HarmonyOS 通过 animateTo讲解角度动画效果
发布时间:2024年01月15日
本文 我们依旧来说动画
这次 我们来说角度
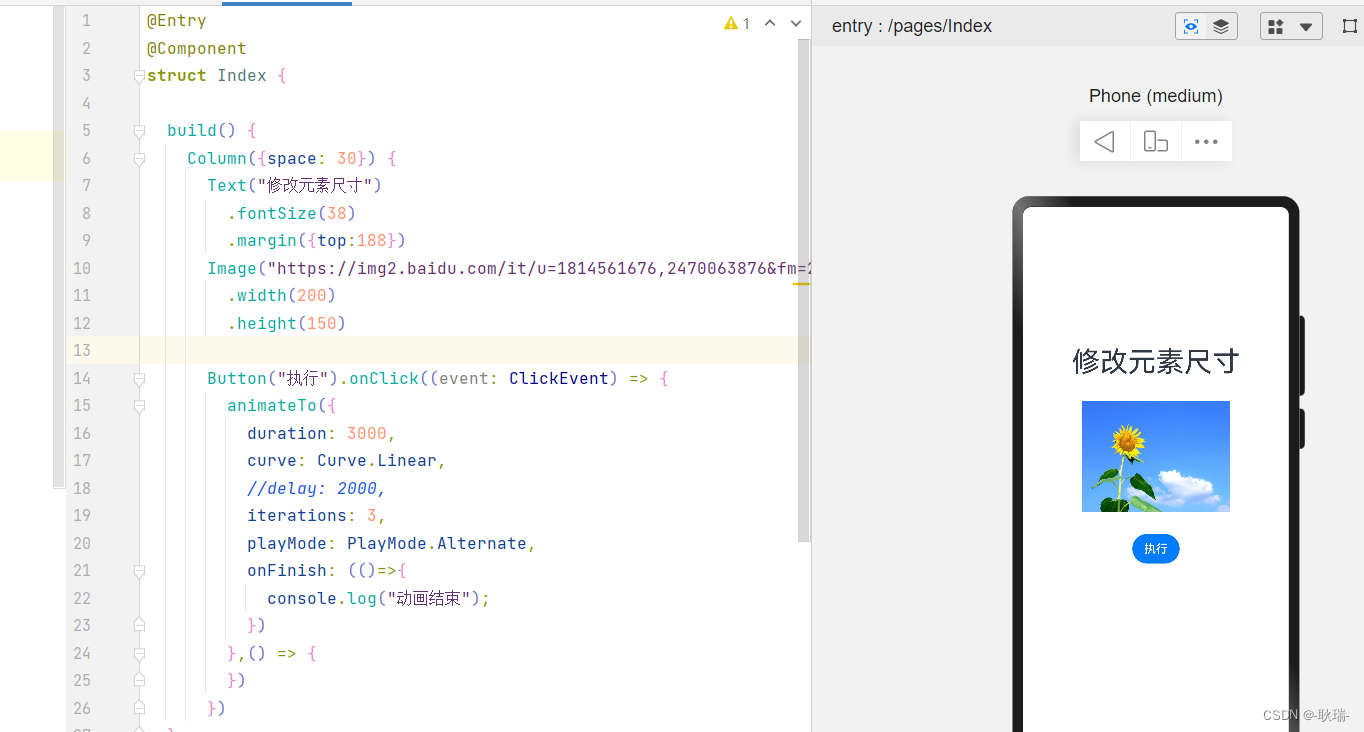
我们先写一个这样的代码模板
@Entry
@Component
struct Index {
build() {
Column({space: 30}) {
Text("修改元素尺寸")
.fontSize(38)
.margin({top:188})
Image("https://img2.baidu.com/it/u=1814561676,2470063876&