charles使用指南
一、什么是charles
Charles 是一个http代理、管理以及反向代理工具,它允许开发者查看本地机器和互联网之间的关于http、https的所有通信,包含请求、响应以及他们的请求头、响应头。
它的主要功能包含:
1、SSL代理
2、带宽限制
3、ajax断点调试
4、自动配置浏览器和系统代理
二、为什么使用charles,它和nginx有啥区别
nginx主要用作反向代理,仅用于代理localhost,其本质是本地再起了一个服务,用以代理。如代理localhost:8080,代理的服务或资源也全部需要以localhost:8080作为前缀地址。
charles则不然,它可以看做是一个过滤器,所有的请求,不管是浏览器请求到本地静态资源、本地服务还是远程资源,全部都可以拦截并做相应的处理,如添加请求头、响应头,修改响应数据等。
三、charles的使用
1、请求的拦截和手动处理
? ? ? ? 1.1、选择需要调试的接口,右键->勾选Breakpoints
????????1.2、proxy->breakPoint Setting
? ? ? ? 1.3、选择对应的方法,将里面的Query填上*
? ? ? ? 1.4、重新请求接口,会自动跳转到断点处,第一次修改请求数据,然后Excute(如果不修改请求数据,可直接点Excute),第二次修改响应数据,然后Excute

