第6章 网页布局
学习目标
-
熟悉网页布局,能够说明DIV+CSS布局的含义。
-
掌握元素的浮动属性,能够为元素添加和清除浮动。
-
熟悉overflow属性的用法,能够设置不同的内容溢出状态。
-
掌握元素的定位属性,能够设置不同的定位模式。
-
了解元素的类型,能够说出不同类型元素的特点。
-
熟悉<span>标签的特点,能够说明<span>标签应用场景。
-
掌握元素的转换方法,能够将不同类型的元素进行转换。
-
熟悉常见布局类型,能够运用HTML+CSS搭建布局结构。
-
了解网页模块的命名规范,能够按命名照标准命名网页模块。
在网页设计中,如果按照从上到下的默认方式进行排列,网页版面看起来会显得单调、混乱。这时就可以对网页进行布局,将网页各部分模块有序排列,使网页的排版变得条理清晰、丰富美观。本章将详细讲解网页布局的相关知识。
6.1 网页布局概述
读者在阅读报纸时会发现,虽然报纸中的内容很多,但是经过合理的排版,版面依然清晰、易读。

在制作网页时,也需要对网页进行排版。
网页设计中布局主要依靠DIV+CSS技术来实现。DIV负责内容区域的分配,CSS负责布局排列效果的呈现,因此网页中的布局,也常被称作“DIV+CSS”布局。
布局时需要遵循的布局流程
步骤一:确定页面的版心宽度

步骤二:分析页面中的模块

在运用CSS布局之前,首先对页面有一个整体的规划,包括页面中有哪些模块,以及各模块之间关系。
步骤三:控制页面的各个模块

6.2 元素的浮动
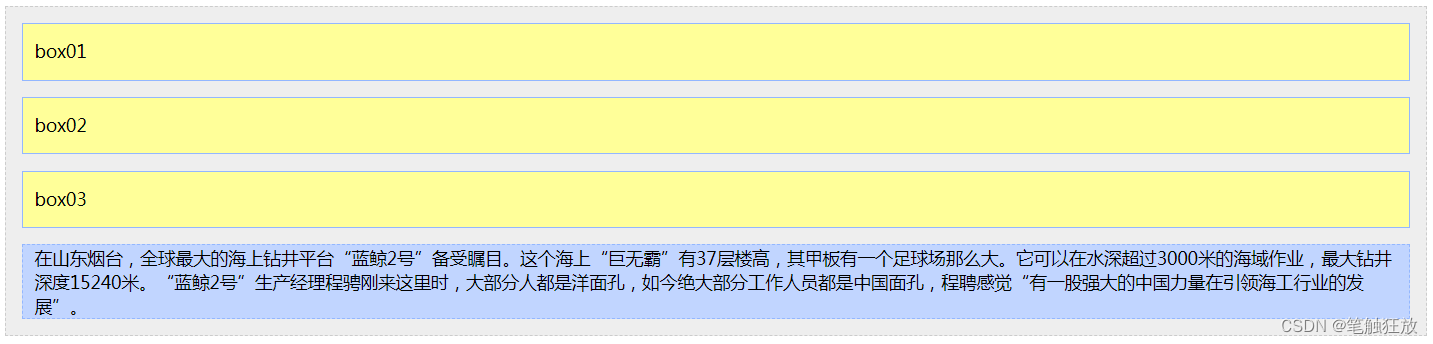
初学者在设计一个页面时,默认的排版方式是将页面中的标签从上到下一一罗列。
页面会变得整齐有序,这时就需要为标签设置浮动属性。下面将对浮动属性的相关知识进行详细讲解。
6.2.1 元素的浮动属性
元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。
设置浮动属性的语法格式:选择器{float:属性值;}
float的常用属性值:
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的浮动属性</title>
<style type="text/css">
.father{ /*定义父元素的样式*/
background:#eee;
border:1px dashed #ccc;
}
.box01,.box02,.box03{ /*定义box01、box02、box03三个盒子的样式*/
height:50px;
line-height:50px;
background:#FF9;
border:1px solid #93b7ff;
margin:15px;
padding:0px 10px;
}
p{ /*定义段落文本的样式*/
background:#c1d5ff;
border:1px dashed #93b7ff;
margin:15px;
padding:0px 10px;
}
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
<p>在山东烟台,全球最大的海上钻井平台“蓝鲸2号”备受瞩目。这个海上“巨无霸”有37层楼高,其甲板有一个足球场那么大。它可以在水深超过3000米的海域作业,最大钻井深度15240米。“蓝鲸2号”生产经理程骋刚来这里时,大部分人都是洋面孔,如今绝大部分工作人员都是中国面孔,程聘感觉“有一股强大的中国力量在引领海工行业的发展”。</p>
</div>
</body>
</html>
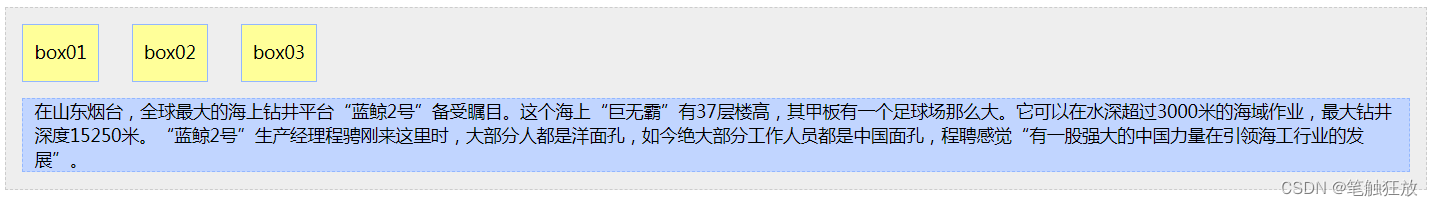
float的另一个属性值“right”在网页布局时也会经常用到,它与“left”属性值的用法相同但方向相反。应用了“float:right;”样式的元素将向右侧浮动。
6.2.2 清除浮动
在网页中,由于浮动元素不再占用原文档流的位置,使用浮动时会影响后面相邻的固定元素,这时,如果要避免浮动对其他元素的影响,就需要清除浮动。
清除浮动的语法格式:选择器{clear:属性值;}
clear的常用属性值
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动</title>
<style type="text/css">
.father{ /*定义父元素的样式*/
background:#eee;
border:1px dashed #ccc;
}
.box01,.box02,.box03{ /*定义box01、box02、box03三个盒子的样式*/
height:50px;
line-height:50px;
background:#FF9;
