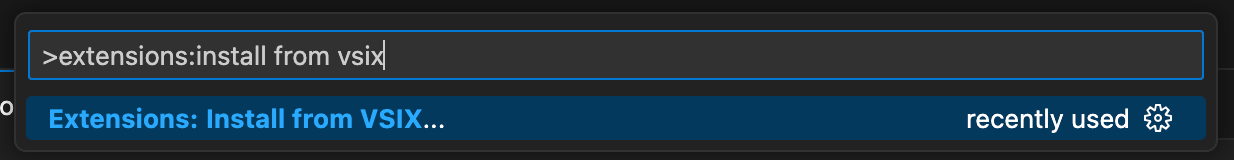
VSCode 执行安装插件命令行
extensions:install from vsix

-
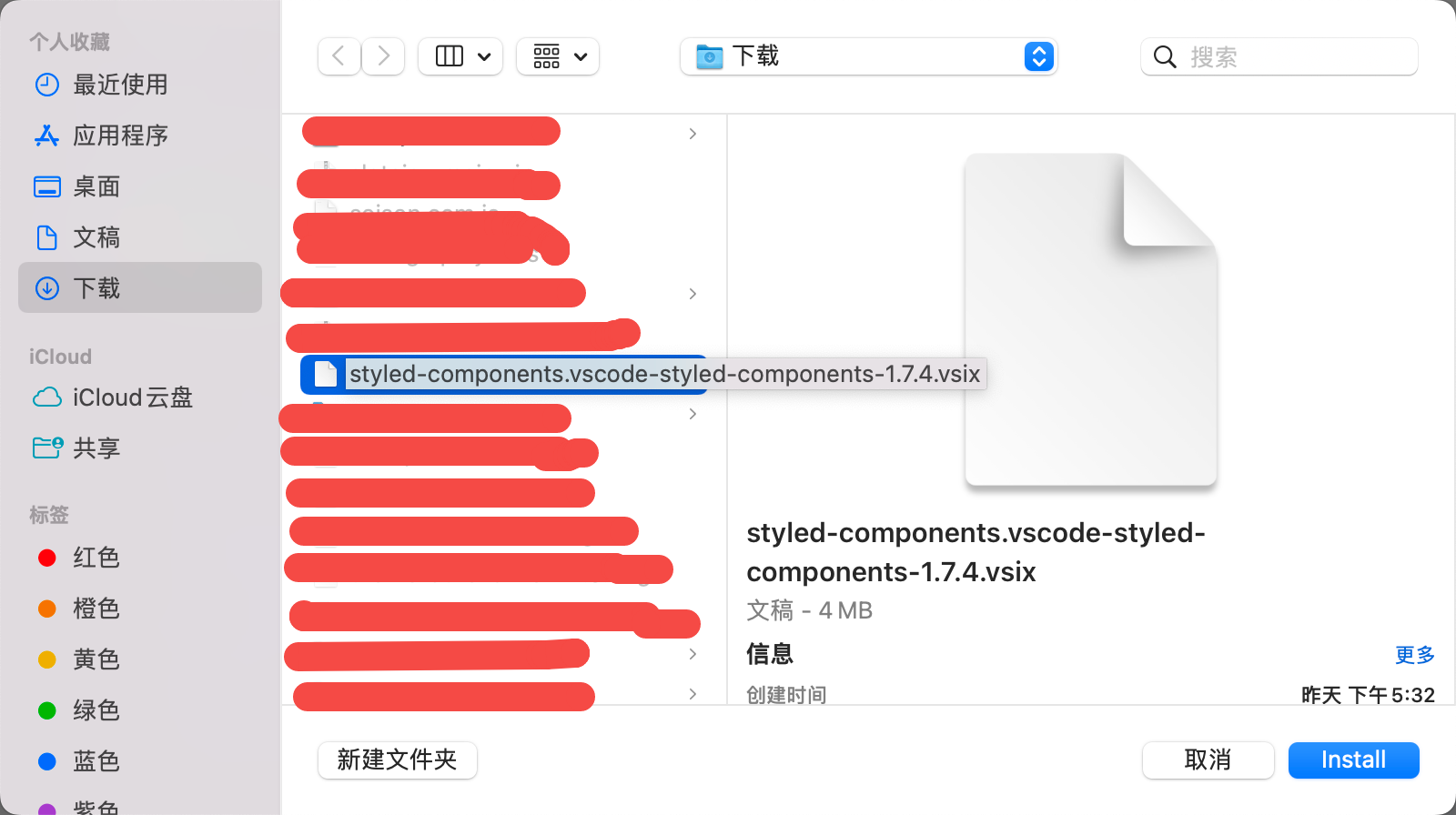
选择下载完成的 vslx 文件,

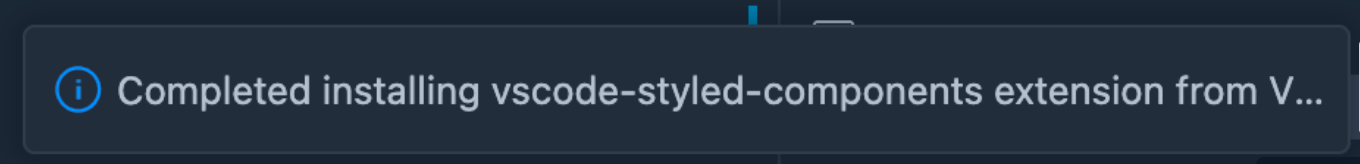
4. 安装成功
vscode-styled-compoents 历史版本成功安装


文章来源:https://blog.csdn.net/m0_37890289/article/details/135279411
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!