React脚手架搭建
发布时间:2023年12月17日
React脚手架
脚手架:可以快速构建项目的基本架构。
- 脚手架安装命令 可全局安装脚手架

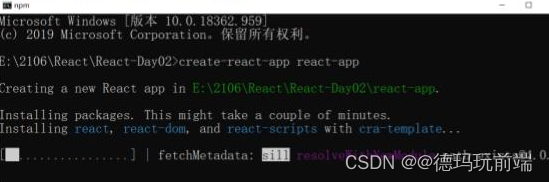
- 创建项目 来到当前目录下
create-react-app 项目名(不要大写字母)

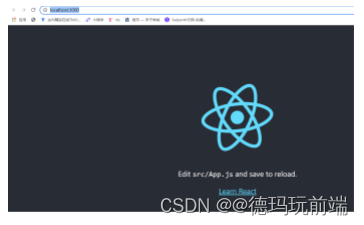
- 运行项目 进到项目里,在项目目录下,执行
npm start,启动完项目会直接打开浏览器 端口是3000

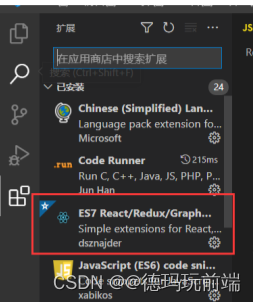
- vscode 安装插件

选择语言模式


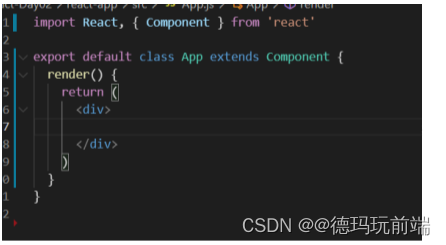
- 创建app.js里的基本结构 快捷键rcc

服务器数据自动刷新 localhost:3000
文章来源:https://blog.csdn.net/Code_King006/article/details/135033988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 线性代数知识点总结
- 对于template标签中的多个v-if的li标签的问题
- 【深入剖析Java】「重塑技术功底」攻破Java技术盲点之剖析注解技术的实现原理和开发指南
- 腾讯云服务器多少钱1个月?2024年腾讯云服务器活动大全与最新价格表
- ADI的SigmaStudio软件每个算法模块的详细讲解
- 【C++】- 类和对象(构造函数!析构函数!拷贝构造函数!详解)
- 网络安全(黑客)—自学笔记
- 分布式限流的主流方案
- C语言实现AWGN信道BPSK信号的仿真程序
- 【本地缓存篇】如何实现本地缓存?