第三章 jQuery
发布时间:2024年01月07日
第三章 jQuery
1.jQuery介绍

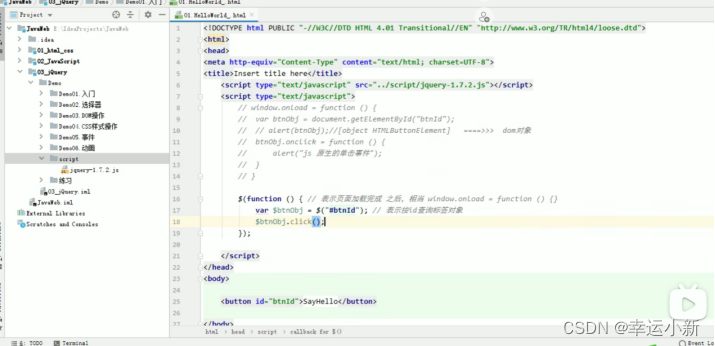
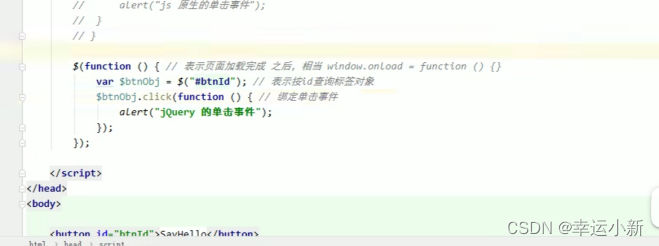
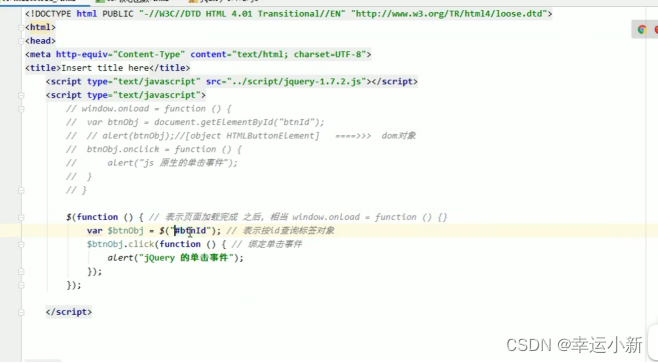
2.jQuery的Hello程序示例


3.jQuery的Hello程序常见问题

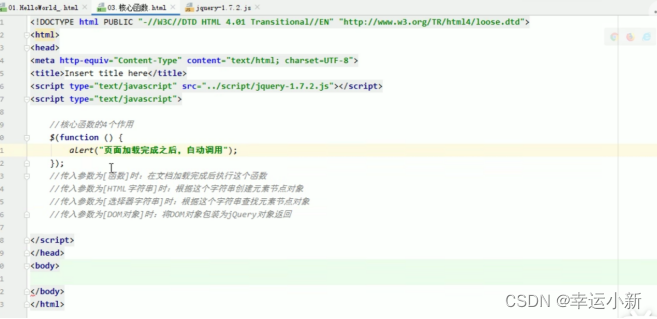
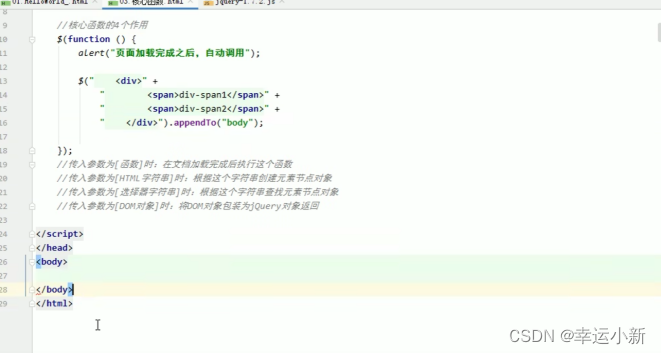
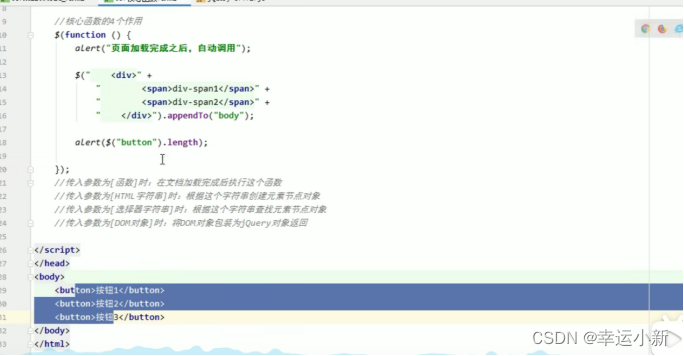
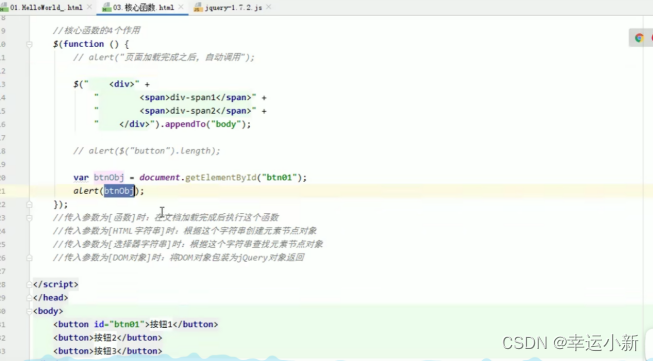
4.jQuery的函数核心介绍












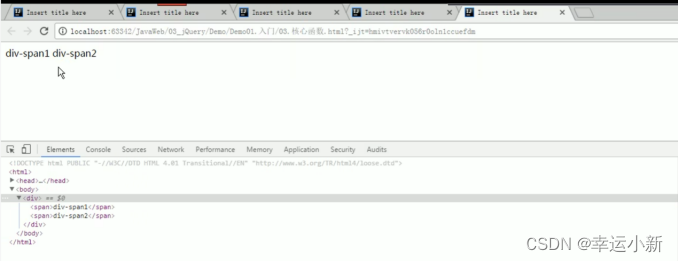
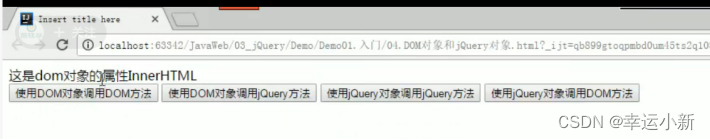
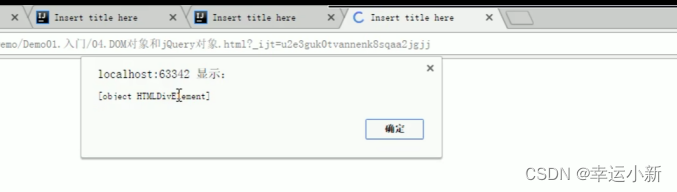
下面这个就是一个dom对象


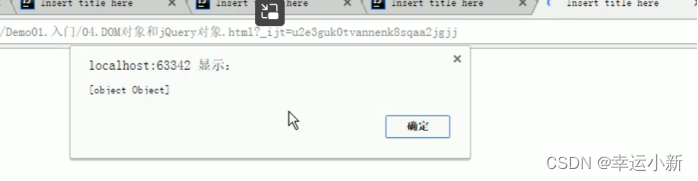
下面这个就是一个jQuery对象

5.如何区分dom对象和jQuery对象


6.jQuery对象的本质



7.jQuery和dom对象使用上的区别


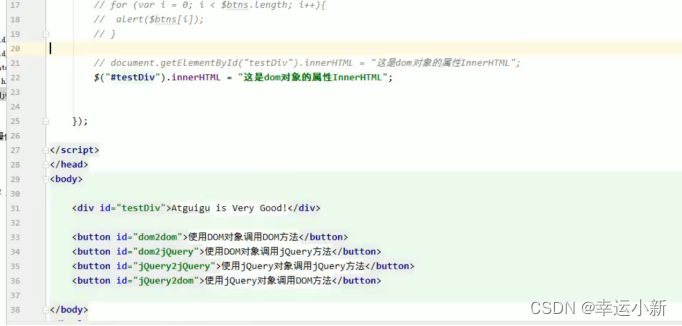
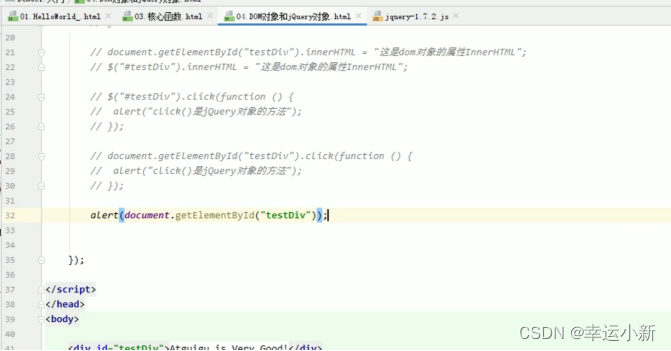
jQuery对象不可以使用innerHTML属性




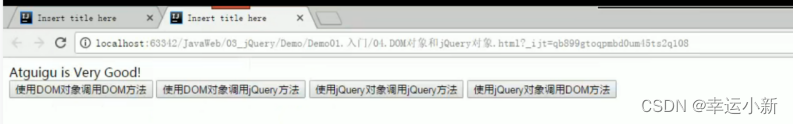
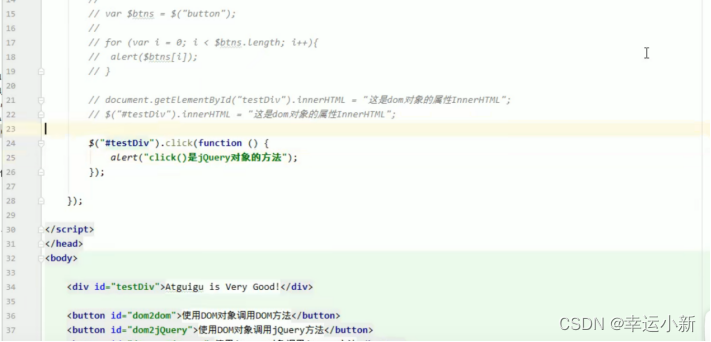
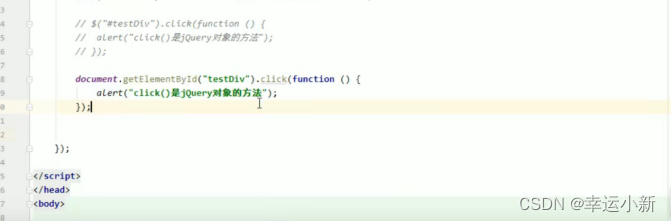
dom对象不能使用jQuery对象的方法click



