【Echarts实践案例】如何在线图上标记一个非轴线上的点
需求背景:
当前有一个趋势图,横坐标表示灯泡平均使用时长,纵坐标表示灯泡平均使用温度。现在需要在当前坐标系下标记一个正在使用中的灯泡的时长及温度(趋势图表示的是计算出的平均温度,所以当前灯泡的温度可能不会在趋势线上,实时使用时长可能也没有对应的横坐标轴点)
实现目标:

实现方案:
方案1:使用双数值轴 + markPoint
🤔 为什么要使用双数值轴
👏 如果想要标记一个非轴点上的点,那当前轴只能是数值轴,这样才能够准确计算对应坐标系的坐标值。如果轴是类目轴,在计算坐标值时会被认做Index值或就近计算为相近的轴点。官方链接:https://echarts.apache.org/zh/option.html#series-line.markPoint.data.coord

🤔 如何实现双数据轴
option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'value'
},
// 注意Series数据类型
// 如果是单数值轴,data属性的值为一维数组[10,20,30......]
// 此时是双数值轴,data属性的值为二维数组,每一项表示一个具体的点[[x1,y1],[x2,y2],[x3,y3]...]
series: [
{
data: [
[10, 30],
[20, 45],
[40, 55],
[50, 70],
[70, 89],
],
type: 'line'
}
]
};
const option = {
xAxis: {},
yAxis: {},
dataset: {
source: [
[10, 40],
[20, 50],
[30, 60],
[40, 80],
[50, 100],
[60, 120],
]
},
series: [
{
type: 'line'
}
]
};
🤔 如何在双数据轴上标记一个非线上的点
👏 使用 markPoint 图标标注,标注点支持的数据位置有以下三种方式,在当前需求中,我们知道点的具体坐标值,所以可以采用第二种(coord)的方式定位
-
通过 x, y 属性指定相对容器的屏幕坐标,单位像素,支持百分比。【优先级最高】
-
用 coord 属性指定数据在相应坐标系上的坐标位置,单个维度支持设置
'min','max','average'。【第二优先级】 -
直接用 type 属性标注系列中的最大值,最小值。【第三优先级】
🤔 如果我想在ToolTip时给这个点添加一些特殊的提示信息怎么办?
tooltip:{
trigger: 'item' , // 设置触发方式为item
formatter(params){
// 根据当前触发的组件类型进行判断,为标记点单独添加对应的提示信息
if (params.componentType === 'markPoint') {
return `notes: ${params.data.notes}`
}
return `灯泡使用时长${params.value[0]}h, 平均温度${params.value[1]}℃`;
},
},
👏 完整配置项
const option = {
xAxis: {
max: 'dataMax',
boundaryGap: true,
splitLine: {
show: false,
},
},
yAxis: {},
dataset: {
source: [
[10, 40],
[20, 50],
[30, 60],
[40, 80],
[50, 100],
[60, 120],
]
},
tooltip:{
show: true, // 双数据轴时,默认不显示tooltip,需要手动配置一个空的tooltip显示
trigger: 'item' , // 设置触发方式为item
formatter(params){
// 根据当前触发的组件类型进行判断,为标记点单独添加对应的提示信息
if (params.componentType === 'markPoint') {
return `notes: ${params.data.notes}`
}
return `灯泡使用时长${params.value[0]}h, 平均温度${params.value[1]}℃`;
},
},
series: [
{
smooth: false,
type: 'line',
markPoint: {
symbol: 'circle',
symbolSize: 12,
itemStyle: {
color: 'green',
},
data: [
{
coord: [35, 80], // 标记点坐标
notes: '使用中的灯泡', // 需要在tooltip中使用的数据可以放在这里
}
],
}
}
]
};
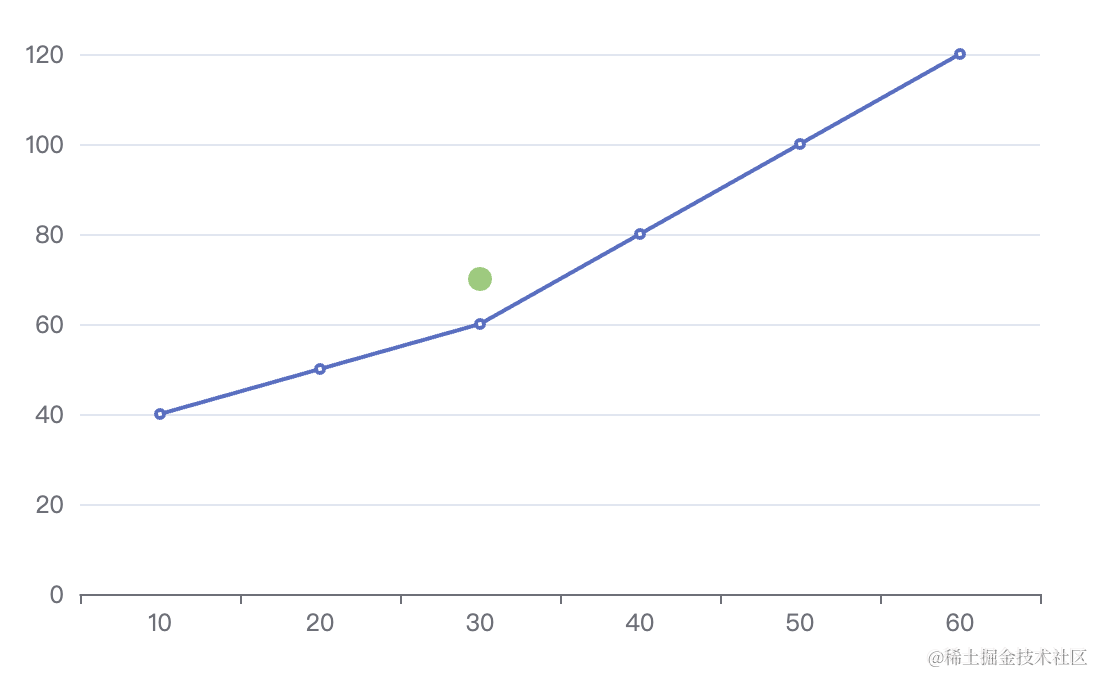
👏 显示效果

