命令行创建Vue项目
发布时间:2023年12月30日
Vue项目创建
1. 打开UI界面
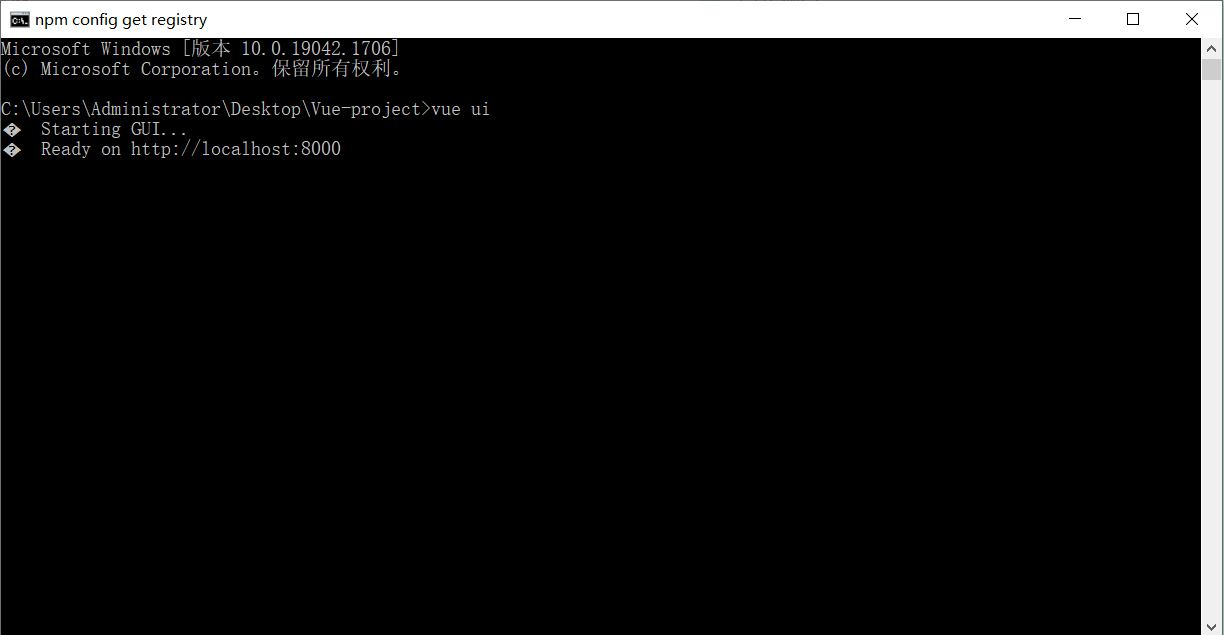
在命令行中,执行如下指令:
? vue ui


