小程序系列--8.页面事件
发布时间:2024年01月19日
一、下拉刷新事件
1. 什么是下拉刷新?
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2. 启用下拉刷新?

3. 配置下拉刷新窗口的样式?
?
4. 监听页面的下拉刷新事件?
?在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
 ?5. 停止下拉刷新的效果
?5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:?
?二、上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。?
?2. 监听页面的上拉触底事件
 ?3. 配置上拉触底距离
?3. 配置上拉触底距离
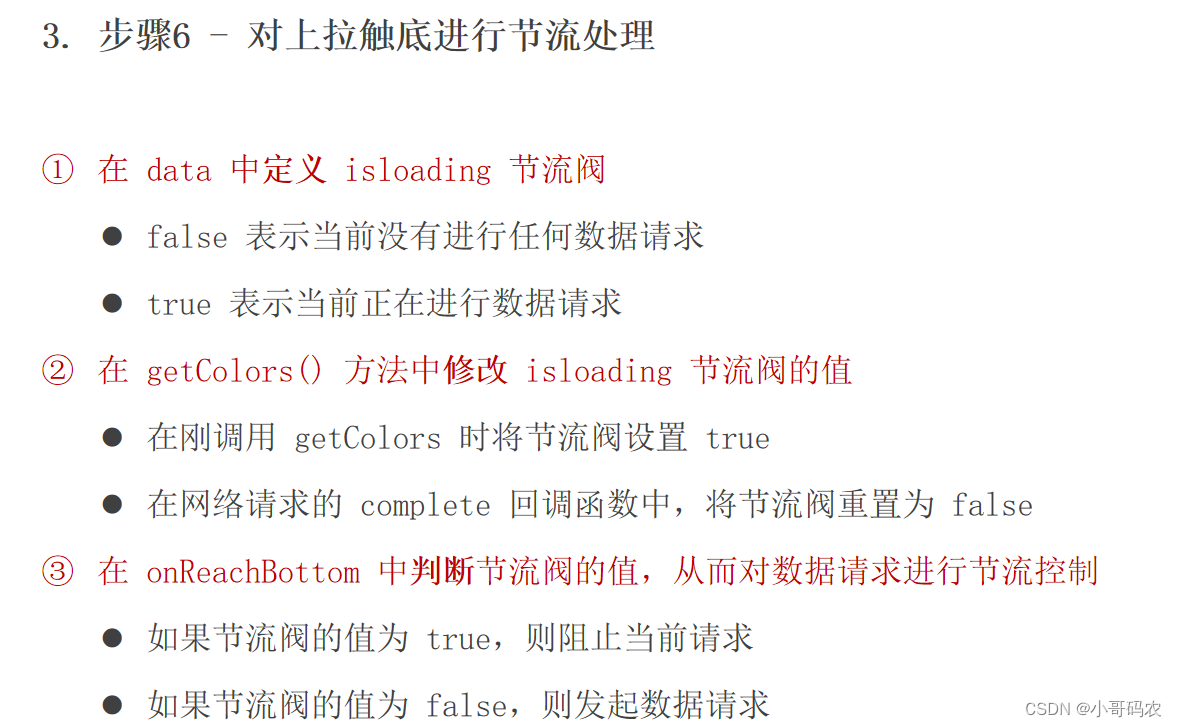
? 4.对上拉触底进行节流处理
4.对上拉触底进行节流处理
?上拉触底案例:


 ?
?



文章来源:https://blog.csdn.net/he123456lei/article/details/135509591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【2024济南生物发酵展同期会议】合成生物学背景下的发酵深层次技术论坛
- 剪映导入素材全是绿屏解决方案
- web之CSS悬停效果页面设计
- c# openxml 删除xlsx、xls的外链
- 基于图片分享的仿微博系统的设计与开发
- 【Vue3】计算属性computed和监听属性watch
- Spring高手之路-Spring中Bean的五大作用域
- 持续部署中测试非常非常重要,但引入自动化测试往往只需要一行代码(Java系:maven+Junit4实现)
- 02章【JAVA编程基础】
- was not migrated due to partial or ambiguous match.