border:1px solid #93b7ff;
margin:15px;
padding:0px 10px;
}
p{ /*定义段落文本的样式*/
background:#c1d5ff;
border:1px dashed #93b7ff;
margin:15px;
padding:0px 10px;
clear:left; /*清除左浮动*/
}
.box01,.box02,.box03 { /*定义box01左浮动*/
float:left;
}
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
<p>在山东烟台,全球最大的海上钻井平台“蓝鲸2号”备受瞩目。这个海上“巨无霸”有37层楼高,其甲板有一个足球场那么大。它可以在水深超过3000米的海域作业,最大钻井深度15250米。“蓝鲸2号”生产经理程骋刚来这里时,大部分人都是洋面孔,如今绝大部分工作人员都是中国面孔,程聘感觉“有一股强大的中国力量在引领海工行业的发展”。</p>
</div>
</body>
</html>
clear属性只能清除元素左右两侧浮动的影响。然而在制作网页时,经常会遇到一些特殊的浮动影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素浮动对父元素的影响</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
}
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /*定义box01、box02、box03三个盒子左浮动*/
}
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
</body>
</html>
由于子元素和父元素为嵌套关系,不存在左右位置,所以使用clear属性并不能清除子元素浮动对父元素的影响。

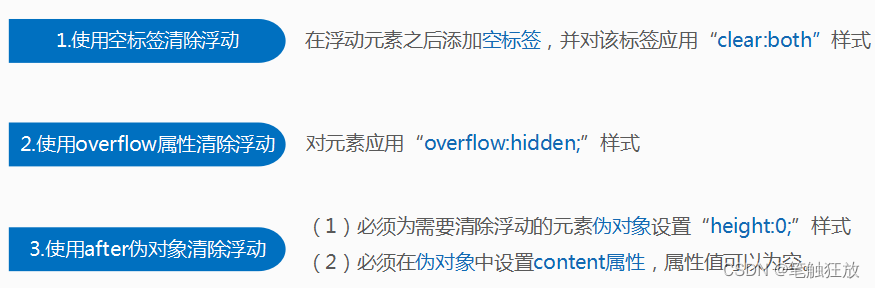
使用空标签清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用空标签清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
}
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /*定义box01、box02、box03三个盒子左浮动*/
}
.box04{ clear:both;} /*对空标签应用clear:both;*/
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
<div class="box04"></div> <!--在浮动元素后添加空标签-->
</div>
</body>
</html>
使用overflow属性清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用overflow属性清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
overflow:hidden; /*对父元素应用overflow:hidden;*/
}
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /*定义box01、box02、box03三个盒子左浮动*/
}
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
</body>
</html>
使用after伪对象清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用after伪对象清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
}
.father:after{ /*对父元素应用after伪对象样式*/
display:block;
clear:both;
content:"";
visibility:hidden;
height:0;
}
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /*定义box01、box02、box03三个盒子左浮动*/
}
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
</body>
</html>
6.3 overflow属性

