关于uview-ui的u-tabs标签滑块不居中的问题
发布时间:2023年12月17日
在uniapp中,打开文件
uni_modules/uview-ui/components/u-tabs/u-tabs.vue
然后在style中添加以下代码即可
/deep/ .u-tabs__wrapper__nav__line {
left: 18rpx;
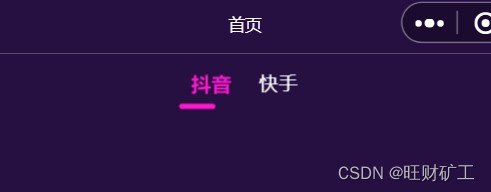
}之前效果图:

之后效果图:

注意,代码中的18rpx需要自行调整
文章来源:https://blog.csdn.net/a1291985595/article/details/134923659
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电商行业的生存环境如何,比较占优势的发展模式有哪些?
- element ui图片上传组件封装+校验黑白照片
- SSH以及Dropbear介绍
- 为什么Controller就报错404,而改为RestController就不报错了
- 用redis广播消息更新集群环境下本地缓存
- 【密码学】群的证明(习题)
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK修改图像像素格式Mono8或者Mono10(C++)
- AI绘画软件Stable Diffusion模型/Lora/VAE文件存放位置
- python调用openai api报错self._sslobj.do_handshake()OSError: [Errno 0] Error
- thumbnailator 基本使用教程