Flex布局--常用好用
发布时间:2024年01月11日
1.什么是Flex布局?
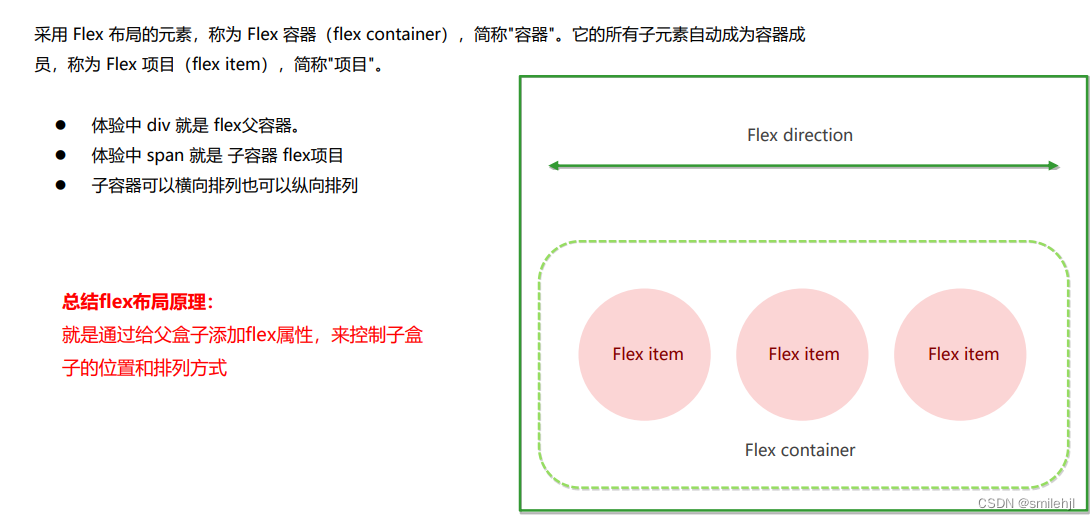
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以 指定为 flex 布局。
- ?当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- ?伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
-
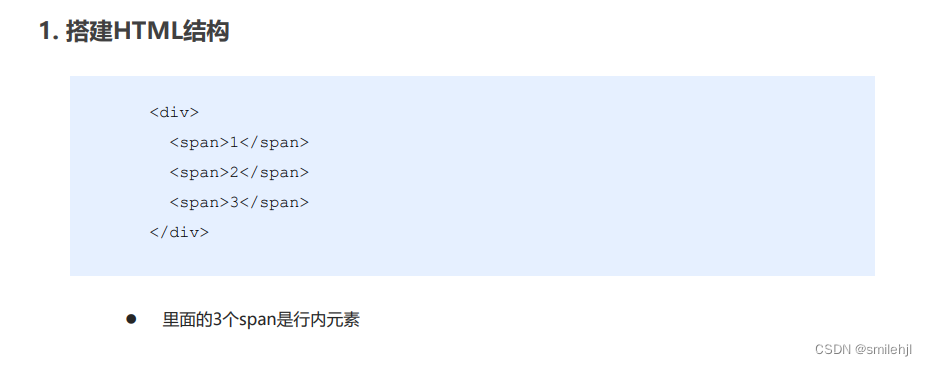
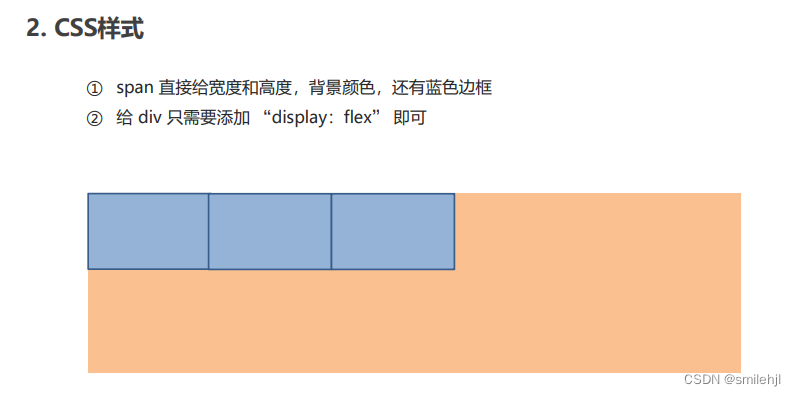
如何使用flex布局


