React Admin 前端脚手架之ant-design-pro
文章目录
一、React Admin 前端脚手架选型
https://www.bilibili.com/video/BV1nD4y1t7qH/?spm_id_from=333.337.search-card.all.click&vd_source=e66b048d577502789e7de9b732345c73
UI组件库对比和介绍:Ant.Design,Material UI,Semantic UI
参考URL: https://www.bilibili.com/video/BV1484y197CZ/
二、React Admin 前端脚手架之ant-design-pro
官方github:https://github.com/ant-design/ant-design-pro
预览:http://preview.pro.ant.design
首页:http://pro.ant.design/index-cn
使用文档:http://pro.ant.design/docs/getting-started-cn
更新日志: http://pro.ant.design/docs/changelog-cn
常见问题:http://pro.ant.design/docs/faq-cn
国内镜像:http://ant-design-pro.gitee.io
开箱即用的中台前端/设计React企业开发解决方案。
ant-design-pro蚂蚁官方出品(2023 蚂蚁集团体验技术部出品),介绍:
ant-design-pro https://www.osrc.com/tomsun28/projects/project_848612420101120000
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Ant Design Pro 作为一个前端脚手架,默认读者已经懂了一些前端的基础知识,并且了解 umi 和 Ant Design, 如果你是纯粹的新手,第一次来跑项目建议读一下 新手需知。
三、ant-design-pro使用步骤
官方文档:https://pro.ant.design/zh-CN/docs/getting-started
https://www.bilibili.com/video/BV1Ke4y177mf/
https://www.bilibili.com/video/BV1mr4y1r7GV/
包管理器
推荐使用 tyarn 来进行包管理,可以极大地减少 install 的时间和失败的概率,并且完全兼容 npm。
如果喜欢使用 npm 而不是 yarn,可以使用 cnpm, 安装速度比 tyarn 更快,但是与 npm 不是完全兼容。
选择 umi 的版本, 这里我们选择 umi@3
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
? simple
complete
这里我们选择 simple
启动项目
Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。
启动项目
在项目根目录下执行 npm run start, 即可启动项目。
构建
由于 Ant Design Pro 使用的工具 Umi 已经将复杂的流程封装完毕,构建打包文件只需要一个命令 umi build,构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件。
四、常用总结(持续更新)
EditableProTable组件 常用组件
建议在充分理解了ProTable之后,再使用EditableProTable会比较顺畅
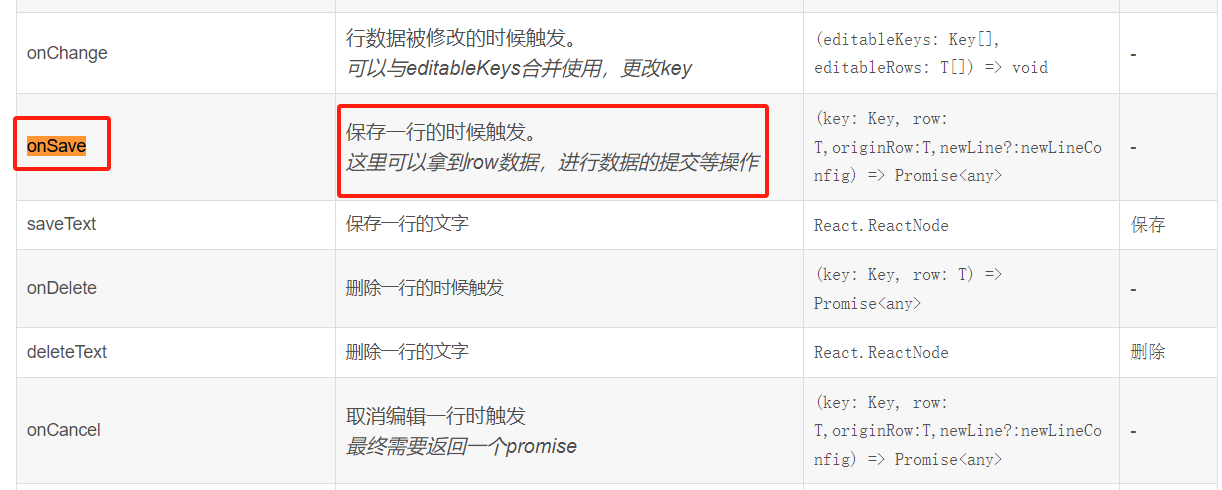
EditableProTable组件 编辑某行后,保存时候触发发送请求

