vue 解决:Module not found: Error: Can‘t resolve ‘vue-router‘ 的问题
发布时间:2024年01月24日
1、问题描述:
其一、报错为:
Module not found: Error: Can't resolve 'vue-router'
中文为:
找不到模块:错误:无法解析“vue-router”
其二、问题描述为:
根据报错的中文信息可知:应该是无法解析 vue-router 模块,应该是 vue-router 的版本或引入出了问题;
2、问题分析:
其一、查看 vue-router 的使用或引入方式是否有问题;
其二、vue 与 vue-router 的版本是否匹配;
3、问题解决:
其一、经检查发现:vue-router 的引入和声明都没有问题;
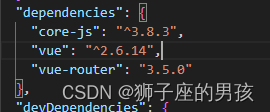
其二、将 vue-router 的版本切换成 "vue-router": "3.5.0" 就能解决该问题;
// 此时将 vue-router 的版本重新安装成 "vue-router": "3.5.0", 版本,此时项目就能成功运行;
// 之前抛错的 vue-router 的版本为:"vue-router": "3.0.6", 而 vue 的版本并没有发生变化;

其三、修改完 vue-router 的版本后,项目就能成功运行起来了;
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
文章来源:https://blog.csdn.net/weixin_43405300/article/details/134850588
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!