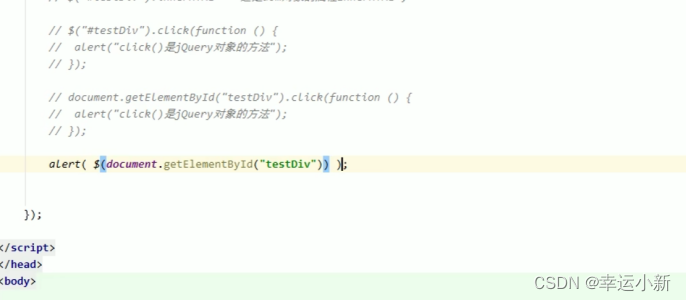
8.DOM对象和jQuery对象相互转换


下面这个是一个dom对象


下面这样dom对象就变成了jQuery对象


下面这样操作jQuery又变成了dom对象


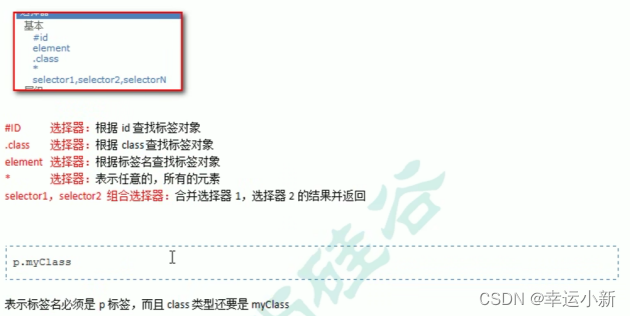
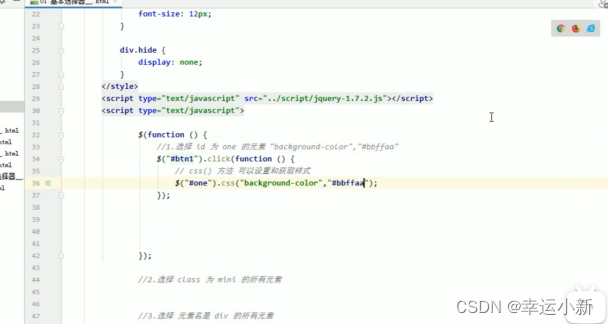
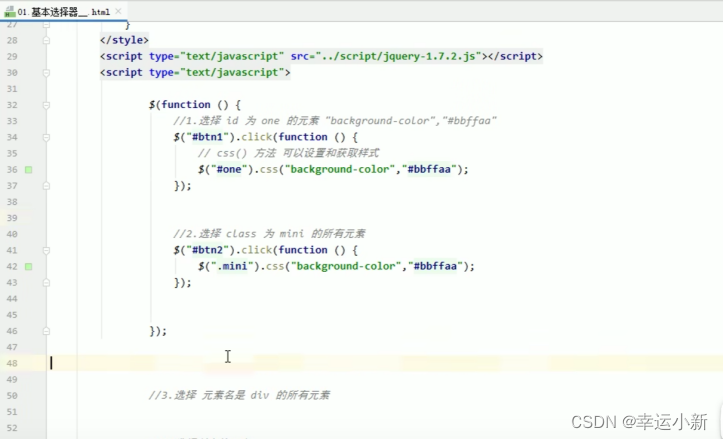
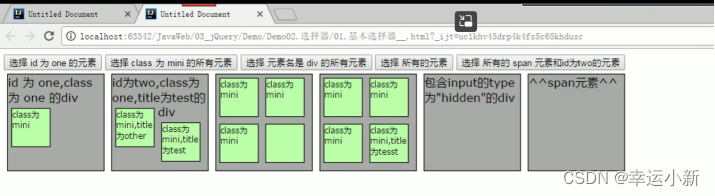
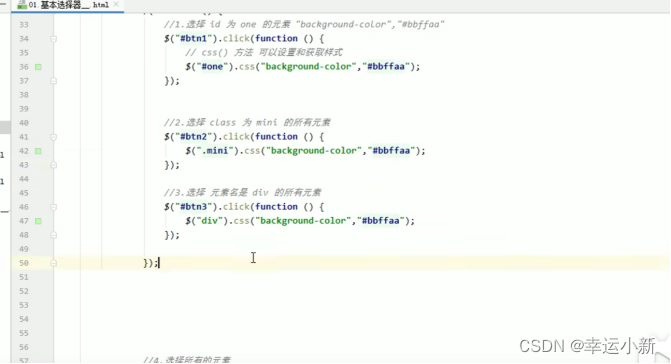
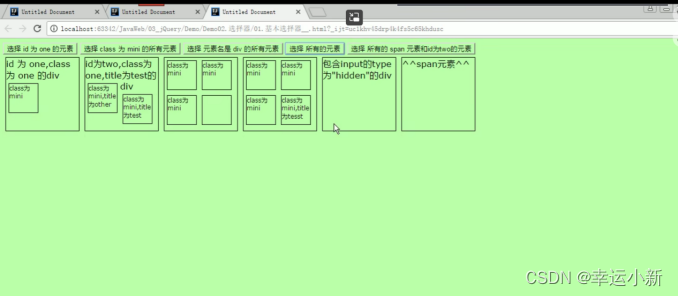
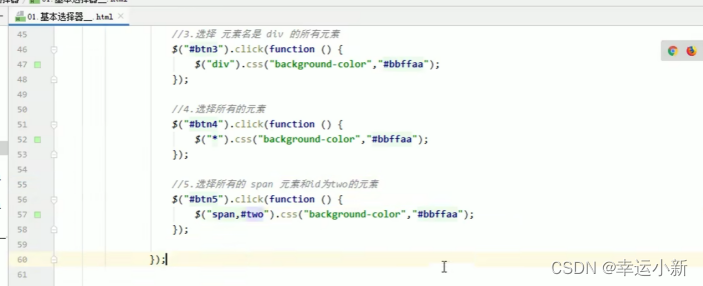
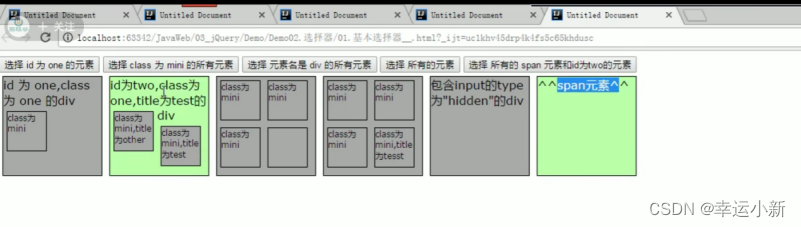
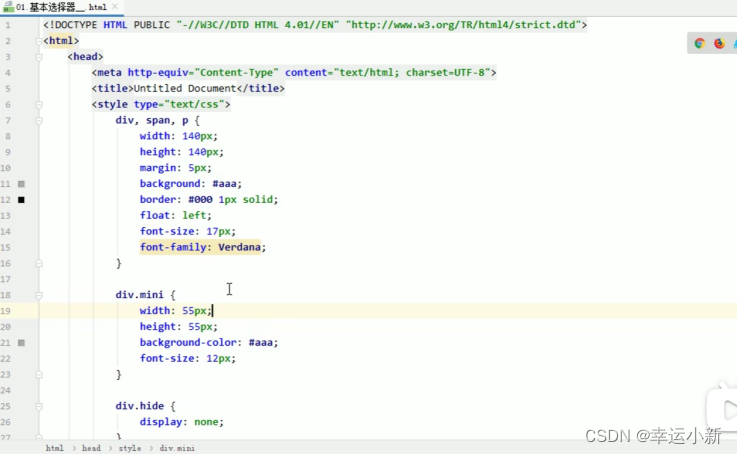
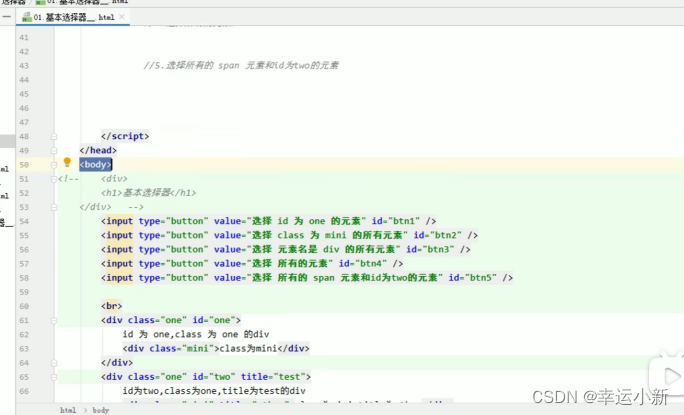
9.基础选择器