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500")
.width(200)
.height(150)
Button("执行").onClick((event: ClickEvent) => {
animateTo({
duration: 3000,
curve: Curve.Linear,
//delay: 2000,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: (()=>{
console.log("动画结束");
})
},() => {
})
})
}
.width('100%')
.height('100%')
}
}
这里 我们放了一个 Image 图片组件 里面是个网图地址
然后 我们还是用按钮定义了一个点击事假 里面用了 animateTo 动画 不过目前 没有写动画是要干嘛的

这里 我们就可以在点击事件中修改角度属性
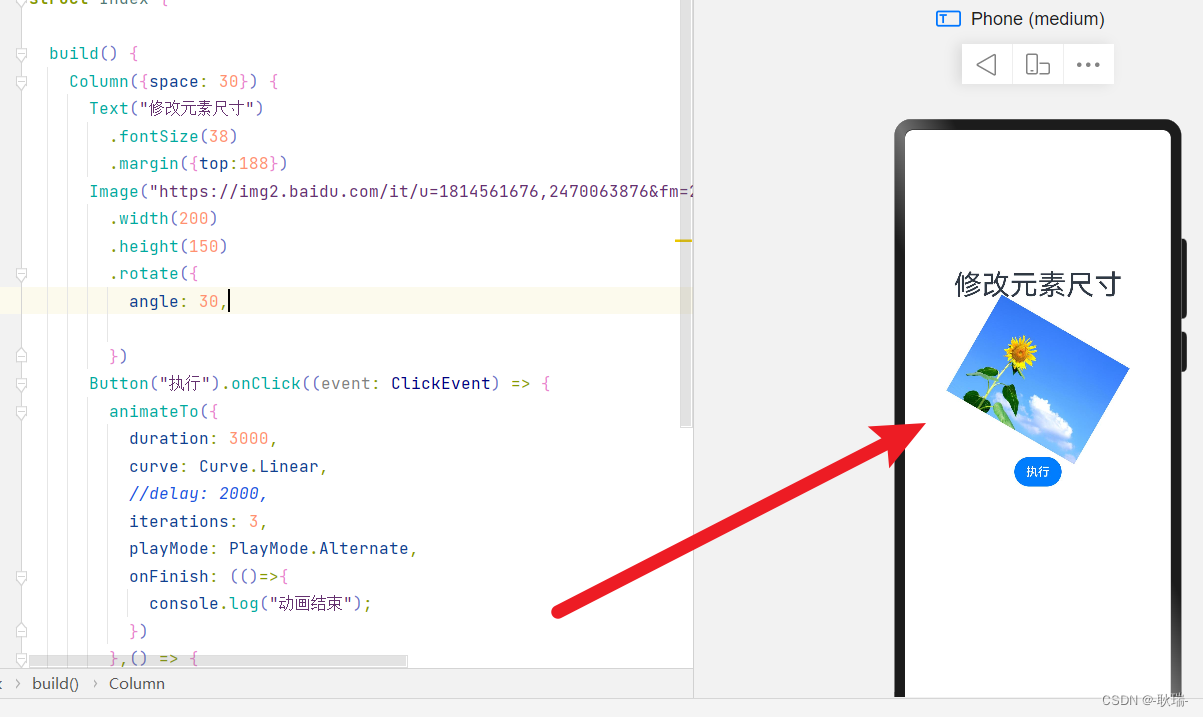
我们先给 Image 组件加上属性rotate
Image("https://img2.baidu.com/it/u=1814561676,2470063876&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500")
