IntersectionObserver API的简单介绍及应用


前言
IntersectionObserver 之前就有所了解,但是一直没有用,当时觉得浏览器兼容性不好,直接用onscroll监听也能实现相关功能,但是随着浏览器支持性越来越好,这个属性到迄今为止,可以用在大部分的正式项目中了,对于提升性能和用户体验,起到一定作用。
浏览器兼容性
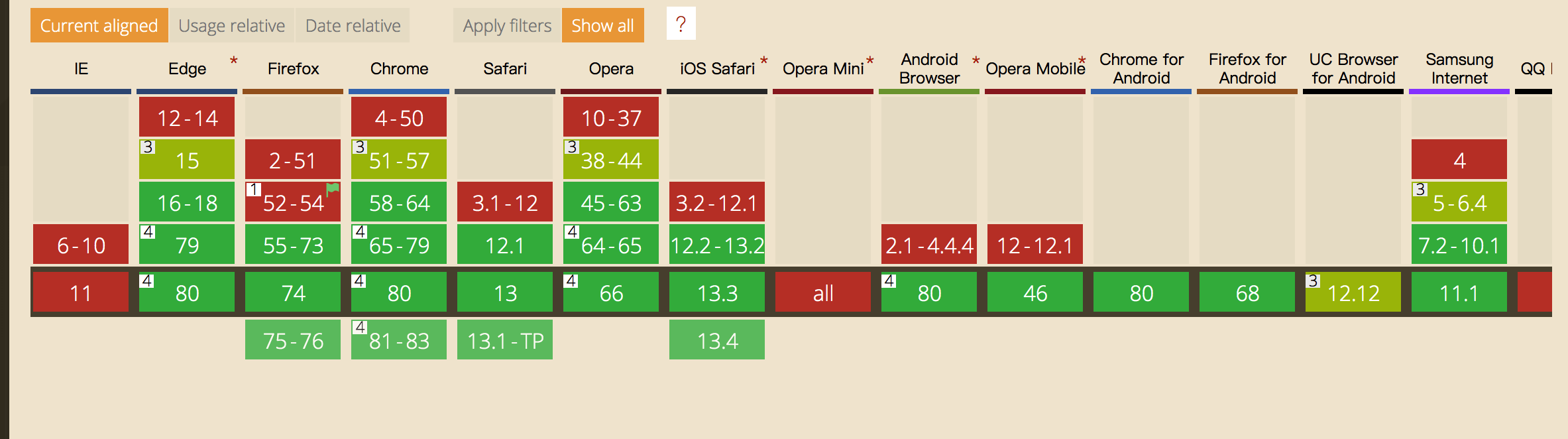
我们先看看can i use 里面兼容性的这张图吧

通过这个图来看,目前基本是是可以使用了!
API简介
该API的调用非常简单:
var observer = new IntersectionObserver(callback,options);IntersectionObserver支持两个参数:
callback是当被监听元素的可见性变化时,触发的回调函数
options是一个配置参数,可选,有默认的属性值
callback
目标元素的可见性变化时,就会调用观察器的回调函数callback。
callback一般会触发两次。一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)。
接下来,就看一个官方的示例代码:
//初始化一个实例
var observer = new IntersectionObserver(changes => {
for (const change of changes) {
console.log(change.time);
// Timestamp when the change occurred
// 当可视状态变化时,状态发送改变的时间戳
// 对比时间为,实例化的时间,
// 比如,值为1000时,表示在IntersectionObserver实例化的1秒钟之后,触发该元素的可视性变化
console.log(change.rootBounds);
// Unclipped area of root
// 根元素的矩形区域信息,即为getBoundingClientRect方法返回的值
console.log(change.boundingClientRect);
// target.boundingClientRect()
// 目标元素的矩形区域的信息
console.log(change.intersectionRect);
// boundingClientRect, clipped by its containing block ancestors,
// and intersected with rootBounds
// 目标元素与视口(或根元素)的交叉区域的信息
console.log(change.intersectionRatio);
// Ratio of intersectionRect area to boundingClientRect area
// 目标元素的可见比例,即intersectionRect占boundingClientRect的比例,
// 完全可见时为1,完全不可见时小于等于0
console.log(change.target);
// the Element target
// 被观察的目标元素,是一个 DOM 节点对象
// 当前可视区域正在变化的元素
}
}, {});
// Watch for intersection events on a specific target Element.