overflow属性用于规定溢出内容的显示状态。
overflow属性的语法格式:选择器{overflow:属性值;}
overflow属性的常用属性值:
| 属性值 | 描述 |
|---|---|
| visible | 内容不会被修剪,会呈现在标签框之外(默认值) |
| hidden | 溢出内容会被修剪,并且被修剪的内容是不可见的 |
| auto | 在需要时产生滚动条,即自适应所要显示的内容 |
| scroll | 溢出内容会被修剪,且浏览器会始终显示滚动条 |
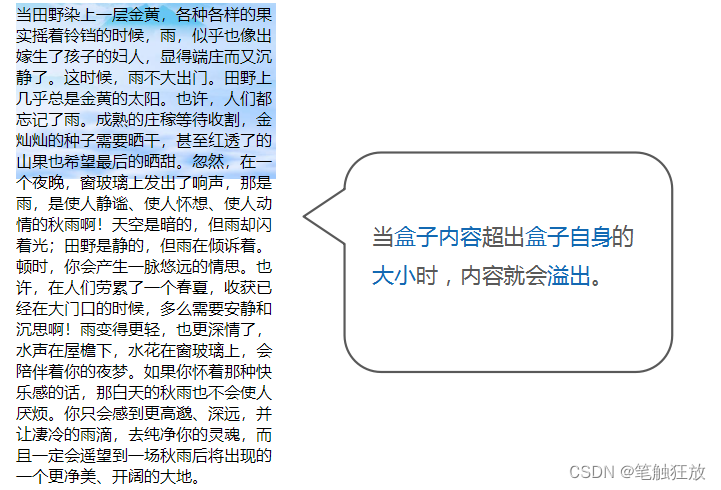
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow属性</title>
<style type="text/css">
div{
width:260px;
height:176px;
background:url(images/bg.png) center center no-repeat;
overflow:scroll; /*溢出内容呈现在标签框之外*/
}
</style>
</head>
<body>
<div>
当田野染上一层金黄,各种各样的果实摇着铃铛的时候,雨,似乎也像出嫁生了孩子的妇人,显得端庄而又沉静了。这时候,雨不大出门。田野上几乎总是金黄的太阳。也许,人们都忘记了雨。成熟的庄稼等待收割,金灿灿的种子需要晒干,甚至红透了的山果也希望最后的晒甜。忽然,在一个夜晚,窗玻璃上发出了响声,那是雨,是使人静谧、使人怀想、使人动情的秋雨啊!天空是暗的,但雨却闪着光;田野是静的,但雨在倾诉着。顿时,你会产生一脉悠远的情思。也许,在人们劳累了一个春夏,收获已经在大门口的时候,多么需要安静和沉思啊!雨变得更轻,也更深情了,水声在屋檐下,水花在窗玻璃上,会陪伴着你的夜梦。如果你怀着那种快乐感的话,那白天的秋雨也不会使人厌烦。你只会感到更高邈、深远,并让凄冷的雨滴,去纯净你的灵魂,而且一定会遥望到一场秋雨后将出现的一个更净美、开阔的大地。
</div>
</body>
</html>
6.4 元素的定位
浮动布局虽然灵活,但是却无法对标签的位置进行精确地控制。在CSS中,通过定位属性(position)可以实现网页标签的精确定位。本节将对标签的定位属性以及常用的几种定位方式进行详细地讲解。
6.4.1 元素的定位属性
元素的定位就是将元素放置在页面的指定位置,主要包括定位模式和边偏移两部分
定位模式
定义元素定位模式的语法格式:选择器{position:属性值;}
| 值 | 描述 |
|---|---|
| static | 静态定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
边偏移
定位模式(position)仅仅用于定义元素以哪种方式定位,并不能确定元素的具体位置。
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
6.4.2 静态定位
当position属性的取值为static时,可以将标签定位于静态位置。所谓静态位置就是各个标签在HTML文档流中默认的位置。
任何标签在默认状态下都会以静态定位来确定自己的位置,所以当没有定义position属性时,并不是说明该标签没有自己的位置,它会遵循默认值显示为静态位置。
在静态定位状态下,我们无法通过边偏移属性(top、bottom、left或right)来改变标签的位置。
6.4.3 相对定位
当position属性的取值为relative时,可以将标签相对定位。对标签设置相对定位后,我们可以通过边偏移属性改变标签的位置,但是它在文档流中的位置仍然保留。
6.4.4 绝对定位
当position属性的取值为absolute时,可以将标签的定位模式设置为绝对定位。
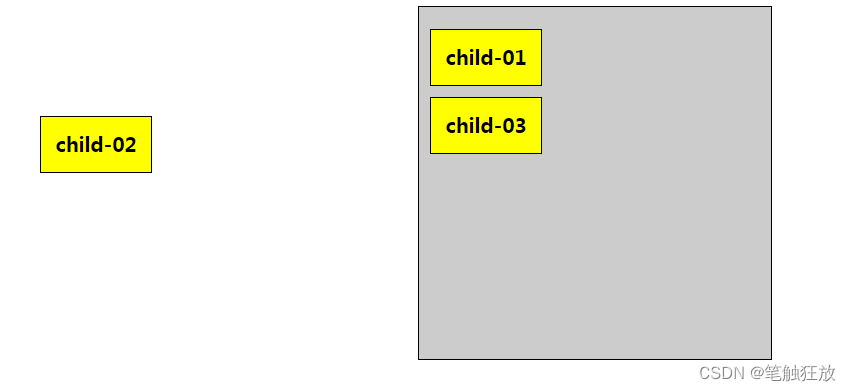
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
margin:10px 0px;
text-align:center;
}
.child02{
position:absolute; /*绝对定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
}
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
</body>
</html>
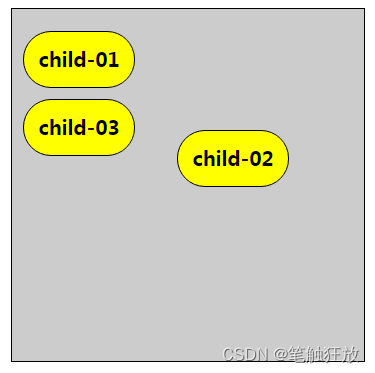
在网页设计中,一般需要让子标签依据其父标签的位置进行绝对定位,此时如果父标签不需要定位,该怎么办呢?
