CSS进阶方法——复合选择器、元素显示、背景设置
1、复合选择器
复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等.
1-1 后代选择器
后代选择器 元素1 元素2 {css样式}
后代选择器 又称为 包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
- 元素1 和 元素2 中间用 空格 隔开
- 元素1 是父级,元素2 是子级,最终选择的是 元素2,即:元素1 是不会生效样式的
- 元素2 可以是儿子,也可以是孙子等,只要是 元素1 的后代即可
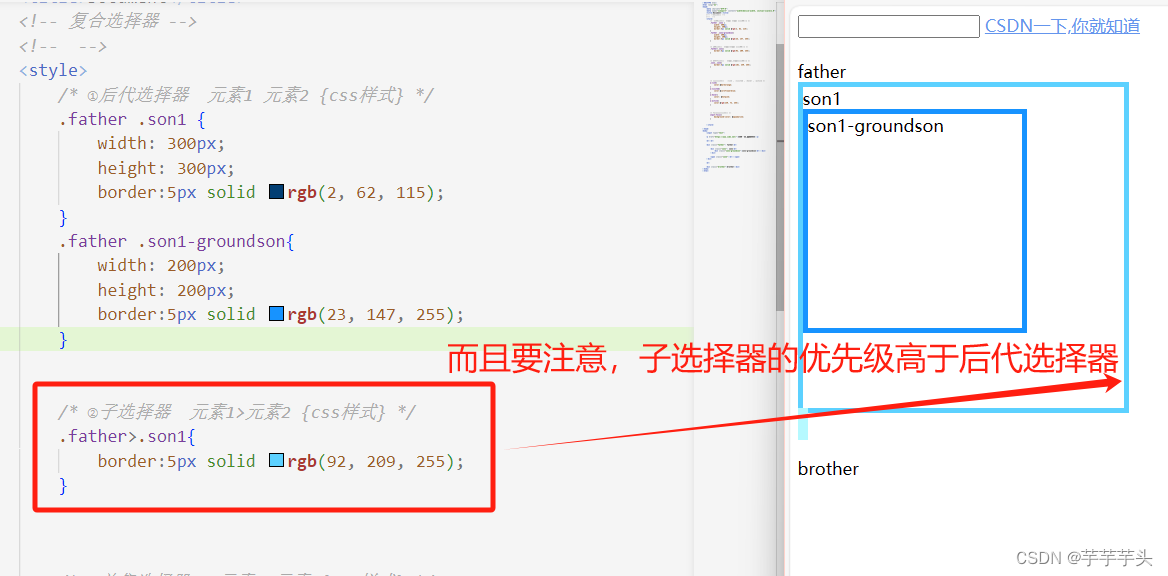
/* ①后代选择器 元素1 元素2 {css样式} */
.father .son1 {
width: 300px;
height: 300px;
border:5px solid rgb(2, 62, 115);
}
.father .son1-groundson{
width: 200px;
height: 200px;
border:5px solid rgb(23, 147, 255);
}

1-2 子选择器
元素1>元素2 {css样式}
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简单理解就是选直接后代子元素。
/* ②子选择器 元素1>元素2 {css样式} */
.father>.son1{
border:5px solid rgb(92, 209, 255);
}

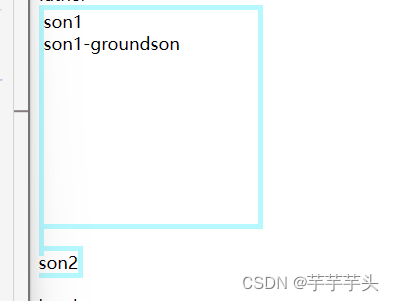
1-3 并集选择器
元素1,元素2{css样式}
并集选择器 可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明。
并集选择器 是各选择器通过英文逗号 , 连接而成,任何形式的选择器都可以作为并集选择器的一部分。
/* ③并集选择器 元素1,元素2{css样式} */
.son1,
.son2{
border:5px solid rgb(181, 249, 255);
}
并集选择器优先级低于后代、子选择器

1-4 伪类选择器
伪类选择器 用于向某些选择器添加特殊的效果,比如:给链接添加特殊效果(链接伪类),或选择第 n 个元素(结构伪类)。
伪类选择器 书写最大的特点是用冒号 : 表示
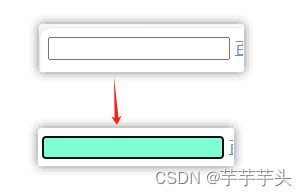
focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况
<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
/* focus伪类选择器 */
input:focus{
background-color: aquamarine;
}

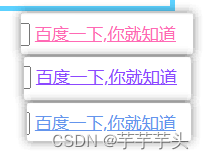
链接伪类选择器
:link , :visited , :hover , :active
/* ④链接伪类选择器 :link , :visited , :hover , :active */
a:link{ /*原始颜色 */
color:darkorange;
}
a:visited{ /* 展览过后颜色*/
color:cornflowerblue;
}
a:hover{ /* 鼠标放置颜色*/
color: hotpink;
}
a:active{ /* 长按/点击颜色 */
color:rgb(139, 72, 255);
}