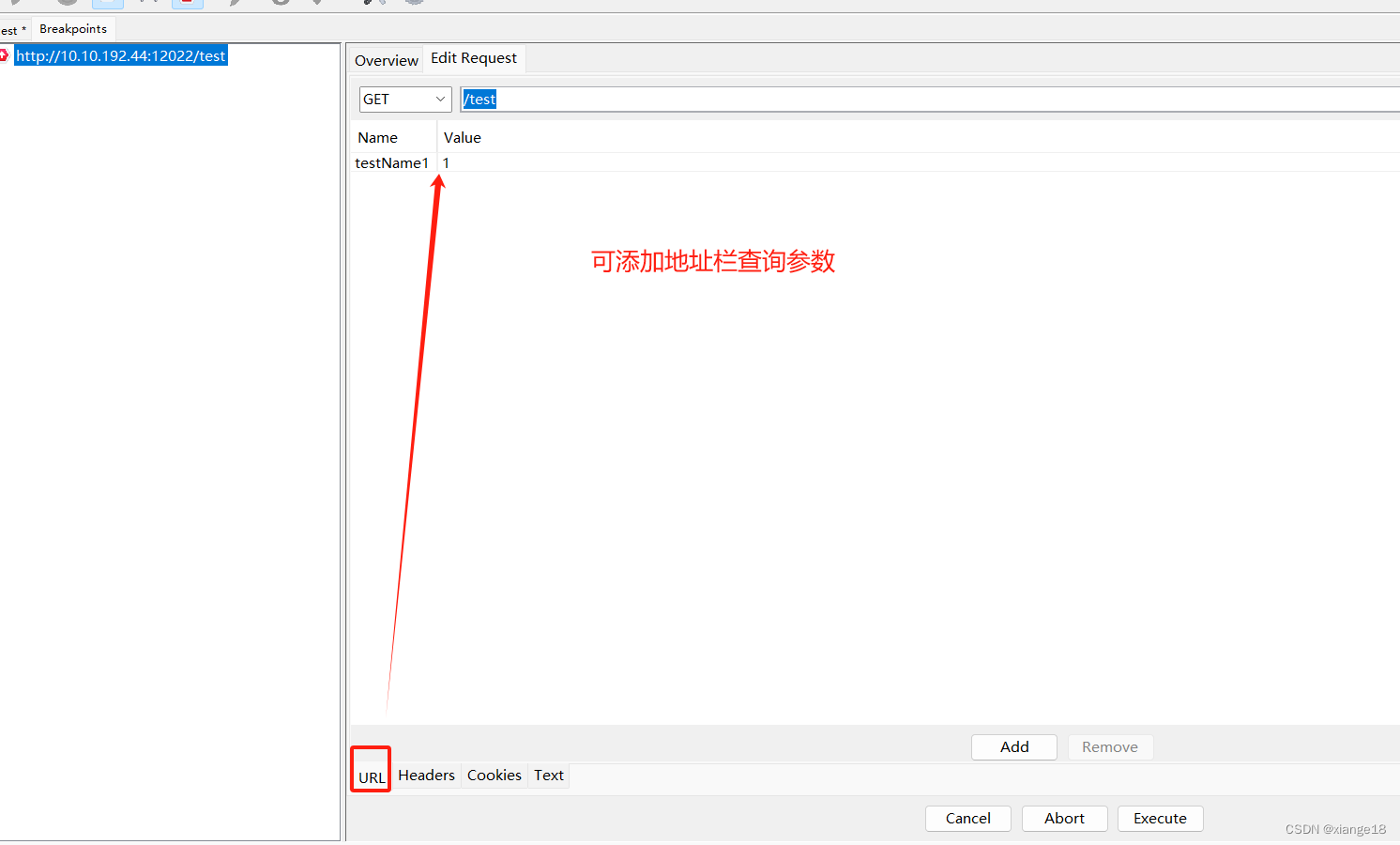
修改地址栏参数

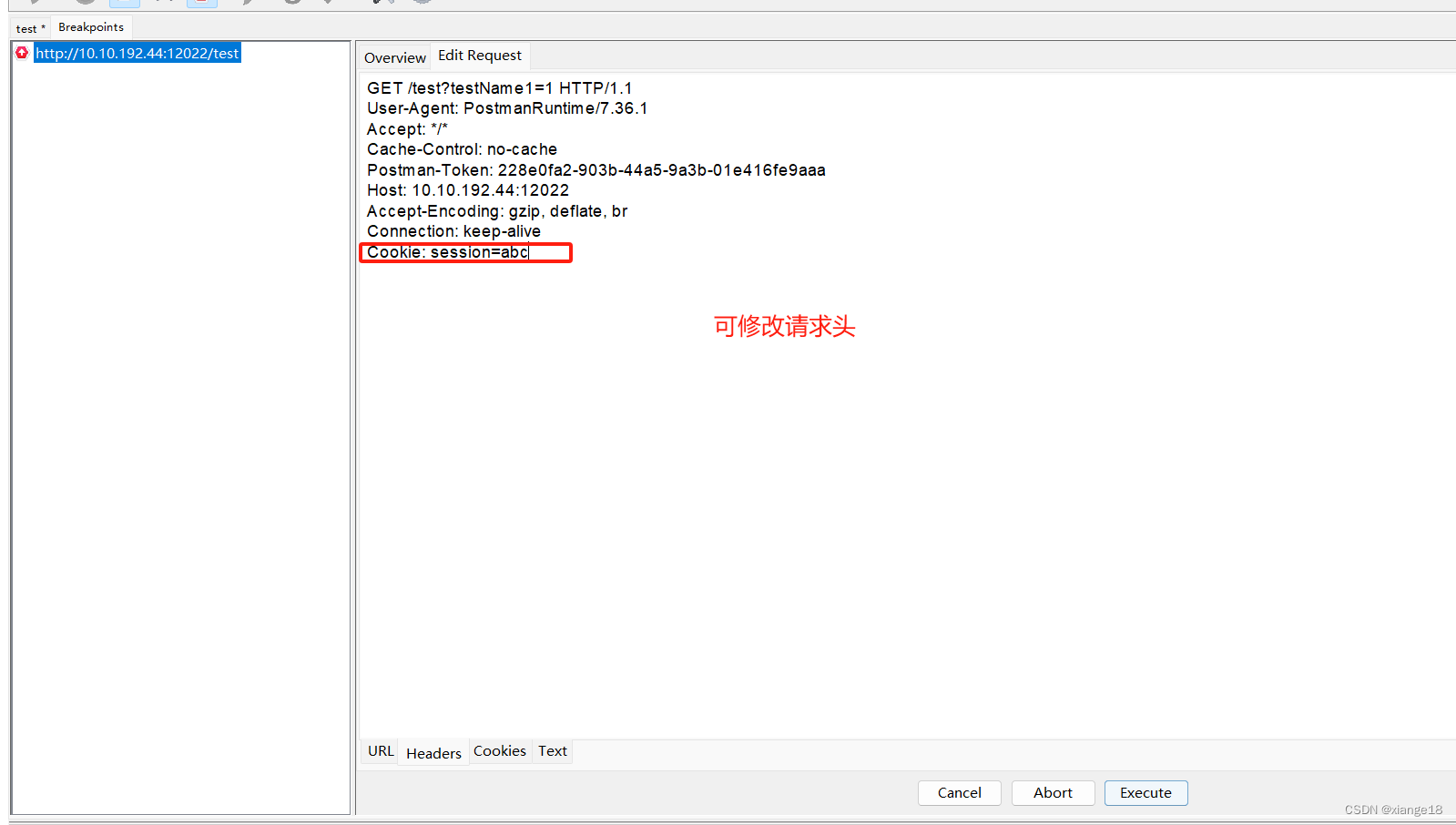
