企业公司门户网站案例展示页设计(html+css静态实现,响应式布局,带源码)
发布时间:2024年01月23日
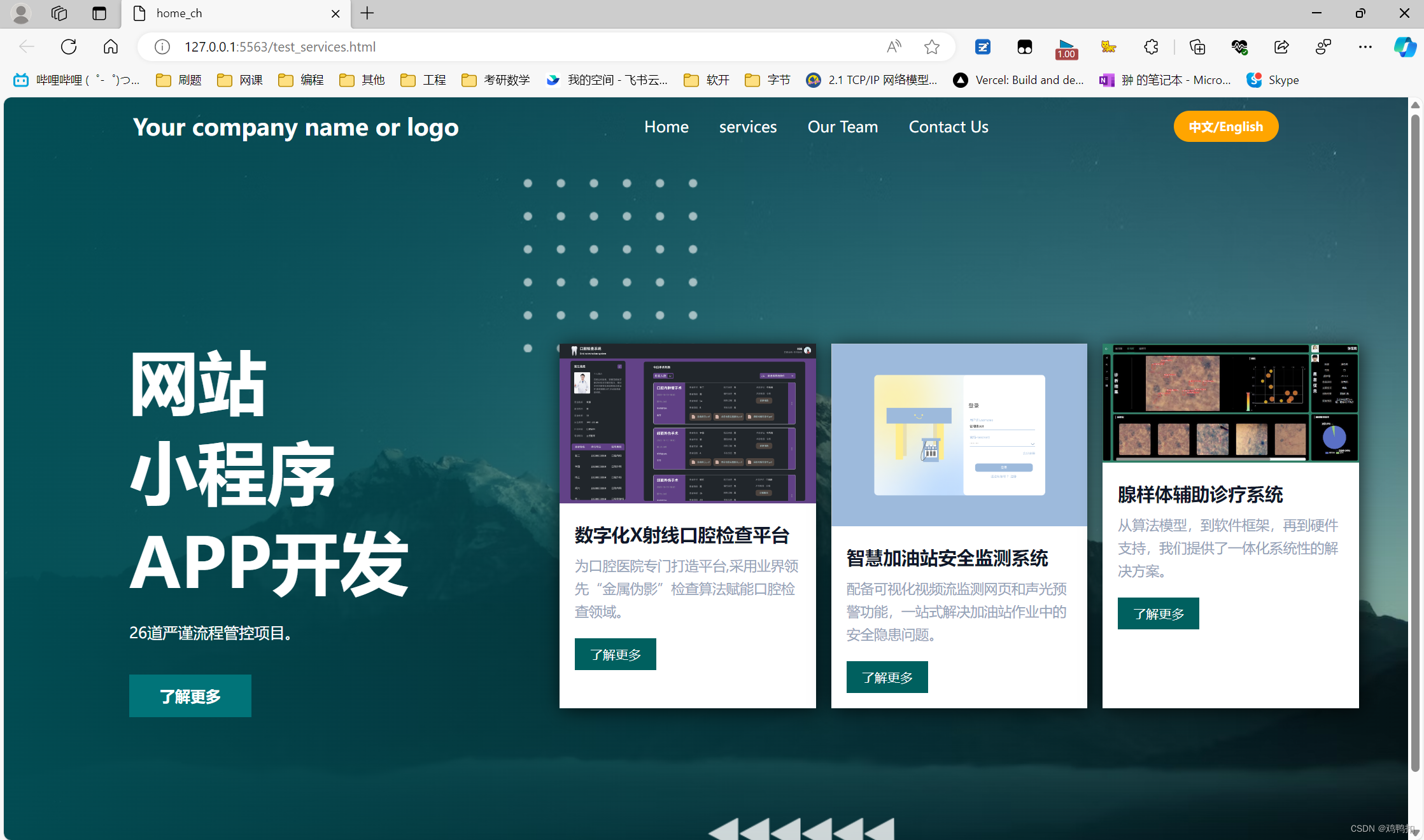
效果

代码
services.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css"
integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="services.css" />
<link rel="stylesheet" href="navbar.css" />
<title>home_ch</title>
</head>
<body>
<header>
<div include-html="navbar_eng.html"></div>
</header>
<main>
<div class="container">
<div class="destination__container">
<img class="bg__img__1" src="assets/bg-dots.png" alt="bg" />
<img class="bg__img__2" src="assets/bg-arrow.png" alt="bg" />
<div class="content">
<h1>网站<br />小程序<br />APP开发<br /></h1>
<p>
26道严谨流程管控项目。
</p>
<button class="btn">了解更多</button>
</div>
<div class="destination__grid">
<div class="destination__card">
<img src="assets/口腔检查平台内页.png" alt="destination" />
<div class="card__content">
<h4>数字化X射线口腔检查平台</h4>
<p>
为口腔医院专门打造平台,采用业界领先“金属伪影”检查算法赋能口腔检查领域。
</p>
<button class="btn">了解更多</button>
</div>
</div>
<div class="destination__card">
<img src="assets/加油站网页登录页.png" alt="destination" />
<div class="card__content">
<h4>智慧加油站安全监测系统</h4>
<p>
配备可视化视频流监测网页和声光预警功能,一站式解决加油站作业中的安全隐患问题。
</p>
<button class="btn">了解更多</button>
</div>
</div>
<div class="destination__card">
<img src="assets/智慧医疗内页.png" alt="destination" />
<div class="card__content">
<h4>腺样体辅助诊疗系统</h4>
<p>
从算法模型,到软件框架,再到硬件支持,我们提供了一体化系统性的解决方案。
</p>
<button class="btn">了解更多</button>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
<script src="navbar.js"></script>
</html>
navbar_eng.html
<div class="navbar">
<div class="logo"><a href="#">Your company name or logo</a></div>
<ul class="links">
<li><a href="index">Home</a></li>
<li><a href="services">services</a></li>
<li><a href="team">Our Team</a></li>
<li><a href="contact">Contact Us</a></li>
</ul>
<a href="#" class="action_btn">中文/English</a>
<div class="toggle_btn">
<i class="fa-solid fa-bars"></i>
</div>
</div>
<div class="dropdown_menu">
<li><a href="index">Home</a></li>
<li><a href="services">services</a></li>
<li><a href="team">Our Team</a></li>
<li><a href="contact">Contact Us</a></li>
<li><a href="#" class="action_btn">中文/English</a></li>
</div>
services.css
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600;700;800&display=swap");
:root {
--primary-color: #00605f;
--secondary-color: #017479;
--text-dark: #0f172a;
--text-light: #94a3b8;
--white: #ffffff;
--max-width: 1400px;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Montserrat", sans-serif;
background: linear-gradient(to right,
rgba(2, 82, 89, 0.9),
rgba(255, 255, 255, 0)),
url("https://images.unsplash.com/photo-1485470733090-0aae1788d5af?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1517&q=80");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
.container {
max-width: var(--max-width);
min-height: 100vh;
margin: auto;
padding: 1rem;
display: flex;
flex-direction: column;
}
.destination__container {
position: relative;
padding: 5rem 0 5rem 5rem;
flex: 1;
display: grid;
grid-template-columns: 1fr 2fr;
gap: 2rem;
align-items: center;
}
.bg__img__1 {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-100%);
opacity: 0.6;
z-index: -1;
}
.bg__img__2 {
position: absolute;
bottom: 2rem;
right: 50%;
transform: translateX(100%);
opacity: 0.8;
z-index: -1;
}
.content h1 {
margin-bottom: 1rem;
