从零实现一套低代码(保姆级教程) --- 【8】补充数据录入组件,并实现分组
摘要
目前,我们实现的这一套低代码已经具备基本的功能了。从组件,到画布区,再到可视化的属性配置。就是我们这套低代码现在组件有点少,只有三个组件。

其实如果这三个组件,你已经实现了。那么如果你想根据antD新增其他组件,也不会是一件困难的事情了。所以,后面我不会用文章来讲解组件的添加了(除非有一些复杂的组件,例如Upload组件)。
如果你是第一次看到这一篇文章, 建议先看一下第一节内容:
从零实现一套低代码(保姆级教程) — 【1】初始化项目,实现左侧组件列表
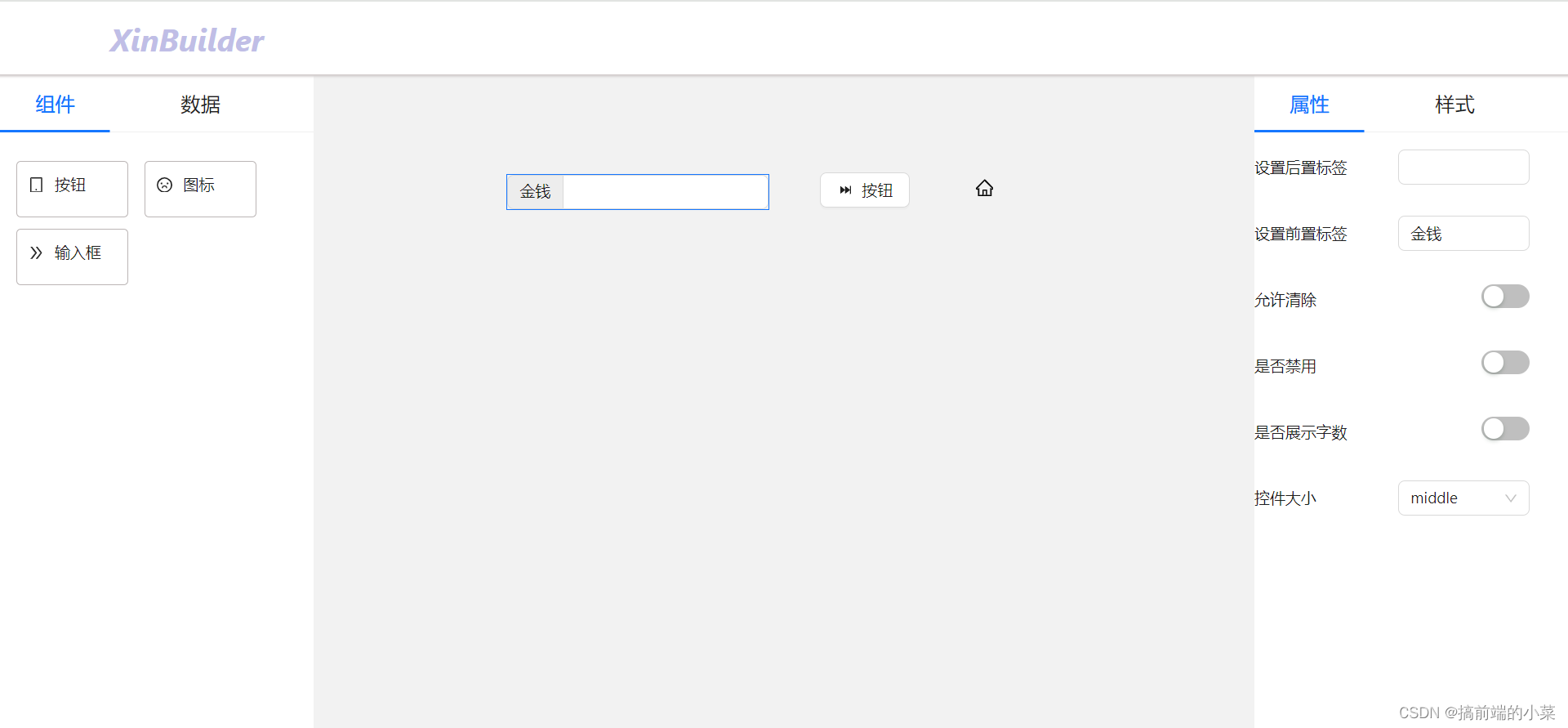
这一篇文章,主要是来实现一些其他的组件,主要是数据录入组件为主。什么是数据录入组件,像文本框,数字框,评分,下拉框这种,让用户输入的组件,我们叫他数据录入组件。
而这一篇,我们主要是补充这些组件,当然,主要还是要看github的提交,我不会用大篇幅的段落去贴相关的代码。
现在我们开始吧!