修改请求头

第一次点击Execute后

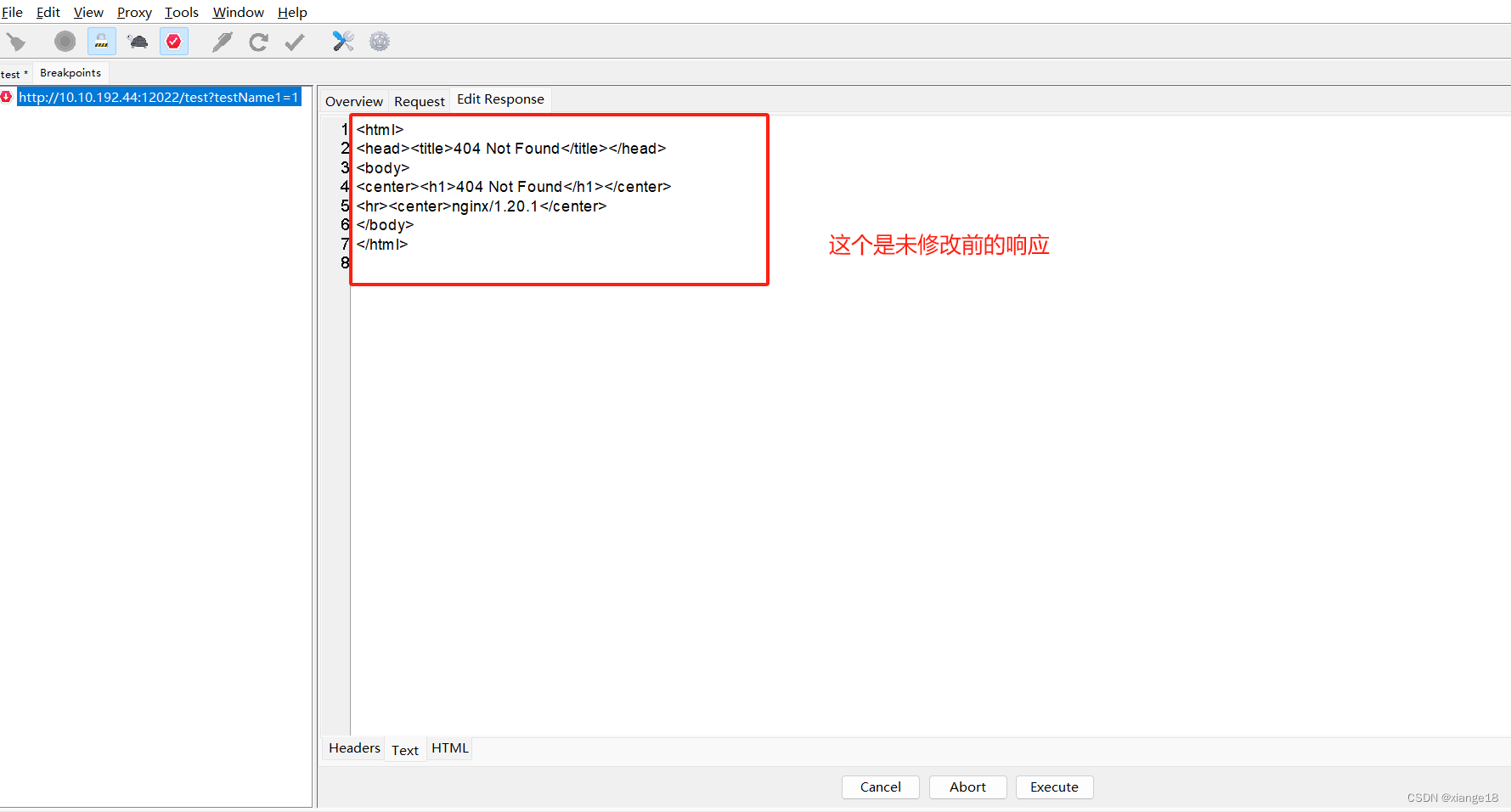
响应数据修改前

响应数据修改后:

2、自动拦截
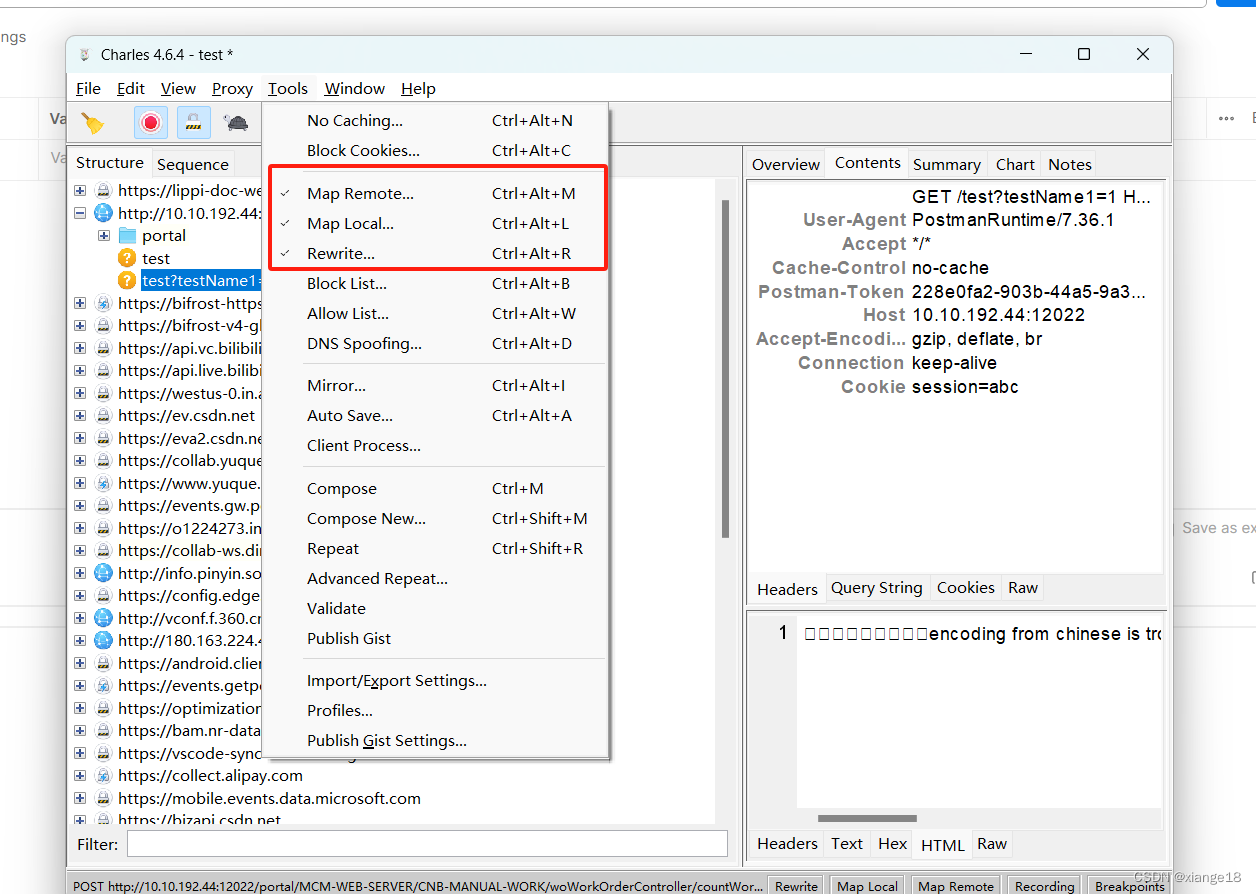
很多时候,我们的接口都需要批量拦截到本地,这个时候,就不能一条一条去设置拦截了,需要用到Map Remote、Map Local以及Rewrite工具了