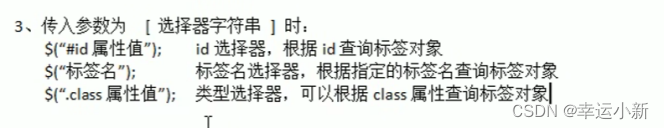
#id

element

.class

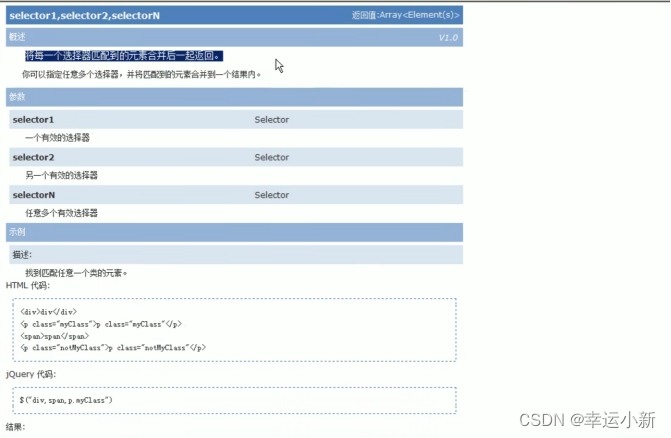
组合选择器 selector1,selector2,selectorN

















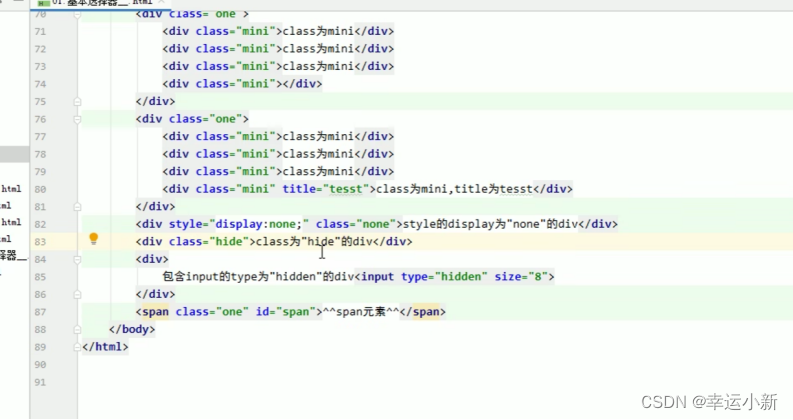
display:none 就是不显示的意思

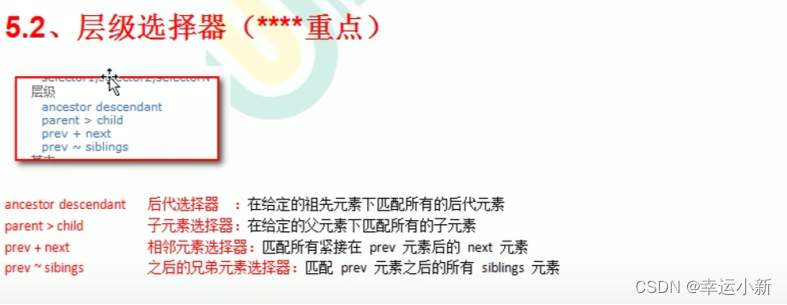
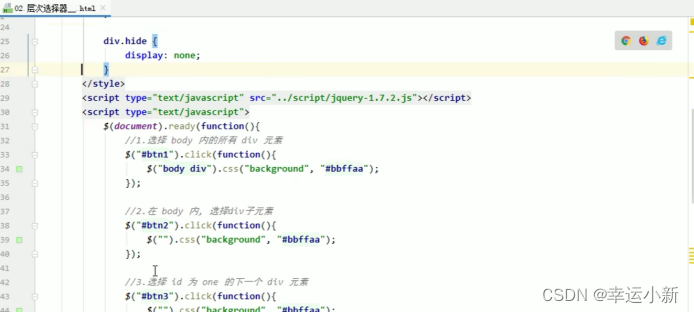
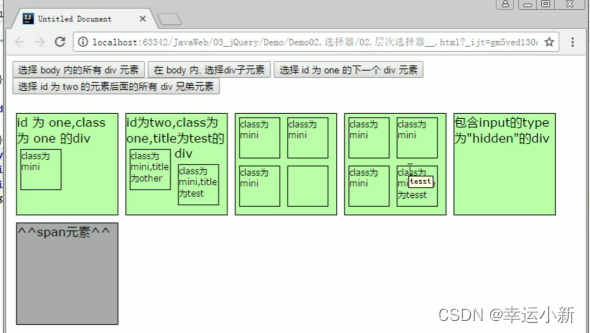
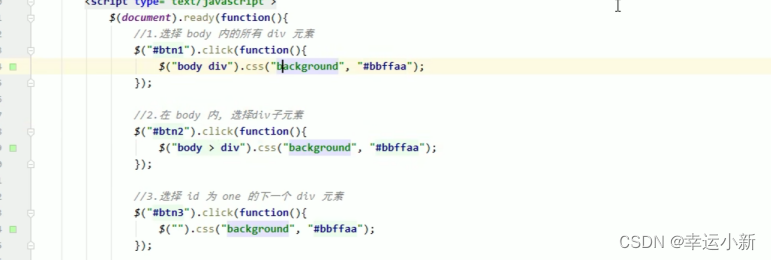
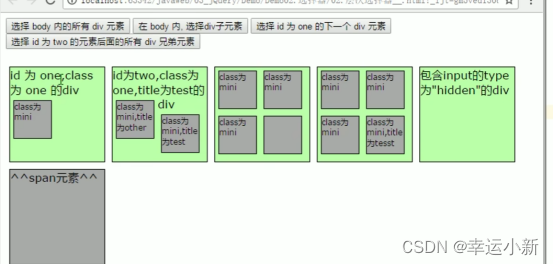
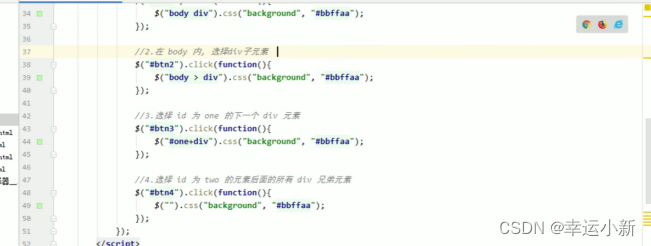
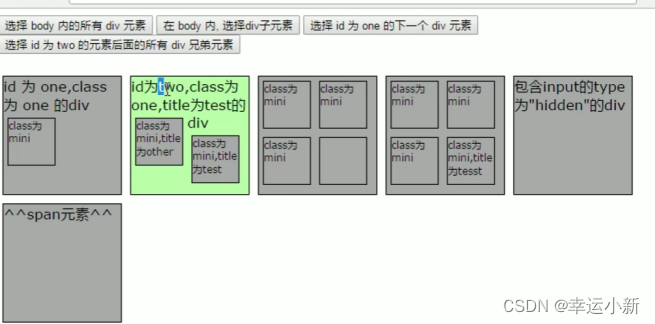
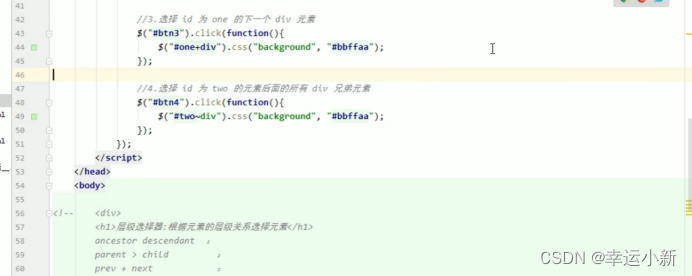
10.层级选择器