方案2:SeriesLine + SeriesCustom
🤔 什么是多个Series使用同一个坐标系
👏 在 ECharts 中,多个系列(Series)使用同一个坐标系是指在同一个图表中存在多个不同的数据系列,它们共享相同的坐标轴。这样的设计使得用户能够在同一图表中比较不同系列之间的关系,例如趋势、变化等。
🤔 用什么系列可以绘制一个点
👏 使用自定义系列(Custom),可以自由定义需要绘制的形状,图形渲染逻辑:https://echarts.apache.org/zh/option.html#series-custom.renderItem
const option = {
xAxis: {},
yAxis: {},
series: [
{
// 线图系列
smooth: false,
data: [40, 50, 60, 80, 100, 120],
type: 'line',
},
{
// 自定义图表系列
type: 'custom',
renderItem: function (params, api) { // 图形渲染的逻辑
var x = api.coord([api.value(0), api.value(1)])[0];
var y = api.coord([api.value(0), api.value(1)])[1];
return {
type: 'circle',
shape: {
cx: x,
cy: y,
r: 6
},
style: api.style()
};
},
data: [[55, 70]],
}
]
};
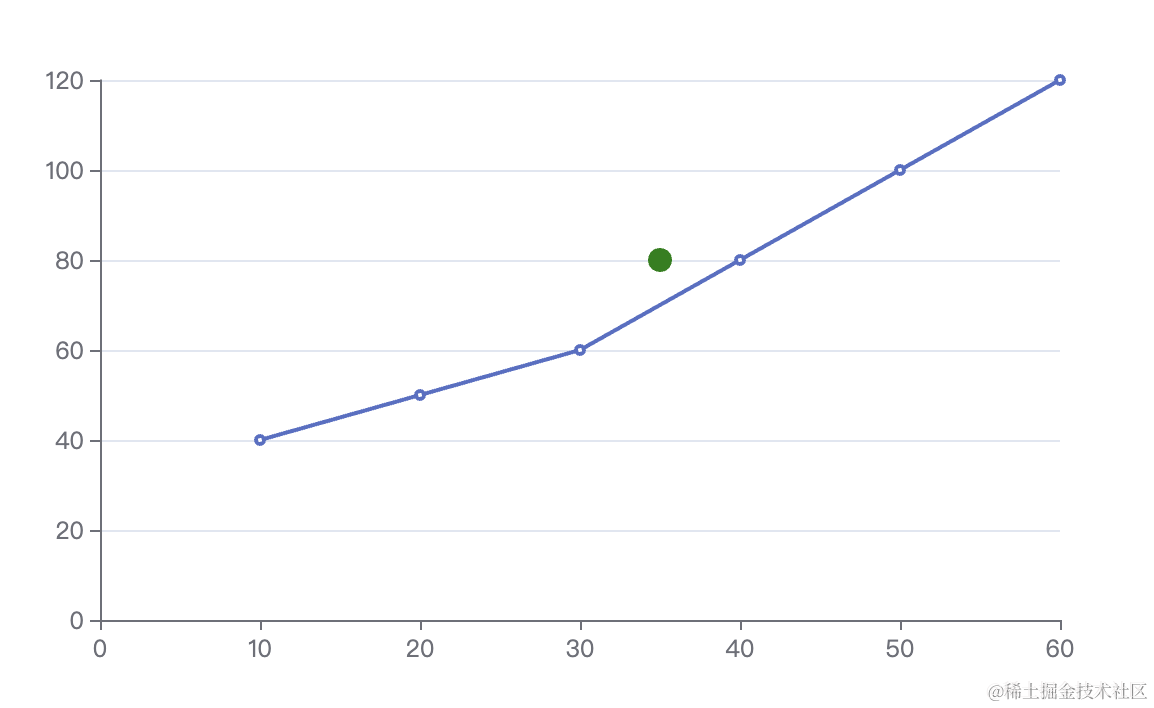
👏 渲染效果

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 行业软件龙头盈建科:以CRM推动业财一体,化繁为简助力高速增长
- 搭建一个手游平台的价格大概是多少?
- 关于CodeReview的一些思考
- BFS basic_practice
- 2024最新外贸建站:SiteGround主机购买使用及自建外贸独立站教程
- pcl三角面片拼接和PCL库的bug修复
- 用python编写popper支持的pdf转jpg格式windows应用程序
- 向量数据库:faiss的IndexPQ中PQ的图解+实现质心表的融合
- 提升工作效率:IDEA配置优化总结指南
- 网站引导页源码带视频背景源码系统:HTML5开发的引导页 附带完整的搭建教程