2.1、自动单个拦截
2.1.1、Map Remote
顾名思义,就是映射到远程,这个远程,我的理解是非静态文件就是远程。比如本地启的一个服务就是远程,线上服务地址以及线上资源都是远程。

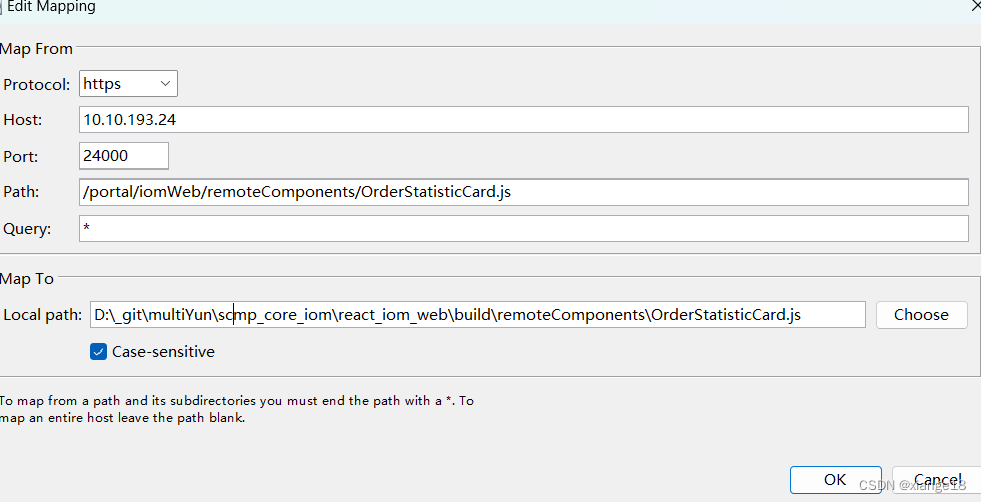
2.1.2、Map Local
拦截本地服务到本地静态资源

拦截线上服务到本地静态资源

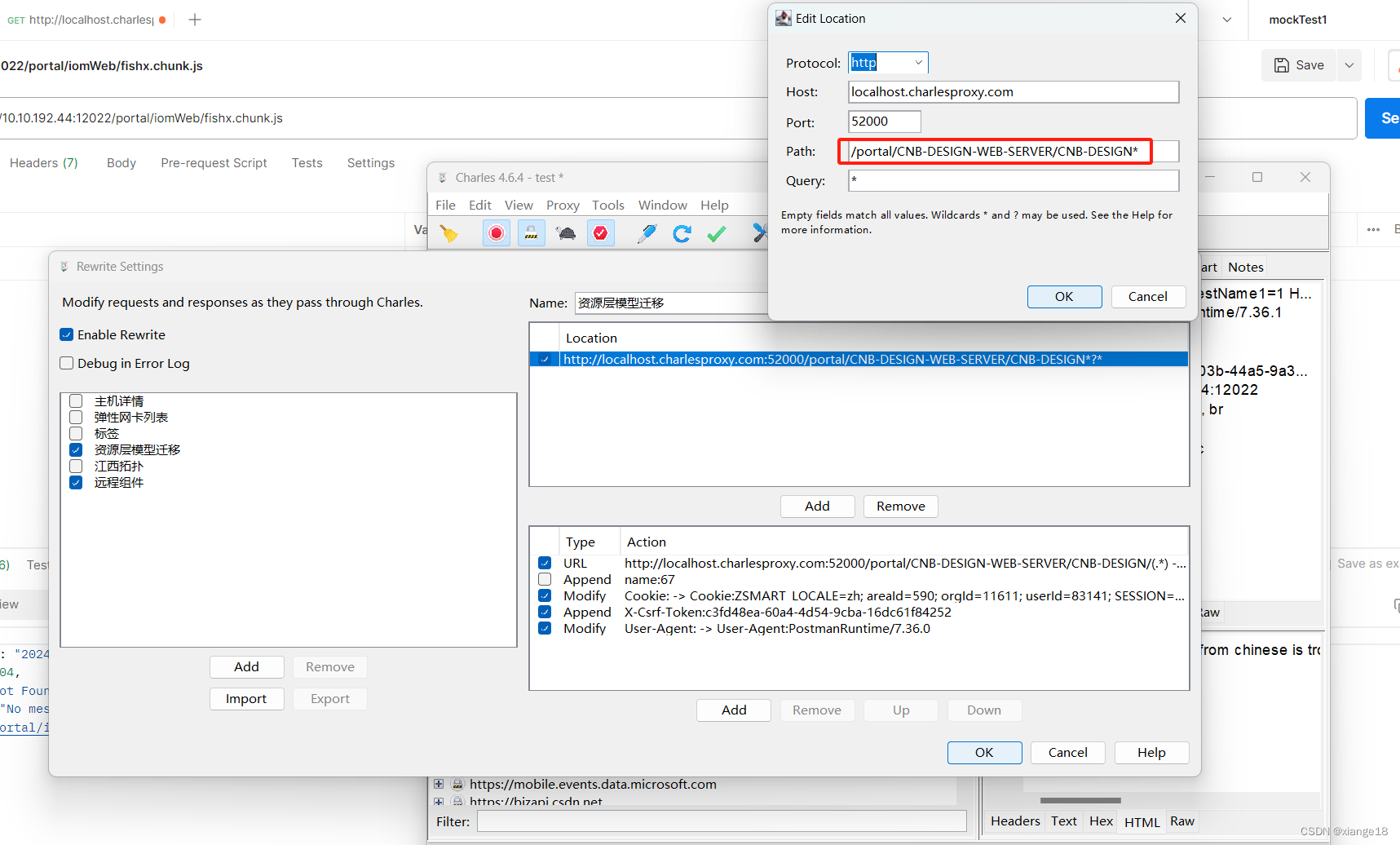
2.2、批量自动拦截-Rewrite
2.2.1、首先添加一个拦截规则

2.2.2、再添加要做的处理
