JavaScript之ES6新特性02
发布时间:2024年01月21日
模板字符串
????????模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量 。
模版字符串特点?
- 内容中可以直接出现换行符,即可以定义多行字符。
- 支持变量的拼接
- 模板字符串之中还能调用函数。
案例解说?
?案例1:
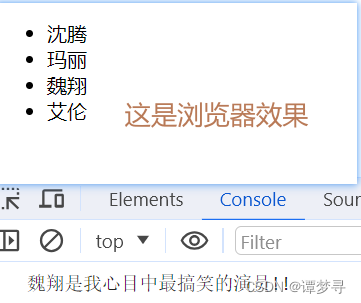
let str = `<ul>
<li>沈腾</li>
<li>玛丽</li>
<li>魏翔</li>
<li>艾伦</li>
</ul>`
var content = document.querySelector('.content')
content.innerHTML = str
//3. 变量拼接 模板字符串中嵌入变量,需要将变量名写在 ${} 之中。
let lovest = '魏翔'
let out = `${lovest}是我心目中最搞笑的演员!!`
console.log(out)运行结果:?

案例2:?
// 模板字符串中能调用函数
function fn() {
return "Hello World";
}
console.log(`foo ${fn()} bar`)
//输出 foo Hello World bar
// 如果大括号中的值不是字符串 将按照一般规则转换成字符串
// 如 大括号中的是一个对象 将默认调用 toString 方法
// 但是 如果模板字符串中的变量没有声明 则会报错
// var msg = `Hello,${name}`;
// 这里的name没有对象的值 相当于变量没有声明 故报错
// 但是如果加上'',那么大括号里的就成了字符串,会原样输出
var msg = `Hello,${'name'}`;
console.log(msg);//输出Hello,name?运行结果:

?简化对象写法
?????????ES6 允许直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
例子:?
let name = '谭梦寻'
let change = function () {
console.log('好好学习!!')
}
const school = {
name,
change, //方法也可以简写
improve() {
console.log('我们可以提高你的技能')
}
}
//这种写法用于函数的返回值,将会非常方便。
function getPoint() {
const x = 1
const y = 10
return { x, y }
}
console.log(getPoint())
// {x:1, y:10}
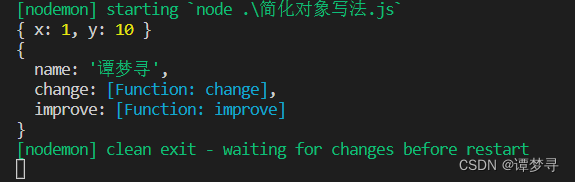
console.log(school)运行结果:

rest参数?
?????????ES6 引入 rest 参数(形式为 ...变量名 ),用于获取函数的多余参数,这样就不需要使用 arguments 对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。
?ES5 获取实参的方式与ES6对比
function person() {
console.log(arguments)
}
person('谭梦寻', '小明', '小红')
// rest 参数
// 注意 这里会覆盖掉原来的函数
function person(...args) {
console.log(args) // filter some every map
}
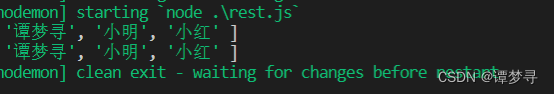
person('谭梦寻', '小明', '小红')运行结果:?

