小程序基础学习(js混编)
发布时间:2024年01月14日

在组件中使用外部js代码实现数据改变
先创建js文件

编写一些组件代码

?编写外部js代码?
?
在组件的js中引入外部js
 ?
?
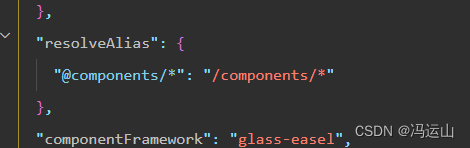
在?app.json中添加路径规则

组件代码
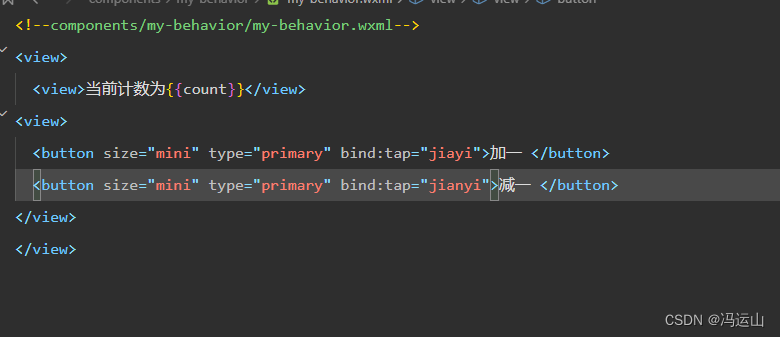
<!--components/my-behavior/my-behavior.wxml-->
<view>
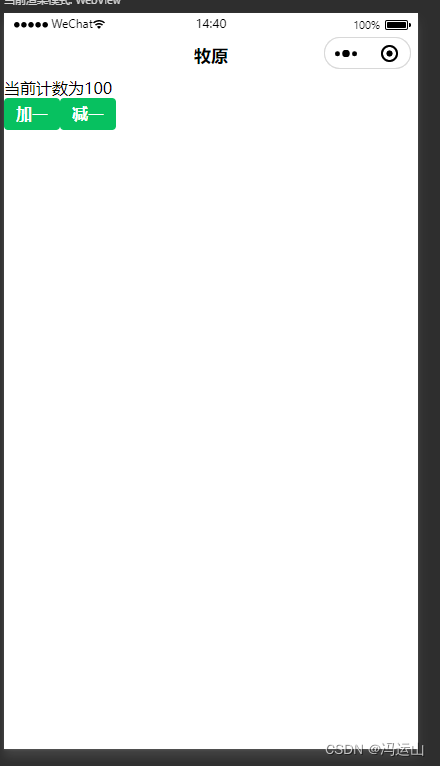
<view>当前计数为{{count}}</view>
<view>
<button size="mini" type="primary" bind:tap="jiayi">加一 </button>
<button size="mini" type="primary" bind:tap="jianyi">减一 </button>
</view>
</view>
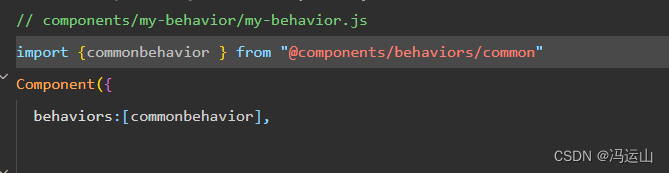
// components/my-behavior/my-behavior.js
import {commonbehavior } from "@components/behaviors/common"
Component({
behaviors:[commonbehavior],
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})/* components/my-behavior/my-behavior.wxss */{
"component": true,
"usingComponents": {}
}外部js代码
export const commonbehavior = Behavior({
data:{
count:100
},
methods:{
jiayi(){
this.setData({ count : this.data.count+1})
},
jianyi(){
this.setData({ count : this.data.count-1})
},
}
})
文章来源:https://blog.csdn.net/m0_64908546/article/details/135570062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SLAM算法与工程实践——相机篇:传统相机使用(1)
- Vue关于router-link的使用和部分代码
- uniapp中uview组件库CircleProgress 圆形进度条丰富的使用方法
- x-cmd pkg | xsv - CSV 和 TSV 文件处理器
- 软件测试【测试用例设计】面试题详解
- 【MySQL】两个无关的 SQL 查询结果如何合并成多列
- element下拉框背景/选中/鼠标移入样式设置
- JavaScript常用事件详解
- 架构篇18:单服务器高性能模式-PPC与TPC
- VSCode 如何安装插件的历史版本