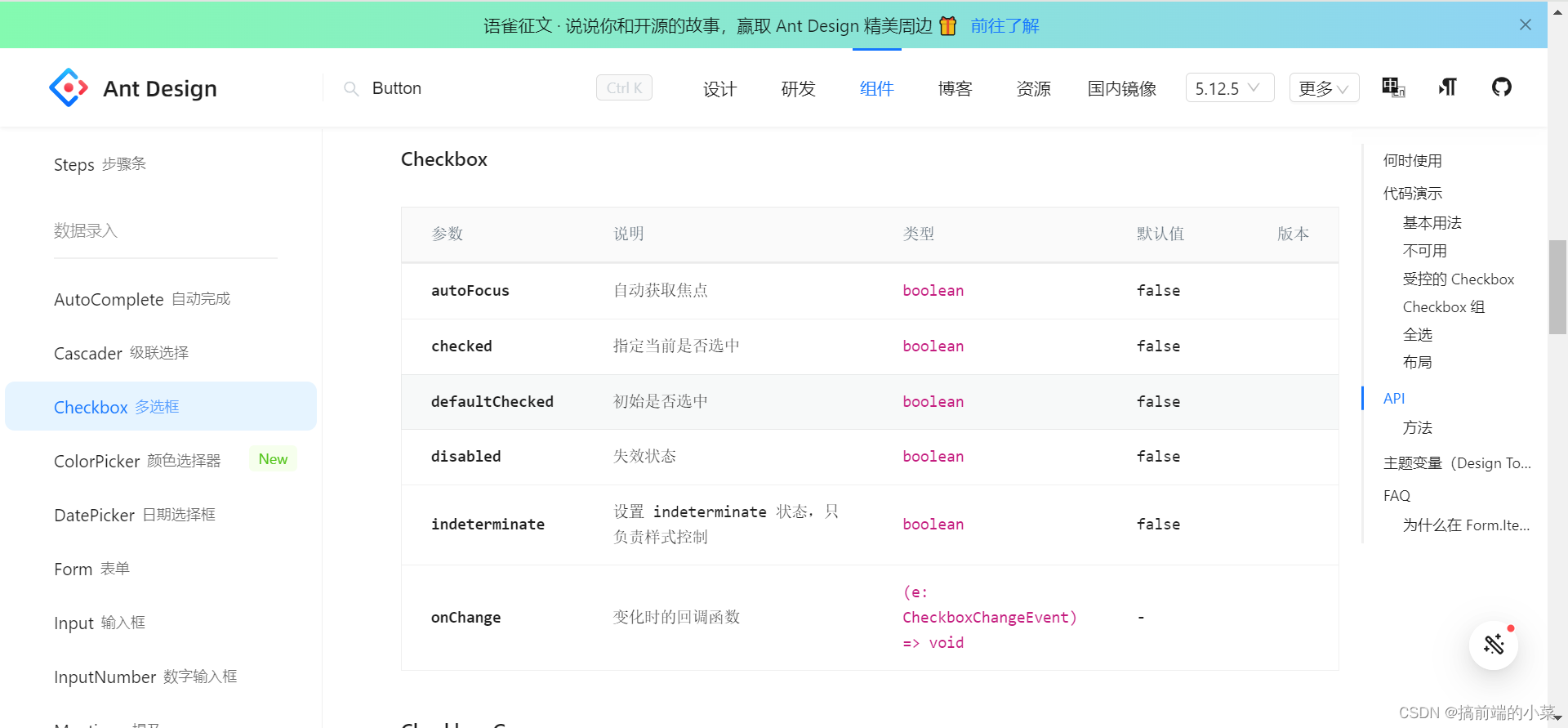
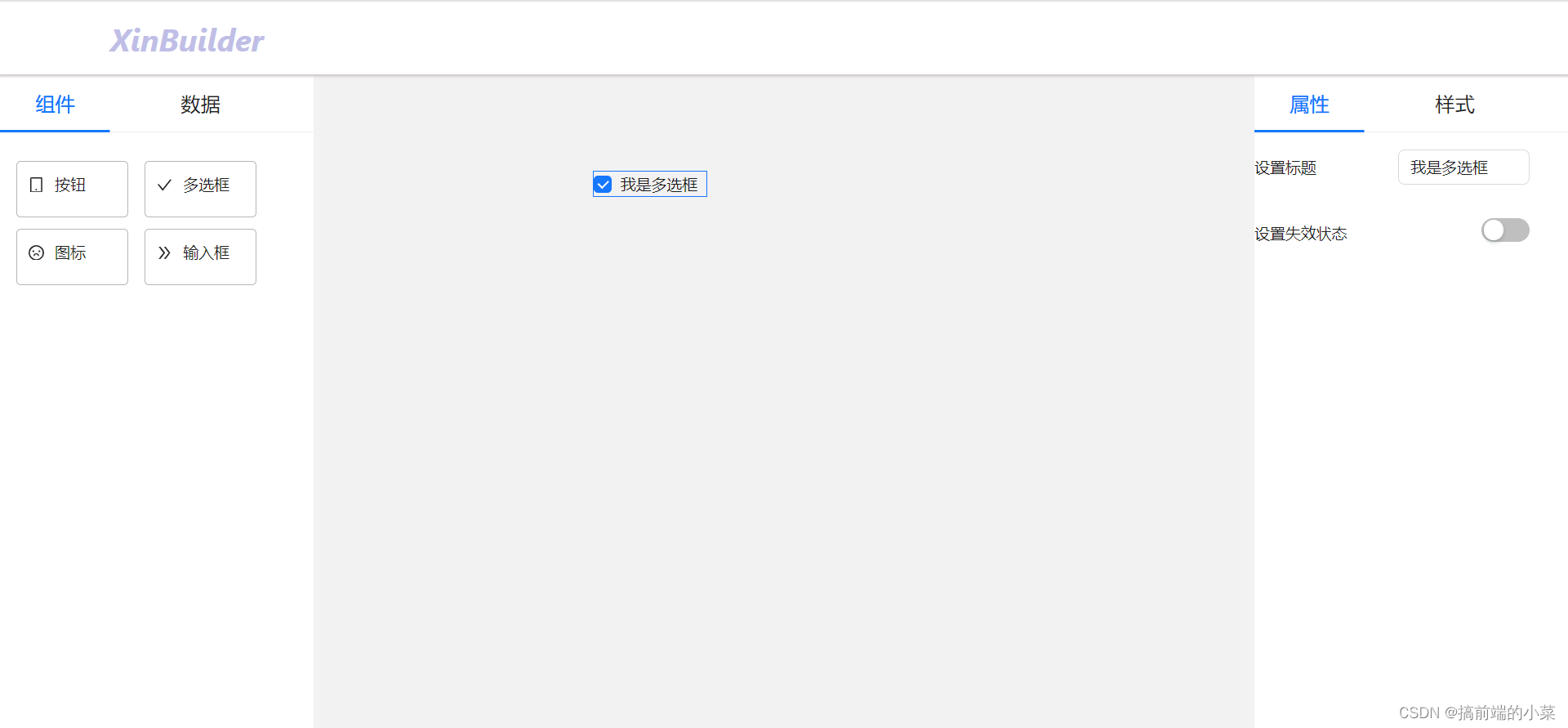
1.实现Checkbox多选框
第一步肯定是打开antD官网
https://ant-design.antgroup.com/components/checkbox-cn
查询API和使用方式:

对于checkbox来说,只需要照着button是怎么实现的,完全拷贝,修修改改就能实现,不需要额外的操作。
相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第八节: 实现checkbox组件
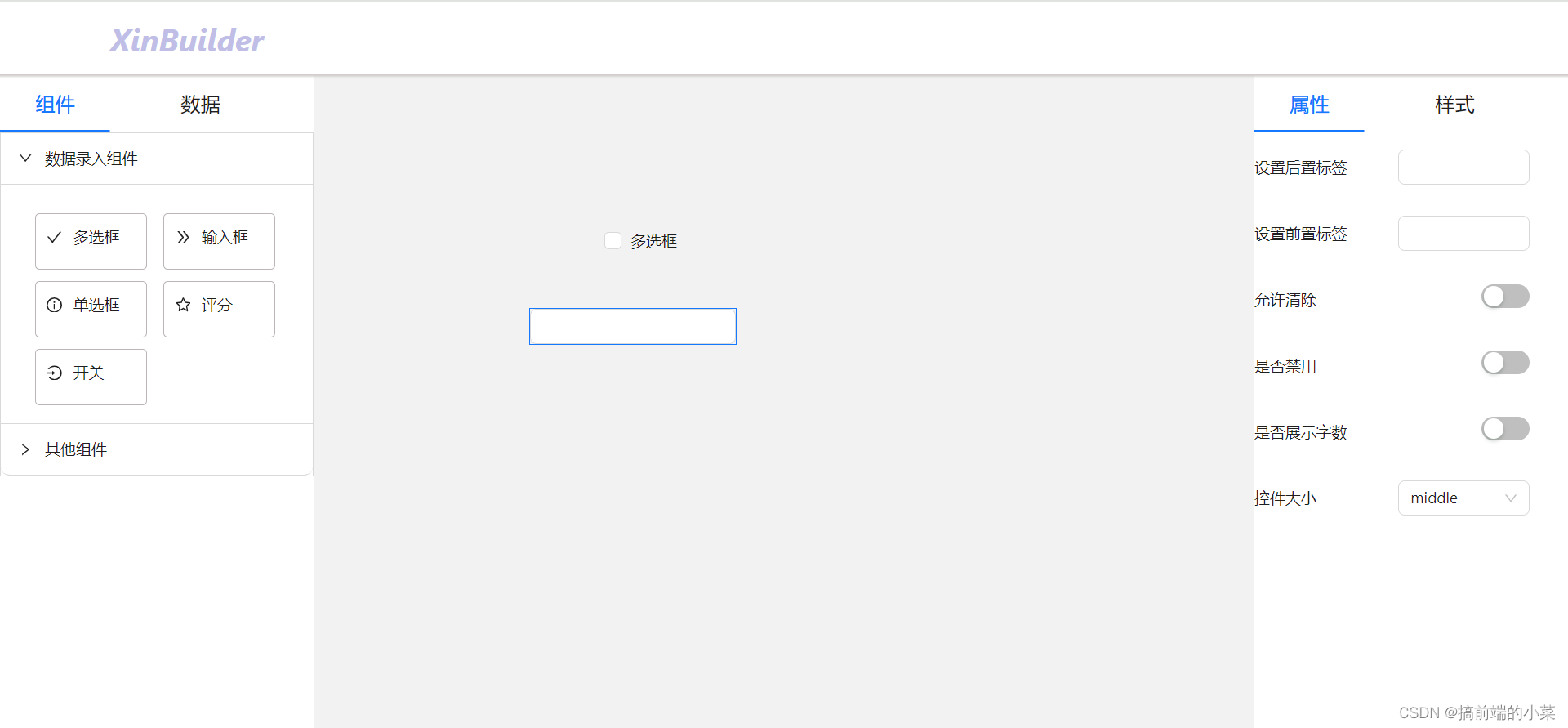
我这里也只实现了多选框的两个属性:

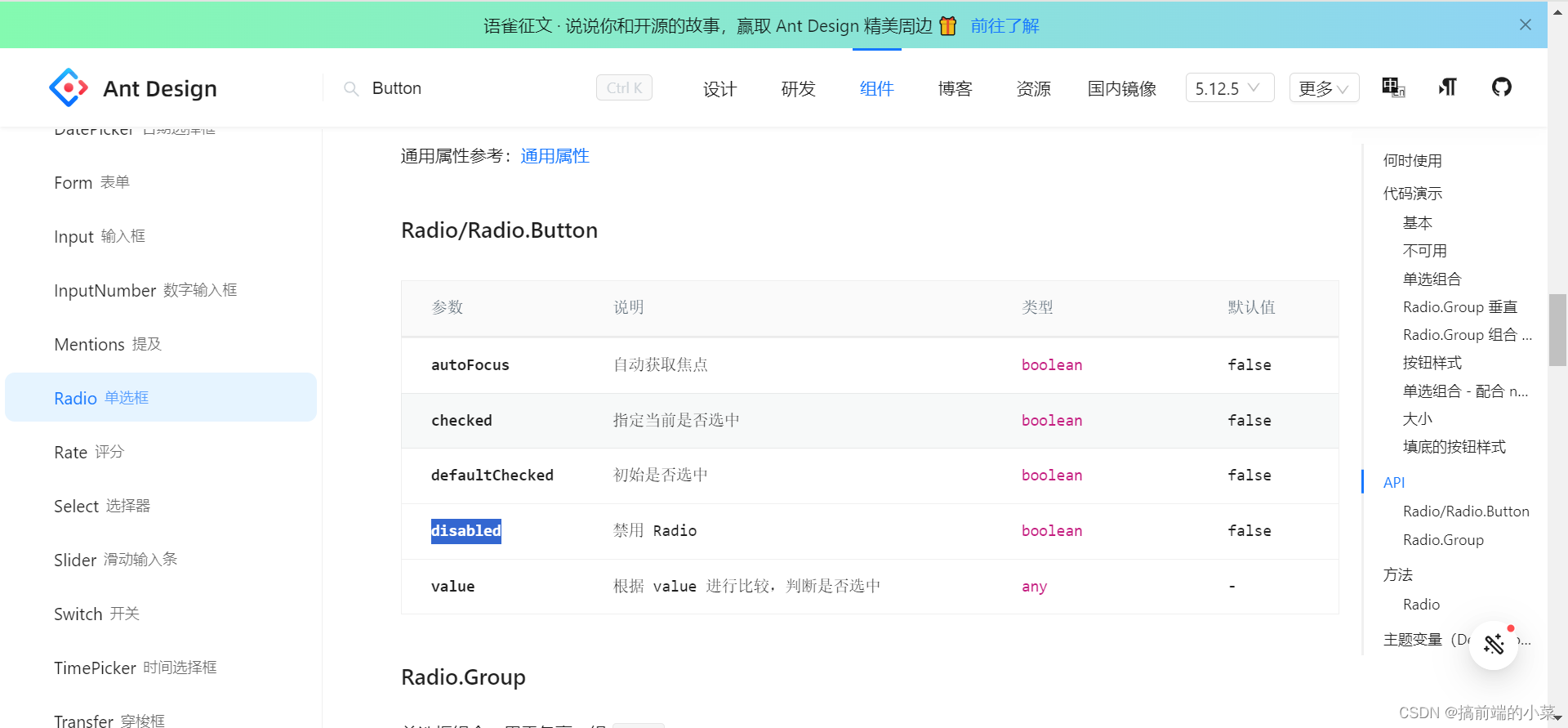
