Vue3组件库 -- element plus 树形选择器组件怎样显示已有的树形菜单?
发布时间:2024年01月11日
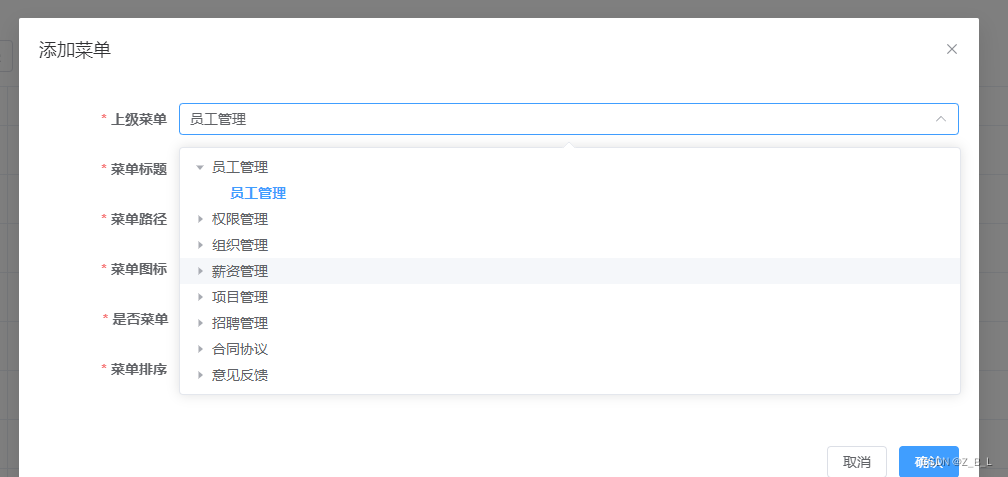
<el-tree-select
v-model="form.topmneu"
:data="tableData"
:props="{ label: 'title', value: 'id' }"
:render-after-expand="false"
style="width: 100%"
check-strictly
/>添加 :props = "{ lable : ' 字段名 ' , value: ' 字段id ' }"

完美解决?
文章来源:https://blog.csdn.net/Z_B_L/article/details/135540234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!