按ctrl 进入onSave源码定义:
onSave?: (
/** 行 id,一般是唯一id */
key: RecordKey,
/** 当前修改的行的值,只有 form 在内的会被设置 */
record: DataType & {
index?: number;
},
/** 原始值,可以用于判断是否修改 */
originRow: DataType & {
index?: number;
},
/** 新建一行的配置,一般无用 */
newLineConfig?: NewLineConfig<DataType>) => Promise<any | void>;
因此,我们定义一个onSave处理函数,handleSave 如下,实现思路就是按照官方函数签名实现即可:
const handleSave =async ( key: RecordKey,
record: API.UploadTokenItem,
originRow: API.UploadTokenItem, ) => {
try {
// 在这里编写保存数据的逻辑,可以发送请求将数据保存到后台
console.log('要保存的行数据:', record);
console.log('原始行数据:', originRow);
console.log('要更新的行的 key:', key);
// 这里发送请求将数据保存到后台
// await saveUploadHistoryLog(record);
// 这里返回保存成功后的提示信息,可以根据需要进行修改
return '保存成功';
} catch (error) {
// 这里处理保存失败的情况
console.error('保存失败:', error);
throw new Error('保存失败');
}
}
然后配置,onSave使用 handleSave 处理即可。

EditableProTable组件,添加记录提醒:只能同时编辑一行
虽然我设置的
editable={{
type: 'single',
同时,只能编辑一行,但是我现在已经没有了编辑(已经编辑过了),还是提醒只能同时编辑一行。
解决思路:
针对以上出现的情况我们只需要把 EditableProTable 组件中的 setEditableRowKeys(可编辑的key)给清空就可以了. setEditableRowKeys([]);
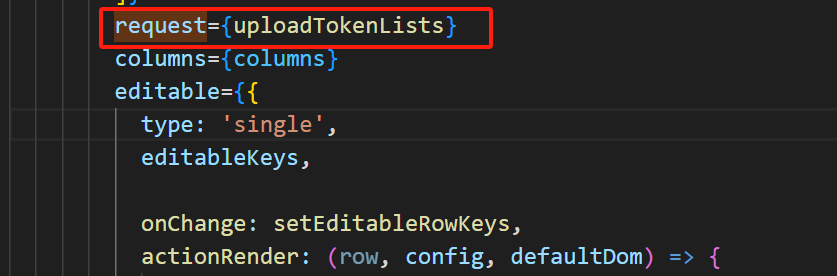
EditableProTable组件 后台请求数据
同ProTable组件,使用 request 配置项:

