CSS笔记
CSS
引入方式
有三种 内部样式、外部样式、行内样式
内部样式表 :css样式写在style标签中(选中p标签)
<style>
p {
color:blue
}
</style>
外部样式表: 作为开发使用
1.写在单独的css文件中(my.css)
例如将p标签变成红色
p {
color:red
}
2.在HTML中使用link标签引入
<link rel ="stylesheet" href="./my.css">
link标签写在title标签下面
行内样式:配合js使用
<div style="color:red;font-size:20px;">这是div测试标签</div>
选择器
作用:查找标签,设置样式
基础选择器有四种:标签选择器、类选择器、id选择器、通配符选择器
标签选择器
作用: 使用标签名作为选择器,选中同名标签设置相同样式
但是只能选择已经存在的标签不存在的标签无法选中
类选择器
作用:查找标签,差异化设置标签的显示效果
先定义类选择器 格式为-----> .类名
<style>
/*先定义类选择器*/
.red {
color:red
}
</style>
<!--使用类选择器-->
<div class="red">
这是div标签
</div>
再使用类选择器 格式为标签添加 class=“类名”
注意:
1.类名自定义 见名知意
2.一个类选择器可以供多个标签使用
3.一个标签可以使用多个类名,类名之间用空格隔开
id选择器
作用:查找标签,差异化设置标签的显示效果 这点与类选择器功能相同
但是在使用场景中id选择器一般配合javaScript使用,很少用来设置css样式
步骤:
1.先定义id选择器 格式为#id名
2.再使用id选择器 格式为标签添加 id =“id名”
由上可以得到id选择器和类选择器功能步骤基本一样,只是使用场景不同罢了对于css样式多用类选择器 注意:同一个id选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式
通配符选择器: *, 不需要调用,浏览器自动查找页面所有的标签,设置相同的样式
盒子属性
宽度 width
高度 height
背景色 background-color
文字控制属性
大小
font-size 属性是数字+px 谷歌浏览器默认大小是16px
粗细
font-weight 属性是数字(开发使用) 也可以是关键字 normal(正常) bold(加粗)
倾斜
font-height 属性是关键字 正常:normal 倾斜: italic
行高
line-height 属性是数字+px 或者光写数字(当前标签font-size属性值的倍数)
使用行高实现文字垂直居中效果
要将行高和盒子的高设置成一样就可以实现文字垂直居中
注意 上述方法只适用于单行文字 多行文字则会超出盒子得不到预期效果
字体族
font-family 属性是字体名
font-family: 楷体;
注意 font-family属性可以书写多个字体名用逗号隔开,从左向右执行
字体复合属性
font
复合属性:一个属性对应多个值 各个属性值之间用空格隔开
注意:字号和字体值必须写否则font属性不生效。
div{
/* font:是否倾斜 是否加粗 字号/行号 字体; */
font: italic 700 30px/2 楷体;
}
文本缩进
text-indent 属性值是数字+px 或者数字+em (1em等于当前标签的字号大小)
文本对齐
text-align 属性值是关键字 left是左对齐(默认) 、center居中对齐 、 right右对齐
本质是居中文字的内容而不影响标签
图片居中与文字居中原理相同同样给图片标签添加选择器增加属性text-align:center;
修饰线
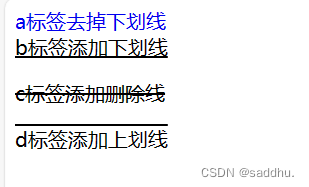
text-decoration 属性值是 none(不修改) 、underline(下划线)、line-through(删除线)、overline(上划线)
<style>
a {
text-decoration: none;
}
div{
text-decoration: underline;
}
p{
text-decoration: line-through;
}
span{
text-decoration: overline;
}
</style>
<a href="#">a标签去掉下划线</a>
<div>b标签添加下划线</div>
<p>c标签添加删除线</p>
<span>d标签添加上划线</span>
<h1>nihao</h1>

颜色
属性名:color
属性值:
| 颜色表示方式 | 属性值 | 说明 |
|---|---|---|
| 关键字 | 英文单词 | 如red、blue等表示颜色的英文单词 |
| rgb表示 | rgb(r,g,b) | r、g、b表示红绿蓝三原色,取值0-255 |
| rgba表示 | rgb(r,g,b,a) | a表示透明度,取值0-1 多用于开发 |
| 十六进制表示 | #RRGGBB | #000000 简写#000 多用于开发 |
调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
1.浏览器窗口任意位置 右键 检查
2.点击f12
在元素中可以查看代码运行状况
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MongoDB面试系列-03
- Java项目实战--瑞吉外卖DAY01
- 【浏览器】同源策略和跨域
- 计算机的工作原理(上)
- 【JAVA】final、finally、finalize 有什么区别?
- 你好!Apache Seata
- mybatis的使用
- Go语言中的同步原语:ErrGroup、Semaphore和SingleFlight
- rosetta error: failed to open elf at /lib64/ld-linux-x86-64.so.2怎么解决
- 如何将自己的项目上传到github上,并进行项目管理