QML —— ComboBox、RadioButton的组合示例(附完整源码)
发布时间:2023年12月28日
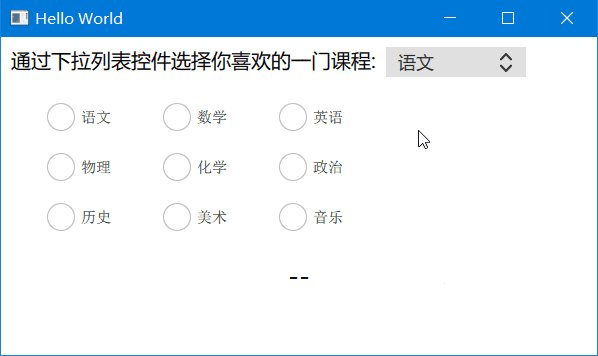
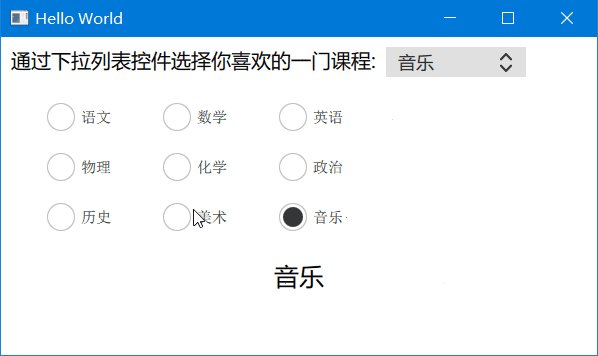
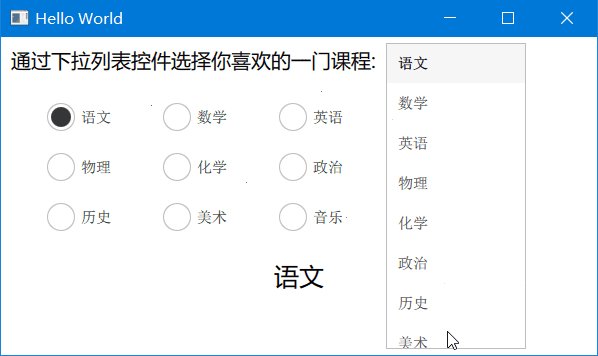
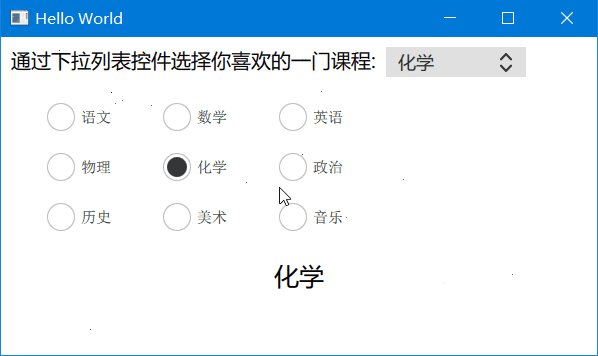
示例 - 效果

?
实例 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
id: rootId
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: className
text: qsTr("--")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: parent.height/4
font.pixelSize: 25
font.family: "微软雅黑"
}
Column
{
anchors.top: parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
spacing: 20
Row
{
spacing: 10
Text
{
text: qsTr("通过下拉列表控件选择你喜欢的一门课程:")
font.pixelSize: 20
font.family: "微软雅黑"
}
ComboBox
{
id: comboboxID
font.pixelSize: 18
font.family: "微软雅黑"
currentIndex: 0
height: 30
/* 内容设置方式一 */
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
/****************/
/* 内容设置方式二 */
// model: ListModel
// {
// id: comboBoxListModel
// ListElement{text:"语文";color:"yellow"}
// ListElement{text:"数学";color:"red"}
// ListElement{text:"英语";color:"pink"}
// ListElement{text:"物理";color:"black"}
// ListElement{text:"化学";color:"green"}
// ListElement{text:"政治";color:"blue"}
// ListElement{text:"历史";color:"purple"}
// ListElement{text:"美术";color:"orange"}
// ListElement{text:"音乐";color:"gray"}
// }
// textRole: "text"
/****************/
onActivated:{rootId.sltComboboxChanged(index)}
// RaduiButton选中则对下拉列表进行修改相同的名称
property string oldCheckedTxt : ""
function sltCheckedChanged(txt)
{
if(oldCheckedTxt.length > 0 && oldCheckedTxt === txt){return}
oldCheckedTxt=txt
let idIndex = comboboxID.find(txt)
if(idIndex !== -1)
{
comboboxID.currentIndex = idIndex
className.text = txt
}
}
}
}
Grid
{
anchors.left: parent.left
anchors.leftMargin: 30
rowSpacing: 10
columnSpacing: 40
columns: 3
Repeater
{
id: radioButtonList
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
RadioButton
{
text: modelData
autoExclusive:true
onClicked:
{
if(checked){comboboxID.sltCheckedChanged(text)}
}
}
}
}
}
// 根据下拉列表控件索引去设置Repeater索引对应的RaduiButton为选中状态
function sltComboboxChanged(index)
{
radioButtonList.itemAt(index).checked = true
className.text = radioButtonList.itemAt(index).text
// 更新comboboxID.oldCheckedTxt,为了同步下拉列表的内容更新
comboboxID.oldCheckedTxt = className.text
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135264748
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Pytorch的身份证及其他证件检测矫正模型应用
- tg5032cmn:高稳定性105℃高温
- HTTP介绍
- 一个int型有序数组,如何拿到最低的值和这个值一共存在多少个?
- 什么才能称作顶级黑客?
- leetcode 450. 删除二叉搜索树中的节点
- 剖析一下Mask R-CNN获得实例分割的这三个步骤。第一步,利用先验框获得建议框。第二步,利用建议框获得预测框。第三步,利用预测框获得语义分割结果。
- JDK21新特性探秘
- LeetCode 25. K 个一组翻转链表
- linux-XFS类型文件备份和恢复