1-5 复合选择器小结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
:focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
强调:复合选择器的层级写得越细越好(可读性,可维护性,安全性),同时将复合选择器的层级写得越细,可以提前避免大部分的选择器优先级混乱!
1-6 结构伪类选择器
结构伪类是一种选择器,它可以选择符合特定条件的元素。
body中代码展示:
<div class="box1">111
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
</div>
<div class="box1">222</div>
<div class="box1">333</div>
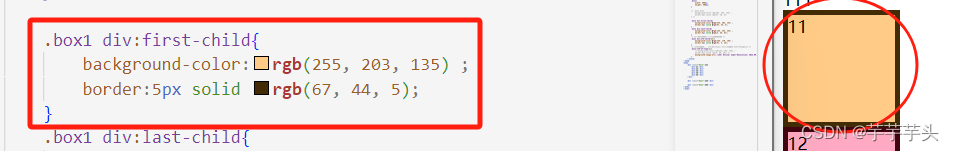
:first-child:选择元素的第一个子元素。
.box1 div:first-child{
background-color:rgb(255, 203, 135) ;
border:5px solid rgb(67, 44, 5);
}

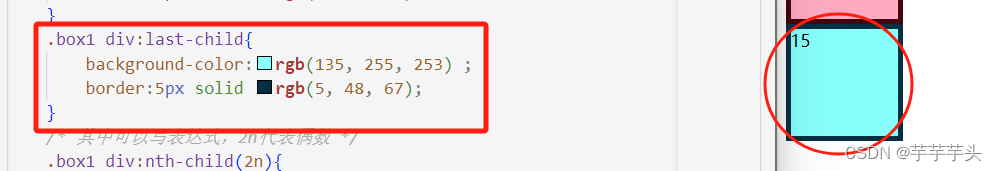
:last-child:选择元素的最后一个子元素。
.box1 div:last-child{
background-color:rgb(135, 255, 253) ;
border:5px solid rgb(5, 48, 67);
}

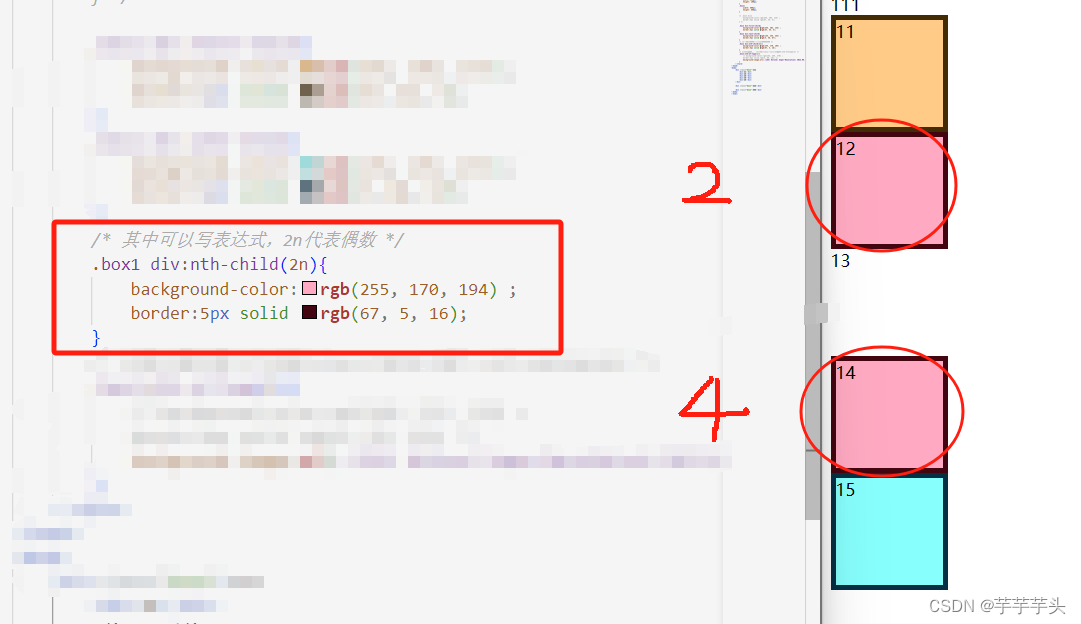
:nth-child(n):选择元素的第 n 个子元素。
其中可以写表达式,2n代表偶数,2n-1代表奇数
.box1 div:nth-child(2n){
background-color:rgb(255, 170, 194) ;
border:5px solid rgb(67, 5, 16);
}