font-size: 4.5rem;
font-weight: 800;
color: var(--white);
}
.content h1 span {
-webkit-text-stroke: 2px var(--white);
-webkit-text-fill-color: transparent;
}
.content p {
max-width: 350px;
margin-bottom: 2rem;
line-height: 1.5rem;
color: var(--white);
}
.content .btn {
padding: 0.75rem 2rem;
outline: none;
border: none;
font-size: 1rem;
font-weight: 600;
color: var(--white);
background-color: var(--secondary-color);
cursor: pointer;
}
.destination__grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1rem;
}
.destination__card {
height: 100%;
background-color: var(--white);
box-shadow: 2px 2px 20px rgba(0, 0, 0, 0.7);
}
.destination__card img {
width: 100%;
}
.card__content {
padding: 1rem;
}
.card__content h4 {
margin-bottom: 0.5rem;
font-size: 1.2rem;
font-weight: 600;
color: var(--text-dark);
}
.card__content p {
margin-bottom: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
color: var(--text-light);
}
.card__content .btn {
padding: 0.5rem 1rem;
outline: none;
border: none;
font-weight: 500;
color: var(--white);
background-color: var(--primary-color);
cursor: pointer;
}
@media (width < 1200px) {
.search {
max-width: 235px;
}
.destination__container {
grid-template-columns: 1fr;
}
}
@media (width < 900px) {
.nav__links {
display: none;
}
.content h1 {
font-size: 4rem;
}
.destination__grid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (width < 600px) {
.search {
display: none;
}
.destination__container {
padding-left: 3rem;
}
.content h1 {
font-size: 3rem;
}
.destination__grid {
grid-template-columns: repeat(1, 1fr);
}
}
navbar.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #fff;
font-size: 1rem;
}
a:hover {
color: orange;
}
/* 导航栏 */
header {
position: relative;
padding: 0 2rem;
}
.navbar {
width: 100%;
height: 60px;
max-width: 1200px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
}
.navbar .logo a {
font-size: 1.5rem;
font-weight: bold;
}
.navbar .links {
display: flex;
gap: 2rem;
}
.navbar .toggle_btn {
color: #fff;
font-size: 1.5rem;
cursor: pointer;
display: none;
}
.action_btn {
background-color: orange;
color: #fff;
padding: 0.5rem 1rem;
border: none;
outline: none;
border-radius: 20px;
font-size: 0.8rem;
font-weight: bold;
cursor: pointer;
transition: scale 0.2 ease;
}
.action_btn:hover {
scale: 1.05;
color: #fff;
}
.action_btn:active {
scale: 0.95;
}
/* 下拉式菜单 */
.dropdown_menu {
display: none;
position: absolute;
right: 2rem;
top: 60px;
height: 0;
width: 300px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(15px);
border-radius: 10px;
overflow: hidden;
transition: height 0.2s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
.dropdown_menu.open {
height: 240px;
}
.dropdown_menu li {
padding: 0.7rem;
display: flex;
align-items: center;
justify-content: center;
}
.dropdown_menu .action_btn {
width: 100%;
display: flex;
justify-content: center;
}
注意,以上代码大部分来自于https://www.bilibili.com/video/BV1LV411g7AS/,如有商用等行为,请联系原作者。
文章来源:https://blog.csdn.net/zhiaidaidai/article/details/135768546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 常用材料五行数据库超全汇总
- c语言学习总结———编译和链接
- 数据修复:.BlackBit勒索病毒来袭,安全应对方法解析
- x-cmd pkg | magic-wormhole - (魔法虫洞)文件传输工具
- 油猴脚本教程案例【长按元素】- 哔哩哔哩一键三连
- 分析msvcp140.dll文件在电脑中的作用,解决msvcp140.dll丢失
- 【2023 我的编程之旅】
- 高效管理文件夹:使用重命名进行文件夹名称大小写转换的技巧
- 群发邮件被判定为垃圾邮件的原因有哪些呢?
- kube-apiserver 权限控制