react中img引入本地图片的方式
发布时间:2023年12月17日
在html文件中,可以直接<img src='./roadBook.png' />
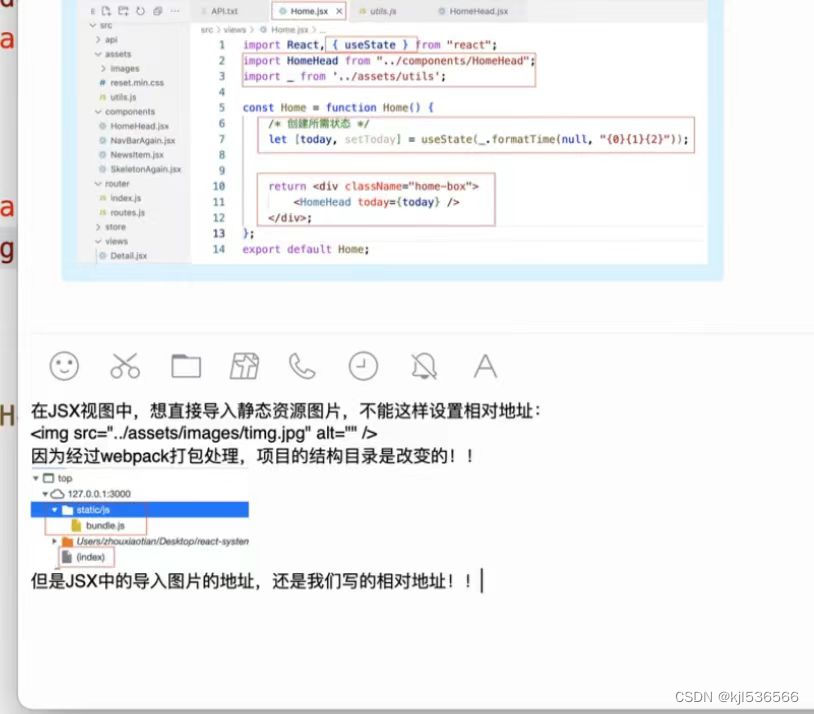
但是在jsx文件中,不支持这种写法
必须这样写


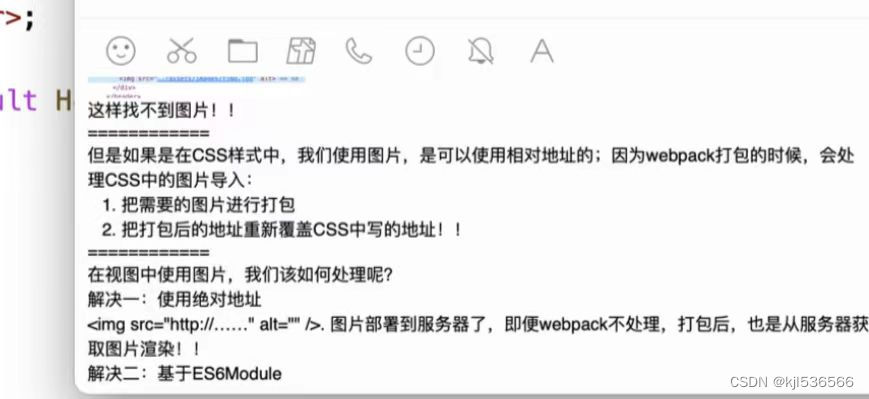
在css样式中
App.css
.img{
background: url('./img/roadBook.png')
}
App.js
import './App.css';
<div className='img'></div>1.基于es6Module
//导入
import logo from '../assets/images/home/logo.png'
//src下使用
<img className={"logoStyle"} src={logo} alt=""/>2.require方法引入
<img
className={"logoStyle"}
src={require('../assets/images/home/logo.png')}
alt=""
区别
第一种引入方式,webpack把当前图片当做资源文件打包,你可以在配置文件里面设置图片加载器,小与多少kb已base64码的格式打包,当大于某个kb大小的时候,webpack会把当前图片 也变编译到你的你的打包目录下面。
第二种引入方式,你在css文件里面可以引用,因为css-loader会把资源文件一起打包, 而在js中这样引入,webpack只会当前的src当做字符串,并不会当做资源文件去处理,这样当你的代码- -旦打包到线上就会出现图片文件路径找不到的问题。
文章来源:https://blog.csdn.net/kjl536566/article/details/134937776
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)
- LeetCode——1962. 移除石子使总数最小
- 产品分类功能阿里巴巴国际站店铺装修首页装修颜色分类产品分类效果代码生成器工具制作编辑器旺铺 首页外贸平台alibaba装修
- 方舟开发框架(ArkUI)概述
- python 30个常用操作,极简代码,收藏自己用!
- 【华为OD题库-091】选举拉票-java
- 熊猫电竞赏金电竞系统源码 APP+H5双端 附搭建教程 支持运营级搭建
- 纯CSS3制作优惠券线性UI效果
- 【面试突击】网关系统面试实战
- 机器人的末端执行器由什么零件组成,有什么作用。