二、UI文件设计与运行机制
发布时间:2024年01月04日
一、UI文件设计与运行机制
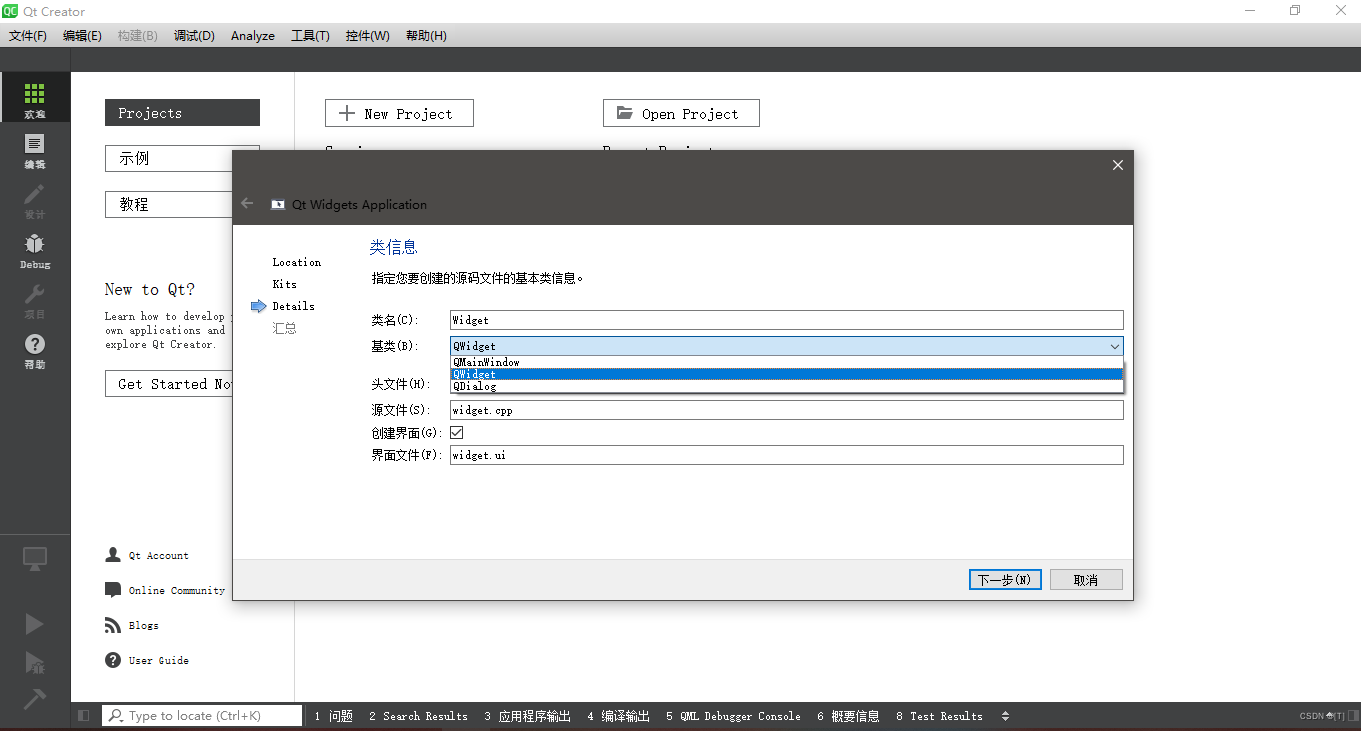
1、创建工程


2、添加控件,实现按钮点击
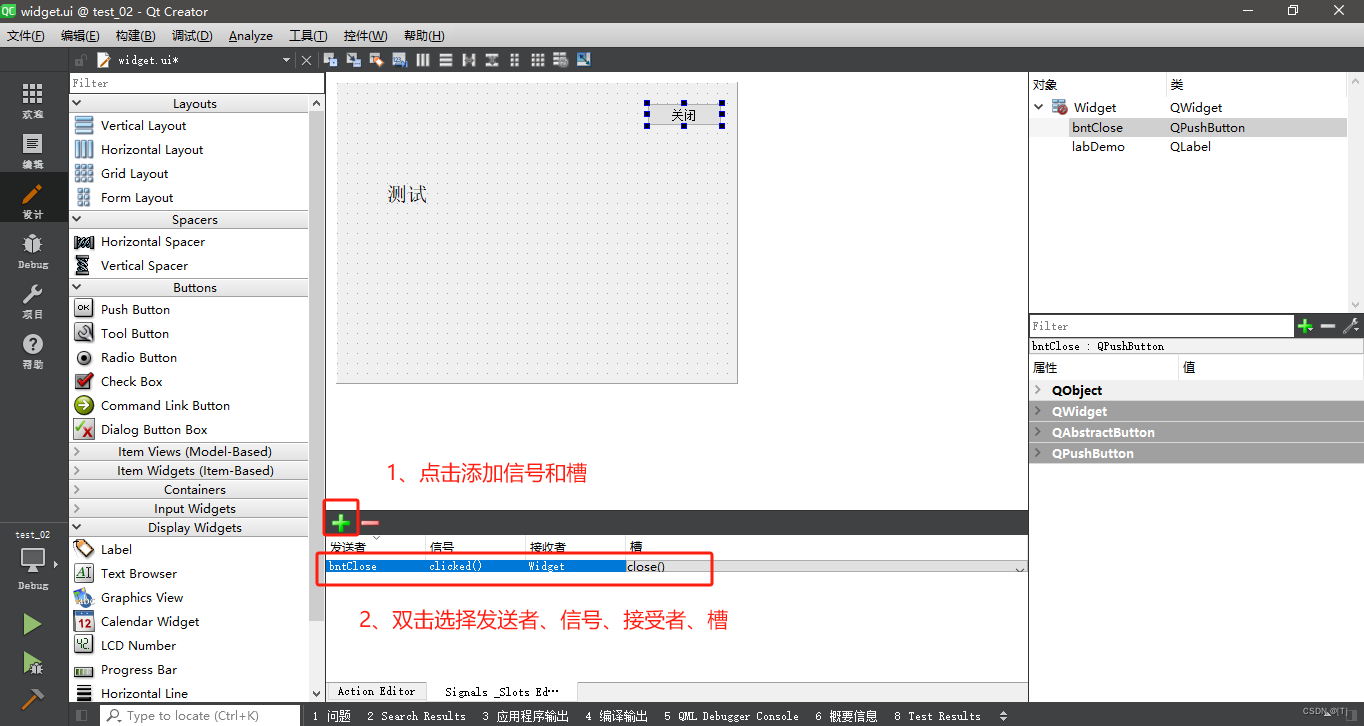
(1)添加控件

(2)添加信号和槽

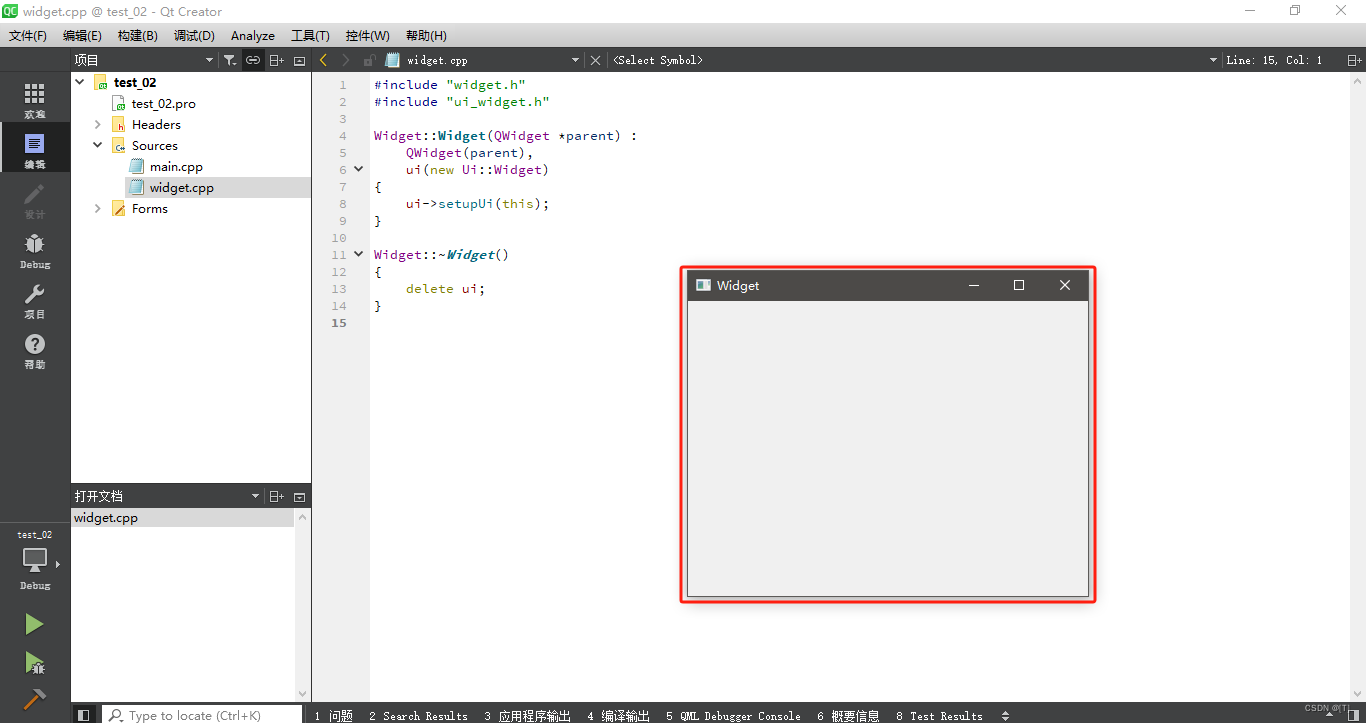
2、分析项目结构
test_02
test_02.pro Qt工程文件
Headers
widget.h 设计的窗体类的头文件
Sources
main.cpp 主程序入口文件
widget.cpp 窗体类的实现文件
Forms
widget.ui 界面文件,使用XML格式描述远见及布局
../build-xxx/ui_widget.h 组件、信号与槽实现的文件,根据ui界面文件编译自动生成
(1)项目管理文件
后缀为.pro
# 包含的模块
QT += core gui
# 大于Qt4版本才包含widget模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
# 应用程序的名称,生成可执行程序的名称
TARGET = test_02
# 模板类型,应用程序模板
TEMPLATE = app
# 定义编译选项
# QT_DEPRECATED_WARNINGS:当Qt的某些功能被标记为过时的,那么编译器会发出警告
DEFINES += QT_DEPRECATED_WARNINGS
# 编译器版本
CONFIG += c++11
# 源文件
SOURCES += \
main.cpp \