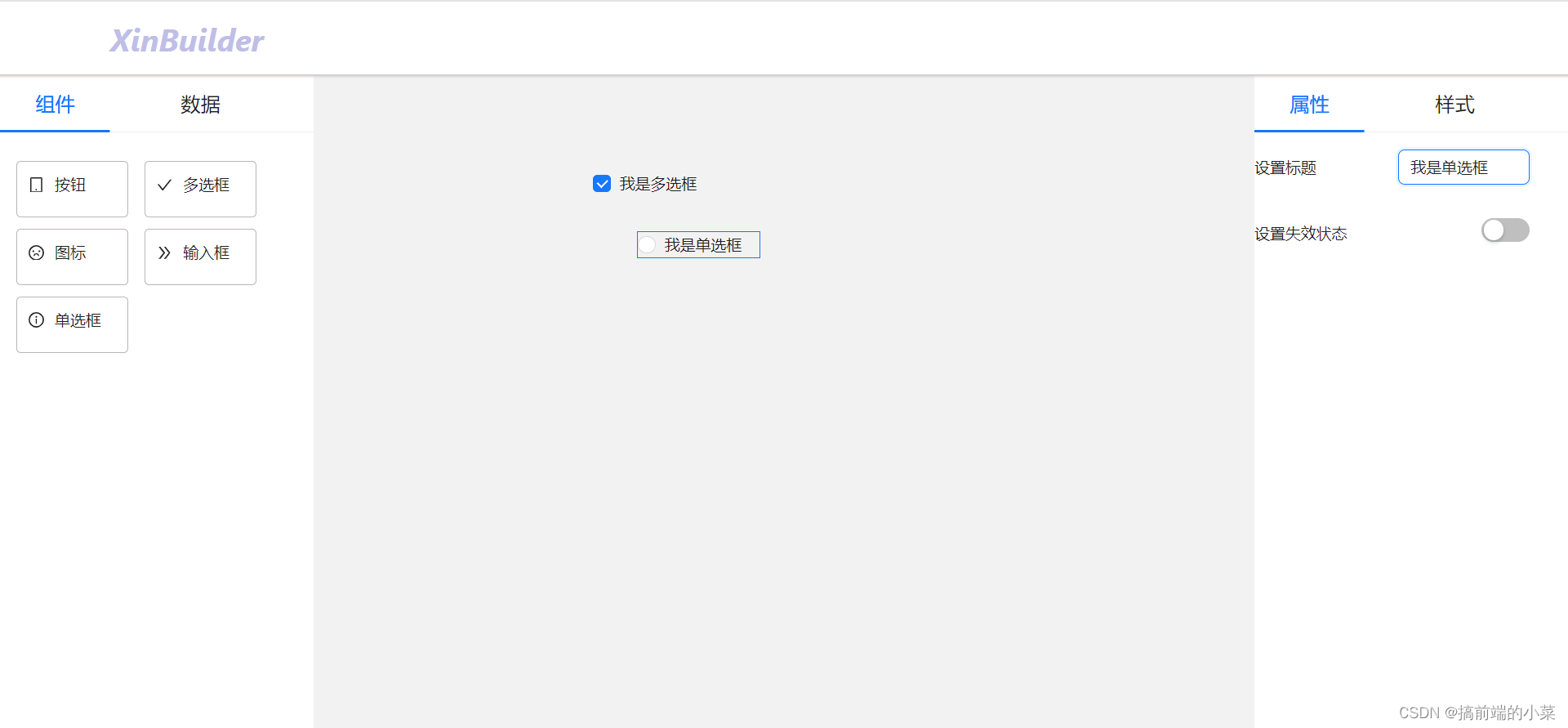
2.实现Radio单选框
在antD官网中,你会发现它的属性文档和checkbox基本一致:

所以我们直接和checkbox一样一样的复制一遍,只不过把组件的名称和图标换掉即可。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第八节: 实现radio组件
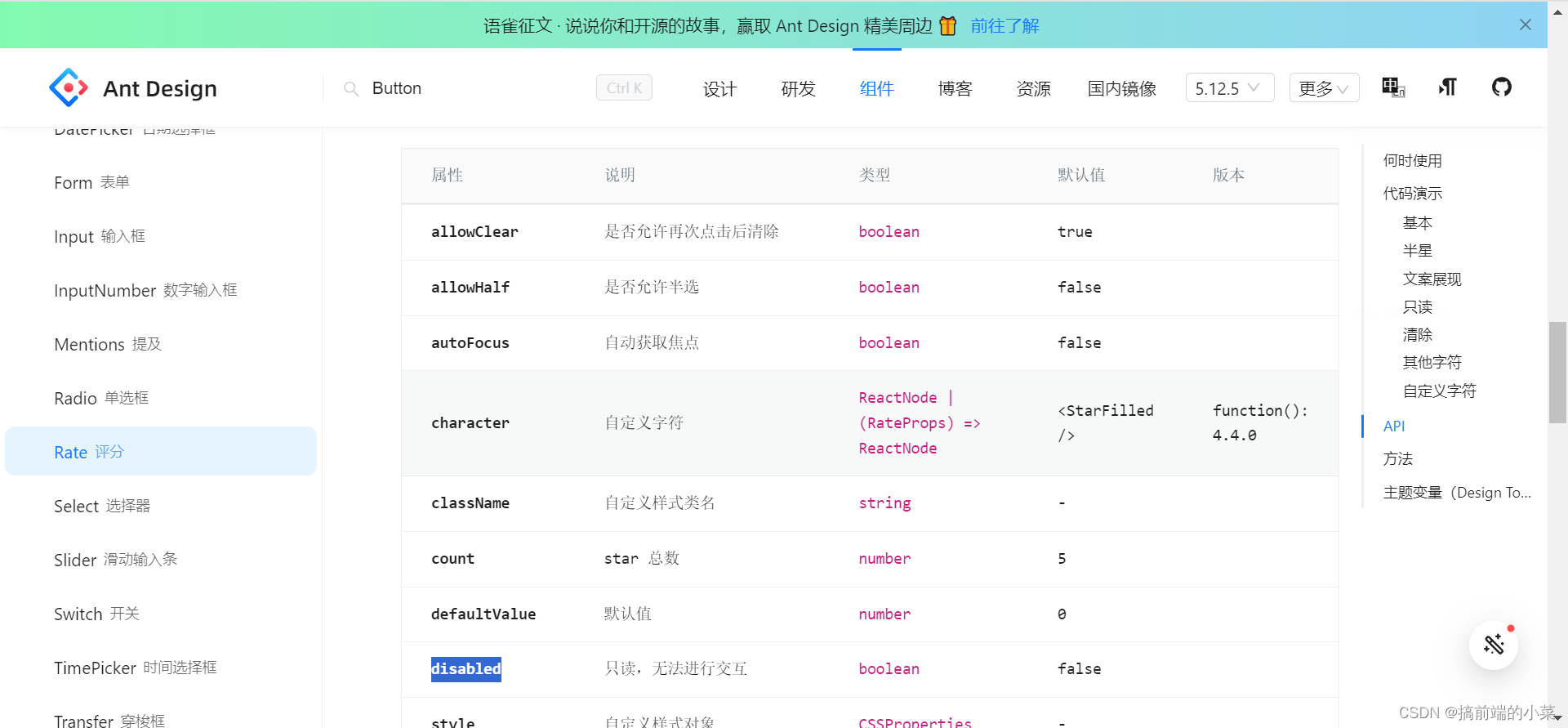
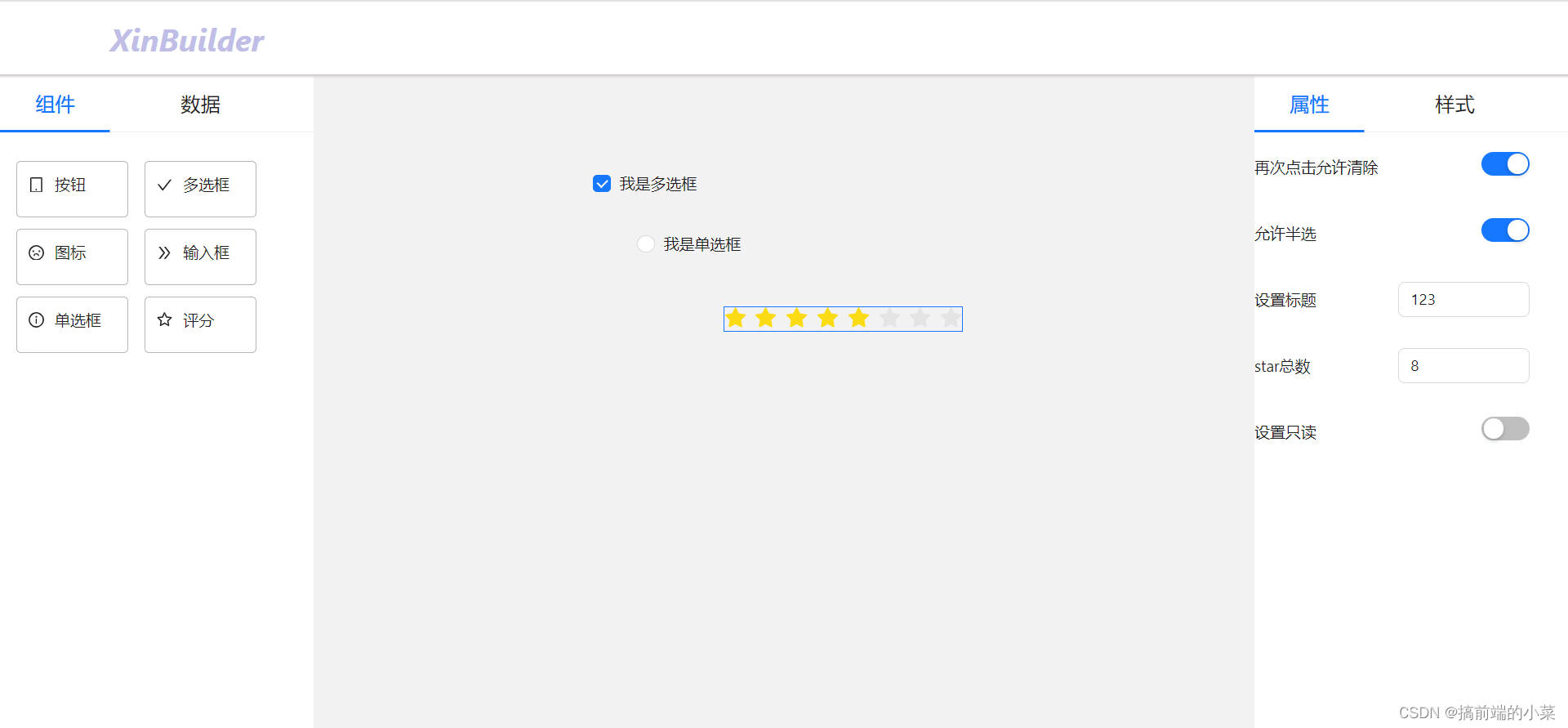
3.实现Rate评分组件
继续在antD官网中,找到评分组件,可以看到它的属性还是比较多的。但是都不难,都是可以通过开关或者输入框进行控制的。

那我们依旧直接照着之前写的,再写一个组件。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第八节: 实现rate组件