// 对元素target添加监听,当target元素变化时,就会触发上述的回调
observer.observe(target);
// Stop watching for intersection events on a specific target Element.
// 移除一个监听,移除之后,target元素的可视区域变化,将不再触发前面的回调函数
observer.unobserve(target);
// Stop observing threshold events on all target elements.
// 停止所有的监听
observer.disconnect();上面代码中,回调函数采用的是箭头函数的写法。callback函数的参数(changes)是一个数组,每个成员都是一个IntersectionObserverEntry对象。举例来说,如果同时有两个被观察的对象的可见性发生变化,changes数组就会有两个成员。
IntersectionObserverEntry 对象
{
time: 3893.92,
rootBounds: ClientRect {
bottom: 920,
height: 1024,
left: 0,
right: 1024,
top: 0,
width: 920
},
boundingClientRect: ClientRect {
// ...
},
intersectionRect: ClientRect {
// ...
},
intersectionRatio: 0.54,
target: element
}每个属性的含义如下。
time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
target:被观察的目标元素,是一个 DOM 节点对象
rootBounds:根元素的矩形区域的信息,getBoundingClientRect()方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回null
boundingClientRect:目标元素的矩形区域的信息
intersectionRect:目标元素与视口(或根元素)的交叉区域的信息
intersectionRatio:目标元素的可见比例,即intersectionRect占boundingClientRect的比例,完全可见时为1,完全不可见时小于等于0
Option 对象
IntersectionObserver构造函数的第二个参数是一个配置对象。它可以设置以下属性。
一、threshold 属性
threshold属性决定了什么时候触发回调函数。它是一个数组,每个成员都是一个门槛值,默认为[0],即交叉比例(intersectionRatio)达到0时触发回调函数。
new IntersectionObserver(
entries => {/* ... */},
{
threshold: [0, 0.25, 0.5, 0.75, 1]
}
);用户可以自定义这个数组。比如,[0, 0.25, 0.5, 0.75, 1]就表示当目标元素 0%、25%、50%、75%、100% 可见时,会触发回调函数。
二、root 属性,rootMargin 属性
很多时候,目标元素不仅会随着窗口滚动,还会在容器里面滚动(比如在iframe窗口里滚动)。容器内滚动也会影响目标元素的可见性。
IntersectionObserver API 支持容器内滚动。root属性指定目标元素所在的容器节点(即根元素)。注意,容器元素必须是目标元素的祖先节点。
var opts = {
root: document.querySelector('.container'),
rootMargin: "500px 0px"
};
var observer = new IntersectionObserver(
callback,
opts
);上面代码中,除了root属性,还有rootMargin属性。后者定义根元素的margin,用来扩展或缩小rootBounds这个矩形的大小,从而影响intersectionRect交叉区域的大小。它使用CSS的定义方法,比如10px 20px 30px 40px,表示 top、right、bottom 和 left 四个方向的值。
这样设置以后,不管是窗口滚动或者容器内滚动,只要目标元素可见性变化,都会触发观察器
应用
一、惰性加载(lazy load)
我们希望某些静态资源(比如图片),只有用户向下滚动,它们进入视口时才加载,这样可以节省带宽,提高网页性能。这就叫做"惰性加载"。
有了 IntersectionObserver API,实现起来就很容易了。
案例一:
function query(selector) {
return Array.from(document.querySelectorAll(selector));
}
var observer = new IntersectionObserver(
function(changes) {
changes.forEach(function(change) {
var container = change.target;
var content = container.querySelector('template').content;
container.appendChild(content);
observer.unobserve(container);
});
}
);
query('.lazy-loaded').forEach(function (item) {
observer.observe(item);
});案例二:
<ul></ul>
<script>
// 获取dom
const ulDom = document.querySelector('ul');
const MAX_LENGTH = 10;
// 渲染
function render() {
let html = '';
for (let i = 0; i < MAX_LENGTH; i++) {
html += `
<li>