可直接将父标签设置为相对定位,但不对其设置偏移量,然后再对子标签应用绝对定位,并通过偏移属性对其进行精确定位。这样父标签既不会失去其空间,同时还能保证子标签依据父标签准确定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素依据其父元素进行定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
border-radius:50px;
margin:10px 0px;
text-align:center;
}
.child02{
position:absolute; /*绝对定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
}
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
</body>
</html>
注意:
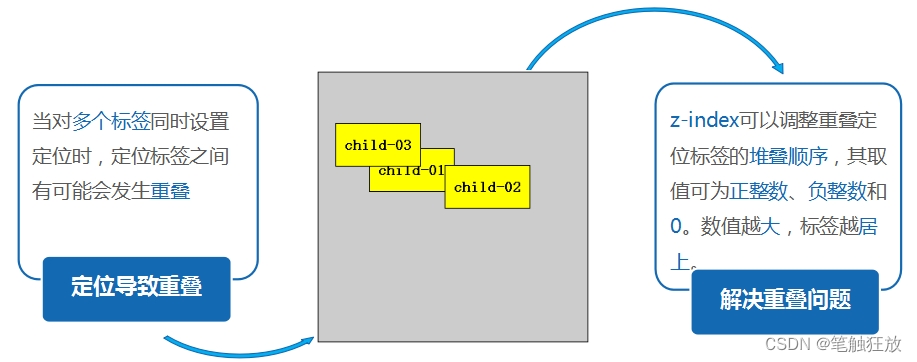
1.如果仅对标签设置绝对定位,不设置边偏移,则标签的位置不变,但该标签不再占用标准文档流中的空间,会与上移的后续标签重叠。 2.定义多个边偏移属性时,如果left和right参数值冲突,以left参数值为准;如果top和bottom参数值冲突,以top参数值为准。
6.4.5 固定定位
当position属性的取值为fixed时,即可将标签的定位模式设置为固定定位。
当对标签设置固定定位后,该标签将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该标签都会始终显示在浏览器窗口的固定位置。
6.4.6 z-index层叠等级属性

6.5 元素的类型与转换
在前面的章节中介绍CSS属性时,经常会提到块元素、行内元素的概念。在网页制作中块元素和行内元素都属于元素的某种类型,它们都有着各自的特点。制作网页时经常需要将这些类型进行转换。本节将对元素的类型与转换进行详细讲解。
6.5.1 元素的类型
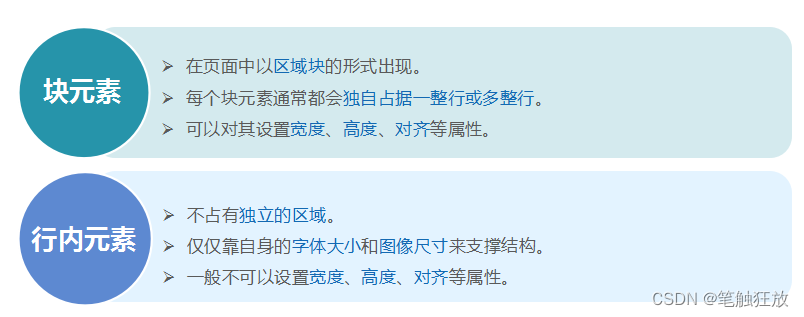
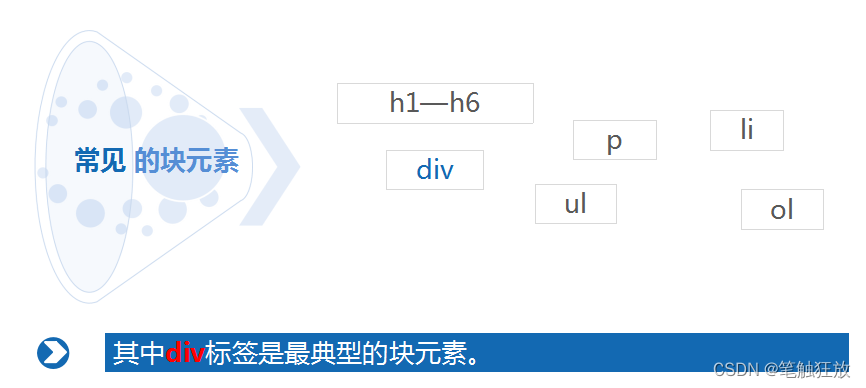
为了使页面结构的组织更加轻松、合理,HTML标签被定义成了不同的类型,一般分为块元素和行内元素。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块元素和行内元素</title>
<style type="text/css">
h2{ /*定义h2的背景颜色、宽度、高度、文本水平对齐方式*/
background:#FCC;
width:350px;
height:50px;
text-align:center;
}
p{background:#090;} /*定义p的背景颜色*/
strong{ /*定义strong的背景颜色、宽度、高度、文本水平对齐方式*/
background:#FCC;
width:350px;
height:50px;
text-align:center;
}
em{background:#FF0;} /*定义em的背景颜色*/
del{background:#CCC;} /*定义del的背景颜色*/
</style>
</head>
<body>
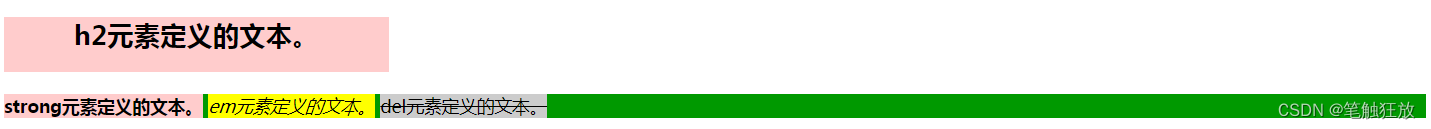
<h2>h2元素定义的文本。</h2>
<p>
<strong>strong元素定义的文本。</strong>
<em>em元素定义的文本。</em>
<del>del元素定义的文本。</del>
</p>
</body>
</html>
注意:img和input是两个特殊的行内元素,,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
6.5.2 sapn标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>span标签</title>
<style type="text/css">