.width(200)
.height(150)
.rotate({
angle: 30,
})
rotate 就是设置元素旋转的属性
angle 设置中心点偏转的角度 我们给 30
可以看到 我们的图片 中心就转了一个幅度

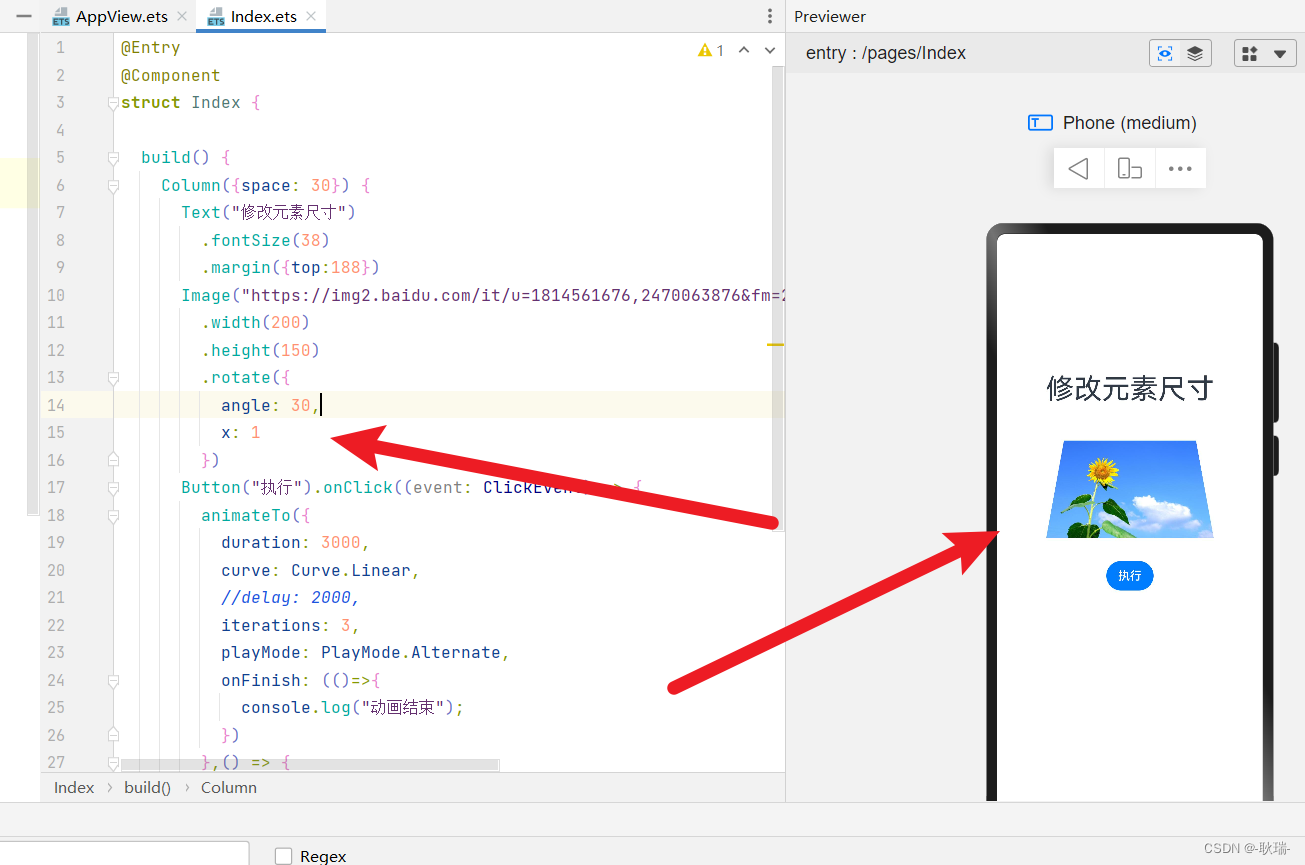
然后 我们将他打 rotate 改成
.rotate({
angle: 30,
x: 1
})
这里 我们给 x 1的意思是 我们要按x轴去偏转
这样 我们图片偏转的角度 明显就变了

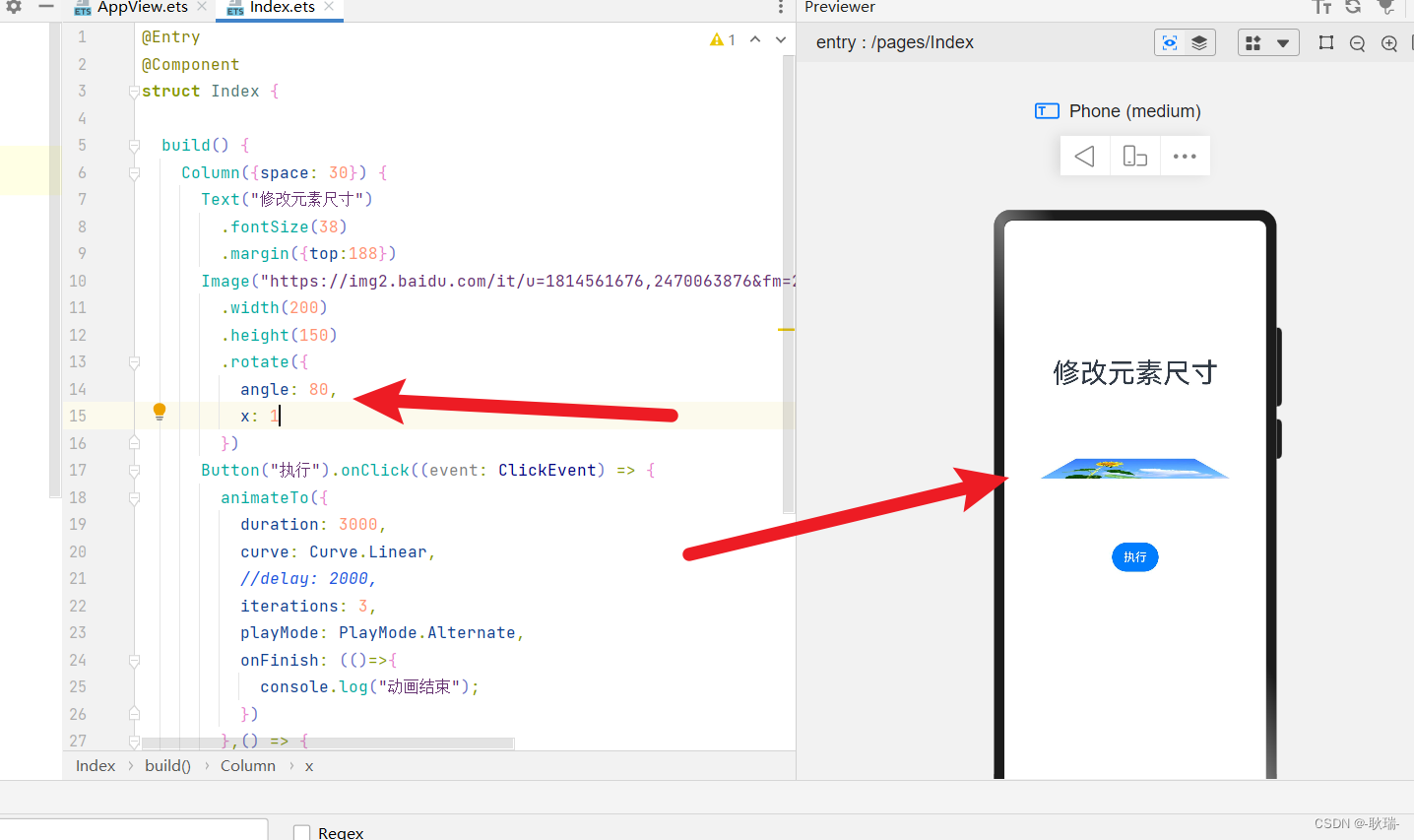