<img class="loading" src="../images/loading.png" alt="">
<img class="img" src="" alt="" data-src='../images/image${(i % 5) + 1}.jpg'>
</li>`;
}
ulDom.insertAdjacentHTML('beforeend', html);
}
render();
const imgDomList = document.querySelectorAll('.img');
// 交叉观察器
const intersectionObserver = new IntersectionObserver((entires) => {
entires.forEach((entry, index) => {
if (entry.isIntersecting) {
// 模拟异步加载
setTimeout(() => {
entry.target.src = entry.target.dataset.src;
entry.target.previousElementSibling.remove();
intersectionObserver.unobserve(entry.target);
}, 600);
}
})
}, { threshold: 0.25 });
[...imgDomList].forEach((item) => {
intersectionObserver.observe(item);
});
</script>上面代码中,只有目标区域可见时,才会将模板内容插入真实 DOM,从而引发静态资源的加载。
二、无限滚动
var intersectionObserver = new IntersectionObserver(
function (entries) {
// 如果不可见,就返回
if (entries[0].intersectionRatio <= 0) return;
loadItems(10);
console.log('Loaded new items');
});
// 开始观察
intersectionObserver.observe(
document.querySelector('.scrollerFooter')
);无限加载案例二:
<ul id="list"></ul>
<div class="loadmore" id="loadmore">点击加载更多</div>
<script>
const ulDom = document.getElementById('list');
const loadmoreDom = document.getElementById('loadmore');
const MAX_LENGTH = 48;
const LIMIT = 12;
let loading = false;
let id = 1;
// 渲染dom
function render() {
let html = '';
for (let i = 0; i < LIMIT; i++) {
html += `
<li>
<img src="../images/image1.jpg" alt="">
<div>
<p>item${id++}</p>
<p>这里是haorooms博客测试。</p>
</div>
</li>`;
}
ulDom.insertAdjacentHTML('beforeend', html);
if (id < MAX_LENGTH) {
loadmoreDom.innerHTML = '点击加载更多';
} else {
loadmoreDom.innerHTML = '我也是有底线的';
}
loading = false;
}
render();
// 加载更多
function loadmore() {
if (id >= MAX_LENGTH || loading) return;
loading = true;
loadmoreDom.innerHTML = '<img class="loading" src="../images/loading.png" alt="">加载中...';
// 模拟异步加载
setTimeout(() => {
render();
}, 1000);
}
// 交叉观察器
const intersectionObserver = new IntersectionObserver((entries) => {
if (entries[0].isIntersecting && !loading && id < MAX_LENGTH) {
loadmore();
}
}, { threshold: 0.8 });
intersectionObserver.observe(loadmoreDom);
// 点击加载更多
loadmoreDom.addEventListener('click', (e) => {
loadmore();
});小结
其实上面实例,之前用onscroll实现过,但是onscroll相比intersectionObserver 耗性能比较大。
例如懒加载:js和jquery懒加载之可视区域加载
滚动到顶部还是底部:jquery判断页面滚动条(scroll)是上滚还是下滚,且是否滚动到头部或者底部
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/IntersectionObserver
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【S32K 进阶之旅】 NXP S32K3 以太网 RMII 接口调试(2)
- Linux进阶命令使用
- 算法伴学笔记 Day 01 | DFS入门
- Java 8的新特性简单分享(后续有系列篇~敬请期待)
- 四、yolov8模型导出和查看
- SQL基础知识(三)
- 平仓是交易者功力的终极考验
- 分布式定时任务Xxl_Job详细使用手册
- python3基础语法(5)—元组tuple
- 基于STM32F103和OLED的智能饮水机系统设计