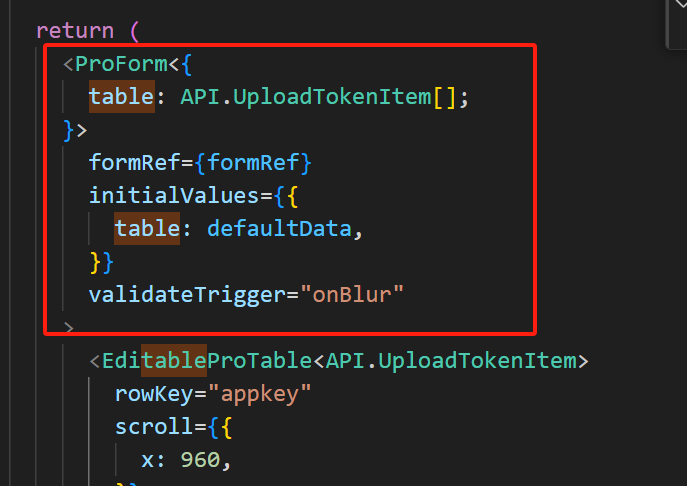
ProForm组件

const formRef = useRef<ProFormInstance<any>>();
<ProForm<{
table: API.UploadTokenItem[];
}>
formRef={formRef}
initialValues={{
table: defaultData,
}}
validateTrigger="onBlur"
>
ProForm 是 Ant Design Pro 中的一个表单组件,它提供了一种简化和增强表单开发的方式。ProForm 可以帮助你快速构建复杂的表单页面,并提供了许多内置功能和组件,如字段校验、表单布局、数据初始化等。
在你提供的代码片段中, 组件被用来创建一个表单,并通过 formRef 引用来获取表单实例。该表单有一个名为 ‘table’ 的字段,其值的类型是 API.UploadTokenItem[]。
属性解释:
- formRef={formRef}:通过 formRef 属性将表单实例保存到 formRef 变量中,以便后续对表单的操作。
- initialValues:通过 initialValues 属性设置表单的初始值。在这里,‘table’ 字段的初始值被设置为 defaultData,可以根据需求进行设置。
- validateTrigger=“onBlur”:通过 validateTrigger 属性设置表单校验的触发时机。在这里,校验会在字段失去焦点时触发,可以根据需求进行设置。
通过使用 组件,你可以更便捷地定义表单结构、处理表单校验和提交等操作。它提供了丰富的可配置项和扩展点,可以满足不同场景下的表单需求。
如果你需要对多行数据进行批量编辑并统一提交,使用 组件可以更方便地管理和校验整个表单的数据。
当你在表单中每次编辑一行数据时,表单实例会自动保存该行数据的状态。这意味着你可以在任何时候通过表单实例获取整个表单的数据,包括每一行的数据。
我的思路:如果只是单独操作每行数据,而不需要整个表单的统一提交和校验,那么使用表单实例来获取数据可能就没有太大的用处了。可以直接操作每行数据的状态,而无需通过表单实例。
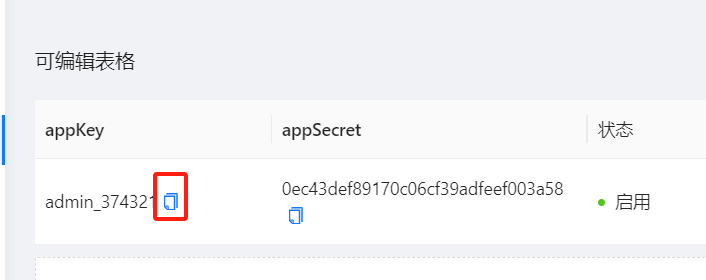
在ProTable表格 Columns中自定义Copy的内容
在ProTable Columns中copyable的属性设置为true时,会生成一个复制的图标,点击即可复制。

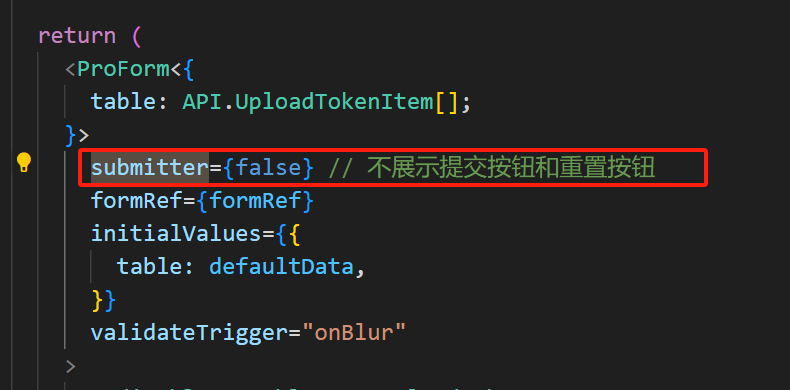
ProForm 高级表单 去掉重置和提交按钮
查看源码,是由 ProForm组件的 submitter 属性决定:

五、过程中问题总结
报错:opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error’ ]
在执行 npm run dev 命令时,如果 OpenSSL 配置不正确,就会出现 opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ] 的错误。
问题分析:
因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。故此以前的项目在升级 nodejs 版本后会报错。
这个错误通常是由于在 NODE_OPTIONS 环境变量中设置了 --openssl-legacy-provider 选项引起的。
SET NODE_OPTIONS=–openssl-legacy-provider,来告诉nodejs,别使用最新的SSL3.0,还是使用以前旧版本的。
–openssl-legacy-provider 选项是用来启用 OpenSSL 1.0.x 的兼容模式的。然而,在 Node.js 14.x 及以上版本中,这个选项已被禁止使用。因此,如果你在 NODE_OPTIONS 环境变量中设置了 --openssl-legacy-provider 选项,就会出现 opensslErrorStack 错误。
问题解决:
【推荐】方法1
修改package.json,在相关构建命令之前加入SET NODE_OPTIONS=–openssl-legacy-provider,如:
"start": "set NODE_OPTIONS=--openssl-legacy-provider && cross-env UMI_ENV=dev umi dev",
这种可以一劳永逸,以后直接通过npm执行scripts里面的命令即可。不管是项目迭代,还是团队开发,这种都比较有效。
方法2:
尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动
参考
脚手架搭建 - Ant Design Pro 快速入门
参考URL: https://www.bilibili.com/video/BV1fC4y1277B/
React企业开发解决方案AntDesignPro速学教程
参考URL: https://www.bilibili.com/video/BV1Af4y1j72g/
【强烈推荐】【B端设计精读】Ant Design 5.0 设计改版的分析
参考URL: https://www.bilibili.com/video/BV1rv4y1278v/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 6、选择图表类型和自定义样式
- 【C语言基础】:深入学习C语言的函数
- Kubernetes/k8s的存储卷/数据卷
- flutter的ListView和SingleChildScrollView有什么区别?他们的使用场景有什么不一样?
- 重塑林业管理:山海鲸可视化软件为智慧林业赋能
- JetPack--Lifecycle
- 8、Numpy数组拆分
- CWE、CVE
- 探索vue2框架的世界:简述常用的vue2选项式API (一)
- resNet