用js随机添加字母
发布时间:2024年01月07日
样式
<style>
.itp {
width: 200px;
height: 60px;
border: 5px solid red;
text-align: center;
line-height: 60px;
font-size: 30px;
margin: 10px;
}
button {
width: 80px;
height: 30px;
color: rgb(229, 225, 232);
border-radius: 4px;
font-size: 20px;
outline: none;
border: none;
background-color: blueviolet;
/* margin-top: 10px; */
}
</style>html
<div>
<div class="itp">a</div>
<button class="ks">开始</button>
<button class="tz">停止</button>
<div>你的选择是:<span></span></div>
</div>js
<script>
const arr = ['Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P', 'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L', 'Z', 'X', 'C', 'V', 'B', 'N', 'M']
const ks = document.querySelector('.ks')
const tz = document.querySelector('.tz')
const span= document.querySelector('span')
const ipt = document.querySelector('.itp')
// console.log(arr[ran])
let i
ks.addEventListener('click', function () {
i= setInterval(function () {
let ran = Math.floor(Math.random() * 26)
ipt.innerHTML = arr[ran]
}, 100)
})
tz.addEventListener('click',function(){
clearInterval(i)
span.innerHTML=ipt.innerHTML
})
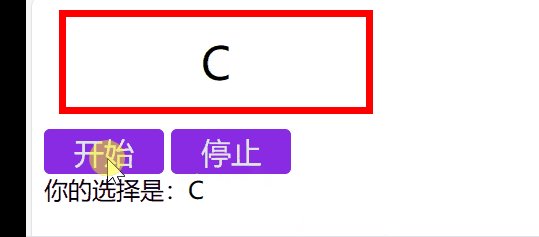
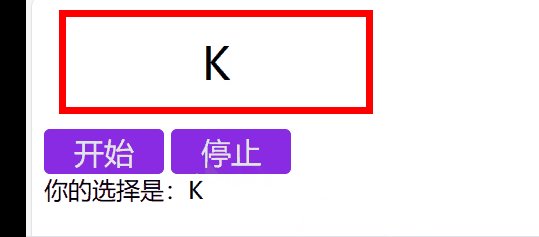
</script>效果:

文章来源:https://blog.csdn.net/2302_79245293/article/details/135435955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 图的搜索(二):贝尔曼-福特算法、狄克斯特拉算法和A*算法
- ChatGPT怎么帮我上班的
- QT - qwtplot3d-3D图标
- Java版直播商城免 费 搭 建:平台规划与常见营销模式,电商源码、小程序、三级分销及详解
- react umi/max 页签(react-activation)
- 信创市场高质量发展,2026年有望突破2000亿
- 深度学习进行数据增强(实战篇)
- 分布式限流思考
- Redis基础知识(一)
- 压力测试(超详细总结)