widget.cpp
# 头文件
HEADERS += \
widget.h
# Form文件
FORMS += \
widget.ui
(2)ui文件
由UI设计器自动生成,存储了组件和布局

(3)主函数文件
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); // 定义并创建应用程序
Widget w; // 定义并创建窗口
w.show(); // 显示窗口
return a.exec(); // 应用长须运行,开始消息循环和事件处理
}
(4)widget类
// 头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget; // ui_widget.h文件定义的类,外部声明
}
class Widget : public QWidget
{
Q_OBJECT // 宏,使用Qt信号与槽机制必须添加
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui; // Ui::Widget类型的一个指针,指向可视化界面
};
#endif // WIDGET_H
// 源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this); // 实现了组件的各种设置、信号与槽的关联,即ui_widget.h文件中实现方法
}
Widget::~Widget()
{
delete ui;
}
(5)ui_widget.h文件
#ifndef UI_WIDGET_H
#define UI_WIDGET_H
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QLabel>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_Widget
{
public:
QLabel *labDemo;
QPushButton *bntClose;
void setupUi(QWidget *Widget)
{ // 组件对象创建、信号和槽关联
if (Widget->objectName().isEmpty())
Widget->setObjectName(QString::fromUtf8("Widget"));
Widget->resize(400, 300);
labDemo = new QLabel(Widget);
labDemo->setObjectName(QString::fromUtf8("labDemo"));
labDemo->setGeometry(QRect(50, 90, 71, 41));
QFont font;
font.setPointSize(15);
labDemo->setFont(font);
bntClose = new QPushButton(Widget);
bntClose->setObjectName(QString::fromUtf8("bntClose"));
bntClose->setGeometry(QRect(310, 20, 75, 23));
retranslateUi(Widget);
QObject::connect(bntClose, SIGNAL(clicked()), Widget, SLOT(close()));