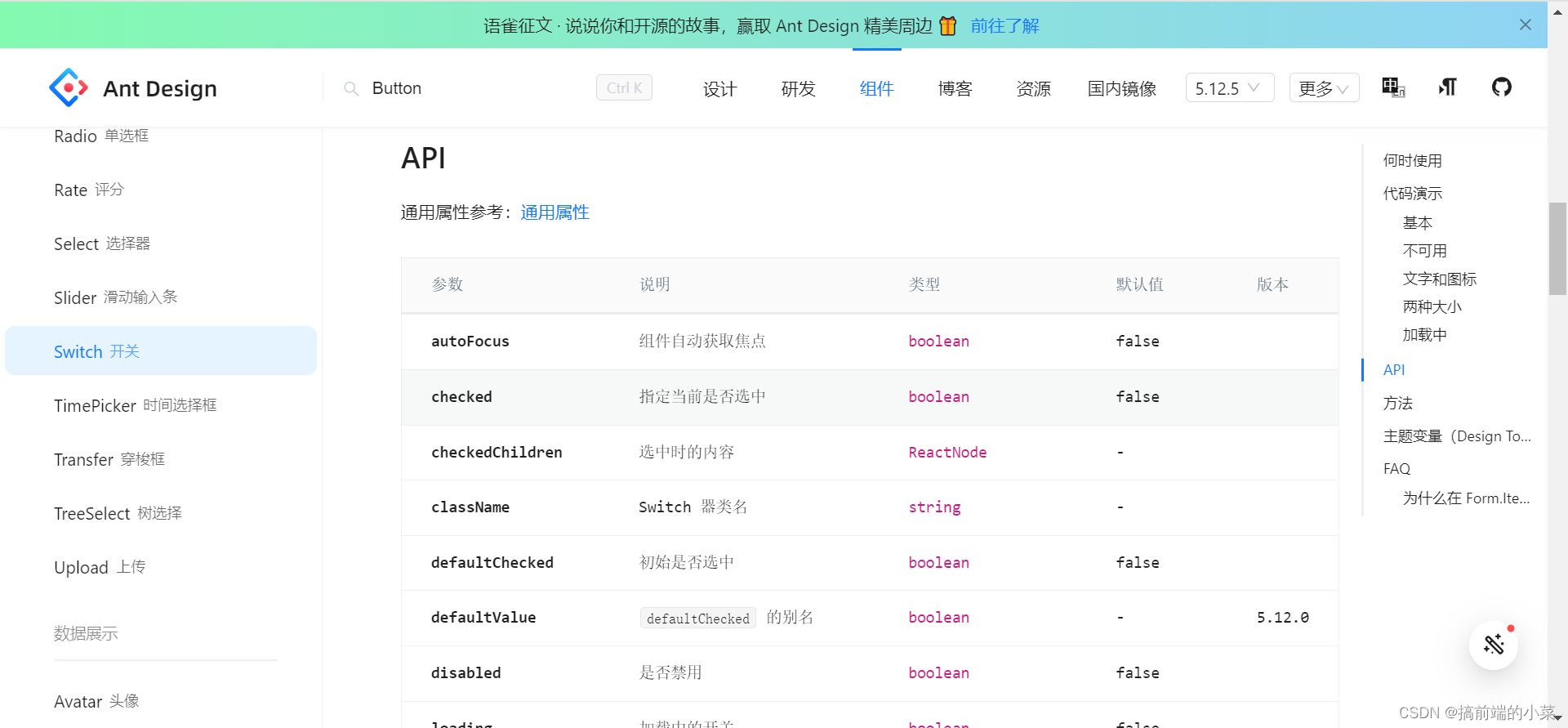
4.实现Switch开关组件

在文档中,这些属性和之前的也差不多,不多说了,照着实现。
相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第八节: 实现switch组件
5.实现组件分组
针对于上面的组件,我们可以给它进行分组。
对于数据录入组件,我们给它放在一起,其他组件放在另一个分组。
所以我们的左侧面板,展示的应该是一个折叠面板。
现在我们修改一下我们的leftPart文件:
对于renderComponent方法,不能返回全部的组件,根据入参(组件列表)返回对应的组件。
// 引入折叠面板组件
import type { CollapseProps } from 'antd';
import { Collapse } from 'antd';