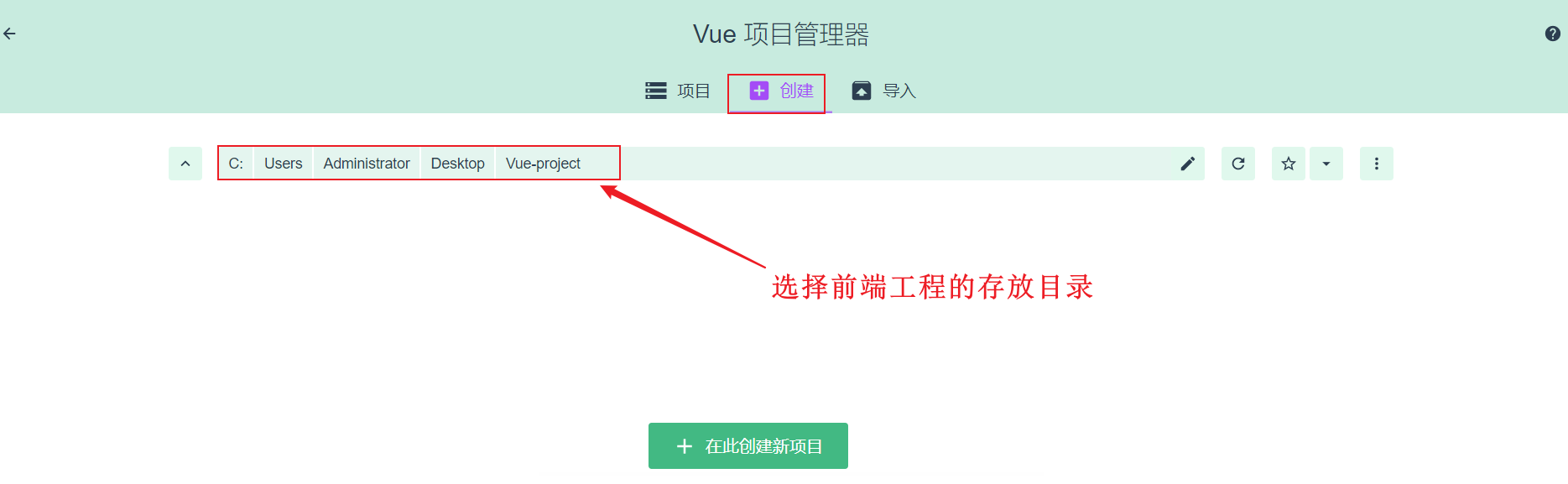
2. 打开项目管理器


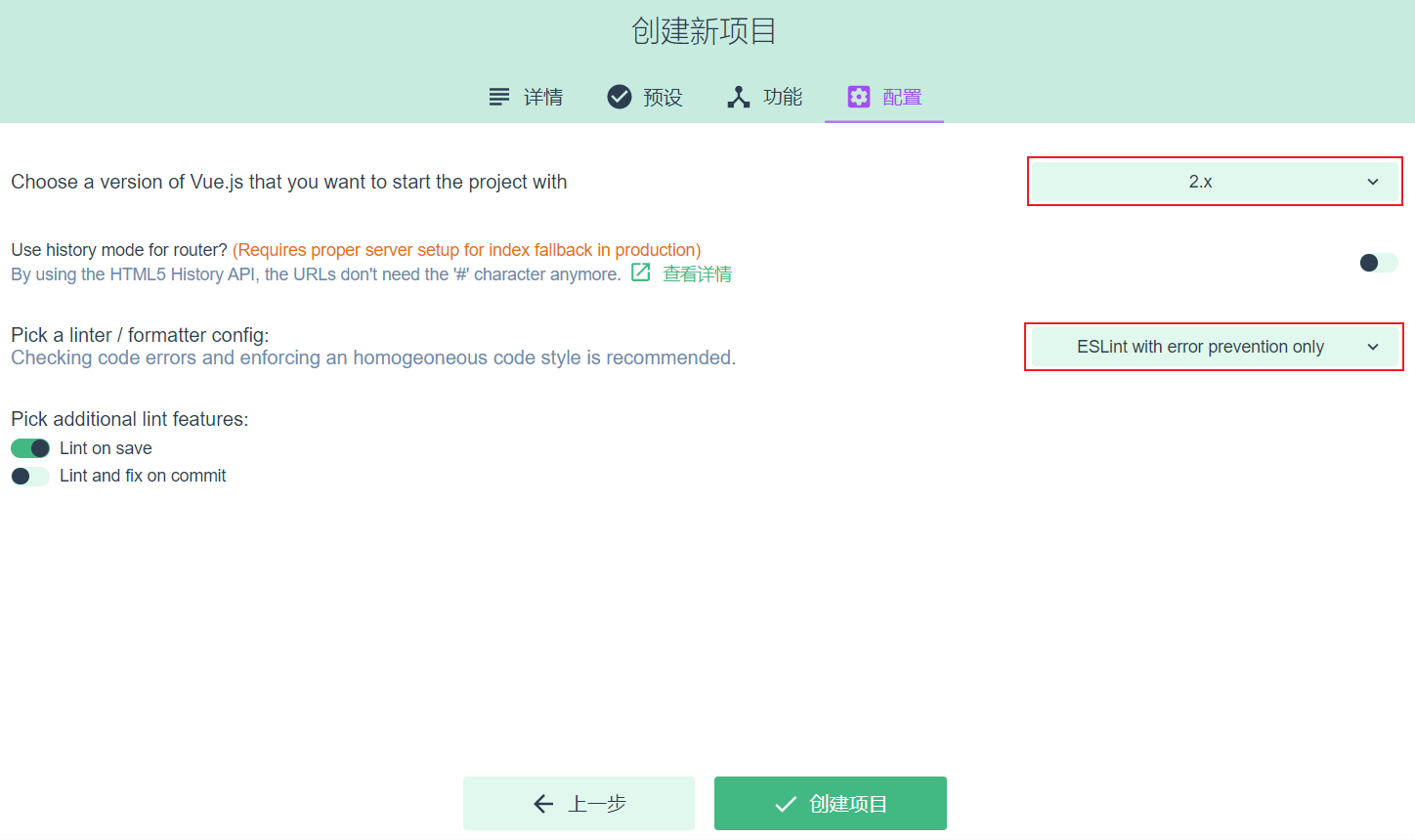
3. 创建项目



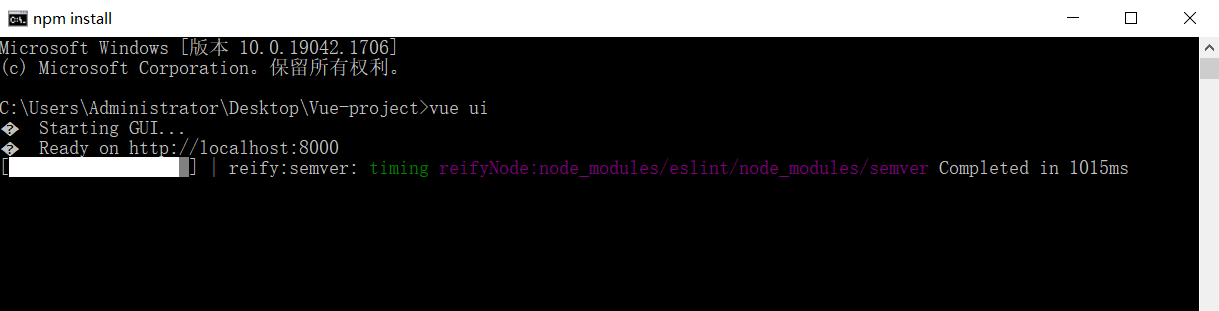
创建项目的过程,需要联网进行,这可能会耗时比较长的时间,请耐心等待。 windows的命令行,容易卡顿,我们可以虽然敲击一下键盘。

如果出现如下字样,就说明前端工程已经创建完毕了。

创建完毕后,就可以直接关闭页面和命令行了,到此工程创建完毕。
文章来源:https://blog.csdn.net/qq_62614525/article/details/135280056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!