CSS 图片遮罩学习小节
发布时间:2024年01月23日
概念:-webkit-mask-image是一项用于制作镂空图形和图形遮罩效果的CSS样式属性。
-webkit-mask-image 的值既可以是渐变色也可以是图片地址。
-webkit-mask-image 的起源很早,但兼容性不好,因此用途并不广泛。
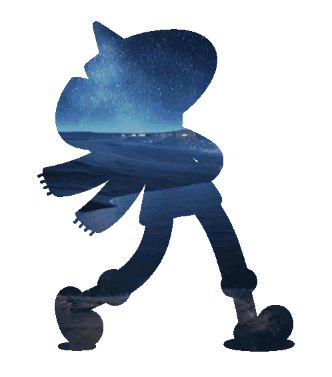
效果如下:
底图:

遮罩图片:

合并:

源码:
<style>
/* 设置遮罩 */
.mask {
width: 400px;
height: 400px;
-webkit-mask-image: url('https://img-blog.csdnimg.cn/direct/b6009c02254e4f0d8a8da60fe2237069.gif');
-webkit-mask-size: 100% 100%;
}
/* 设置底色 */
.box {
height: 100%;
background: url('https://img-blog.csdnimg.cn/direct/e421ff1be32c4a59be786185531cb7a9.png') center;
}
</style>
<body>
<!-- 父子嵌套 -->
<div class="mask">
<div class="box"></div>
</div>
</body>
</html>
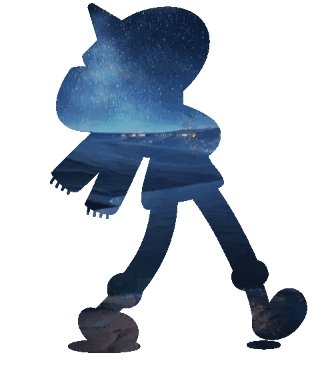
它还可以这样玩

加计时器,对遮罩层进行逐帧重绘
源码:
<style>
* {
margin: 0px;
padding: 0;
}
.mask {
position: relative;
z-index: 2;
width: 400px;
height: 400px;
-webkit-mask-image: linear-gradient(0deg, #999 0%, #999 49%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0) 100%);
-webkit-mask-size: 100% 100%;
}
.box {
height: 100%;
background: url('https://img-blog.csdnimg.cn/direct/e421ff1be32c4a59be786185531cb7a9.png') center;
}
.shadow {
position: absolute;
top: 0;
width: 400px;
height: 400px;
background: url('https://img-blog.csdnimg.cn/direct/71a3b17c018a49b89a5b81e4c0ae52ab.webp') no-repeat center;
background-size: 100% 100%;
background-position: 30deg;
}
</style>
<body>
<div class="mask">
<div class="box"></div>
</div>
<div class="shadow"></div>
</body>
<script>
let mask = document.querySelector('.mask'), num = 0
setInterval(() => {
mask.style['webkitMaskImage'] = `linear-gradient(${3.6 * num}deg, #999 0%, #999 40%, rgba(0, 0, 0, 0.2) 60%, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0) 100%)`
num++
}, 50)
</script>
</html>
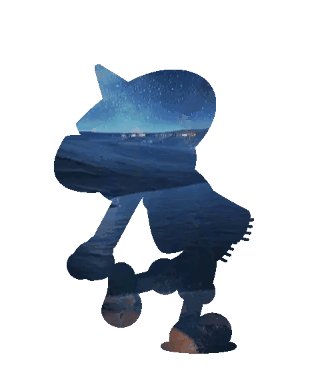
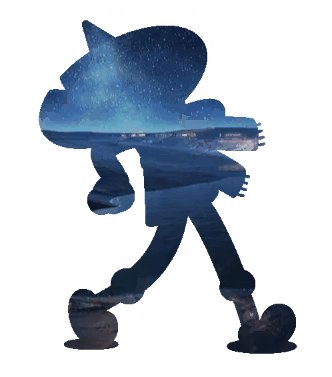
我准备搞一个特别6的,惊艳一把


你相信光吗?

做这个效果时考虑了 keyframes、transform等方式重新绘制遮罩层,结果都失败了。
·这个动画的关键属性是:-webkit-mask-size
·它在原遮罩层的基础上进行缩放时,图案会同步改变
·通过控制width 和 height 也可以达到上述要求
源码:
<style>
* {
margin: 0px;
padding: 0;
}
.content {
width: 400px;
height: 400px;
overflow: hidden;
}
.mask {
position: relative;
z-index: 2;
width: 400px;
height: 400px;
-webkit-mask-image: url('https://img-blog.csdnimg.cn/direct/f43e82f8adc44c67b173f9fcd3e30af6.webp');
-webkit-mask-size: 44%;
-webkit-mask-position: top left;
-webkit-mask-repeat: no-repeat;
transform: translate(34px, 10px) rotateZ(-24deg);
transition: all 1s;
}
.box {
width: 400px;
height: 400px;
background: url('https://img-blog.csdnimg.cn/direct/8e5022e3519b454382bd1622a97bfdcd.jpeg') center;
background-size: cover;
}
.shadow {
position: absolute;
top: 0;
width: 400px;
height: 400px;
background: url('https://img-blog.csdnimg.cn/direct/8a877df484c24384b28bb450d9333694.jpeg') no-repeat TOP;
background-size: cover;
background-position: 30deg;
}
</style>
<body>
<div class="content">
<div class="mask">
<div class="box"></div>
</div>
<div class="shadow"></div>
</div>
</body>
<script>
let mask = document.querySelector('.mask'), num = 1
setTimeout(() => {
mask.style.transform = 'translate(0, 0) rotateZ(0)'
mask.style['webkitMaskPosition'] = 'center'
setTimeout(() => {
setInterval(() => {
mask.style['webkitMaskSize'] = `${num * 44}%`
num++
}, 300)
}, 1000)
}, 1000)
</script>
</html>
图片都是在线地址可直接访问下载
到底了!原创不易,转载请注明出处。

? 前端的学习不是一蹴而就,不积跬步无以至千里,不积小流无以成江海。持续不断的努力才能让你我有所收获
推荐阅读:
在一个区间里求素数
小鲨鱼
Css手绘图形
Dom树 CSS树 渲染树
Git 基础命令与事件详解
文章来源:https://blog.csdn.net/weixin_45820444/article/details/135740007
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uView快速上手
- 第十二讲_css动画
- 数据结构-怀化学院期末题(33)
- vue路由使用history模式部署线上报错ChunkLoadError: Loading chunk xxxxxx failed.
- C++初阶-反向迭代器的模拟实现
- NODE介绍和环境安装
- 基于JAVA的智能教学资源库系统 开源项目
- 【计算机网络】网络编程套接字socket--UDP/TCP简单服务器实现/TCP协议通信流程
- ID3决策树的建模流程
- Large-Precision Sign using PBS