CodeWave智能开发平台--03--目标:应用创建--07供应商数据表格02

摘要
本文是网易数帆CodeWave智能开发平台系列的第10篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成07供应商数据表格下
CodeWave智能开发平台的10次接触
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发-搭建采购管理系统
应用开发流程-07-供应商数据表格
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
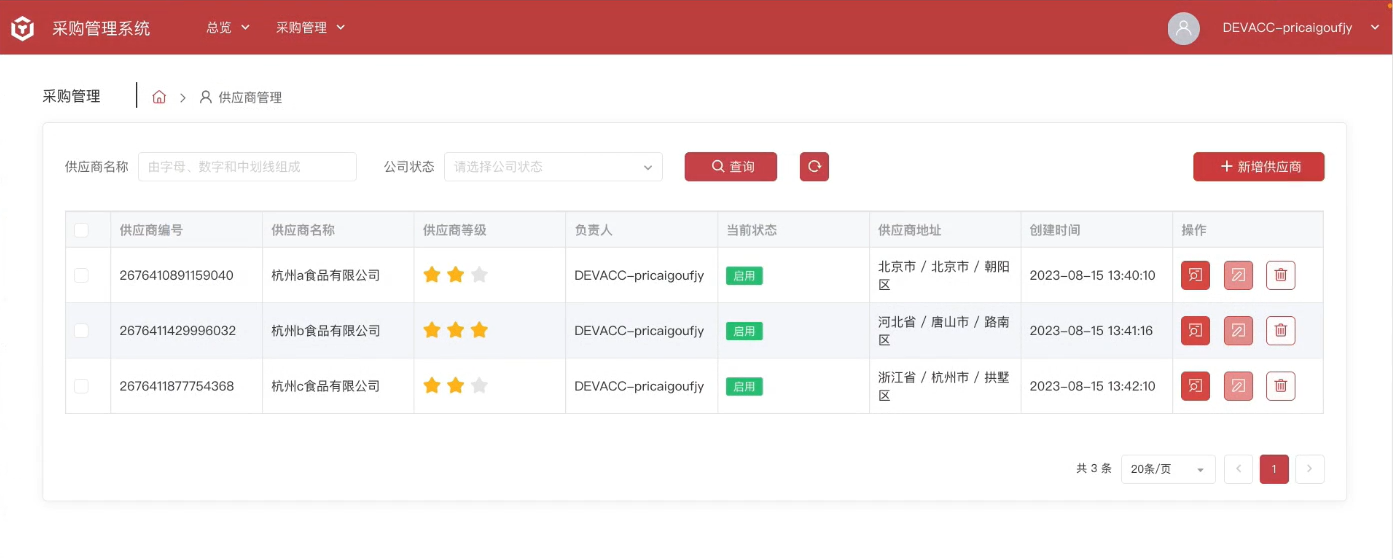
待实现效果
批量操作供应商功能
