前端push.js桌面通知库
发布时间:2024年01月04日
push.js
安装
1,npm 安装方式
npm install push.js --save2,script引入方式
<script src="https://cdnjs.cloudflare.com/ajax/libs/push.js/0.0.11/push.min.js"></script>使用
1,获取用户许可
用户需要先授予权限才能发送通知

Push.Permission.request()?
2, 创建通知
要显示通知,我们只需调用 Push.create 方法,该方法需要一个标题和一个包含各种有用首选项和回调的可选对象:
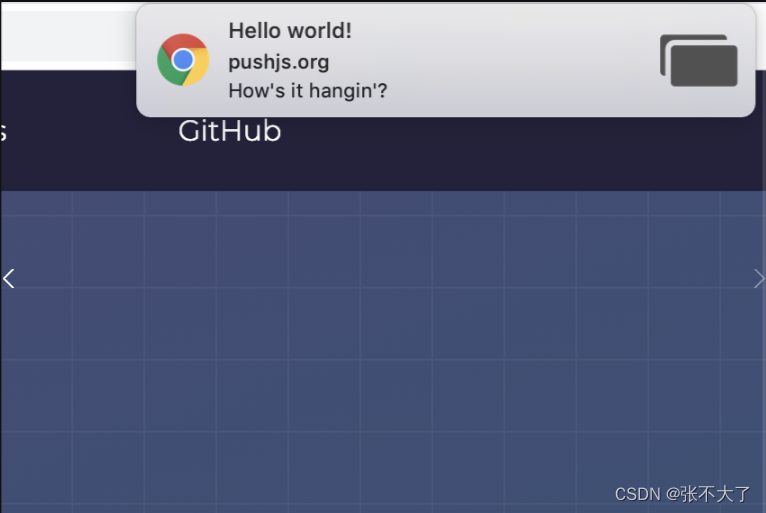
// 开始调用 Push.create 方法, Hello world! 是通知的标题
Push.create("Hello world!", {
// body 选项是通知的内容
body: "How's it hangin'?",
// icon 选项是通知的图片
icon: './icon.png',
// timeout 选项是通知停留时间
timeout: 4000
});
?
3,查看所有配置项
https://pushjs.org/docs/options
?
浏览器兼容性
大多数现代浏览器都支持 Notification API。
要查看您选择的浏览器是否支持它,请尝试运行我们的演示应用程序。
它应该在桌面 Chrome,Firefox 和 Safari 以及 Chrome for Android 中没有问题。
此列表中唯一缺少的流行客户端是 iOS Safari,它不提供任何形式的 Web 通知。
另一个需要注意的重要事项是,为了在 Android 中显示通知,Web 应用程序需要通过 HTTPS 托管。
进一步了解
通知是浏览器世界的一个相对较新的补充,但我们可以期待看到越来越多,特别是当 Progressive Web Apps 变得更受欢迎时。如果您想了解有关 JavaScript 通知的更多信息,建议可以查看以下资源:
Push.js 的创建者的博客文章,讨论他创建项目的原因以及他未来的计划。
Push API - 一个新的 API,允许用户即使在 Web 应用程序未打开时也能收到通知。
如何发一个好的通知?- Google Developers 有关如何更好地发布通知的文章。
https://developers.google.com/web/fundamentals/push-notifications/common-notification-patterns
文章来源:https://blog.csdn.net/weixin_46054156/article/details/135379121
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章