uniapp 微信小程序自带实时线上日志
发布时间:2024年01月19日

找个位置建上js文件
var log = wx.getRealtimeLogManager ? wx.getRealtimeLogManager() : null
module.exports = {
info() {
if (!log) return
log.info.apply(log, arguments)
},
warn() {
if (!log) return
log.warn.apply(log, arguments)
},
error() {
if (!log) return
log.error.apply(log, arguments)
},
setFilterMsg(msg) { // 从基础库2.7.3开始支持
if (!log || !log.setFilterMsg) return
if (typeof msg !== 'string') return
log.setFilterMsg(msg)
},
addFilterMsg(msg) { // 从基础库2.8.1开始支持
if (!log || !log.addFilterMsg) return
if (typeof msg !== 'string') return
log.addFilterMsg(msg)
}
}
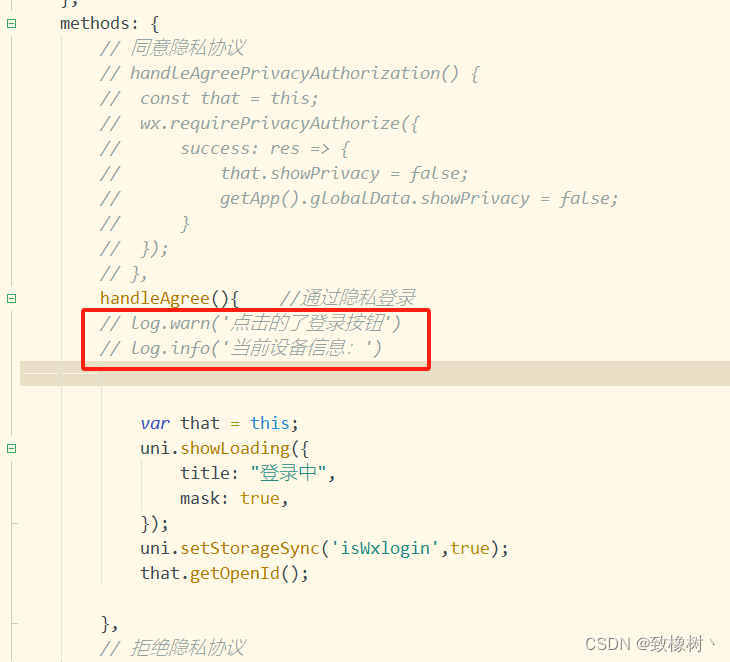
我就一个页面用到了,就单独引入了

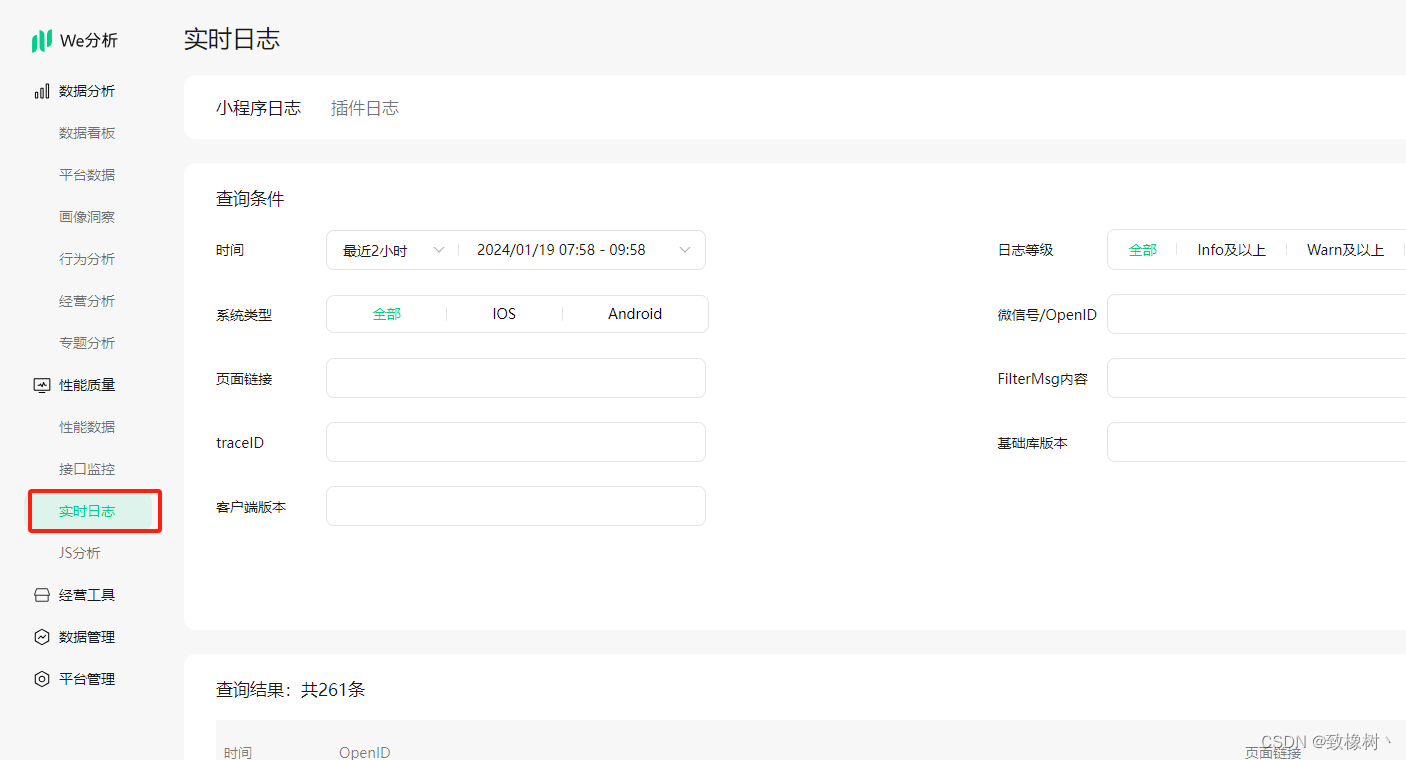
直接 log.info 日志就能正常上传,warn 就日志级别不同,没啥大用



文章来源:https://blog.csdn.net/qq_45777315/article/details/135689697
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue与后端交互、生命周期
- 优先级队列以及堆
- 【LeetCode每日一题】1599. 经营摩天轮的最大利润(模拟)—2024新年快乐!
- 代码随想录算法训练营第五十八天|739. 每日温度、496.下一个更大元素I
- 深入剖析NPM: Node包管理器的介绍和使用指南
- 通过qemu和crash分析崩溃内核
- 喜讯|极狐GitLab 通过信通院汽车软件研发效能成熟度模型能力
- 互联网程序员面试方向有哪些
- 压缩技术(续集)(洛谷)
- 2024应用开发趋势