-
:nth-last-child(n):选择元素的倒数第 n 个子元素。与
:nth-child(n)相似,只不过选择的是倒数某些子元素
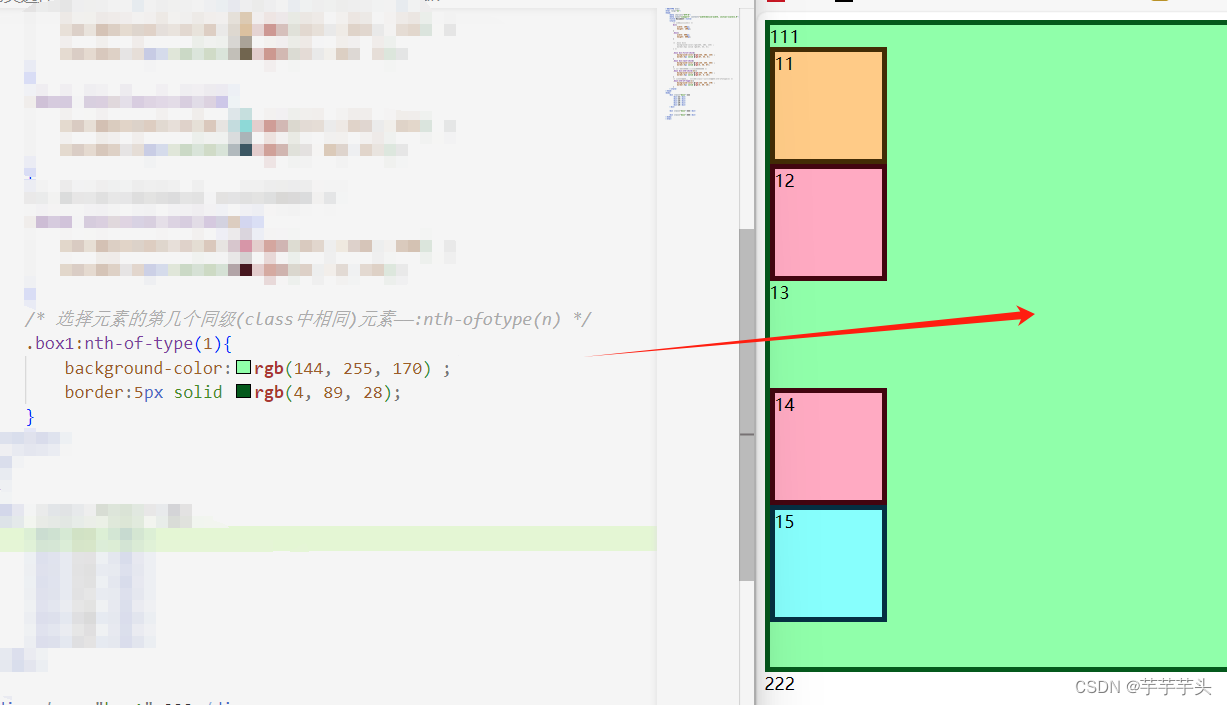
:nth-of-type(n):选择元素的第 n 个同级元素。
/* 选择元素的第几个同级(class中相同)元素——:nth-ofotype(n) */
.box1:nth-of-type(1){
background-color:rgb(144, 255, 170) ;
border:5px solid rgb(4, 89, 28);
}

:nth-last-of-type(n):选择元素的倒数第 n 个同级元素。与
:nth-of-type(n)相似,只不过选择的是倒数某些子元素
:first-of-type:选择元素的第一个同级元素。:last-of-type:选择元素的最后一个同级元素。
等同于
:nth-of-type(1),选择同级元素的第一个
2、元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度和高度 | 容器的 100% | 容量级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度和高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
学习元素显示模式的主要目的是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
3、背景总结
| 属性 | 作用 | 值 |
|---|---|---|
backgroud-color | 背景颜色 | 预定义的颜色值 / 十六进制 / RGB代码 |
backgroud-image | 背景图片 | url(图片路径) |
backgroud-repeat | 是否平铺 | repeat / no-repeat / repeat-x / repeat-y |
backgroud-position | 背景位置 | length / position 分别是 x 和 y 坐标 |
backgroud-attachment | 背景附着 | scroll(背景滚动)/ fixed(背景固定) |
背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
背景色半透明 | 背景颜色半透明 | background: rgba(0, 0, 0, 0.3); 后面必须是4个值 |
背景图片:实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VM进行TCP/IP通信
- c语言字符串分割函数strtok_s和strtok
- 193.【2023年华为OD机试真题(C卷)】手机App防沉迷系统(贪心算法—Java&Python&C++&JS实现)
- Hadoop之WordCount
- CSS 实现文字渐变色 实现文字倾斜
- 机场数据治理系列介绍(3):从数据到资产认定过程要搞懂的一些概念
- 数值计算精度、舍入和溢出问题
- 感染了后缀为.faust勒索病毒如何应对?数据能够恢复吗?
- WebRTC编译记录
- C#,卡特兰数(Catalan number,明安图数)的算法源代码