这里的处理有很多,包括修改路径、添加/修改/移除请求头、添加/修改/移除响应头、添加/修改/移除查询参数以及修改响应状态等


2.2.3、示例
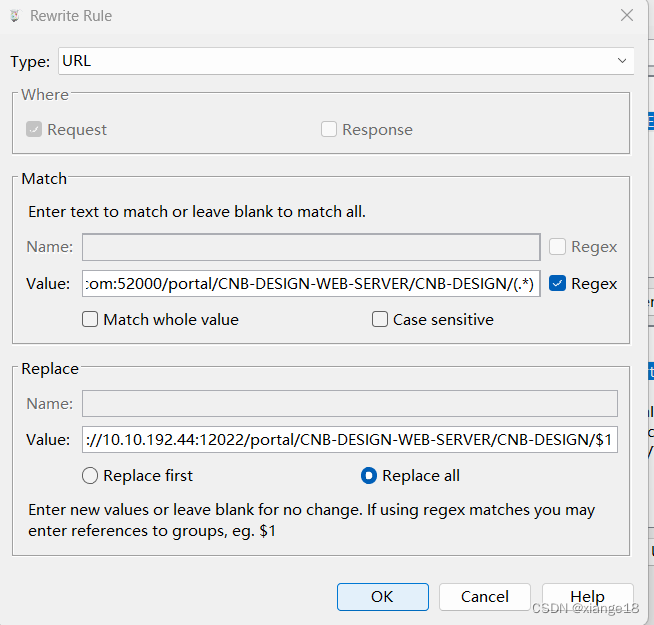
1、修改地址URL
批量代理本地接口(?以/portal/CNB-DESIGN-WEB-SERVER/CNB-DESIGN/为前缀)到线上接口,记得勾选Regex

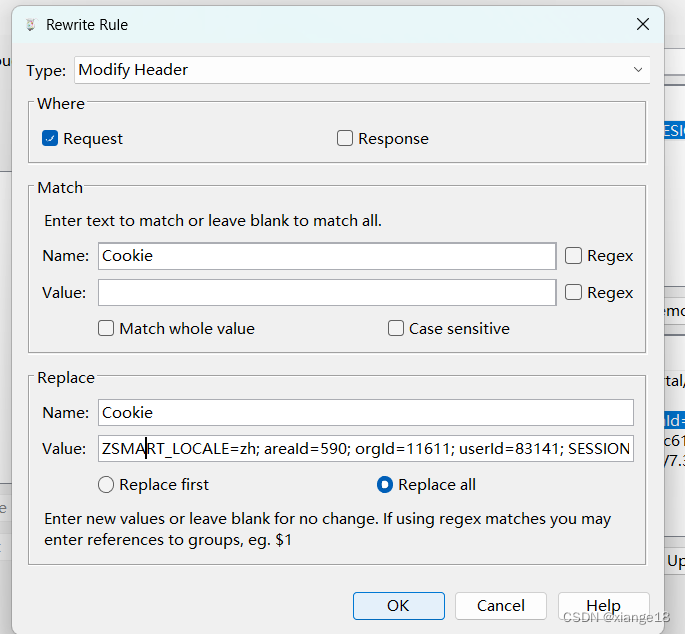
2、修改请求头Cookie
注意此处,如果选择Add Header,则会在请求头可能出现两个Cookie,有可能请求不符合自己所想