export default function LeftCom() {
// 修改renderComponent方法
const renderComponent = (comTypeList: string[]) => {
const list = Object.keys(components).filter(item => comTypeList.includes(item))
return <div className="componetGroup">
{
list.map(name => {
const Icon = componentIconMap[name]
const text = componentTextMap[name]
return <div key={name} className='componentItem'>
<div onDragStart={onDragStart(name)} draggable style={{display: 'inline-block'}}><Icon style={{marginRight:'10px'}} /><span>{text}</span></div>
</div>
})
}
</div>
}
// 每个折叠面板下,根据不同的组件列表类型,展示不同的组件
const collapseItems: CollapseProps['items'] = [
{
key: 'enterDataCom',
label: '数据录入组件',
children: renderComponent(['Input','Checkbox','Radio','Rate','Switch']),
},
{
key: 'otherCom',
label: '其他组件',
children: renderComponent(['Button','Icon']),
}
];
const items: TabsProps['items'] = [
{
key: 'component',
label: <div style={{fontSize:'18px',width:'100px',textAlign:'center'}}>组件</div>,
children: <Collapse className='comCollapse' items={collapseItems} defaultActiveKey={'enterDataCom'}/>,
}
];
}
现在我们的分组做完之后,我们的平台就更加完善了!!!!

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第八节: 实现组件的分组
6.博主补充
如果大家对其他的组件比较感兴趣,那么可以继续实现,因为我也只是挑了一部分数据录入组件,进行实现。
这里我提两点,有两个组件是我们在后面会实现的。目前先不实现
第一个是Select下拉框组件,因为这个组件有一个下拉的动作,阻止了拖拽的效果。这个如果你有兴趣实现的话,应该会发现这个问题。
那到后面,有了运行时后,我们才会实现这个组件。
第二个事Upload组件,因为它要依靠后端实现,所以我们需要等后面将服务端的代码完善后,再实现这个组件。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TCP/IP四层模型对比OSI七层网络模型的区别是啥?数据传输过程原来是这样的
- RK3568平台 TinyAlsa集成第三方音频算法
- pvk2pfx.exe makecert.exe 文件路径
- 如何自信地部署人工智能(AI)
- 路飞项目--02
- React学习:状态(State) 和 属性(Props)
- VMD模态分解以及K值优化python代码
- 三天吃透Spring面试八股文
- 【水浸传感器】软硬件一体水浸监测整套方案远程监测解决各种环境漏水问题
- C#MQTT编程04--订阅报文