#header{ /*设置当前div中文本的通用样式*/
font-family:"黑体";
font-size:14px;
color:#515151;
}
#header .chuanzhi{ /*控制第1个span中的特殊文本*/
color:#0174c7;
font-size:20px;
padding-right:20px;
}
#header .course{ /*控制第2个span中的特殊文本*/
font-size:18px;
color:#ff0cb2;
}
</style>
</head>
<body>
<div id="header">
<span class="chuanzhi">东临碣石</span>,以观沧海。<span class="course">水何澹澹,</span>山岛竦峙。
</div>
</body>
</html>![]()
6.5.3 元素的转换
为什么需要对元素进行转换?
网页是由多个块元素和行内元素构成的盒子排列而成的。如果希望行内元素具有块元素的某些特性,例如可以设置宽高,或者需要块元素具有行内元素的某些特性,例如不独占一行排列,可以使用display属性对元素的类型进行转换。
display属性常用的属性值及含义

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的转换</title>
<style type="text/css">
div,span{ /*同时设置div和span的样式*/
width:200px; /*宽度*/
height:50px; /*高度*/
background:#FCC; /*背景颜色*/
margin:10px; /*外边距*/
}
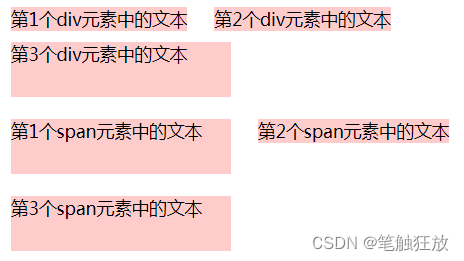
.d_one,.d_two{display:inline;} /*将前两个div转换为行内元素*/
.s_one{display:inline-block;} /*将第一个span转换为行内块元素*/
.s_three{display:block;} /*将第三个span转换为块元素*/
</style>
</head>
<body>
<div class="d_one">第1个div元素中的文本</div>
<div class="d_two">第2个div元素中的文本</div>
<div class="d_three">第3个div元素中的文本</div>
<span class="s_one">第1个span元素中的文本</span>
<span class="s_two">第2个span元素中的文本</span>
<span class="s_three">第3个span元素中的文本</span>
</body>
</html>
注意:行内元素只可以定义左右外边距,定义上下外边距时无效。
6.6 布局类型
使用DIV+CSS可以进行多种类型的布局,常见的布局类型有单列布局、两列布局、三列布局三种类型,本节将对这三种布局进行详细讲解。
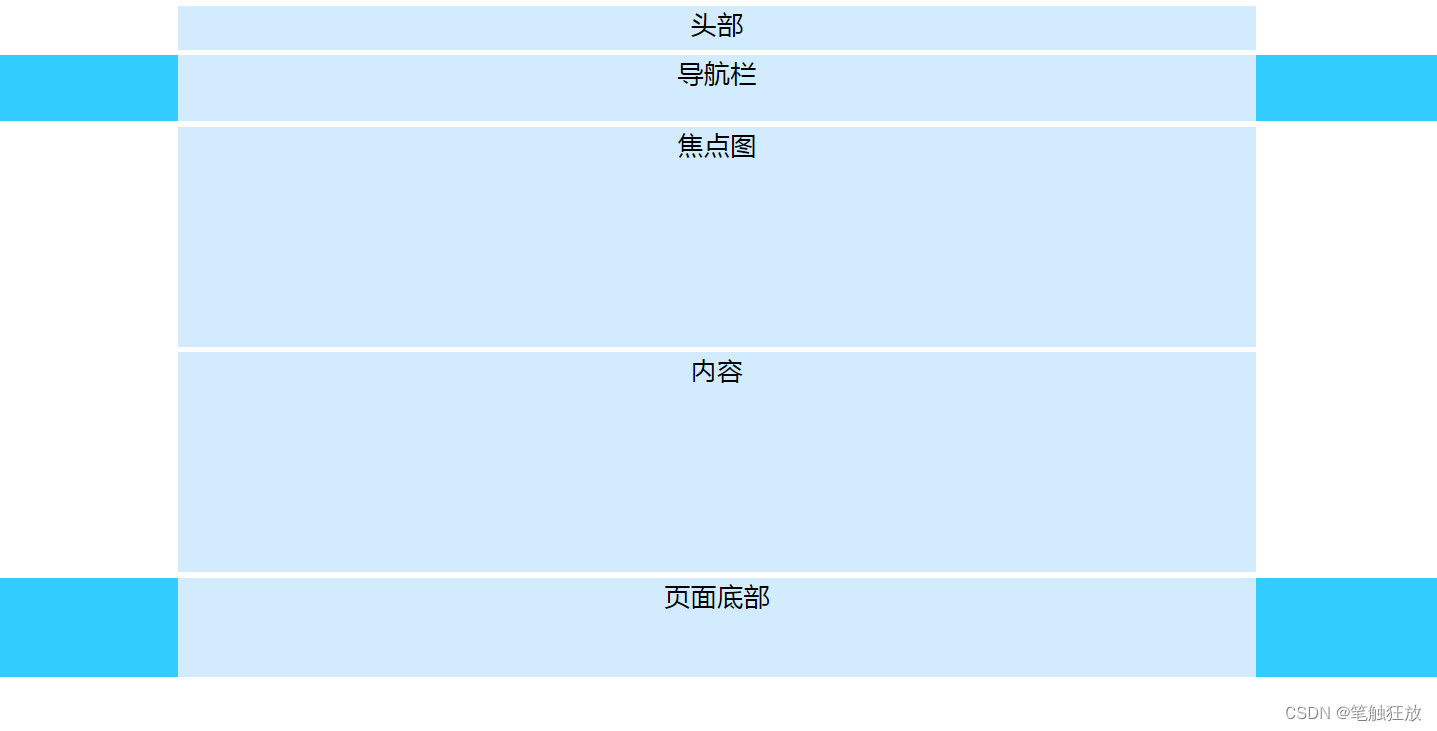
6.6.1 单列布局
单列布局是网页布局的基础,所有复杂的布局都是在此基础上演变而来的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单列布局</title>
<style>
body{margin:0; padding:0;font-size:24px;text-align:center;}
div{
width:980px; /*设置所有模块的宽度为980px、居中显示*/
margin:5px auto;
background:#D2EBFF;
}
#top{height:40px;} /*分别设置各个模块的高度*/
#nav{height:60px;}
#banner{height:200px;}
#content{height:200px;}
#footer{height:90px;}
</style>
</head>
<body>
<div id="top">头部</div>
<div id="nav">导航栏</div>