ancestor descendant


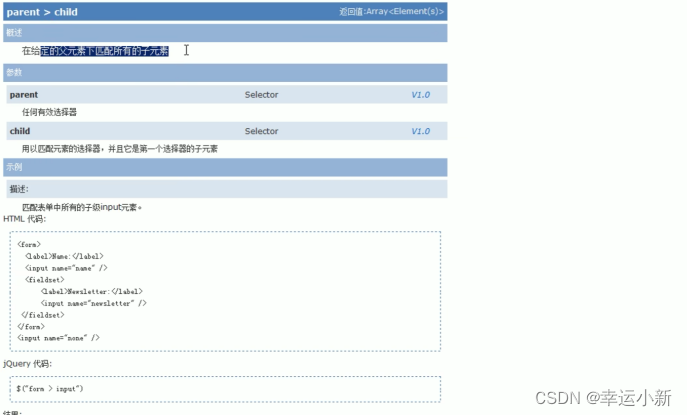
Parent > child


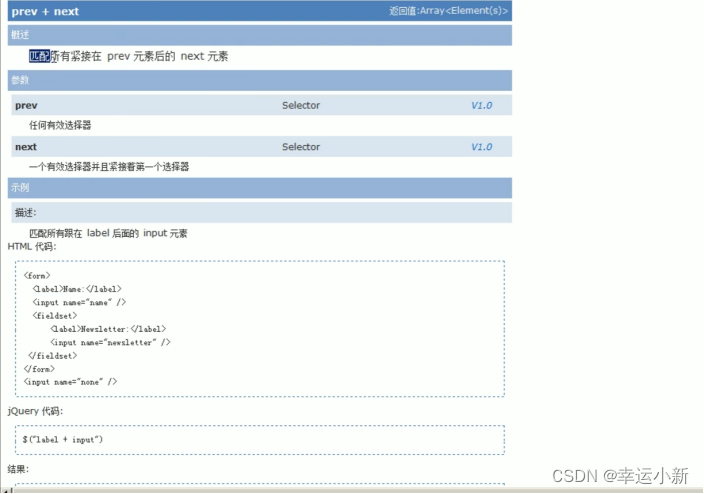
prev + next


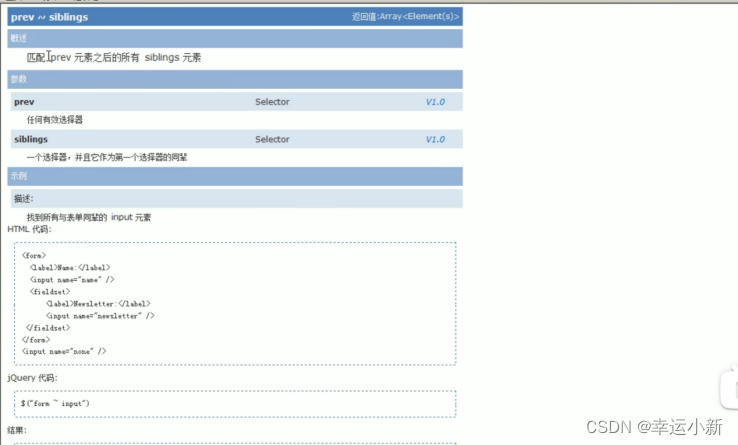
prev ~ siblings



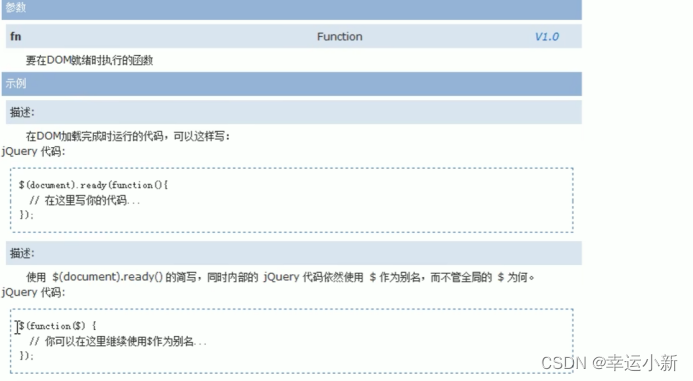
是$( function () {} )的全写








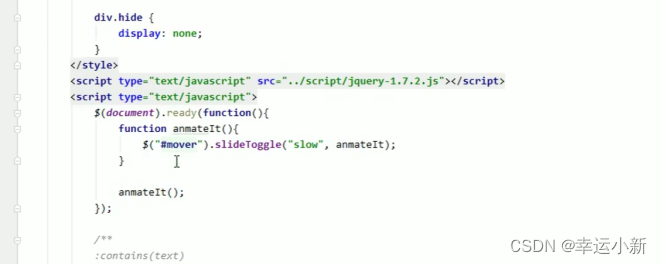
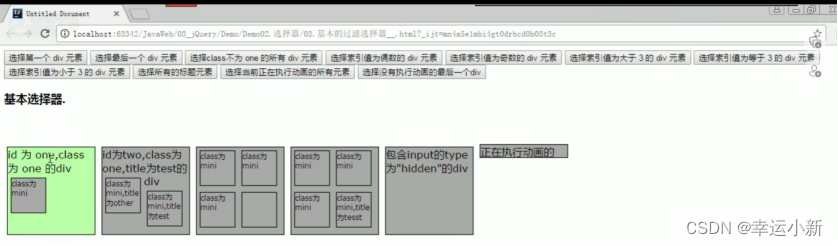
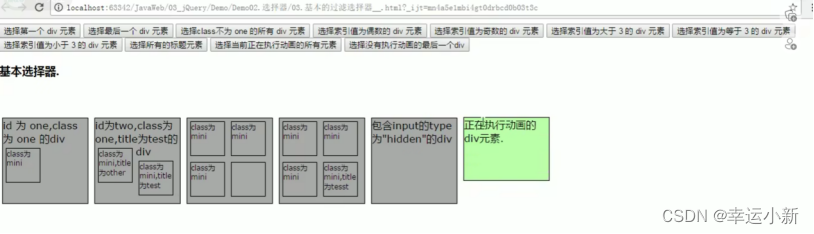
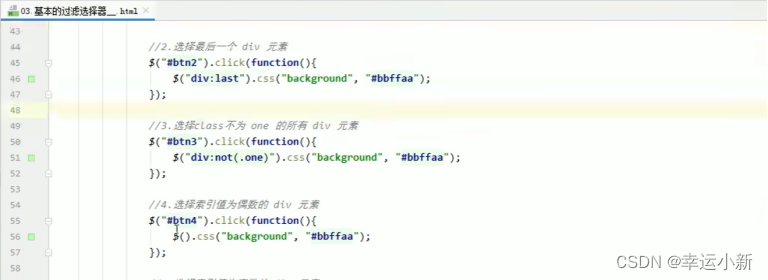
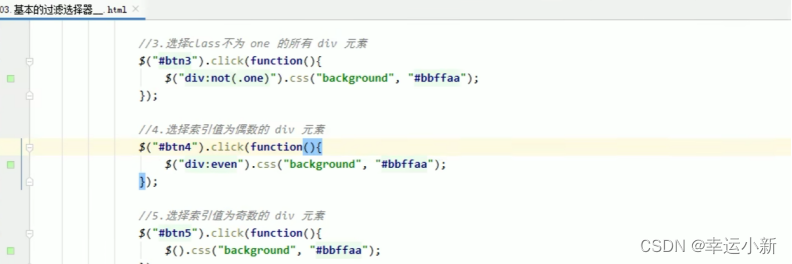
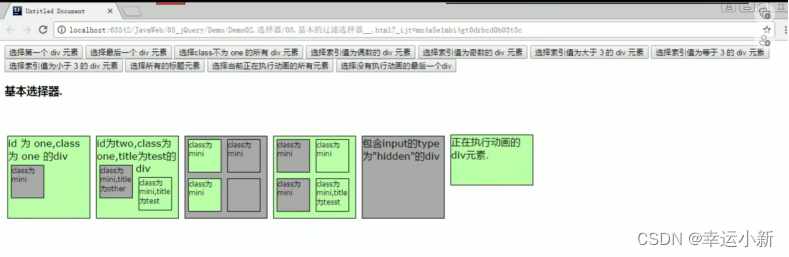
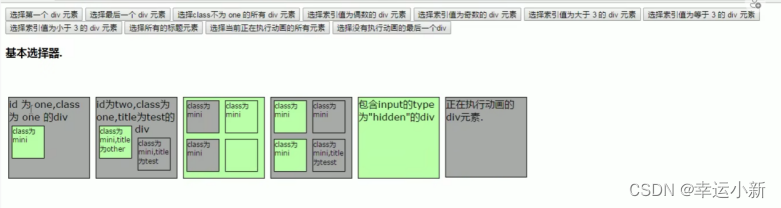
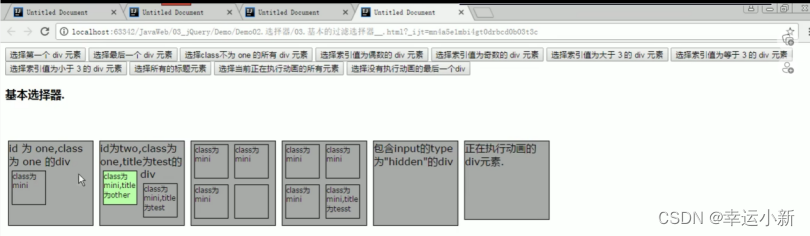
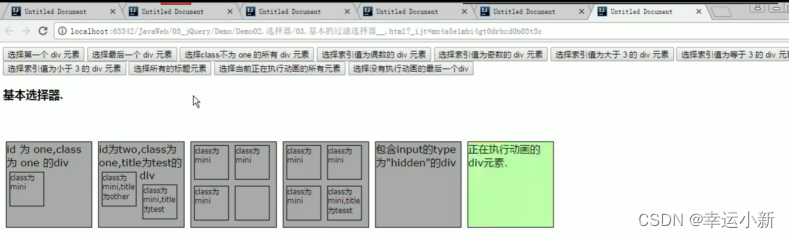
11.基本过滤选择器

下面这个是添加的动画

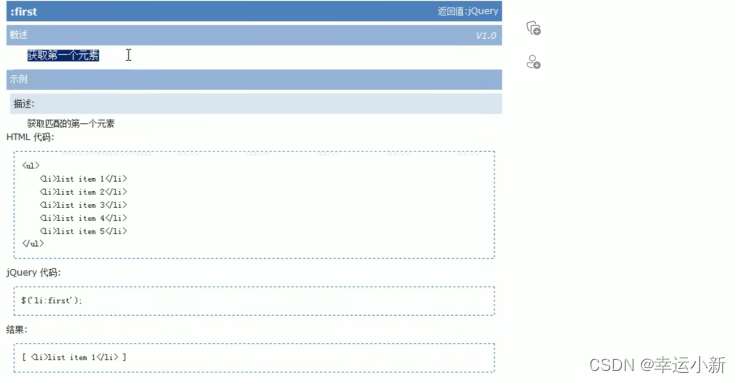
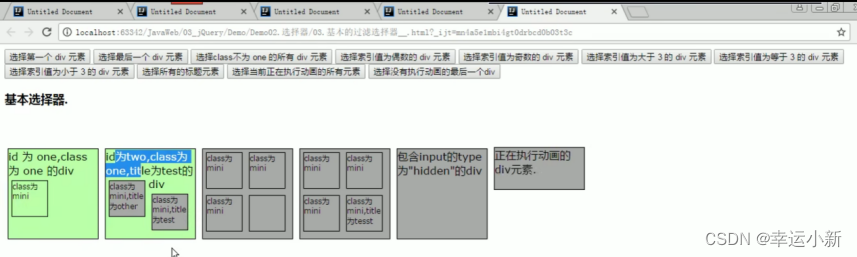
:first

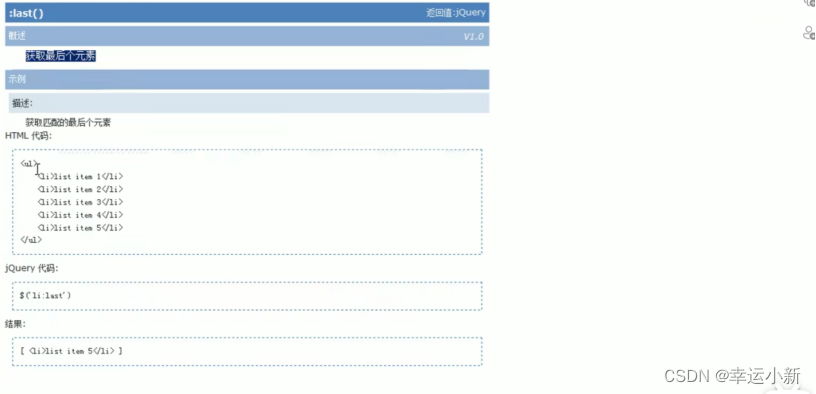
:last

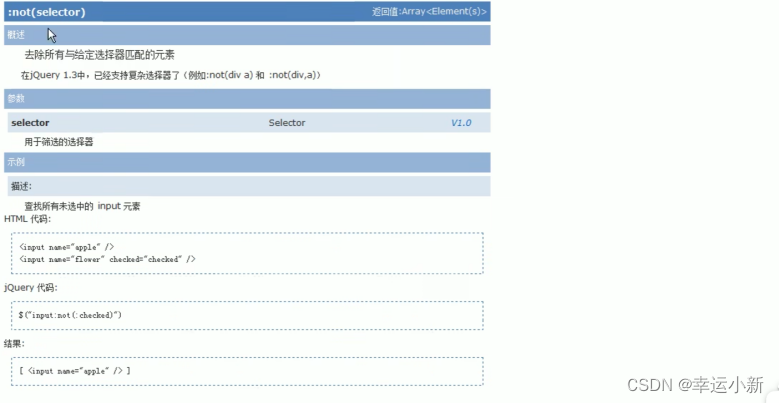
:not(selecor)


:even

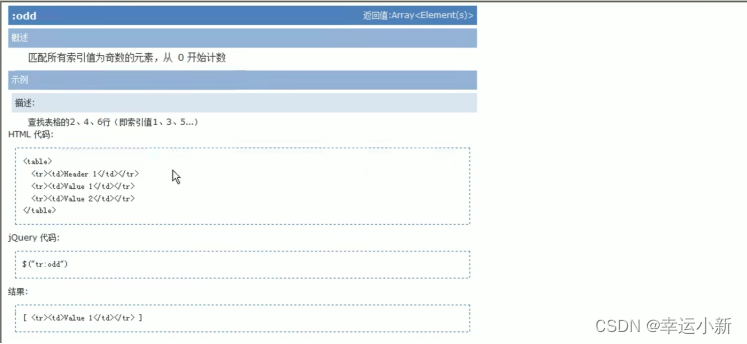
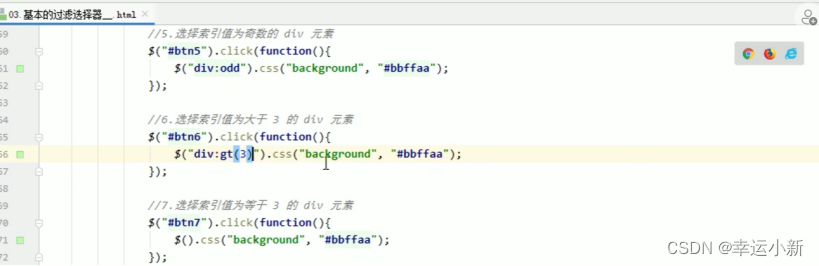
:odd

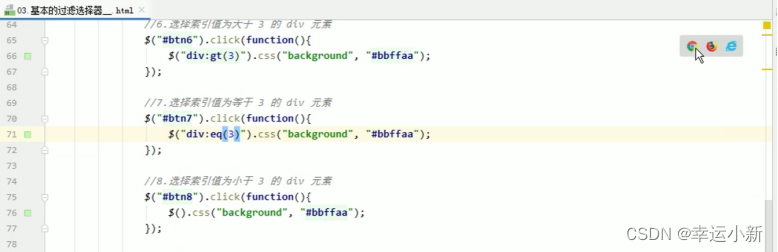
:eq(index)

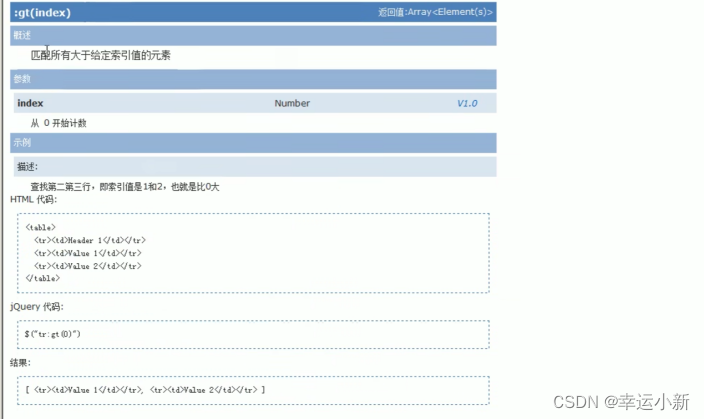
:gt(index)

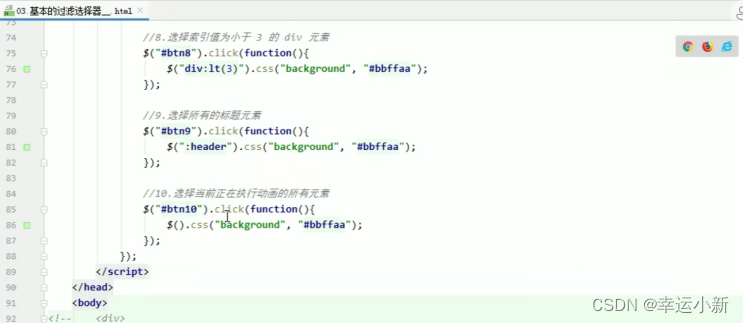
:lt(index)

