vue3使用Cascader联级选择器的懒加载+回显
发布时间:2023年12月26日
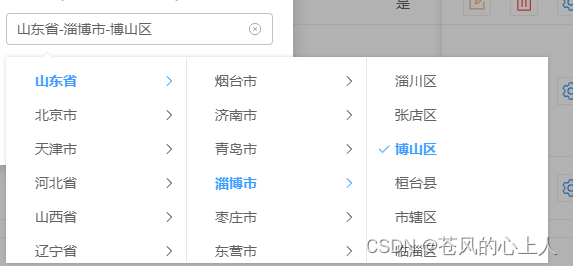
效果图

页面代码
// separator是改变文字链接的方式,
<el-cascader
separator="-"
v-model="currentRegionList"
:props="DeptRegionList"
:options="getRegionList"
@change="handleRegionListFun"
ref="deptRegionListRef"
clearable
/>
逻辑代码
let deptRegionListRef = ref();
const getRegionList = ref([]);
const currentRegionList = ref([]);
const DeptRegionList = {
lazy: true,
async lazyLoad(node, resolve) {
const { level } = node;
const nodes = [];
// 当他层级是第一层的时候 发送的接口
if (level == 0) {
let res: any = await regionListPage({ current: 1, size: 100 });
res.data.records.map(item => {
// 这棵树这一层渲染的数据,根据需求来
let obj = {
value: item.code,
label: item.name,
hasChild: 1,
// 有子集就是false 最后一层就是true
leaf: false
};
nodes.push(obj);
});
resolve(nodes);
} else {
// 判断如果第二层的时候
if (node.data.hasChild == "1") {
let res: any = await regionListPage({ current: 1, size: 100, code: node.data.value });
res.data.records.map(item => {
let obj = {
value: item.code,
label: item.name,
hasChild: item.hasChild,
leaf: false
};
nodes.push(obj);
});
resolve(nodes);
} else {
let res: any = await regionListPage({ current: 1, size: 100, code: node.data.value });
res.data.records.map(item => {
let obj = {
value: item.code,
label: item.name,
leaf: true
};
nodes.push(obj);
});
resolve(nodes);
}
}
}
};
// 当他改变选中的值的时候
const handleRegionListFun = value => {
// 树的ref(deptRegionListRef) cascaderPanelRef(element自带的方法)
deptRegionListRef.value.cascaderPanelRef.menuList.forEach((element, index) => {
element.nodes.map(item => {
if (item.data.value == value[index]) {
// 后端需要这些数据,根据需求来
formLabelAlign.value.placeVisitingRelativesName += item.data.label;
formLabelAlign.value.placeVisitingRelatives += index == value.length - 1 ? item.data.value : item.data.value + ",";
}
});
});
};
回显
回显的内容要根据value里面的内容回显的,通过数组组合在一起(value里面是什么,就组合什么样的数组),比如我item.code是51000这个数,每一层的item.code不一样,那么要给这个v-model的currentRegionList赋值[51000,510001… ],这样去赋值

文章来源:https://blog.csdn.net/qq_46131497/article/details/135221007
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据结构】——期末复习题题库(2)
- 腾讯云轻量应用服务器配置(详细版)
- 代码随想录第三十五天(一刷&&C语言)|整数拆分&&不同的二叉搜索树
- PASCAL VOC数据集
- 云安全指的是什么,云安全产品有哪些,有什么作用
- GRAPH SLAM新手指南
- TCP/IP 传输层协议
- QT基础篇(14)QT操作office实例
- 震惊!居然有人给 Raspberry Pi 5 做 X 射线!
- Spring AOP实现原理