<div id="banner">焦点图</div>
<div id="content">内容</div>
<div id="footer">页面底部</div>
</body>
</html>
6.6.2 两列布局
两列布局只是网页内容被分为了左右两部分,打破了统一布局的呆板,页面更加活跃。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两列布局</title>
<style>
body{margin:0; padding:0;font-size:24px;text-align:center;}
div{
width:980px; /*设置所有模块的宽度为980px、居中显示*/
margin:5px auto;
background:#D2EBFF;
}
#top{height:40px;} /*分别设置各个模块的高度*/
#nav{height:60px;}
#banner{height:200px;}
#content{height:200px;}
.content_left{ /*左侧内容左浮动*/
width:350px;
height:200px;
background-color:#CCC;
float:left;
margin:0;
}
.content_right{ /*右侧内容右浮动*/
width:625px;
height:200px;
background-color:#CCC;
float:right;
margin:0;
}
#footer{height:90px;}
</style>
</head>
<body>
<div id="top">头部</div>
<div id="nav">导航栏</div>
<div id="banner">焦点图</div>
<div id="content">
<div class="content_left">内容左部分</div>
<div class="content_right">内容右部分</div>
</div>
<div id="footer">页面底部</div>
</body>
</html>
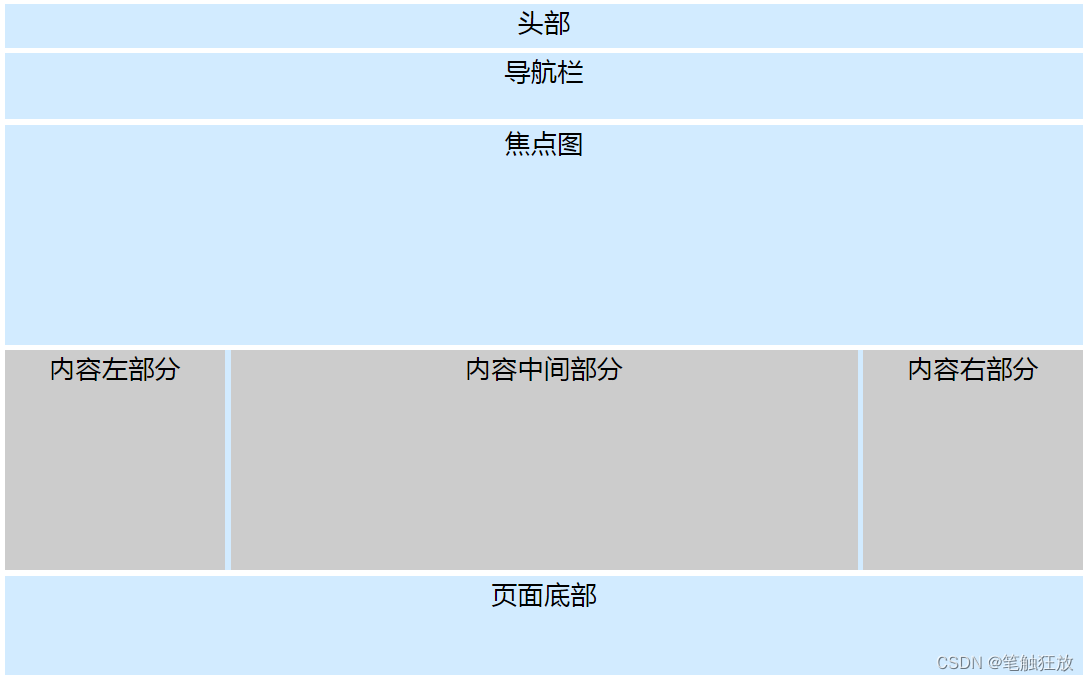
6.6.3 三列布局
三列布局是两列布局的演变,只是将主体内容分成了左、中、右三部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三列布局</title>
<style>
body{margin:0; padding:0;font-size:24px;text-align:center;}
div{
width:980px; /*设置所有模块的宽度为980px、居中显示*/
margin:5px auto;
background:#D2EBFF;
}
#top{height:40px;} /*分别设置各个模块的高度*/
#nav{height:60px;}
#banner{height:200px;}
#content{height:200px;}
.content_left{ /*左侧部分左浮动*/
width:200px;
height:200px;
background-color:#CCC;
float:left;
margin:0;
}
.content_middle{ /*中间部分左浮动*/
width:570px;
height:200px;
background-color:#CCC;
float:left;
margin:0 0 0 5px;
}
.content_right{ /*右侧部分右浮动*/
width:200px;
background-color:#CCC;
float:right;
height:200px;
margin:0;
}
#footer{height:90px;}
</style>
</head>
<body>
<div id="top">头部</div>
<div id="nav">导航栏</div>
<div id="banner">焦点图</div>
<div id="content">
