three.js实现扩散光圈效果
发布时间:2024年01月09日
three.js实现扩散光圈效果
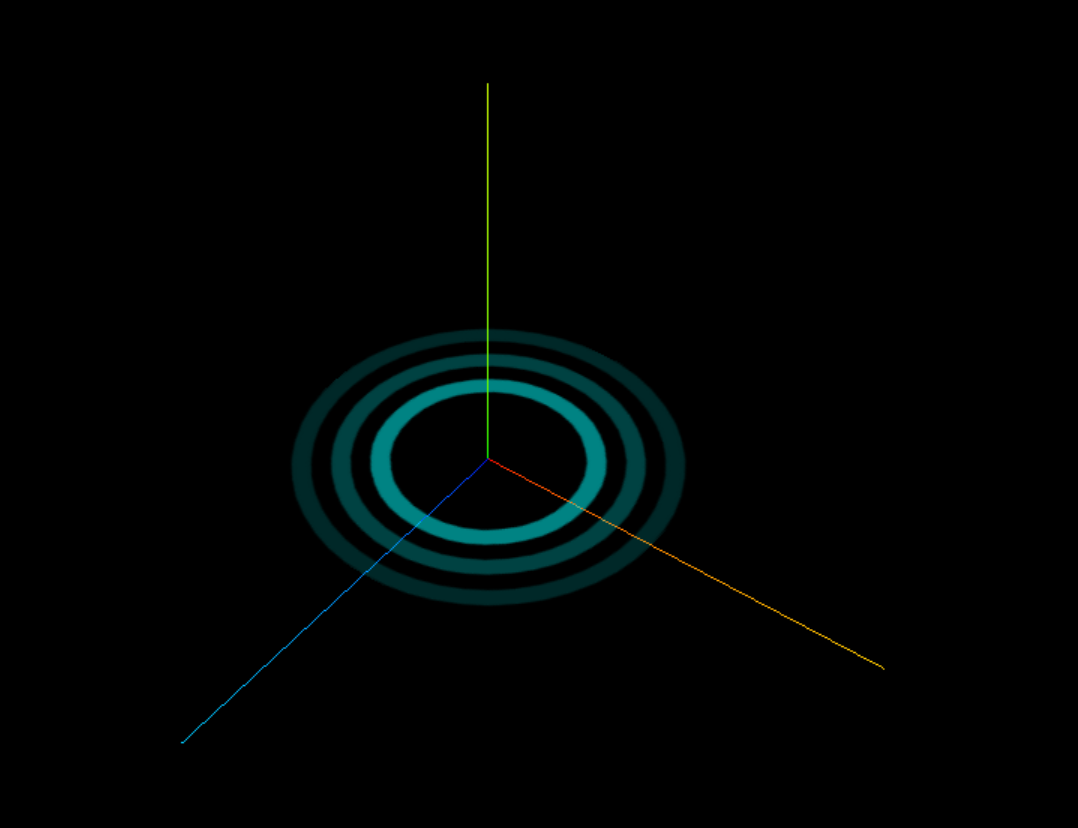
图例

步骤
- 创建一个平面,添加纹理贴图
- 缩放
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
// 光圈大小在1~2.5倍之间变化
let _s = 2.5;
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(600, 600, 600);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
const g = new THREE.PlaneGeometry(100, 100);
const texture = new THREE.TextureLoader().load(
"../src/assets/img/扩散光圈.png"
);
const m = new THREE.MeshBasicMaterial({
color: 0x00ffff,
map: texture,
transparent: true,
side: THREE.DoubleSide,
});
mesh = new THREE.Mesh(g, m);
mesh.rotateX(-Math.PI / 2);
scene.add(mesh);
}
function render() {
_s += 0.01;
mesh.scale.set(_s, _s, _s);
if (_s <= 1.3) {
mesh.material.opacity = (_s - 1.0) * 3.3; //3.3约等于1/(1.3-1.0),保证透明度在0~1之间变化
} else if (_s > 1.3 && _s <= 2.5) {
mesh.material.opacity = 1 - (_s - 1) / 1.5; //缩放2.5对应0 缩放1.0对应1
} else {
_s = 1.0;
}
renderer.render(scene, camera);
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
文章来源:https://blog.csdn.net/yunbabac/article/details/135474118
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CP_AutoSar目录
- Vue.js With no Tool-Chain
- 补题与总结:牛客小白月赛83(B~F)
- 关于react native项目中使用react-native-wechat-lib@3.0.4
- 混合云与多云:有什么区别?
- 如何申请IP地址证书
- CSS浮动
- Springboot的测试类出现java.lang.Exception: No runnable methods的解决方法(万能)
- Vue3前端开发,provide和enject的基础练习,跨层级传递数据
- 4D毫米波雷达