QMetaObject::connectSlotsByName(Widget);
} // setupUi
void retranslateUi(QWidget *Widget)
{
Widget->setWindowTitle(QCoreApplication::translate("Widget", "Widget", nullptr));
labDemo->setText(QCoreApplication::translate("Widget", "\346\265\213\350\257\225", nullptr));
bntClose->setText(QCoreApplication::translate("Widget", "\345\205\263\351\227\255", nullptr));
} // retranslateUi
};
namespace Ui {
class Widget: public Ui_Widget {}; //widget类中指针的类型
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_WIDGET_H
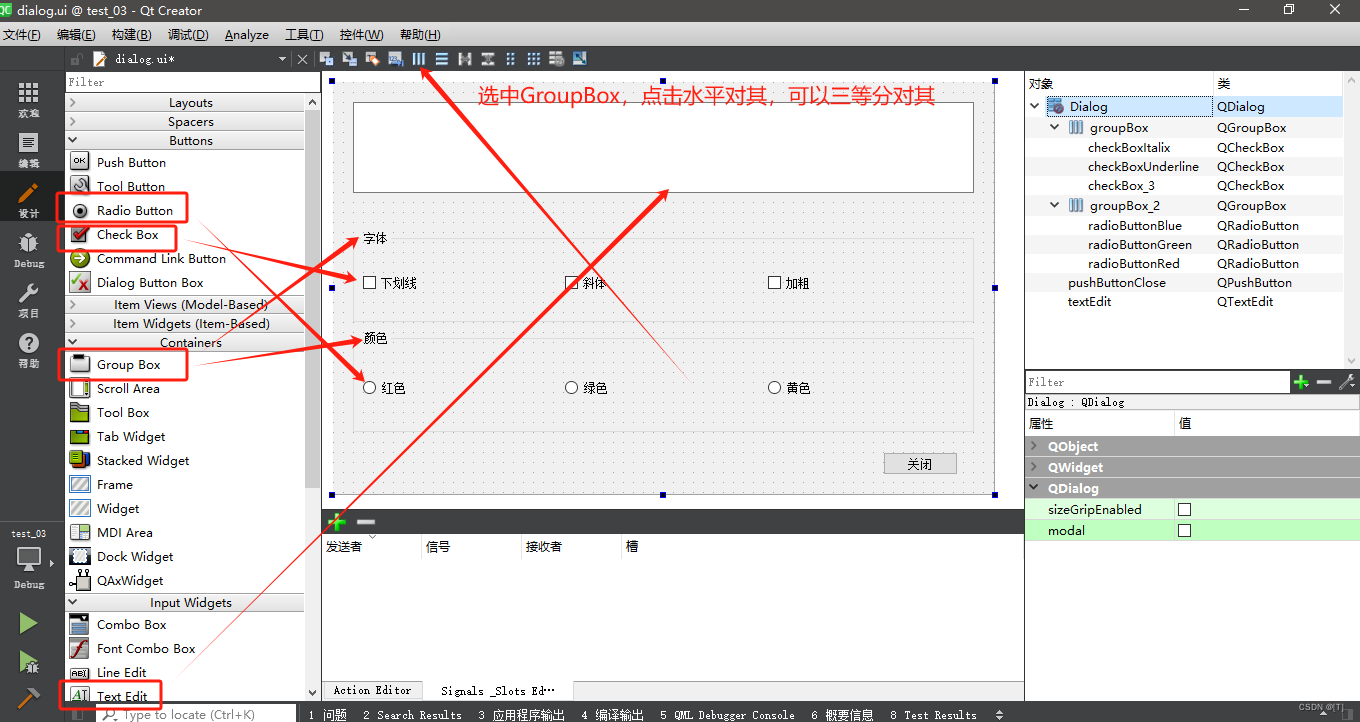
二、可视化UI设计
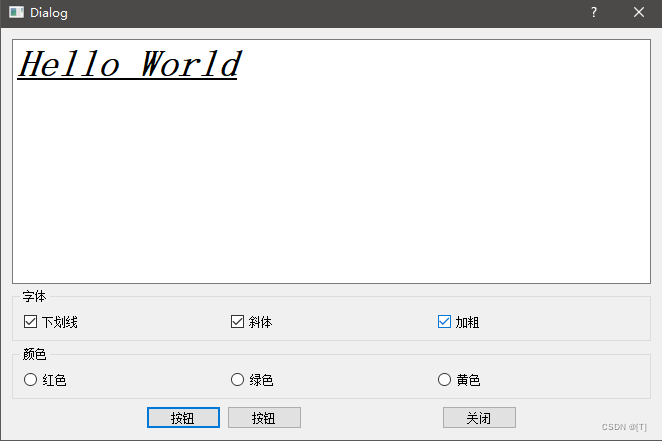
实现一个程序实现:一个文本显示;三个复选框分别设置下划线、斜体、粗体;三个单选分别为红、绿、蓝三色;一个关闭按钮。
1、创建工程(基于QDialog,对话框)
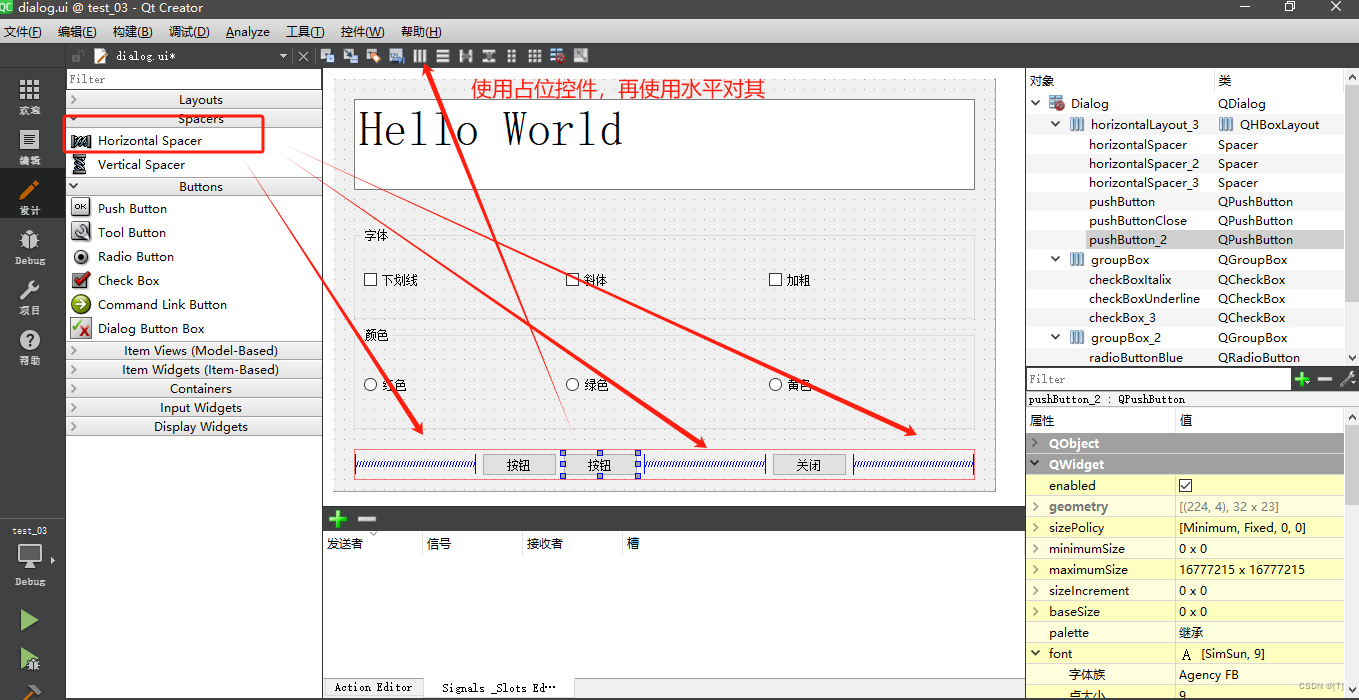