<div class="content_left">内容左部分</div>
<div class="content_middle">内容中间部分</div>
<div class="content_right">内容右部分</div>
</div>
<div id="footer">页面底部</div>
</body>
</html>
无论布局类型是单列布局、两列布局或者多列布局,为了网站的美观,网页中的一些模块,例如头部、导航、焦点图或页面底部的版权等经常需要通栏显示。将模块设置为通栏后,无论页面放大或缩小,该模块都将横铺于浏览器窗口中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通栏布局</title>
<style>
body{margin:0; padding:0;font-size:24px;text-align:center;}
div{
width:980px; /*设置所有模块的宽度为980px、居中显示*/
margin:5px auto;
background:#D2EBFF;
}
#top{height:40px;} /*分别设置各个模块的高度*/
#topbar{ /*通栏显示宽度为100%,此盒子为nav导航栏盒子的父盒子*/
width:100%;
height:60px;
background-color:#3CF;
}
.nav{height:60px;}
#banner{height:200px;}
#content{height:200px;}
.inner{height:90px;}
#footer{ /*通栏显示宽度为100%,此盒子为inner盒子的父盒子*/
width:100%;
height:90px;
background-color:#3CF;
}
</style>
</head>
<body>
<div id="top">头部</div>
<div id="topbar">
<div class="nav">导航栏</div>
</div>
<div id="banner">焦点图</div>
<div id="content">内容</div>
<div id="footer">
<div class="inner">页面底部</div>
</div>
</body>
</html>
注意:初学者在制作网页时,一定要养成实时测试页面的好习惯,避免完成页面的制作后,出现难以调试的bug或兼容性问题。
6.7 网页模块的命名规范
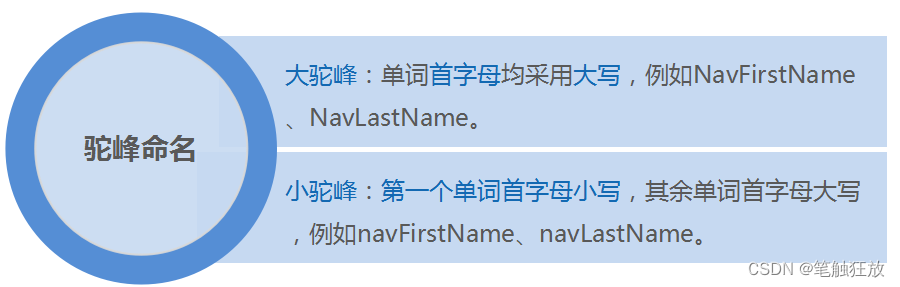
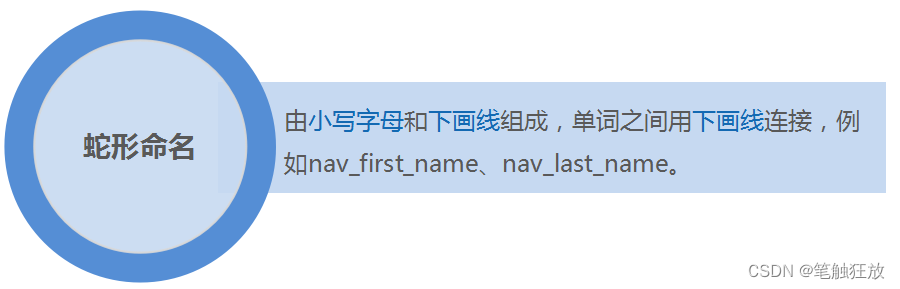
网页模块的命名需要遵循的原则

常用的命名方式


| 相关模块 | 命名 | 相关模块 | 命名 |
|---|---|---|---|
| 头 | header | 内容 | content/container |
| 导航 | nav | 尾 | footer |
| 侧栏 | sidebar | 栏目 | column |
| 左边、右边、中间 | left right center | 登录条 | loginbar |
| 标志 | logo | 广告 | banner |
| 页面主体 | main | 热点 | hot |
| 相关模块 | 命名 | 相关模块 | 命名 |
|---|---|---|---|
| 新闻 | news | 下载 | download |
| 子导航 | subnav | 菜单 | menu |
| 子菜单 | submenu | 搜索 | search |
| 友情链接 | frIEndlink | 版权 | copyright |
| 滚动 | scroll | 标签页 | tab |
| 文章列表 | list | 提示信息 | msg |
| 相关模块 | 命名 | 相关模块 | 命名 |
|---|---|---|---|
| 小技巧 | tips | 栏目标题 | title |
| 加入 | joinus | 指南 | guild |
| 服务 | service | 注册 | register |