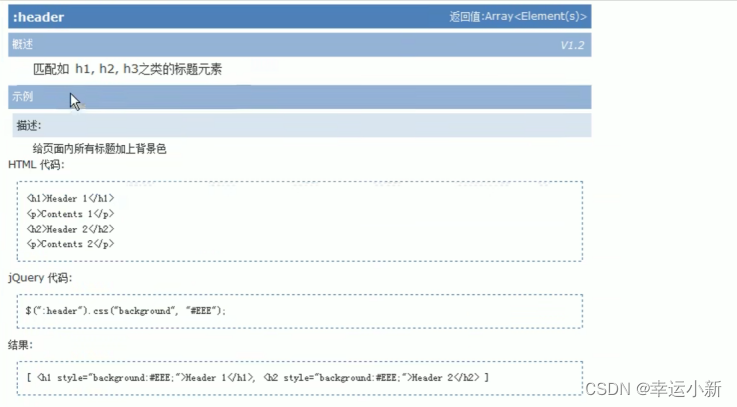
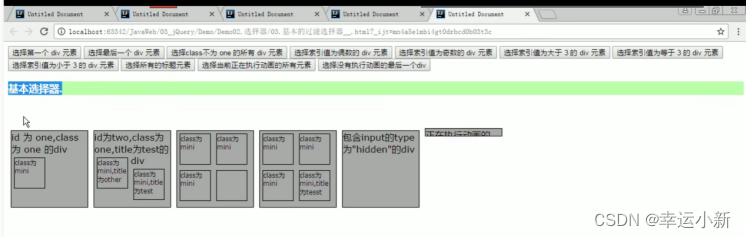
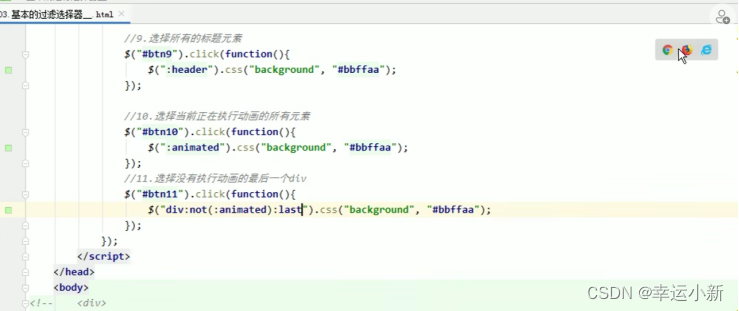
:header

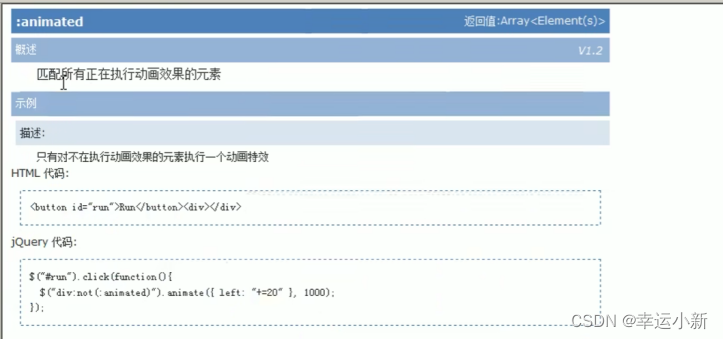
:animated























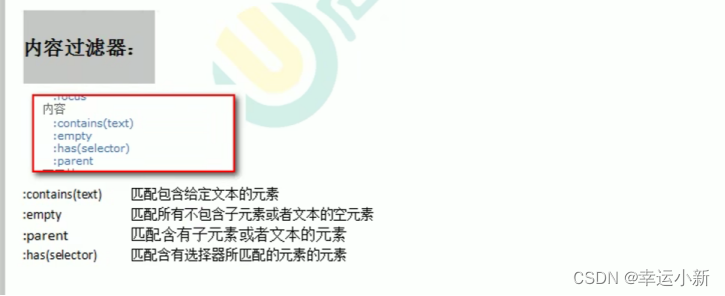
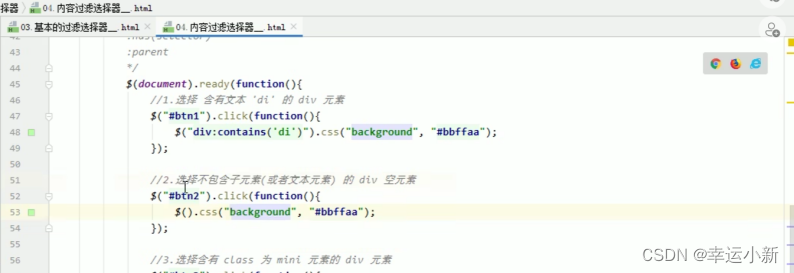
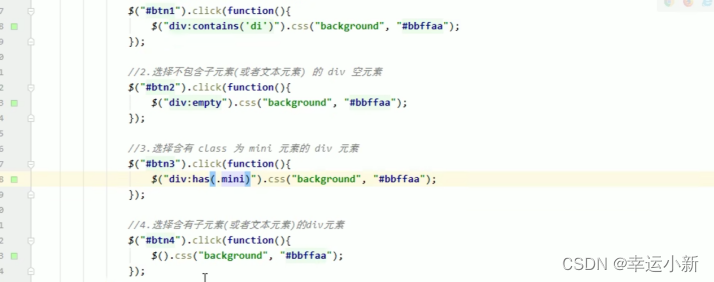
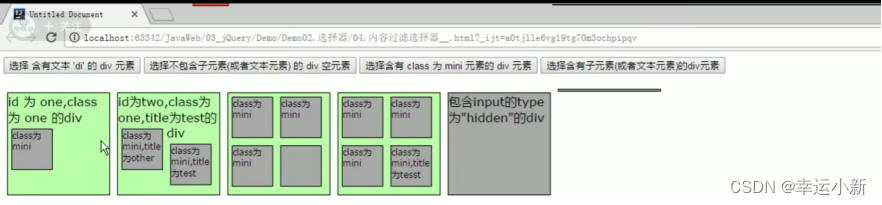
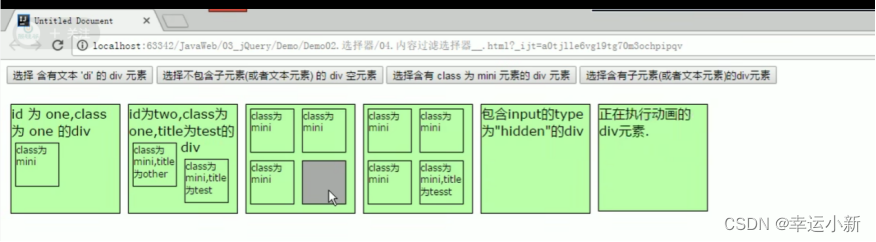
11.内容过滤选择器

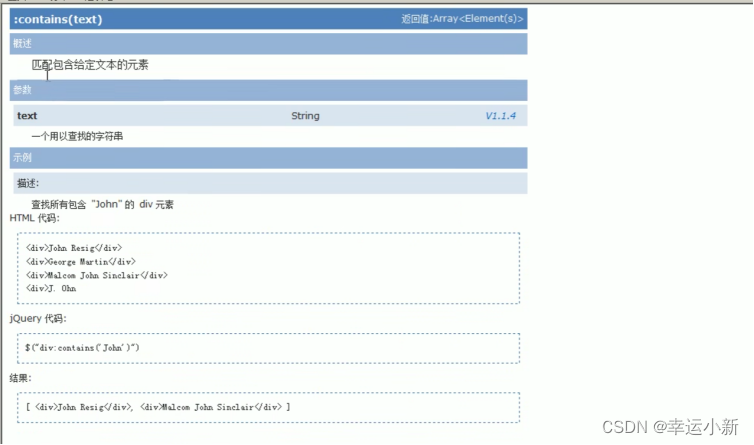
:contains(text)

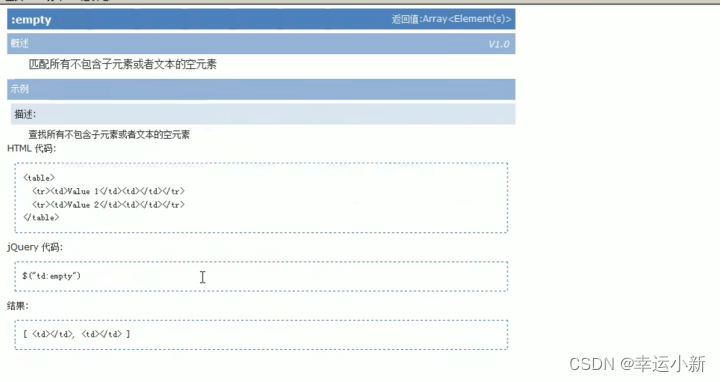
:empty

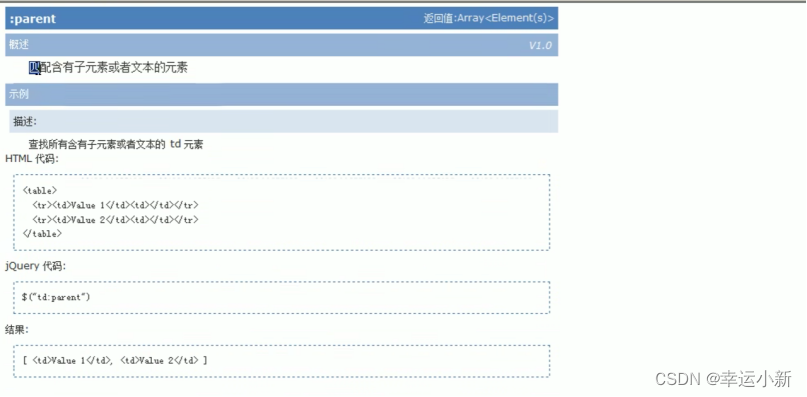
:parent

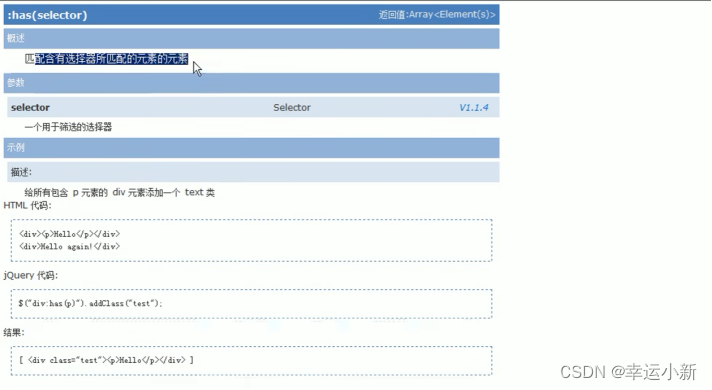
:has(selector)









