vscode 格式化代码后反而出现红色波浪线格式报错
发布时间:2024年01月04日
表现:
vscode 代码文件格式化之后,反而出现红色波浪线,提示 应该换行/缩进不正确 等等格式不规范之类的信息。
原因:
因为同时开启了两个格式化插件,且两者的规则有冲突。
就我自己的情况而言:格式化代码时 vscode 调用的是 prettier?插件配置的规则;而校验代码格式报错红色波浪线 vscode 调用的是?eslint 插件的校验规则。
两者规则不一致,导致 prettier 格式化代码后,eslint 反而认为是不合法的,标注红色波浪线;

解法:
vscode 代码校验和代码格式化的插件如果一致,那么就不存在规则冲突的问题了。
一般认为 eslint 除了代码美化功能之外,还有一些校验功能,所以优先考虑使用 eslint 而干掉 prettier。?
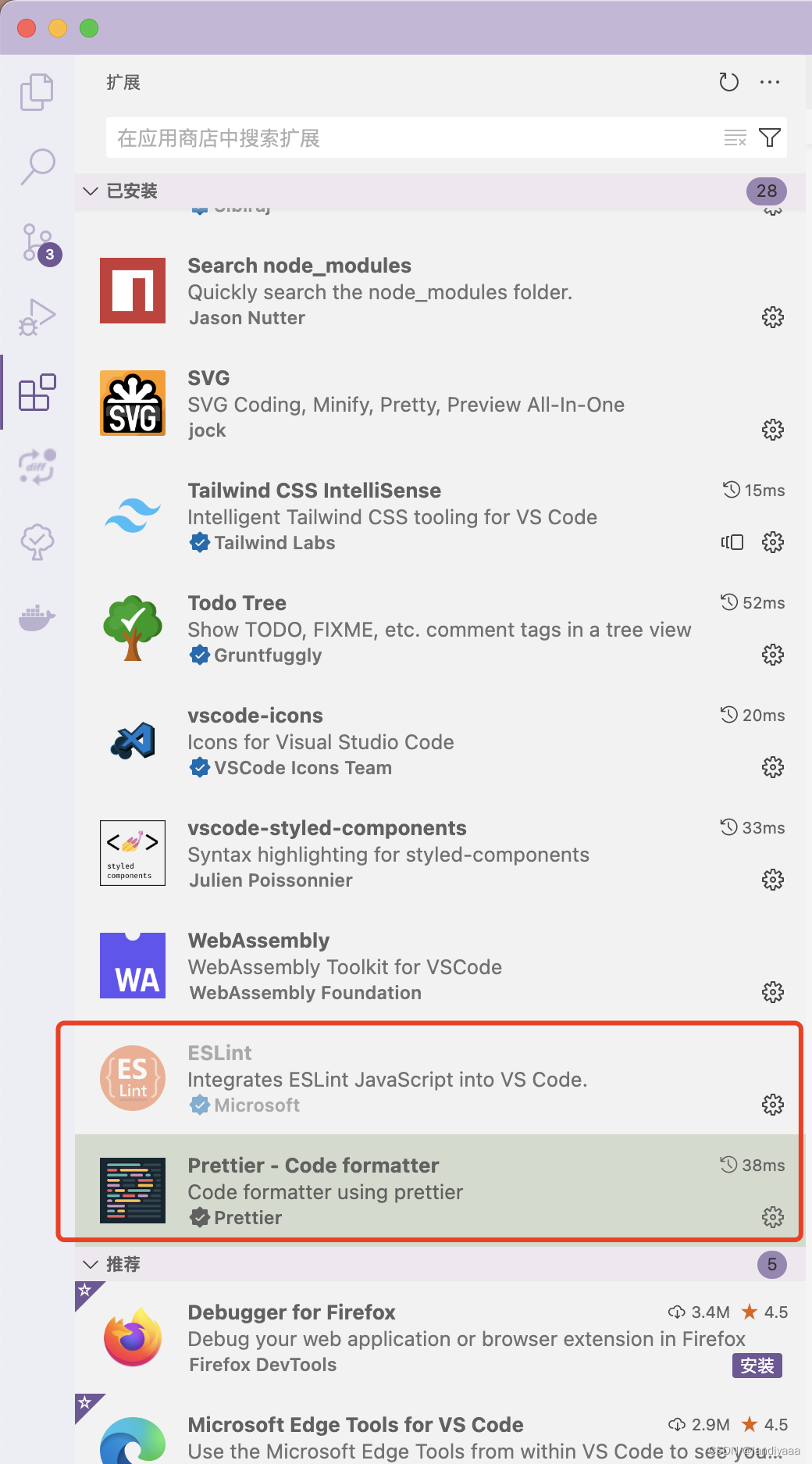
1. 进入 vscode 的插件模块,找到?prettier 插件,将其禁用。
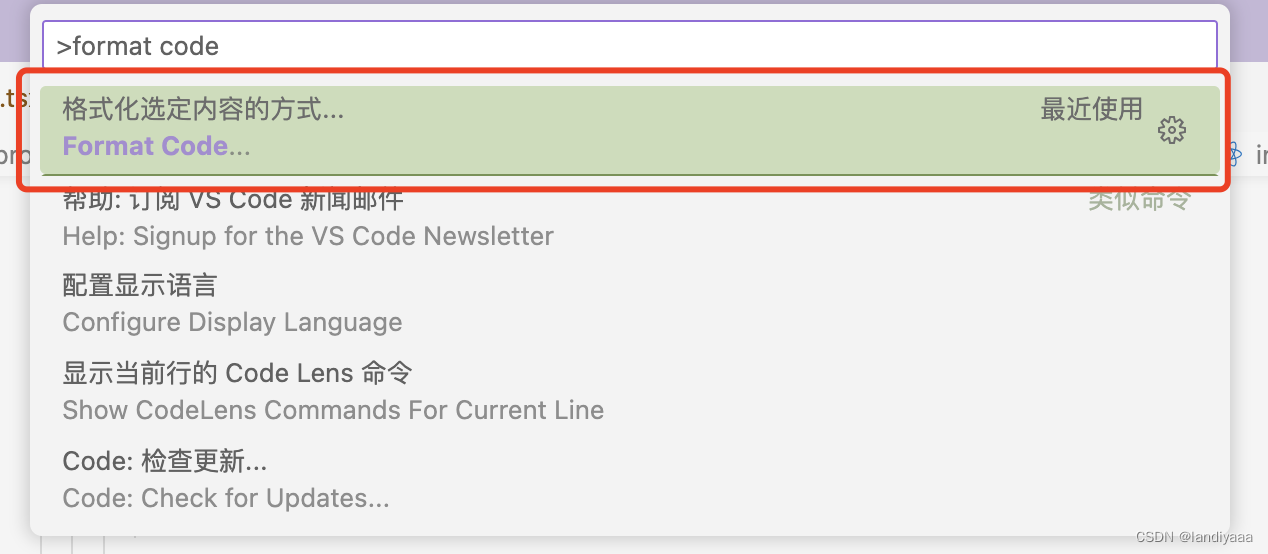
2. ctrl+shift+p ,搜索?format code,选择 eslint 作为格式化内容的方式;

文章来源:https://blog.csdn.net/landiyaaa/article/details/135394921
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!