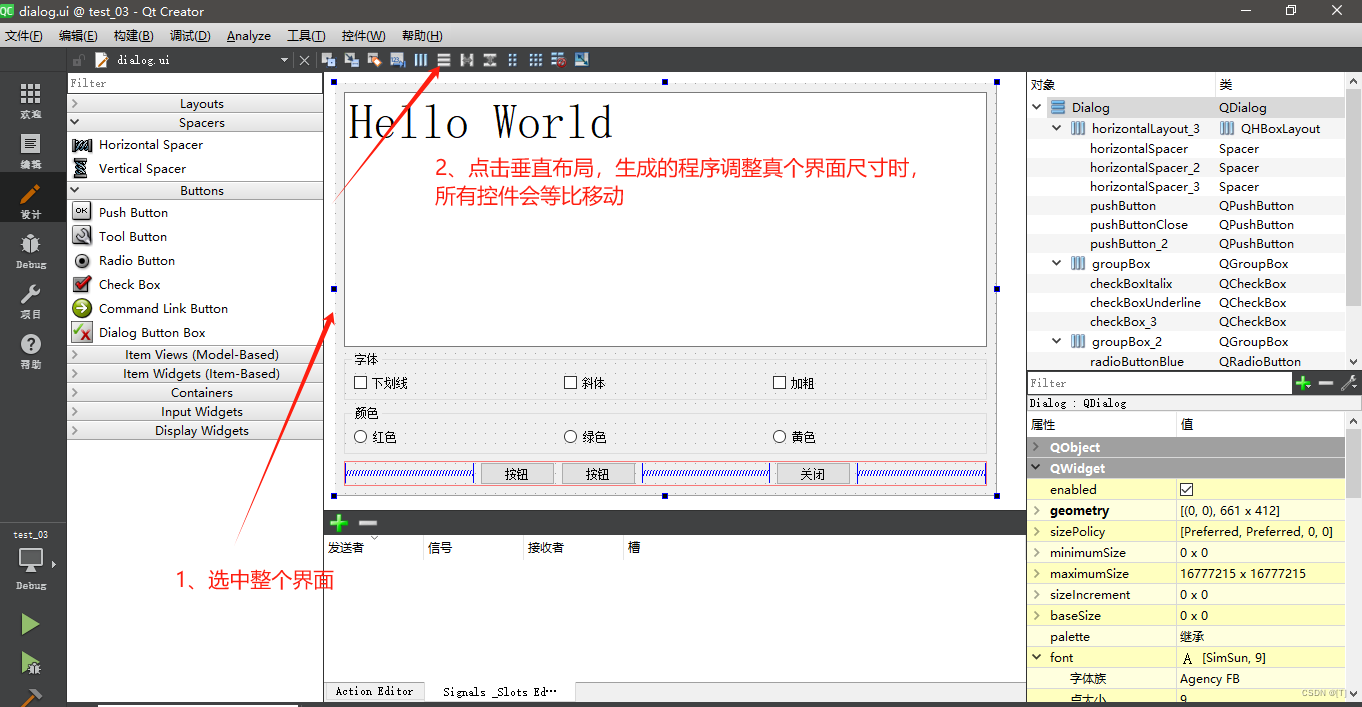
2、添加组件



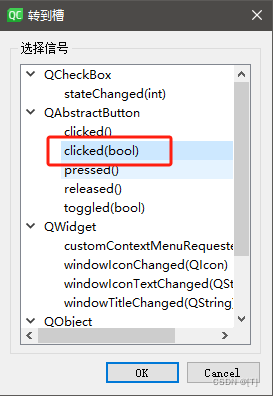
3、添加信号和槽
(1)关闭按钮

(2)通过组件实现复选框槽函数功能


void Dialog::on_checkBoxUnderline_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxItalix_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxBold_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
}

(3)添加自定义槽函数,关联信号
实现槽函数
void Dialog::setTextFontColor()
{
QPalette plet = ui->plainTextEdit->palette();
plet.setColor(QPalette::Text, Qt::black);
if(ui->radioButtonRed->isChecked())
{
plet.setColor(QPalette::Text, Qt::red);
}
else if (ui->radioButtonGreen->isChecked()) {
plet.setColor(QPalette::Text, Qt::green);
}
else if (ui->radioButtonBlue->isChecked()) {
plet.setColor(QPalette::Text, Qt::blue);
}
ui->plainTextEdit->setPalette(plet);
}
关联槽函数和消息
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
QObject::connect(ui->radioButtonRed, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
QObject::connect(ui->radioButtonGreen, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
QObject::connect(ui->radioButtonBlue, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
}
文章来源:https://blog.csdn.net/liutit/article/details/135372013
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- kubeadm搭建k8s单节点集群——适合中小企业的业务集群
- 详解flink exactly-once和两阶段提交
- 手把手教你学会接口自动化系列五-编写添加筛选场景
- 华纳云:怎么设置Fiddler来拦截Java代码发送的HTTP请求
- Simpy简介:python仿真模拟库-03/5
- 试除法判定质数算法总结
- 行驶证OCR识别技术可以应用于哪些领域?
- 记录一次应用服务响应慢问题排查过程
- k8s---对外服务 ingress
- 禅道的下载&使用