uni-app设置地图显示
发布时间:2024年01月01日
使用前需到**高德开放平台(https://lbs.amap.com/)**创建应用并申请Key
登录 高德开放平台,进入“控制台”,如果没有注册账号请先根据页面提示注册账号
打开 “应用管理” -> “我的应用”页面,点击“创建新应用”,根据页面提示填写内容创建应用
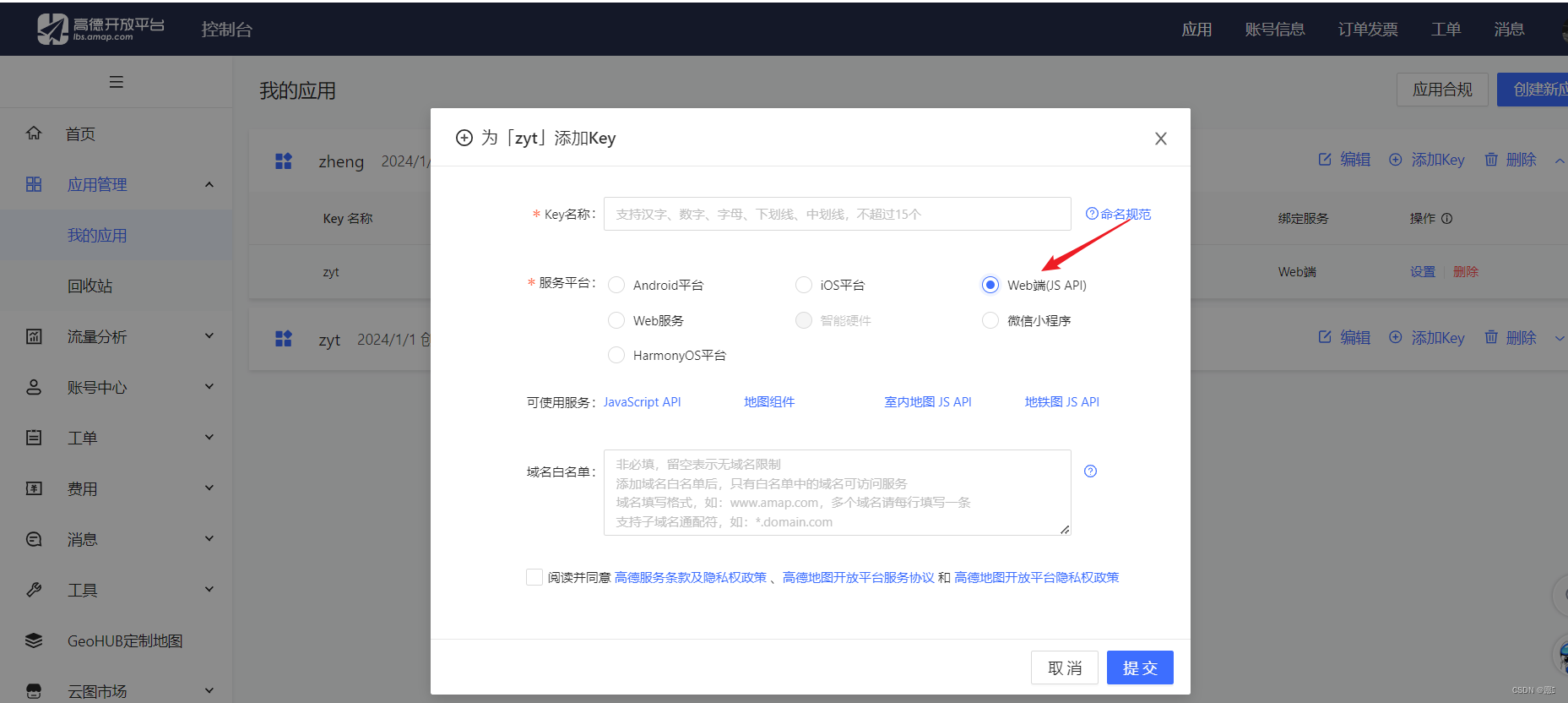
在应用下点击“添加”为应用添加Key,根据需要分别为Android平台、iOS平台申请Key
配置使用高德地图
准备:https://lbs.amap.com/api/javascript-api-v2/prerequisites
uni-app(map)https://uniapp.dcloud.net.cn/component/map.html
登录控制台
登录 高德开放平台控制台,如果没有开发者账号,请 注册开发者。