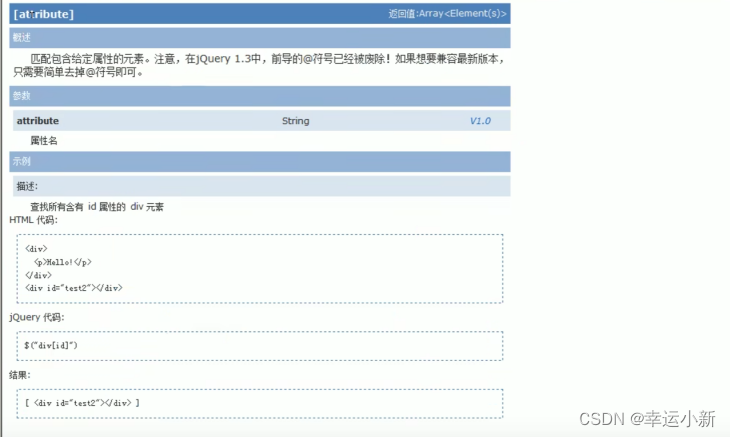
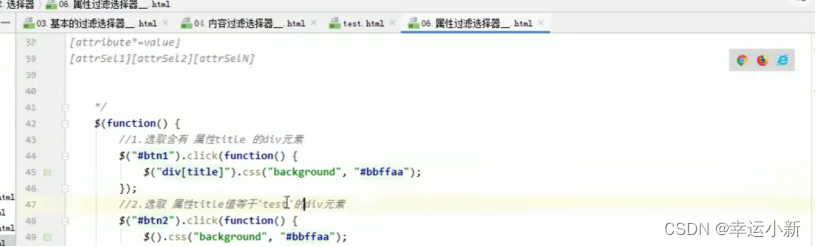
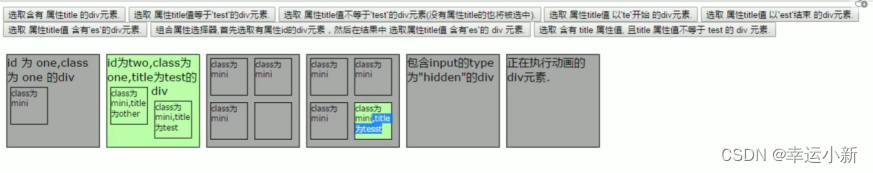
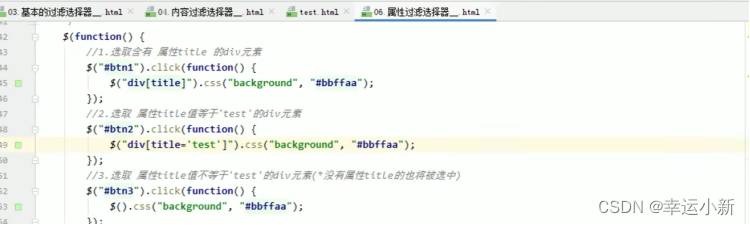
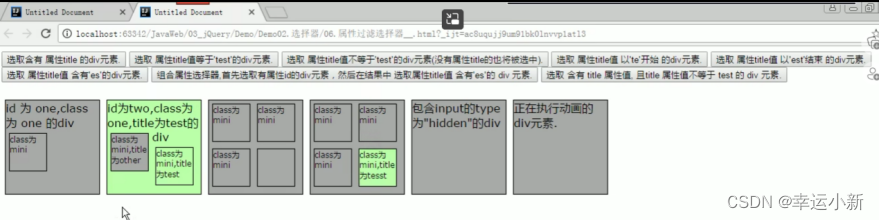
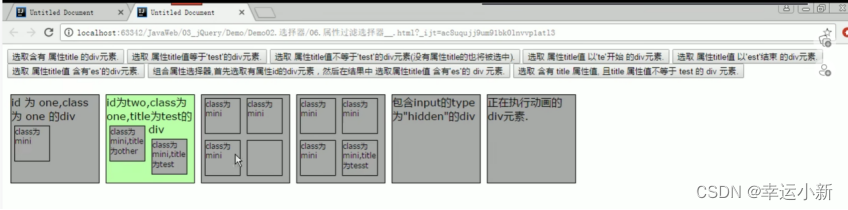
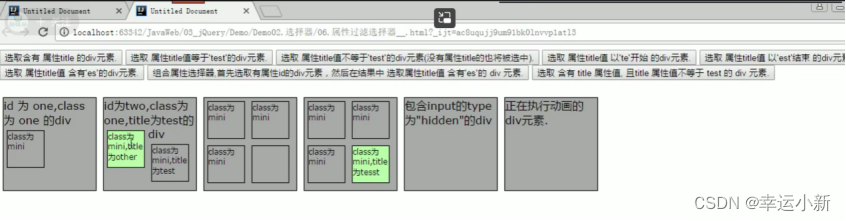
12.属性过滤选择器

[attribute]

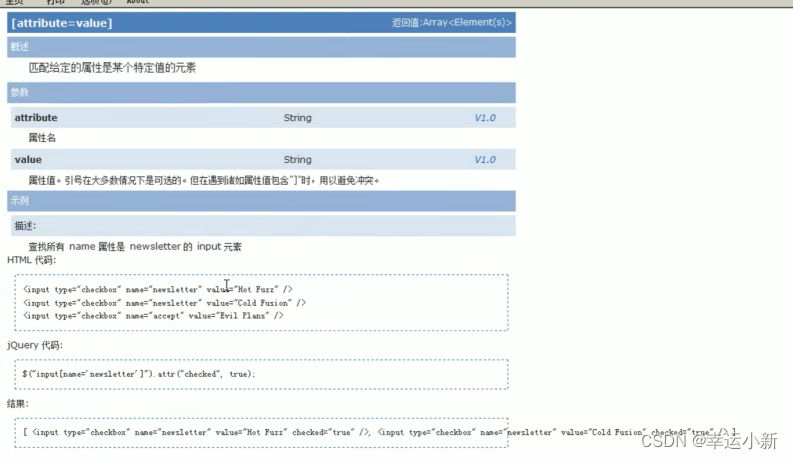
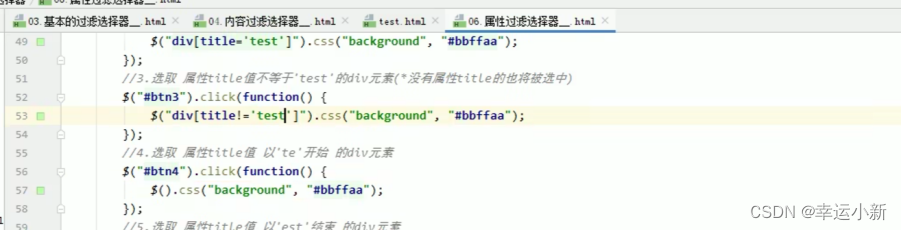
[attribute=value]

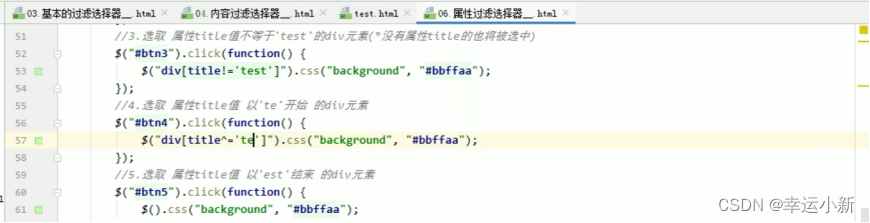
[attribute!=value]

当不含有这个attribute属性时也可以查到


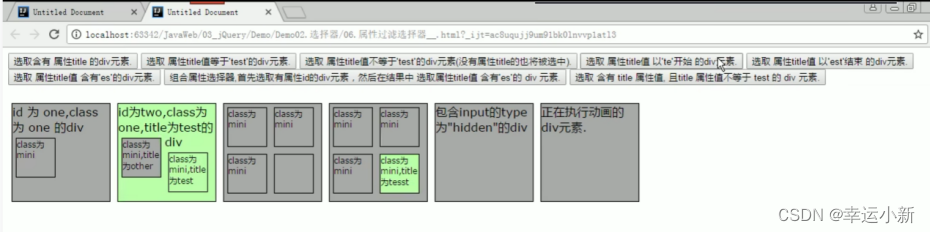
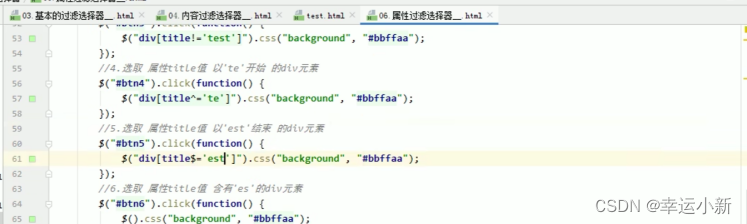
[attribute^=value]

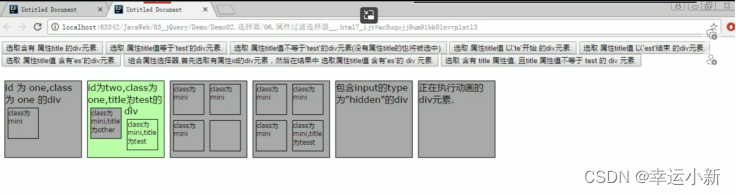
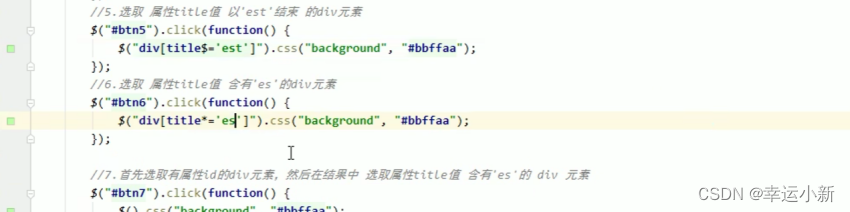
[attribute$=value]

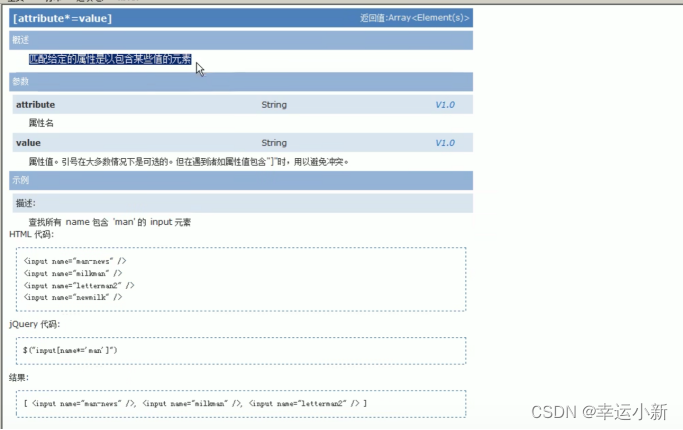
[attribute*=value]