-
?布局原理

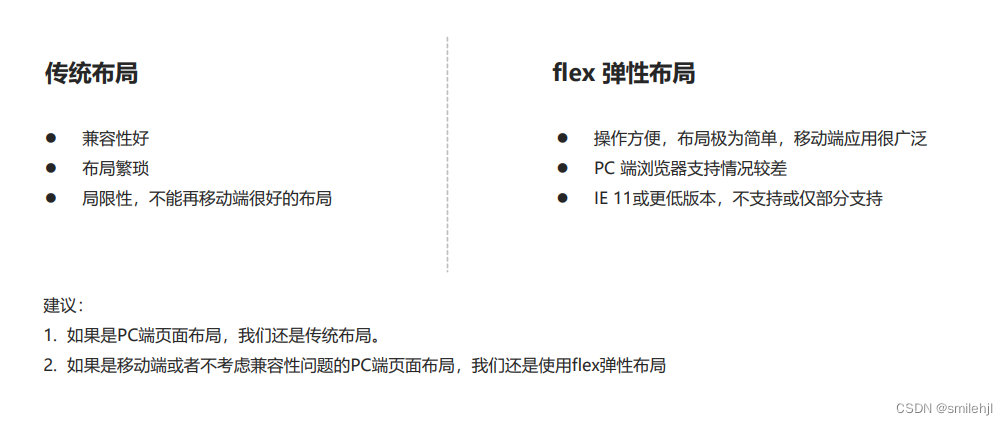
2.传统布局与flex布局的不同

3.flex 布局父项常见属性(重点)
-
常见父项属性
以下由6个属性是对父元素设置的
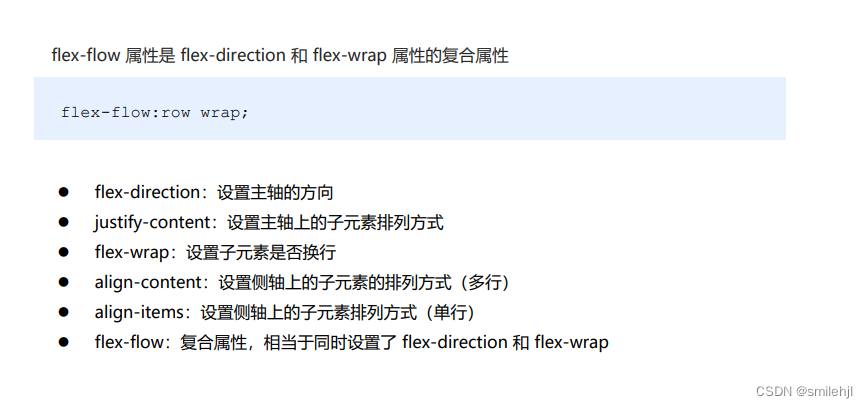
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
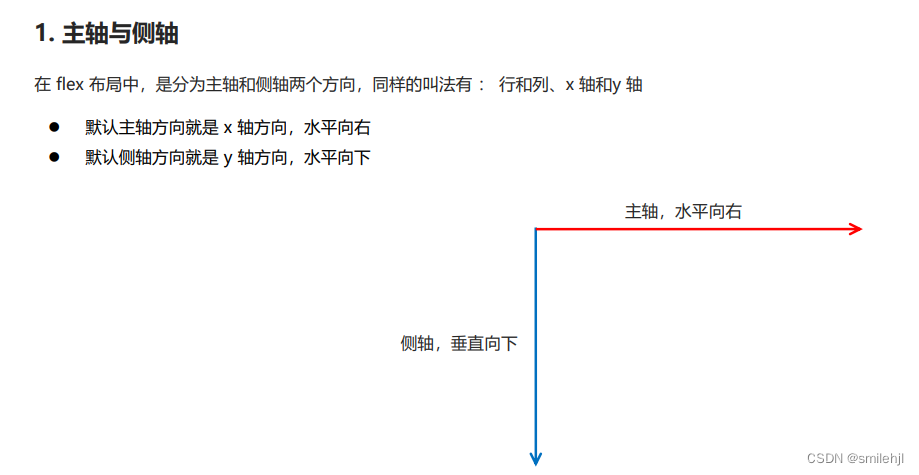
?flex-direction 设置主轴的方向

 ?justify-content 设置主轴上的子元素排列方式?
?justify-content 设置主轴上的子元素排列方式?
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

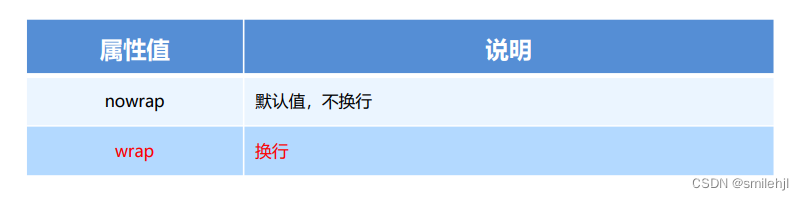
?flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

align-items 设置侧轴上的子元素排列方式(单行 )?
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

