批量移除dom上注册的事件
发布时间:2023年12月18日
目录
一、问题
1.在window上注册了事件,想要批量移除注册的事件,发现移除不了(也不知道什么时候会被自动移除@__@)
二、解决方法
1.添加事件时增加同一个AbortController生成的 signal标识。使用AbortController.abort移除
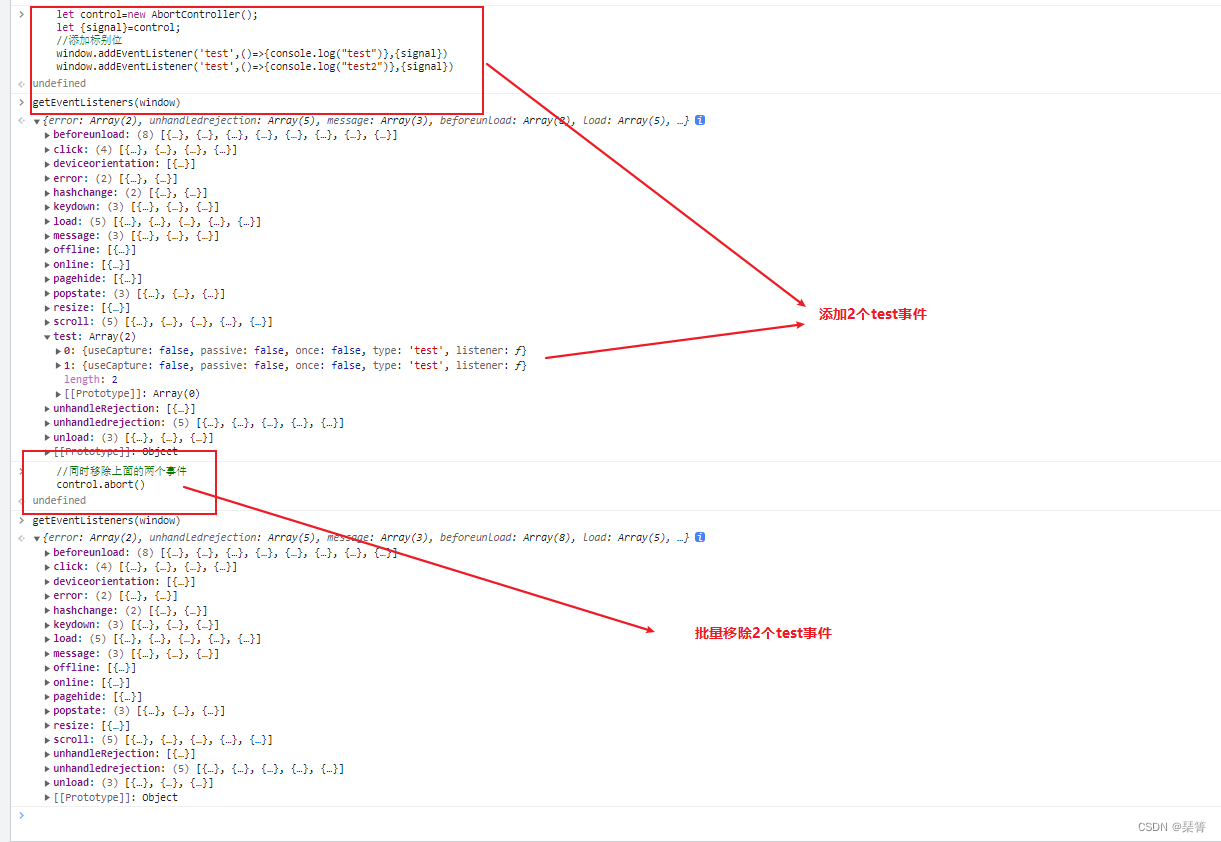
let control=new AbortController();
let {signal}=control;
//添加标别位
window.addEventListener('test',()=>{console.log("test")},{signal})
window.addEventListener('test',()=>{console.log("test2")},{signal})
//同时移除上面的两个事件
control.abort()2.具体结果如下图所示

三、总结
1.我也不知道之前没有加signal注册的事件什么时候会被自动清除@——@;(等知道结论时再来追述)
2.需求真的是无穷无尽呀!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
文章来源:https://blog.csdn.net/qq_45327886/article/details/135034075
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MT6785|MTK6785安卓核心板功能规格介绍_Helio G95核心板
- AWS 的 Glue 和 Athena 有什么区别?
- 内网yum仓库 ftp;http方式
- 找不到mfc140.dll无法继续执行怎么办?总结5个修复方法
- SELinux 安全模型——MLS
- SVN切换账户
- apache poi_5.2.5 实现表格内某一段单元格的复制
- Edge扩展插件如何安装位置?
- uni-app设置地图显示
- 【漏洞复现】CVE-2023-6848 kodbox远程命令执行