创建 key
进入应用管理,创建新应用,新应用中添加 key,服务平台选择 Web端(JS API)。

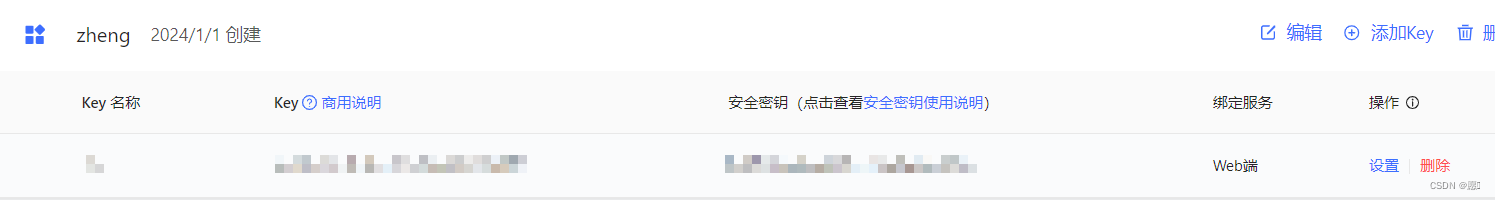
获取 key 和密钥
创建成功后,可获取 key 和安全密钥。

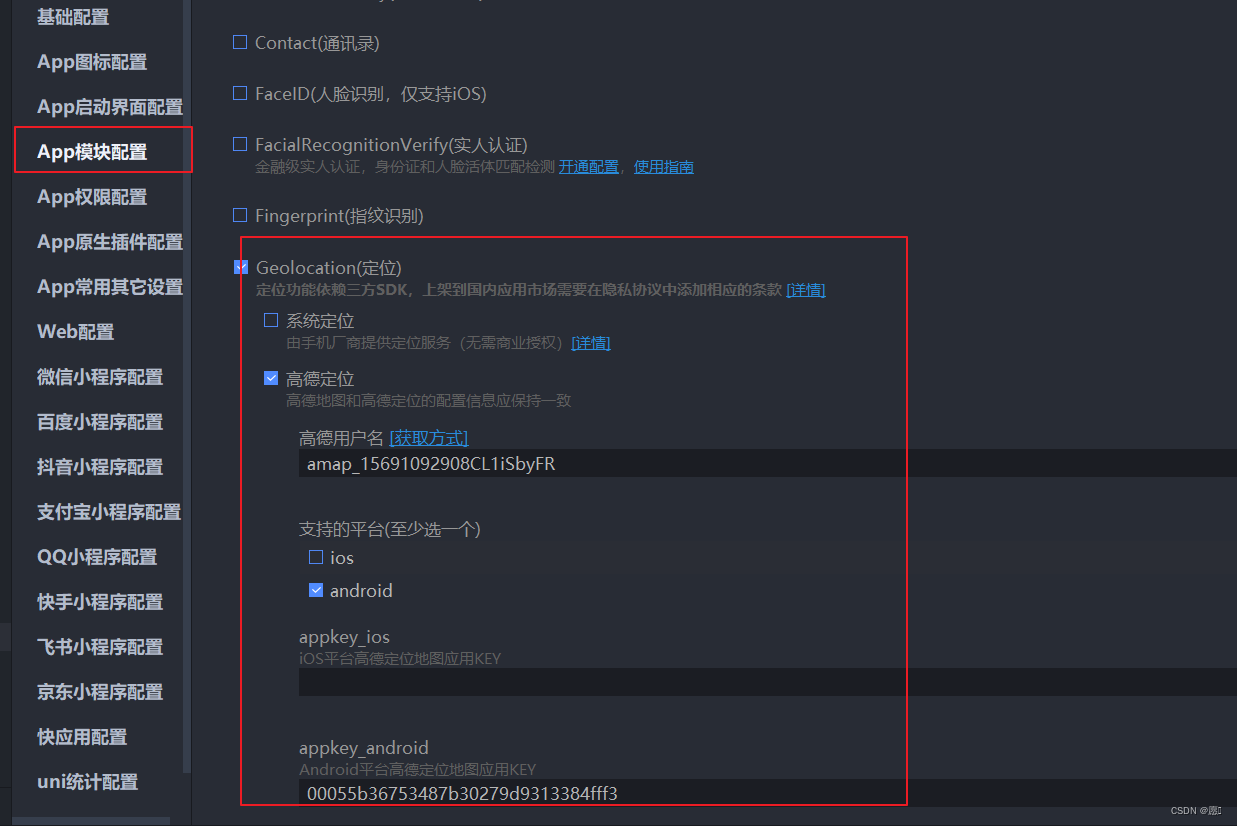
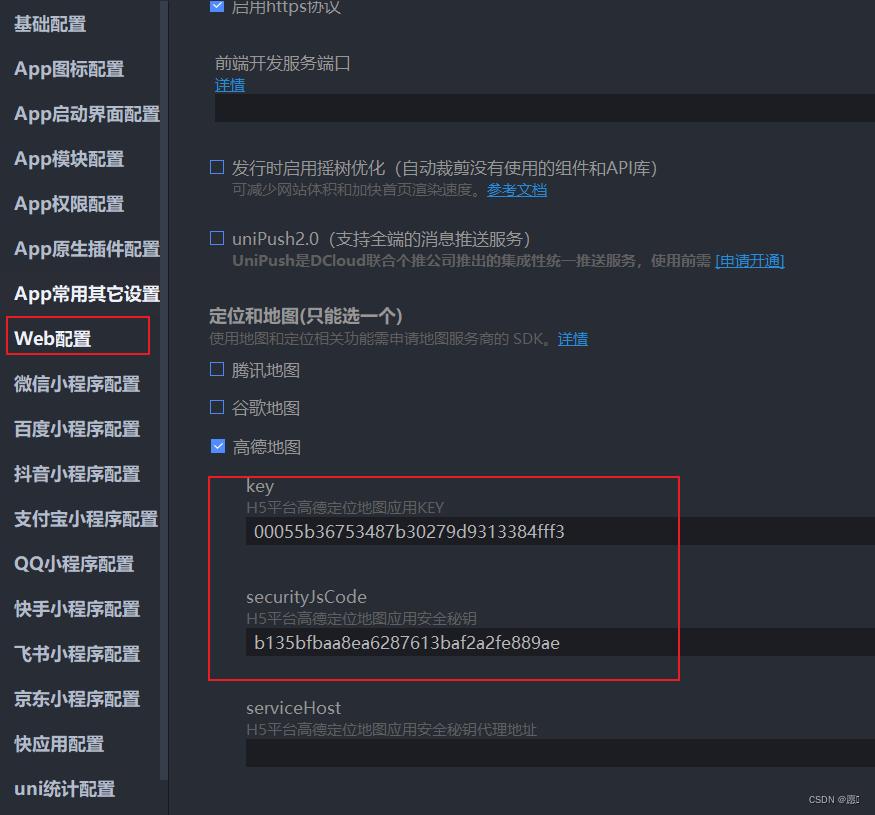
配置manifest.json


<template>
<view>
<!-- 地图 -->
<map style="width: 100%; height: 300px;" :latitude="latitude"
:longitude="longitude" :markers="markers" :scale="scale">
</map>
</view>
</template>
<script>
export default {
data() {
return {
longitude: 108.952,
latitude: 34.223,
scale:5,
markers: [{
longitude: 108.952,
latitude: 34.223,
iconPath: '../../static/image/home-active.png',
width:30,
height:30
}],
}
}
}

文章来源:https://blog.csdn.net/weixin_59527403/article/details/135326705
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RKE安装k8s及部署高可用rancher之证书私有证书但是内置的ssl不放到外置的LB中 4层负载均衡
- Raft no-op日志
- 使用stable diffussion插件StableSR将图片高清放大
- 基于Java SSM框架实现共享充电宝管理系统项目【项目源码+论文说明】计算机毕业设计
- Unity3D拆分模型动画展示
- StarRocks-3.1.6升级
- Idea报错之:java: 错误: 无效的源发行版:16与类文件具有错误的版本 61.0, 应为 52.0
- VsCode重新安装需要配机的ESLint和 Prettier - Code formatter 配置
- C# 代码 - lambda表达式相关
- ios中的支付