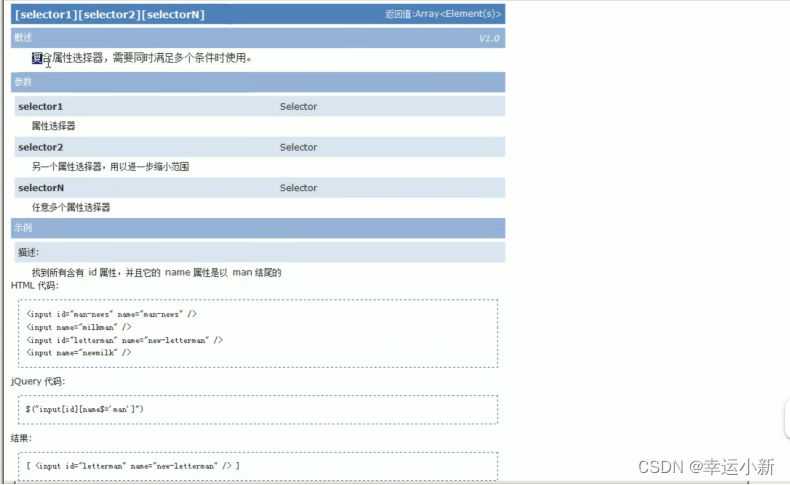
[selector1][selector2][selectorN]

















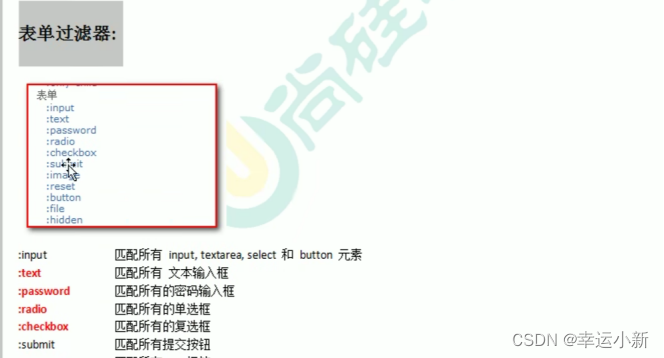
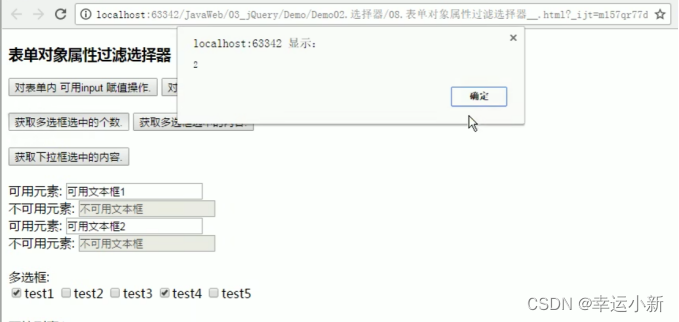
13.表单过滤选择器

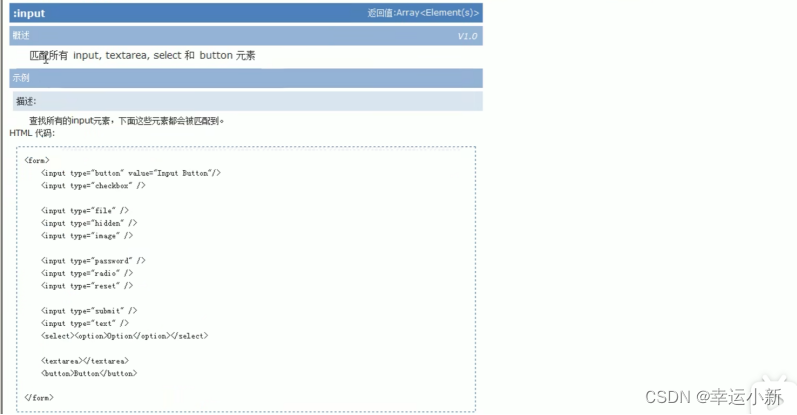
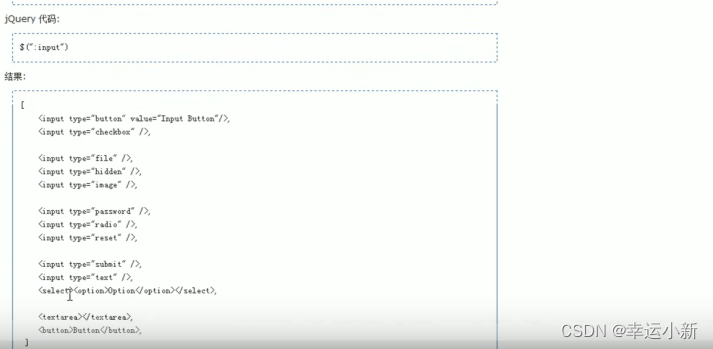
:input