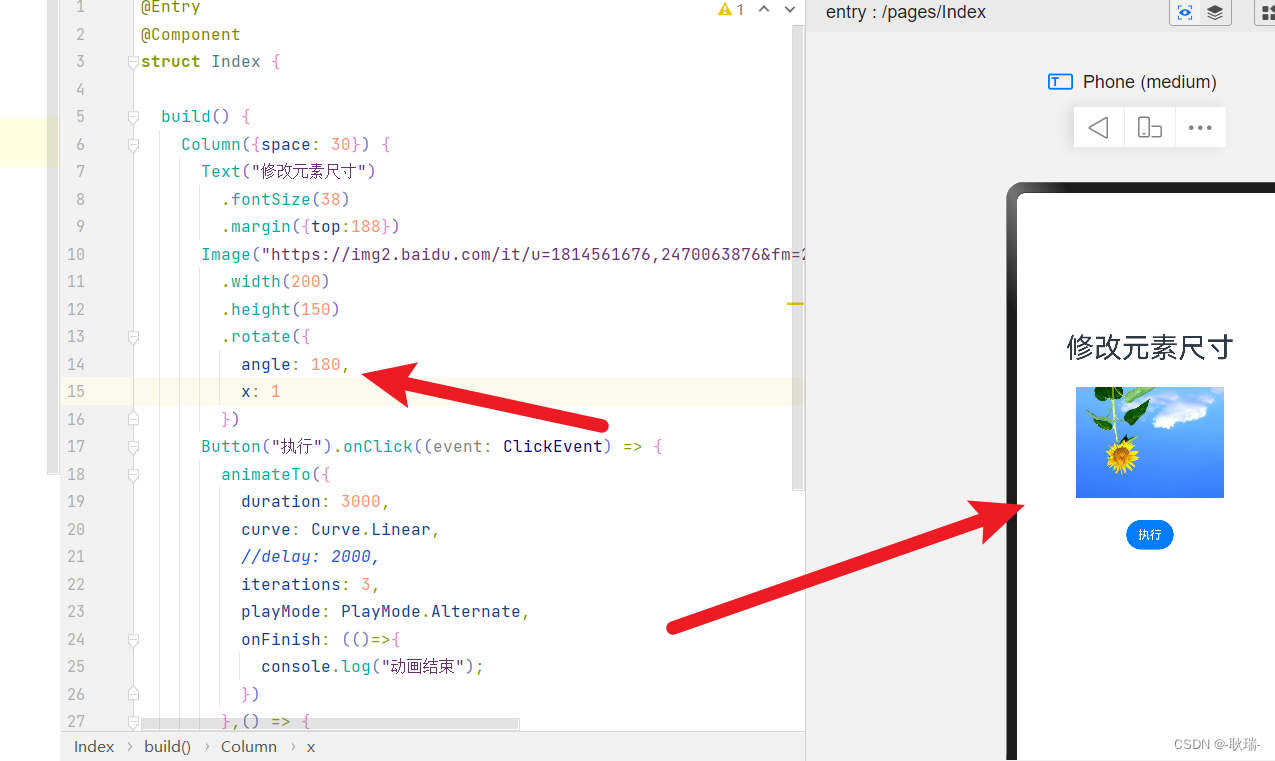
x轴 为面对我们这个上下正方向 90度为一个半圆 那么 我们来一个 80度
我们整个图片 也成了快躺平的一个状态

180度 整个圆 它就整个反过来了

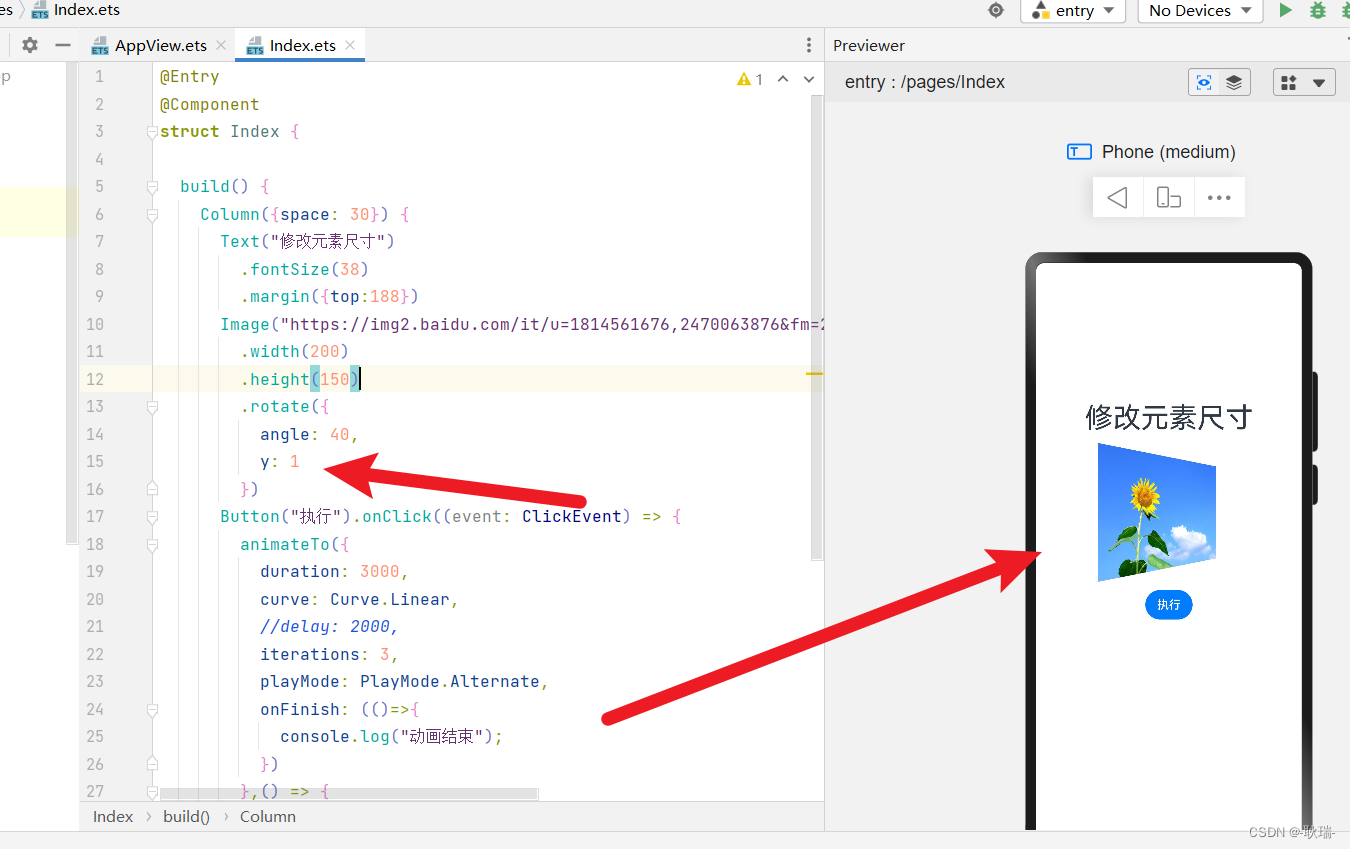
我们改成y轴
rotate({
angle: 40,
y: 1
})

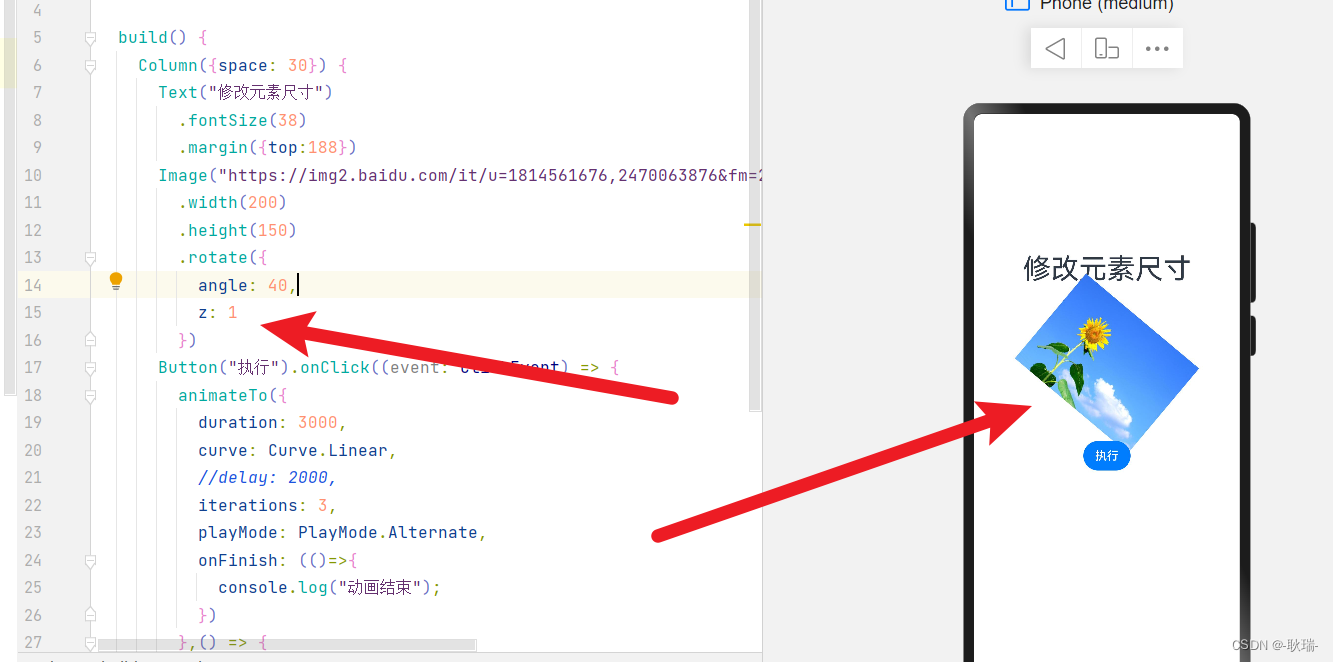
然后是 z轴 她就说 我们最开始看到的这个平面旋转的效果

那么 这里其实 我们控制 angle 就OK了