四、问题
1、charles无法抓取localhost数据包
我们有时候在本地调试的时候,使用charles抓取向本地服务发送的请求的,发现无法抓取。
charles官方也作了相应说明:大概意思就是 某些系统使用的是硬编码不能使用localhost进行传输,所以当我们连接到 localhost的时候,不能被charles 抓取
解决方法:
使用 http://localhost.charlesproxy.com/ (charles启动后 localhost.charlesproxy.com 默认会指向127.0.0.1)代替 http://localhost/
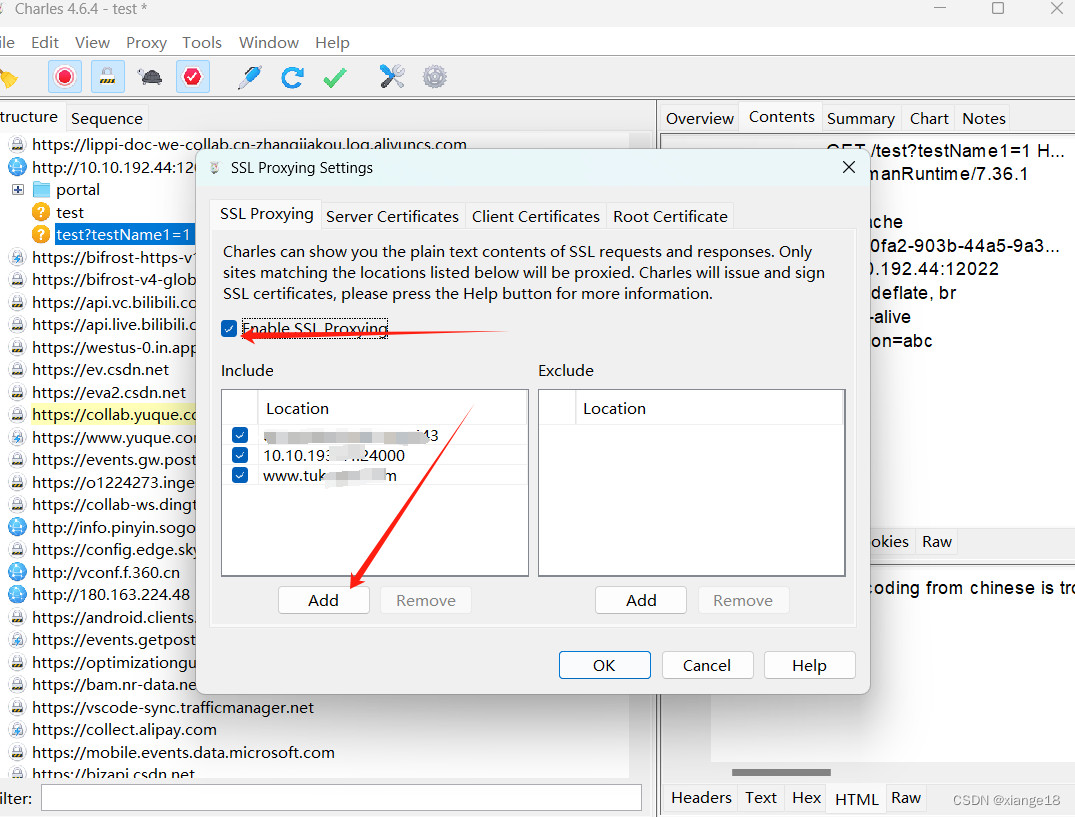
2、charles无法抓取https数据
proxy->ssl添加拦截

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!