获取批量操作的值
在数据表格上方拖入一条线性布局,线性布局内拖入两个按钮,都是次要按钮样式,按钮文本分别修改为批量禁用供应商状态和批量删除供应商信息。
逻辑
当我们选择多个信息后,点击批量禁用供应商状态按钮时,所选的供应商状态就应该设置为禁用,那么这里系统就应该需要获得我们所选的所有供应商信息。
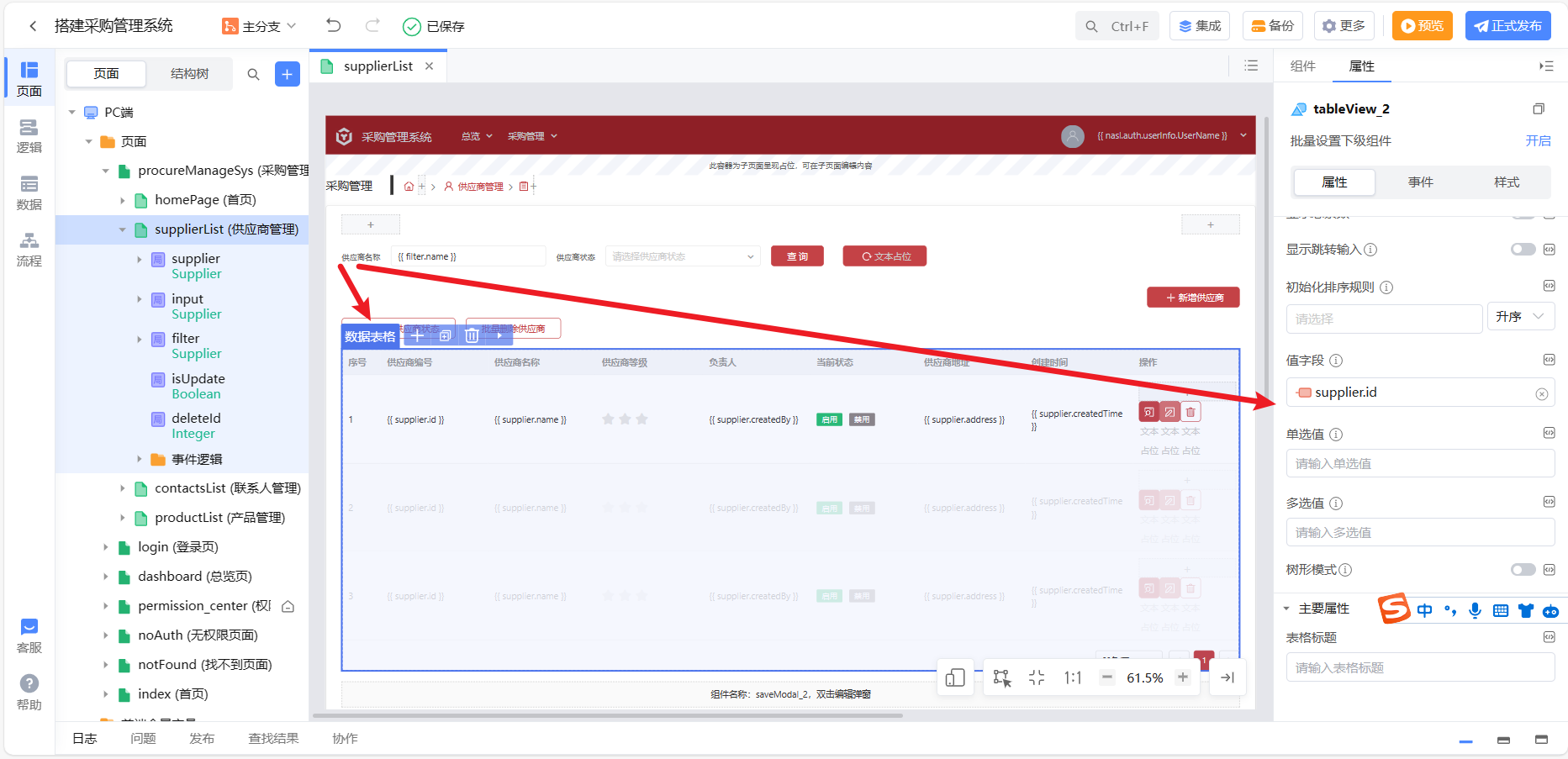
上面的这个功能可以借助数据表格中的属性-值字段(值字段的含义是,当我们选中数据时,需要获取数据中哪一个字段的值),也就是需要获取哪一个属性的数据,这里为了获取所有选择信息的数据不重复,系统默认获取的就是supplier.id。因为只有主键id是不可能重复的。
选择的数据需要一个变量来承接,承接的位置就是 值字段 后面单选值和多选值的位置,我们需要一个变量,来接受多选后返回出来的ID信息。
