【已解决】在使用frp内网穿透访问VUE项目提示:Invalid Host/Origin header 解决方案
发布时间:2023年12月22日
项目配置
在使用frp作为内网穿透的时候,配置了多端口穿透(也是第一次配置frp多端口),端口配置如下:
8079:vue项目的管理系统
8080:vue项目的前台系统
8082:普通的web项目
更高frp相关问题
👉:凯哥个人博客kaigejava#com,搜索【frp】
把frp配置多端口后,访问8082的普通web项目,可以正常穿透访问。但是8079和8080这两个vue项目死活都访问不了。提示错误信息:Invalid Host/Origin header![]()
因为是第一配置frp多端口访问,一直以为是frp配置错误了。反反复复的配置frps、nginx及frpc。配置了好多遍。而且还通过chartgpt方式配置也还是访问不了。折腾了一两个小时。就在要放弃的一瞬间,想到使用百X一下,果然查到了问题原因。
内网穿透访问VUE项目提示:Invalid Host/Origin header的原因:
新版的webpack-dev-server增加了安全验证,默认检查hostname,如果hostname不是配置内的,将中断访问。
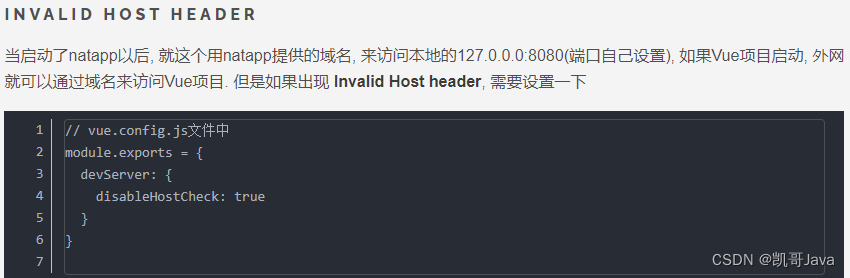
解决方案:
//?vue.config.js文件中
module.exports?=?{
??devServer:?{
????disableHostCheck:?true
??}
}
找到8079和8080的vue项目,修改对应的配置之后,重启项目。等到项目启动成功之后,通过内网穿透映射的域名访问这两个项目,就可以正常访问了
文章来源:https://blog.csdn.net/kaizi_1992/article/details/135150599
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AIDL接入Android 8.0和Android 11以上版本需要添加的设置
- LLM之RAG实战(十六)| 使用Llama-2、PgVector和LlamaIndex构建LLM Rag Pipeline
- harmonyOS 时间选择组件(TimePicker)
- 代码随想录算法训练营第十六天 | 110. 平衡二叉树、257. 二叉树的所有路径、404.左叶子之和
- JavaEE知识点复习资料
- Find My资讯|苹果和谷歌合作规范《Find My Device Network》
- NVME SSD FDP功能有什么作用?
- 想进入游戏开发领域,应该先学习C++编程还是C#编程?
- Nginx网站服务
- CSDN直接发布(上传)本地md、word文件到作品的方法