注意事项:?
- rest 参数必须要放到参数最后
- 函数的 length 属性,不包括 rest 参数。
function aa(s, y, ...b) {
console.log(b)
}
aa(2, 3, 4, 1, 23, 4) //输出[ 4, 1, 23, 4 ]
// 报错
// function f(a, ...b, c) {
// // ...
// }
console.log((function(a) {}).length);// 1
console.log((function(...a) {}).length);// 0
console.log((function(a, ...b) {}).length); // 1?箭头函数
????????ES6 允许使用「箭头」(=>)定义函数
var f = v => v;上述代码等价于
var f = function(v) {
return v;
};使用说明:
- 如果箭头函数的代码块部分多于一条语句,就要使用大括号将它们括起来,并且使用 return 语句返回。?
- 由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
- 如果箭头函数只有一行语句,且不需要返回值,就不用写大括号了
案例:?
省略花括号, 当代码体只有一条语句的时候, 此时 return 必须省略
// 而且语句的执行结果就是函数的返回值
let pow = (n) => n * n
// let num3 = (n) => return n-1;//报错
console.log(pow(8))
//箭头函数的代码块部分多于一条语句,
//就要使用大括号将它们括起来,并且使用 return 语句返回。
var sum = (num1, num2) => {
num1 += 3
return num1 + num2
}
// 如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
// let getStu = id => { id: id, name: "jack"};//报错
let getStu = id => ({id: id, name: "jack"});//正确
console.log(sum(1,1));
let fn = () => console.log("123")
var person = { first :"asd",last: '123'}
// 箭头函数可以与变量解构结合使用
const full = ({ first, last }) => first + ' ' + last;
console.log(full)
// 等同于
// function full(person) {
// return person.first + ' ' + person.last;
// }?注意事项:
(1)函数体内的 this 对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用 new 命令,否则会抛出一个错误。
(3)不可以使用 arguments 对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用 yield 命令,因此箭头函数不能用作 Generator 函数。
其中第一点尤其值得注意。 this 对象的指向是可变的,但是在箭头函数中,它是固定的,我们来说明一下:
/*
setTimeout 的参数是一个箭头函数,这个箭头函数的定义生效是在 foo 函数生成时
而它的真正执行要等到 100 毫秒后。如果是普通函数,
执行时 this 应该指向全局对象 window ,这时应该输出 21 。
但是,箭头函数导致 this 总是指向函数定义生效时所在的对象(本例是 {id: 42} )
所以输出的是 42 。
*/
function foo() {
setTimeout(() => {
console.log('id:', this.id)
}, 100)
}
var id = 21
// call会改变函数的this指向
foo.call({ id: 42 }) // id: 42
/*
Timer 函数内部设置了两个定时器,分别使用了箭头函数和普通函数。
前者的 this 绑定定义时所在的作用域(即 Timer 函数)
后者的 this 指向运行时所在的作用域(即全局对象)而全局对象并没有该计时器
故普通函数中timer.s2 一次也没有更新
*/
function Timer() {
this.s1 = 0
this.s2 = 0
// 箭头函数
setInterval(() => this.s1++, 1000)
// 普通函数
setInterval(function () {
this.s2++
}, 1000)
}
var timer = new Timer()
// setTimeout 方法在停止后运行给定的函数。
// 它设置一个计时器,并在时间终止时执行给定的函数(回调)
setTimeout(() => console.log('s1: ', timer.s1), 3100) //s1:3
setTimeout(() => console.log('s2: ', timer.s2), 3100) //s2:0
// 通过handler定义 所以箭头函数里面的 this 总是指向 handler 对象
var handler = {
id: '123456',
init: function () {
document.addEventListener('click', (event) => this.doSomething(event.type), false)
},
doSomething: function (type) {
console.log('Handling ' + type + ' for ' + this.id)
}
}
// 官方对箭头函数的内部转化解释
// ES6
function foo() {
setTimeout(() => {
console.log('id:', this.id)
}, 100)
}
// 相当于 ES5
function foo() {
var _this = this//这是解决使用箭头函数常用的this指向问题的方法
setTimeout(function () {
console.log('id:', _this.id)
}, 100)
}
总结:?
- 箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
- ?箭头函数不适合与 this 有关的回调. ?事件回调, 对象的方法
文章来源:https://blog.csdn.net/GLimerence/article/details/135690639
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 通达信阿隆指标(Aroon)选股公式,判断新趋势的开始和衡量趋势的强度
- ssm超市管理系统(开题+源码)
- 实战 | 使用OpenCV快速去除文档中的表格线条(步骤 + 源码)
- 【面试突击】注册中心面试实战
- Spark Shell的简单使用
- JavaScript使用教程(二):类型、值和变量
- 几行代码使用 Stream 流和 Lambda 组装复杂省市区部门级联树形结构
- CORS漏洞学习
- 经纬恒润强势入选北京市第一批两业融合试点企业
- 基于ssm网上拍卖系统的设计与实现论文