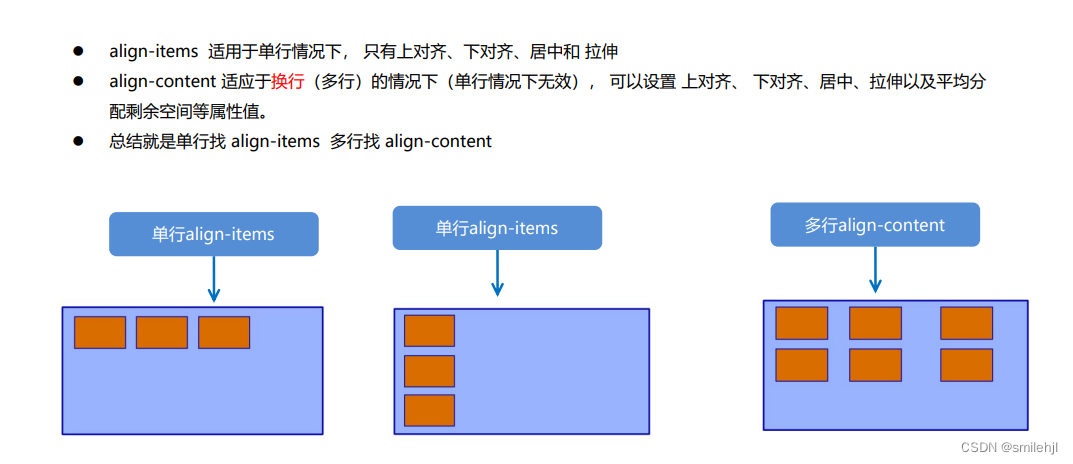
align-content 设置侧轴上的子元素的排列方式(多行)?

align-content 和 align-items 区别?

flex-flow?

flex 布局子项常见属性?
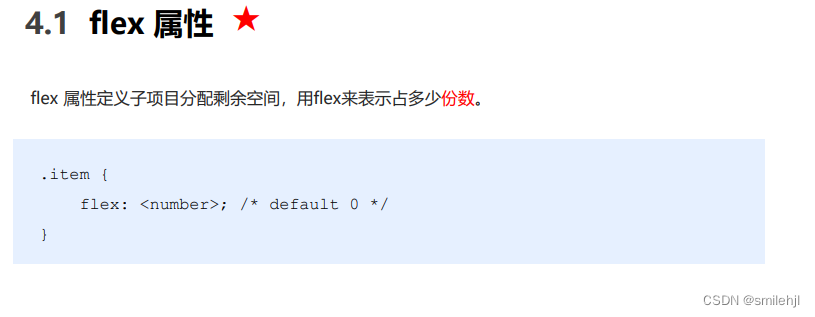
- flex 子项目占的份数
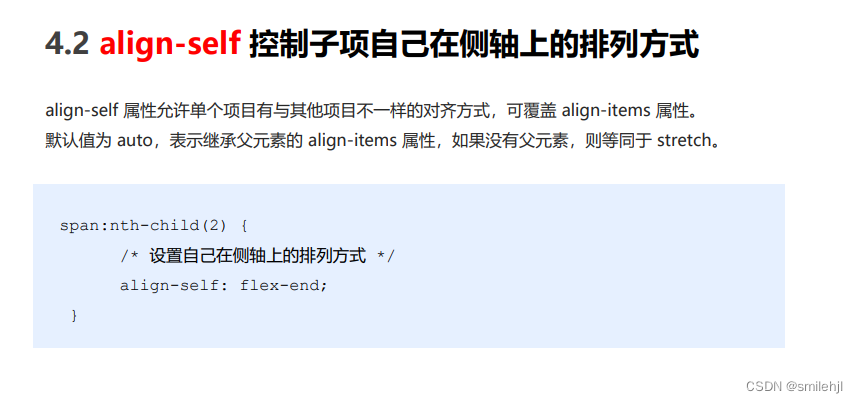
- align-self 控制子项自己在侧轴的排列方式
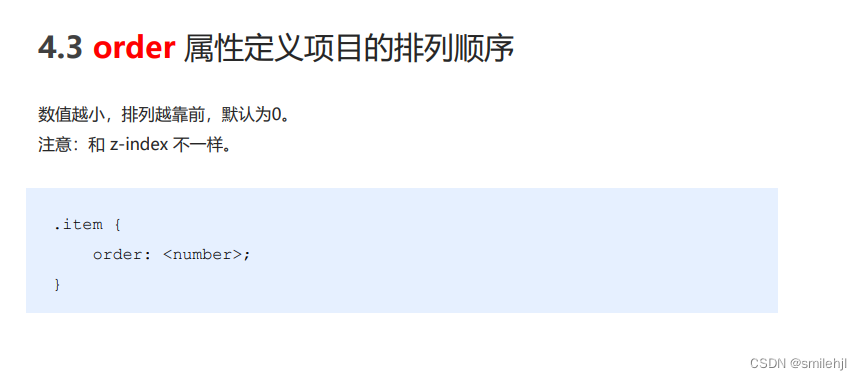
- order属性定义子项的排列顺序(前后顺序)



案例:自己多练?
文章来源:https://blog.csdn.net/weixin_45533131/article/details/135538937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第135期 一周游历(上)(20240120)
- Python使用函数统计指定数字的个数
- 关于几何建模内核
- 记录使用9560-8i阵列卡安装centos7.6无法识别硬盘问题[已解决]
- 2023届中国人民大学与加拿大女王大学金融硕士毕业典礼圆满举行
- MCS-51单片机的基本结构
- vue3 父传子 子传父
- DeepPurpose 生物化学深度学习库;蛋白靶点小分子药物对接亲和力预测虚拟筛选
- 使用OAK-D双目深度相机为turtlebot3小型移动机器人添加视觉系统
- pyhton 创建一个透明背景的文字图片