display布局实现一侧的盒子高度与另一侧盒子的高度等高
发布时间:2024年01月16日

实现两边容器的高度等高主要是用 align-items: stretch 这个属性
stretch?拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度
<template>
<div>
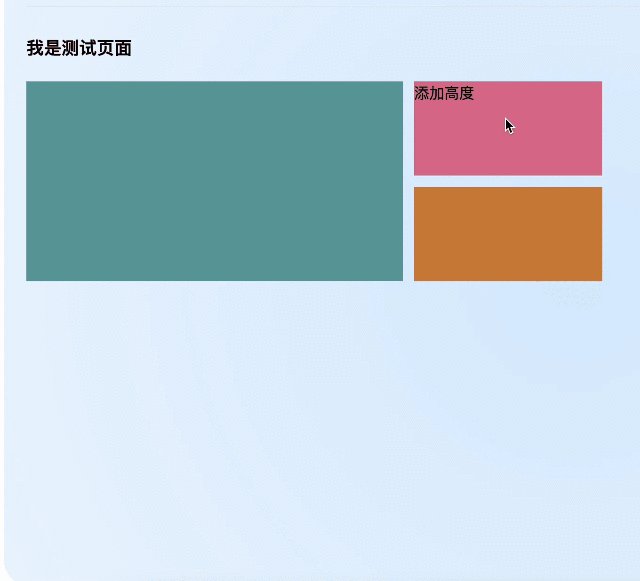
<h3>我是测试页面</h3>
<div class="container">
<div class="left-column"></div>
<div class="right-colum">
<div class="box1" @click="addHeight">添加高度</div>
<div class="box2"></div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from "vue";
const height = ref(100);
const box1Height = computed(() => {
return height.value + "px";
})
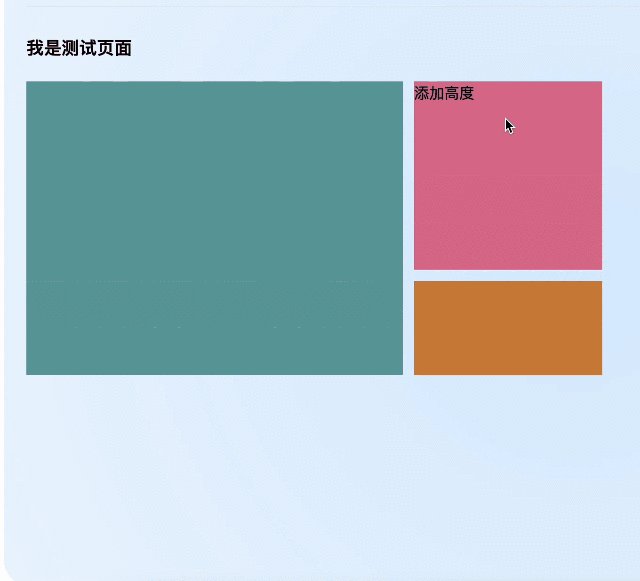
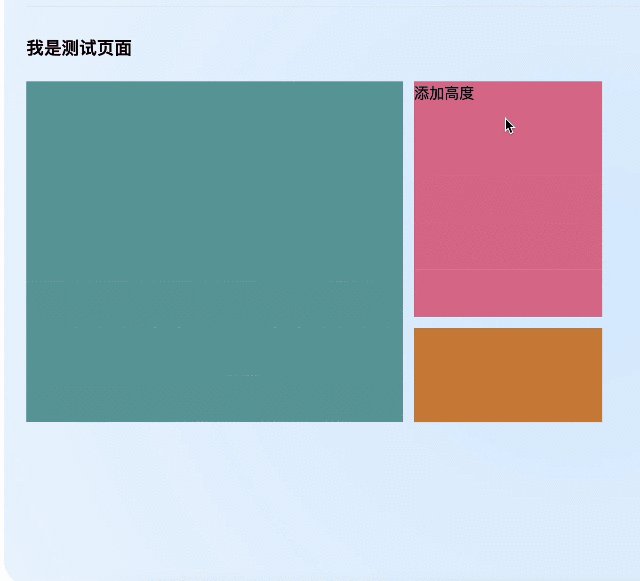
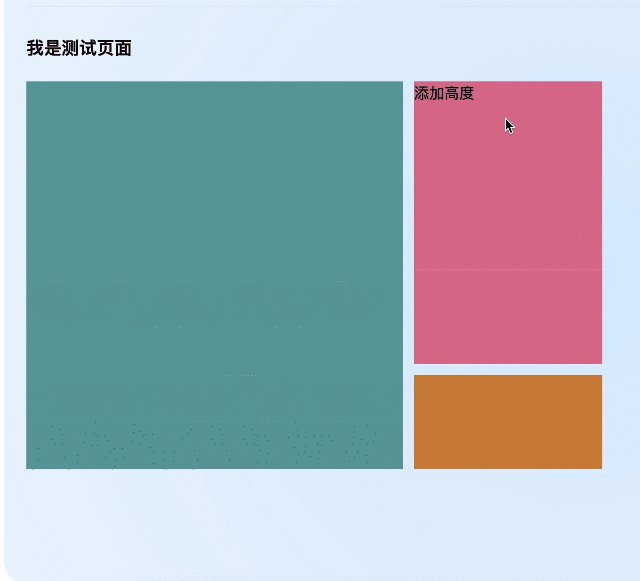
// 增加高度
const addHeight = () => {
height.value += 50;
}
</script>
<style lang="scss" scoped>
.container {
display: flex;
align-items: stretch; // 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度
.left-column {
width: 400px;
margin-right: 12px;
background-color: cadetblue;
}
.right-colum {
width: 200px;
}
.box1 {
height: v-bind(box1Height);
margin-bottom: 12px;
background-color: palevioletred;
}
.box2 {
height: 100px;
background-color: peru;
}
}
</style>
文章来源:https://blog.csdn.net/weixin_45313351/article/details/135630110
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- shopee母婴选品:Shopee平台上进行母婴类目的选品
- 四、Spring IoC实践和应用(基于XML配置方式组件管理)
- 【刷题】前缀树
- 探索Nginx代理配置:解读URI路径与后端请求的关系
- Vue+Koa2 搭建前后端分离项目
- 云原生技术专题 | 解密2023年云原生的安全优化升级,告别高危漏洞、与数据泄露说“再见”(安全管控篇)
- 安捷伦E5070B网络分析仪3GHz
- 抖去推账号矩阵+无人直播+文案引流系统开发搭建--开源
- swing快速入门(七)
- 引用+函数扩充+结构体