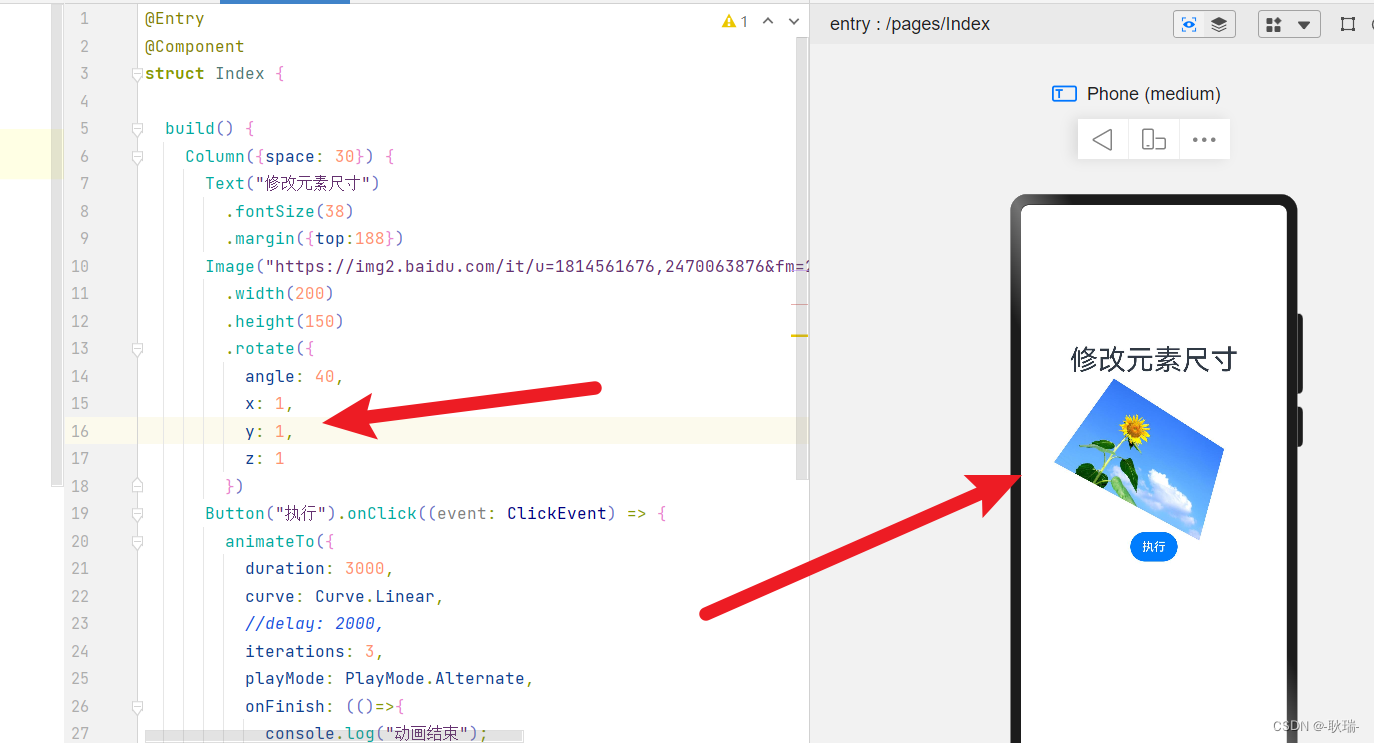
这里还有个点 例如 我们x y z都打开
那 它是三轴都发生旋转

如果你不想让某个轴转 给0就好了
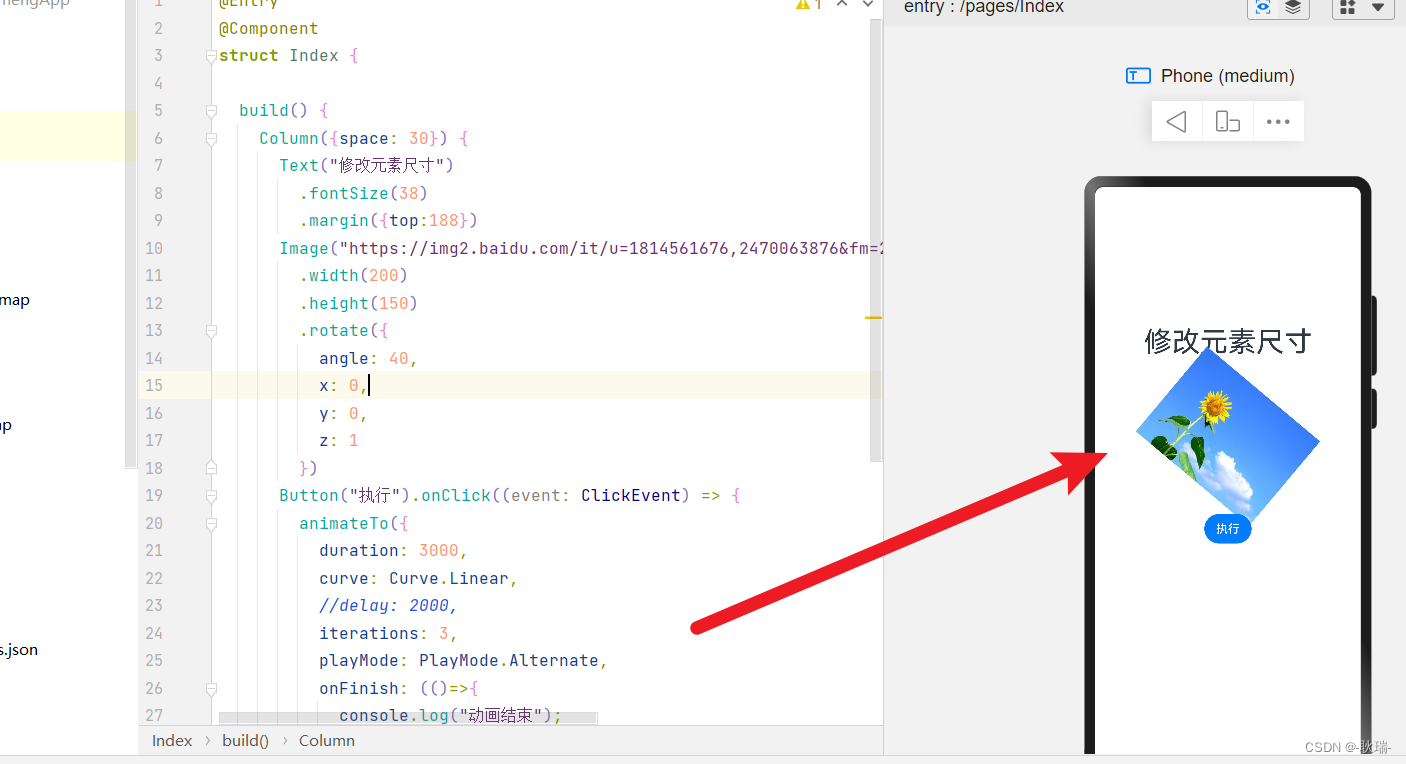
例如
rotate({
angle: 40,
x: 0,
y: 0,
z: 1
})
这样 就只有为1的z轴转了

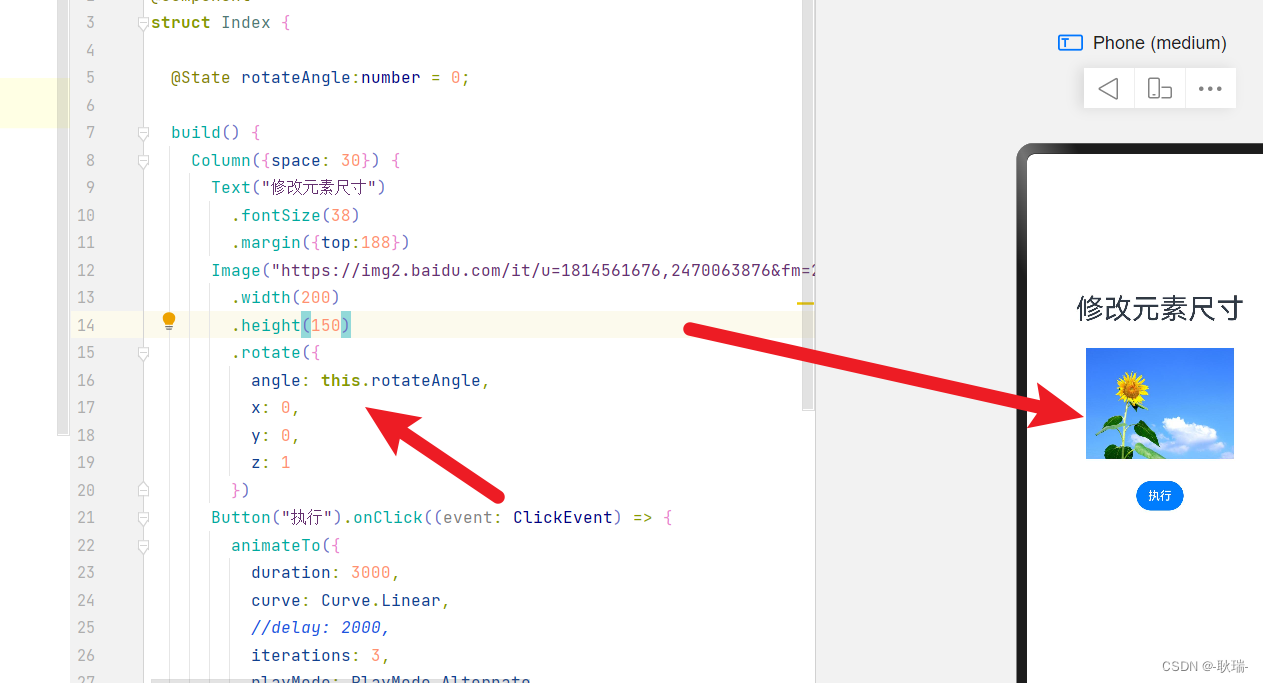
代码最上面 我们写一个状态变量 number 数字类型
来控制 angle 角度属性 然后 默认给0
