如何利用streamlit 將 gemini pro vision 進行圖片內容介紹
如何利用streamlit 將 gemini pro vision 進行圖片內容介紹
1.安裝pip install google-generativeai
2.至 gemini pro 取 api key
3.撰寫如下文章:(方法一)
import json
import requests
import base64
import streamlit as st
讀取圖片檔案,並轉換成 Base64 編碼的字串
with open(“ss.jpg”, “rb”) as image_file:
image_base64_string = base64.b64encode(image_file.read()).decode(‘utf-8’)
# print(image_base64_string)
url = f’https://generativelanguage.googleapis.com/v1/models/gemini-pro-vision:generateContent?key={“XXXXXSlt0IWdyIHs71gQYGmDq5keWHYpw”}’
headers = {‘Content-Type’: ‘application/json’}
data = {
“contents”: [
{
“parts”: [
{“text”: “詳細說明你在這張圖片中看到什麼?”},
{
“inline_data”: {
“mime_type”: “image/jpeg”,
“data”: image_base64_string
}
}
]
},
]
}
response = requests.post(url, headers=headers, json=data)
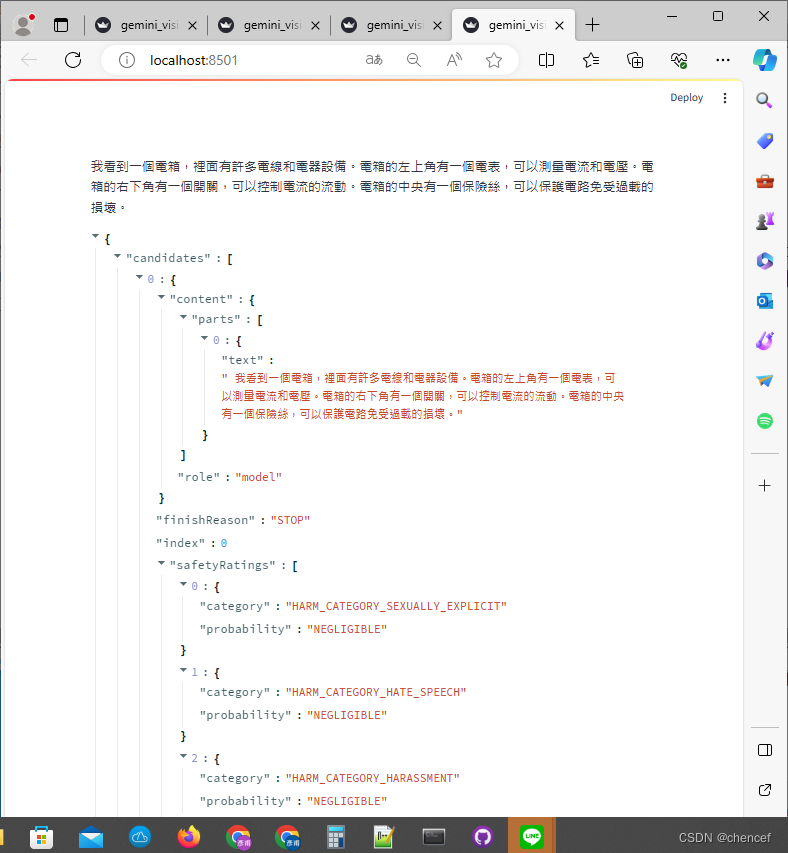
st.write(response.json()[“candidates”][0][“content”][“parts”][0][“text”])
st.write(response.json())


3.撰寫如下文章:(方法二)
import streamlit as st
import google.generativeai as genai
import google.ai.generativelanguage as glm
from PIL import Image
API_KEY = 'AIzaSyA7dRRSlt0xxxxxw' 自己改
genai.configure(api_key=API_KEY)
st.set_page_config(page_title="Generate Blog",
page_icon="📸",
layout="centered",
initial_sidebar_state='collapsed')
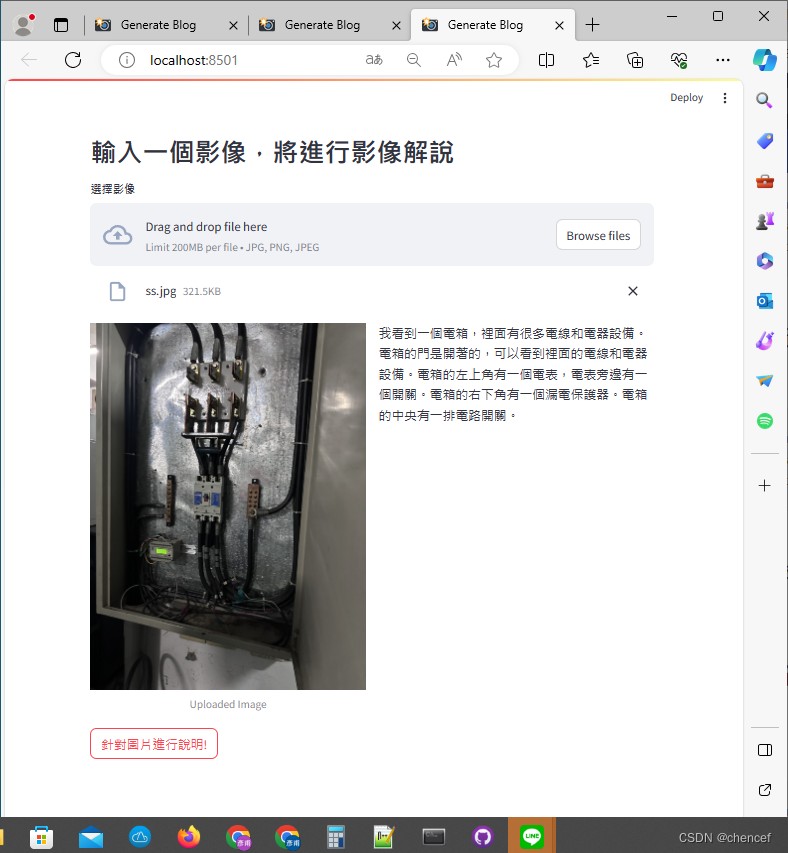
st.header("輸入一個影像,將進行影像解說")
uploaded_file = st.file_uploader("選擇影像", accept_multiple_files=False, type=['jpg', 'png'])
if uploaded_file is not None:
image = Image.open(uploaded_file)
c1,c2=st.columns([1,1])
c1.image(image, caption='Uploaded Image', use_column_width=True, width=150)
bytes_data = uploaded_file.getvalue()
generate = st.button("針對圖片進行說明!")
if generate:
model = genai.GenerativeModel('gemini-pro-vision')
response = model.generate_content(
glm.Content(
parts = [
glm.Part(text="詳細說明你在這張圖片中看到什麼?"),
glm.Part(
inline_data=glm.Blob(
mime_type='image/jpeg',
data=bytes_data
)
),
],
),
stream=True)
response.resolve()
c2.write(response.text)
在这里插入图片描述

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Spring】SpringMVC的基础你不得不看
- 如何通过 3 个步骤,管理项目可交付成果?
- CSS新手入门笔记整理:CSS3动画
- Django开发_2_创建Django项目
- 从@Import注解,了解SpringBoot的自动装配原理
- Linux系统中跟TCP相关的系统配置项
- webIDE表单标签以及包含选择器的使用
- 短剧风吹到游戏:网易、完美世界前赴后继
- Apache网站服务基础
- 技术合集|企业AI应用落地的关键问题和应对方法