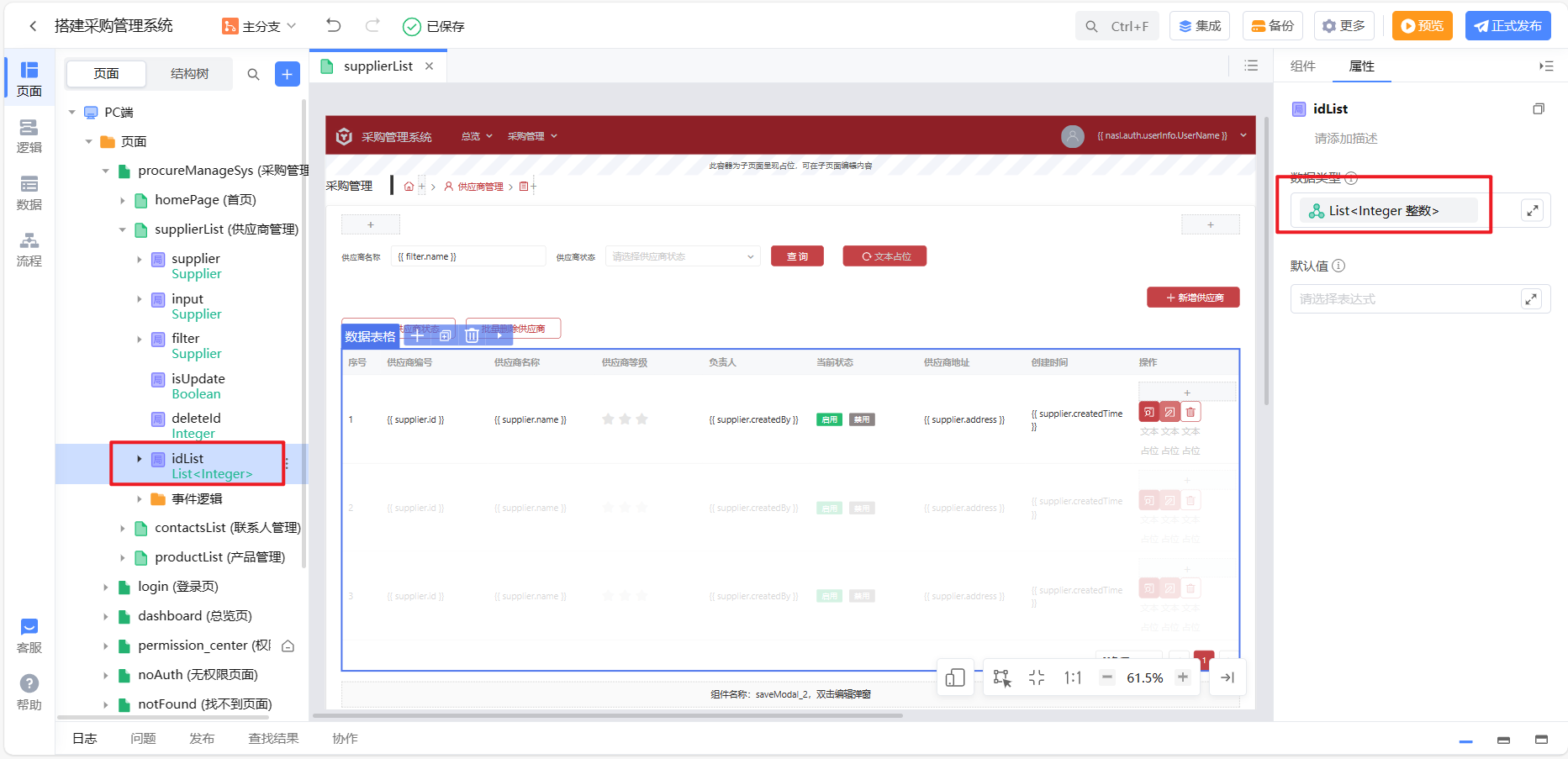
在供应商管理页面下创建一个局部变量idList,用来接受返回的多个ID信息,把idList数据类型设置为一个list,里面是多个整数类型数据。
在把这个idList绑定到多选值里。
绑定时,提示
表示让数据和变量能够实时同步数据,选择开启
测试
在批量禁用供应商状态等旁边放置一个文本,绑定为idList,测试多选效果。
然后把序号列的列类型改为多选列,并且删除文本内容。
预览
选择后,才显示批量按钮实现
两个批量操作按钮都是一起显示或隐藏的,把按钮外层的线性布局设定为显隐条件,
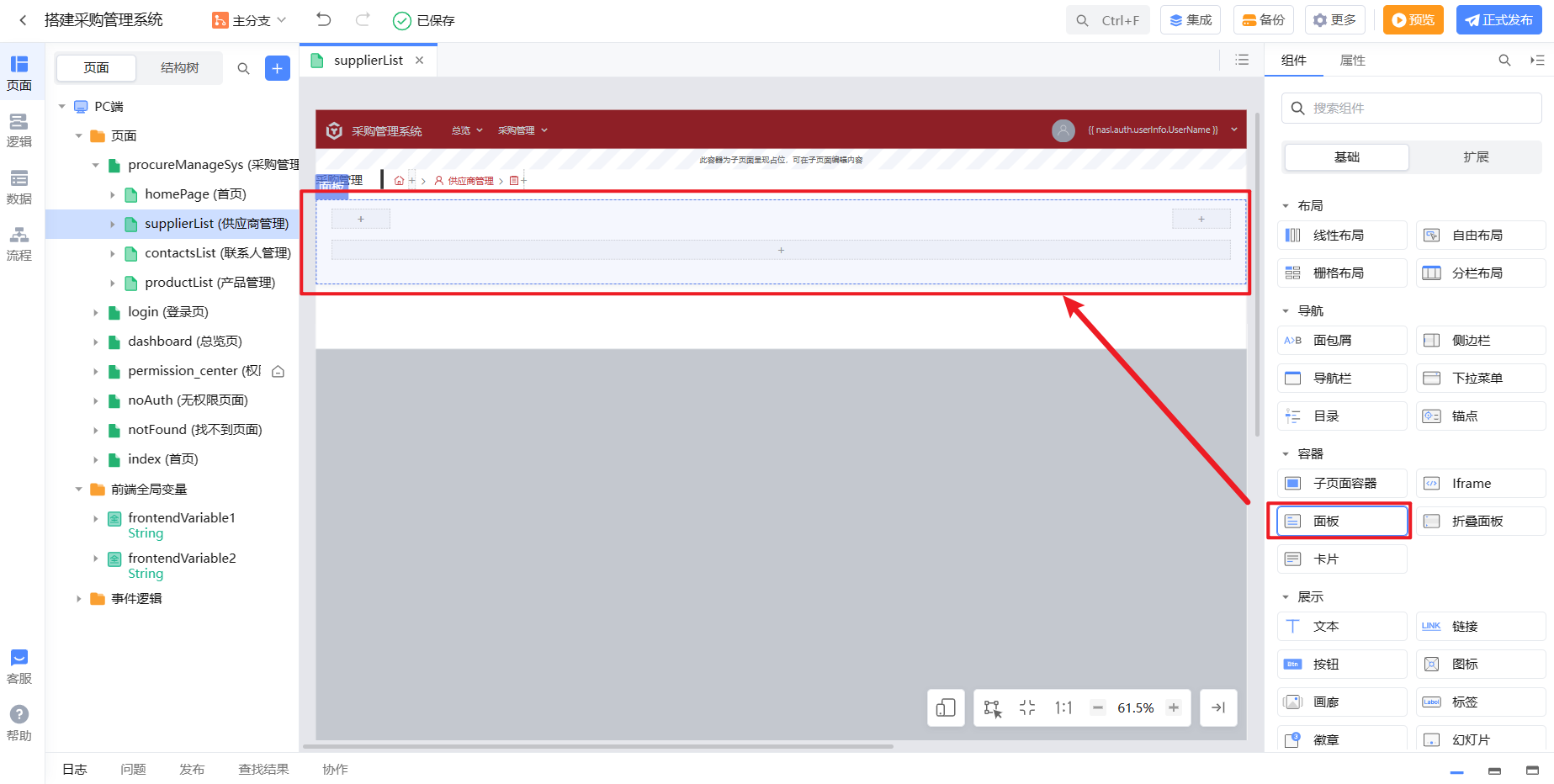
供应商管理页面下添加面板,并删除多余文本
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PHP window环境配置nginx
- 【务实笔记】总要朝前看
- 华为 1+X《网络系统建设与运维(高级)》认证模拟实验上机试题
- SIC产业链简述
- 【嵌入式Android各种调试命令】
- (2024|ICLR reviewing,Transformer-VQ,自注意力线性计算时间,切片和滑动窗,缓存和迭代)
- 国内大模型打假胜诉第一案;苹果取代三星成为 2023 年智能手机销售冠军丨 RTE 开发者日报 Vol.128
- 网络协议 - DNS 相关详解
- 【Jasypt】SpringBoot配置文件加密
- 认识并使用JWT