@State rotateAngle:number = 0;
然后 用 rotateAngle 绑定 旋转角度属性
rotate({
angle: this.rotateAngle,
x: 0,
y: 0,
z: 1
})

然后 我们将 下面 Button按钮的代码修改如下
Button("执行").onClick((event: ClickEvent) => {
animateTo({
duration: 3000,
curve: Curve.Linear,
//delay: 2000,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: (()=>{
console.log("动画结束");
})
},() => {
this.rotateAngle = 180
})
})
只需要在箭头函数中 修改 rotateAngle 的值 之前的第一参数配置都是一样的
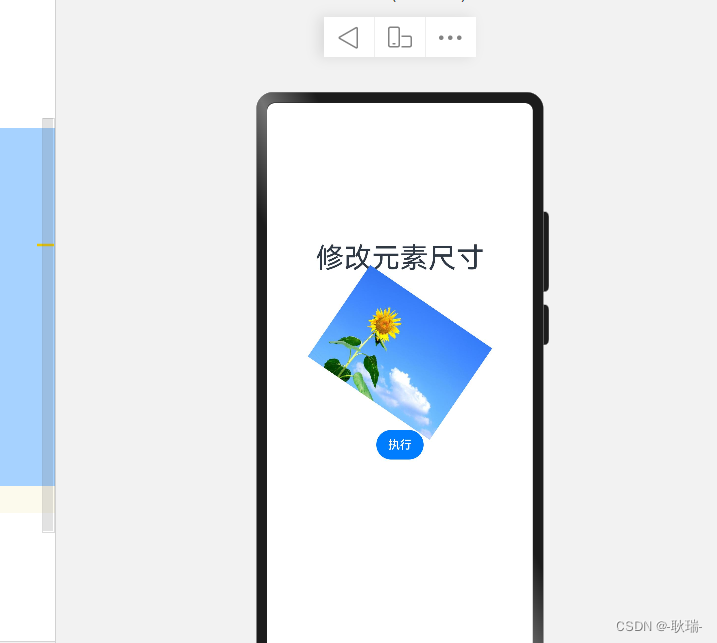
然后 我们点击按钮 整个动画 他就转起来了

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135604013
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!