| 状态 | status | 投票 | vote |
| 合作伙伴 | partner | ||
| 小技巧 | tips | 栏目标题 | title |
| CSS文件 | 命名 | CSS文件 | 命名 |
|---|---|---|---|
| 主要样式 | master | 基本样式 | base |
| 模块样式 | module | 版面样式 | layout |
| 主题 | themes | 专栏 | columns |
| 文字 | font | 表单 | forms |
| 打印 |
6.8 阶段案例——网页焦点图
本章前几节重点讲解了元素的浮动、定位以及清除浮动。为了使读者更好地运用浮动与定位布局页面,本节将通过案例的形式分步骤制作一个网页焦点图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页焦点图</title>
<link rel="stylesheet" href="style17.css" type="text/css">
</head>
<body>
<div>
<img src="images/11.jpg" alt="科技兴国">
<a href="#"class="left"><</a>
<a href="#" class="right">></a>
<ul>
<li class="max"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>/*重置浏览器的默认样式*/
*{margin:0; padding:0; border:0; list-style:none;}
/*全局控制*/
a{text-decoration:none; font-size:30px;color:#fff;}
div{
width:580px;
height:200px;
margin:50px auto;
position:relative; /*设置相对定位*/
}
a{
float:left;
width:25px;
height:90px;
line-height:90px;
background:#333;
opacity:0.7; /*设置元素的不透明度*/
border-radius:4px;
text-align:center;
display:none; /*把a元素隐藏起来*/
cursor:pointer; /*把鼠标指针变成小手的形状*/
}
.left{
position:absolute;
left:-12px;
top:60px;
}
.right{ /*控制右边切换按钮的位置*/
position:absolute;
right:-12px;
top:60px;
}
div:hover a{ /*设置鼠标移上时切换按钮显示*/
display:block;
}
ul{ /*整体控制焦点图的切换图标模块*/
width:110px;
height:20px;
background:#333;
opacity:0.5;
border-radius:8px;
position:absolute;
right:30px;
bottom:20px;
text-align:center;
}
li{ /*控制每个切换小图标*/
width:5px;
height:5px;
background:#ccc;
border-radius:50%;
display:inline-block; /*转换为行内块元素*/
}
.max{ /*单独控制第一个切换小图标*/
width:12px;
background:#03BDE4;
border-radius:6px;
}

本章小结
本章首先介绍了网页布局、元素的浮动效果和清除浮动的方法,然后讲解了overflow属性、元素的定位、元素的类型、元素的转换、布局类型和网页模块的命名规范。最后使用浮动、定位制作了一个网页焦点图。 通过本章的学习,读者应该能够熟练地运用浮动和定位进行网页布局,掌握清除浮动的几种常用方法,理解元素的类型与转换。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!