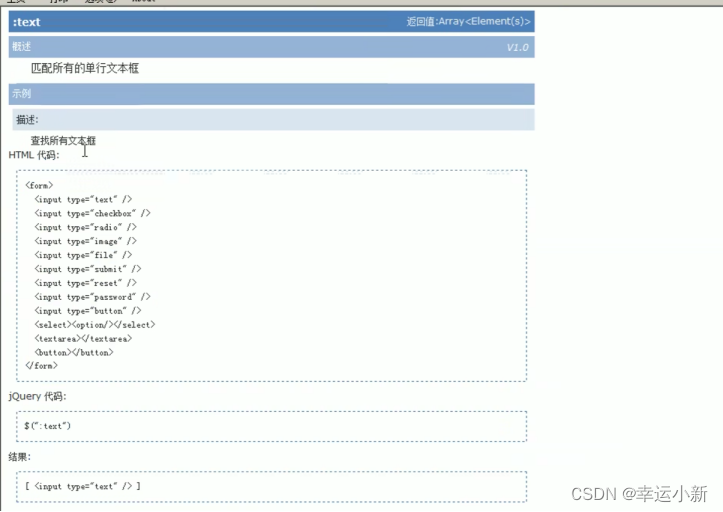
:text

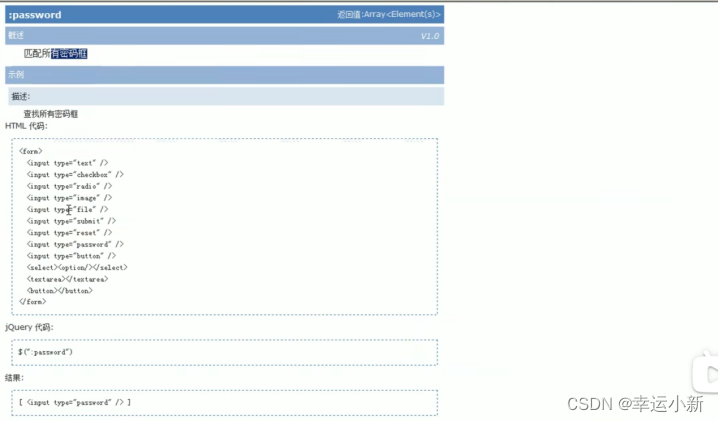
:password

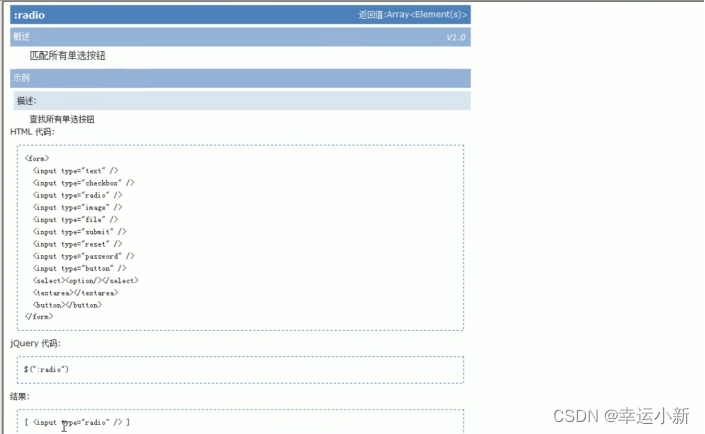
:radio

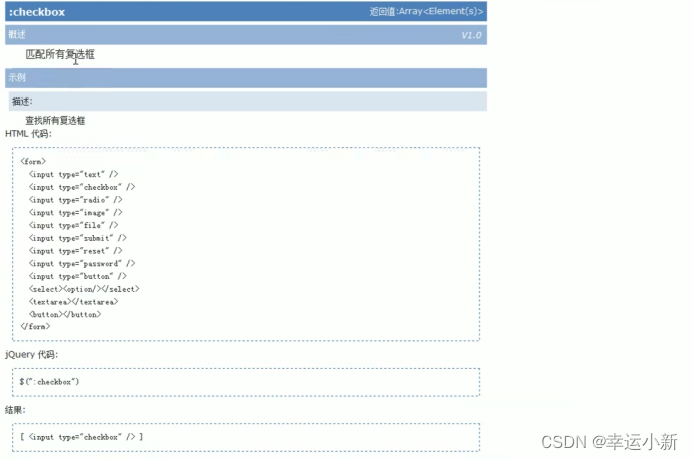
:checkbox

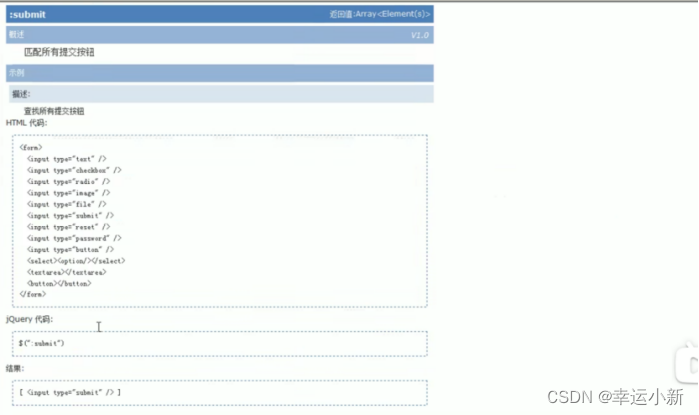
:submit

:reset

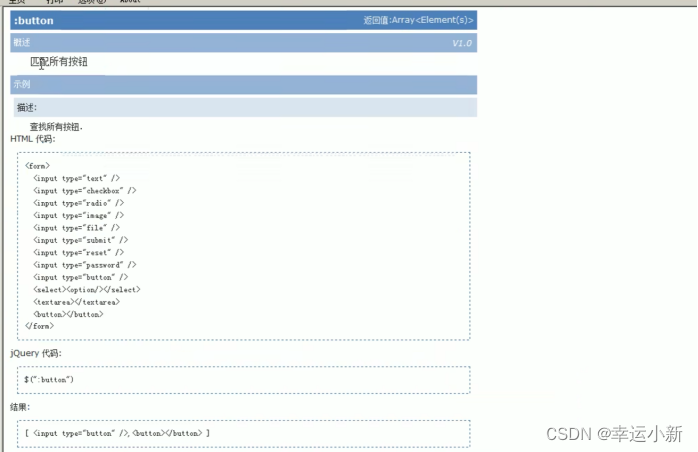
:button

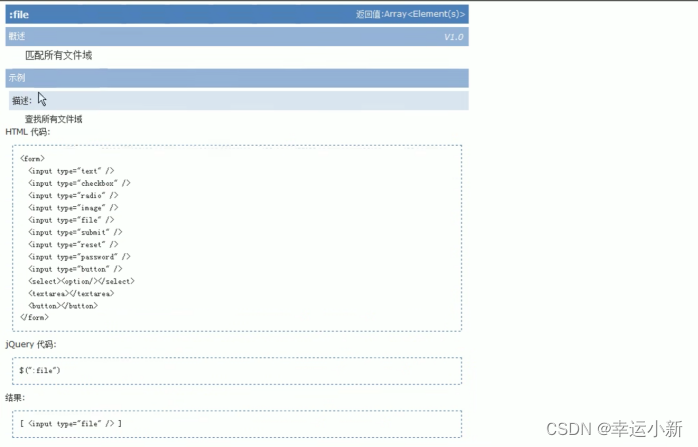
:file

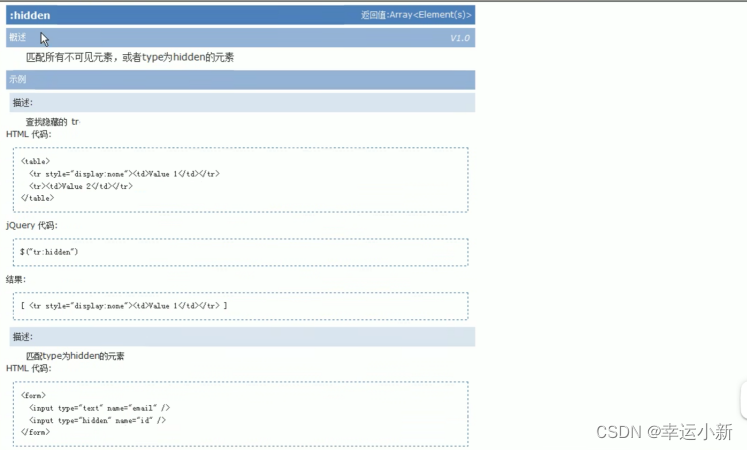
:hidden

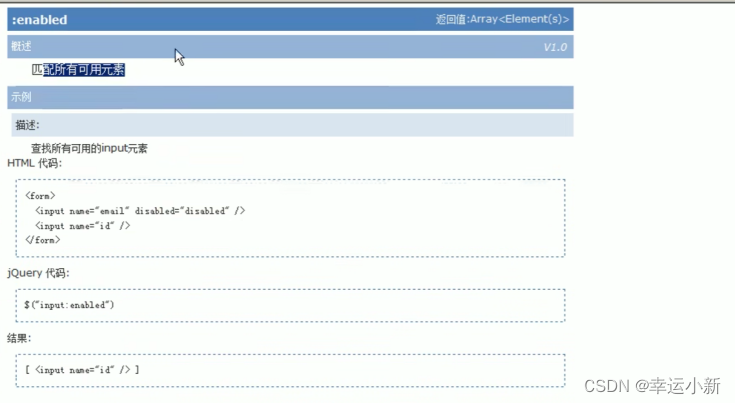
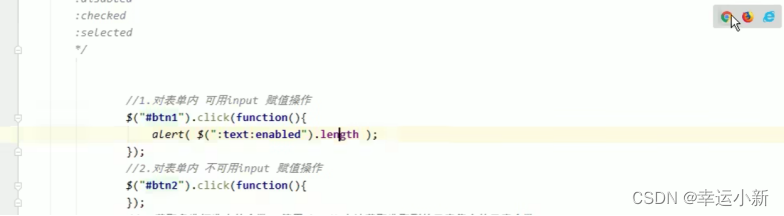
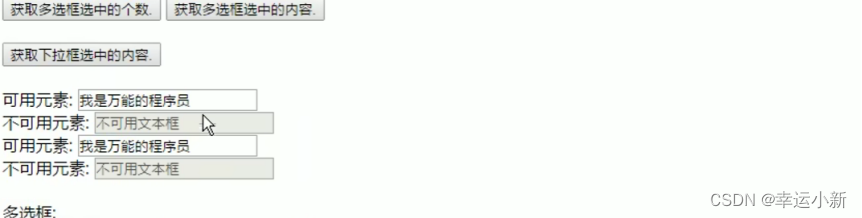
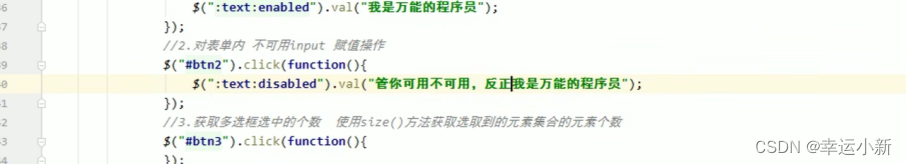
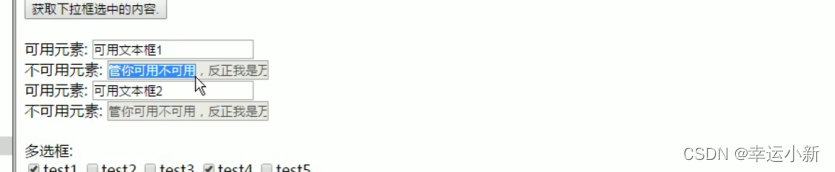
:enabled

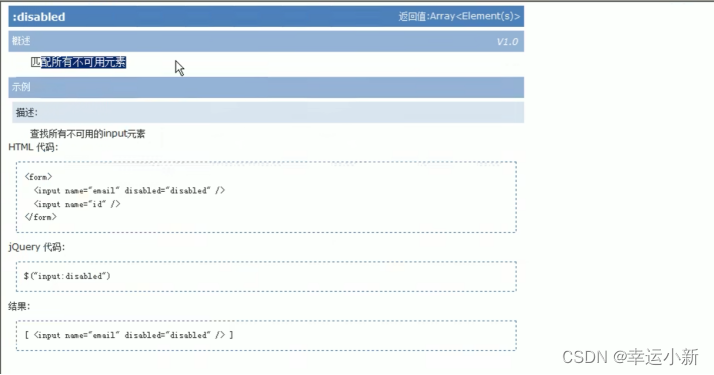
:disabled


下面这些就全部是可用的

下面加一个disabled

现在第一个就用不了

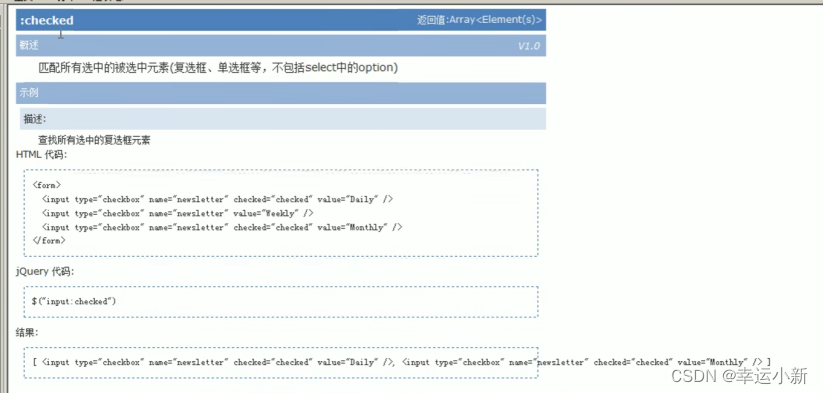
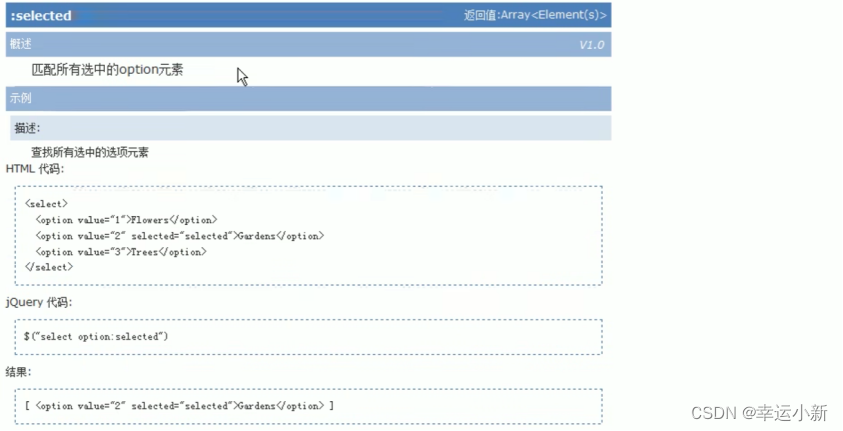
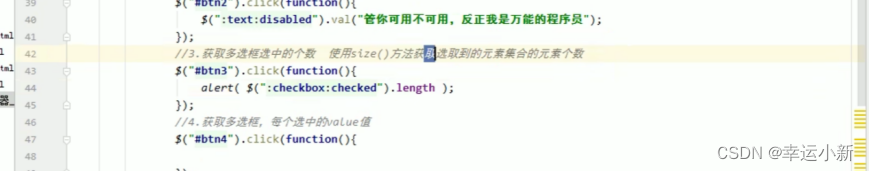
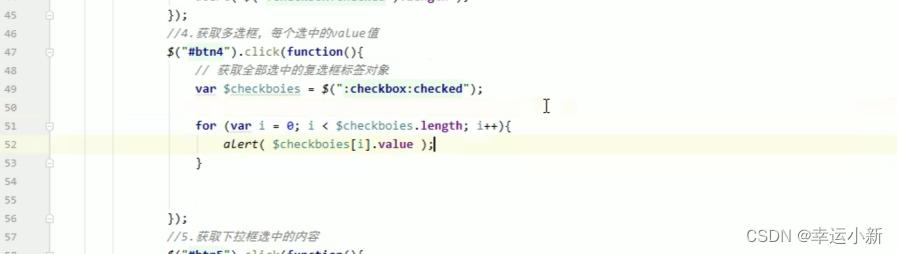
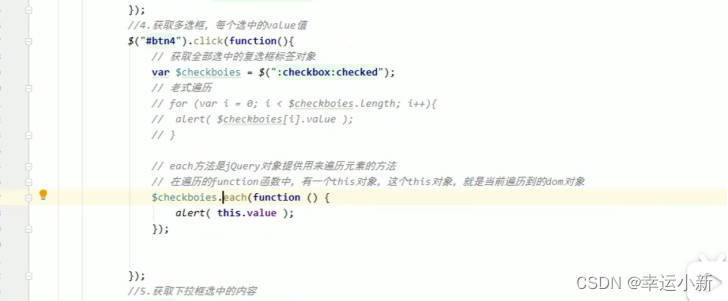
:checked

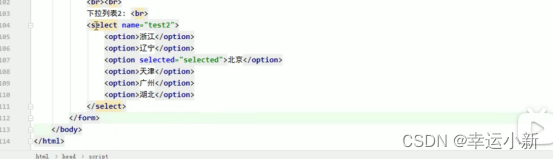
:select




Val()只能用在表单项中,比如单选框,复选框,密码输入框,文本输入框,下拉列表。
div,p,span等都不是








上面是老方法,jQuery中也提供了方法







文章来源:https://blog.csdn.net/m0_72232218/article/details/135437989
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023-12-23 组合总和 III和电话号码的字母组合
- 网络技术基础与计算思维实验教程_2.2_单交换机实验
- 小程序商城免费搭建之java商城 电子商务Spring Cloud+Spring Boot+二次开发+mybatis+MQ+VR全景+b2b2c bbc
- 从数据治理到数据应用需要多久
- 实验四——数字图像恢复
- JavaScript
- 测绘资质人员培训与岗位管理制度
- WordBoggle字谜问题算法实现
- 基于BP神经网络的租金预测
- 刷题 ------ 二分枚举(查找)