uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -我创建的投票列表实现
发布时间:2024年01月10日
锋哥原创的uniapp微信小程序投票系统实战:

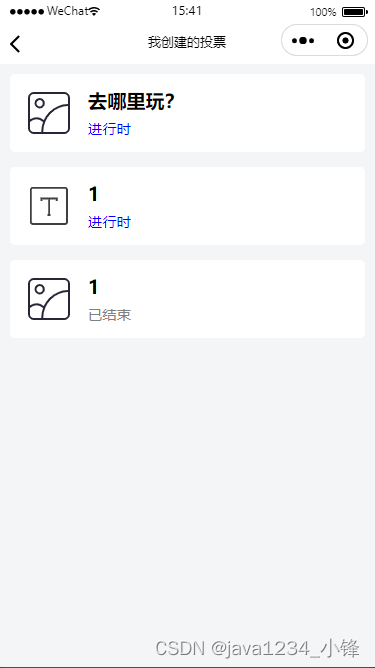
新建我创建的投票页面:
{
"path": "pages/createVoteList/createVoteList",
"style": {
"navigationBarTitleText": "我创建的投票"
}
}个人中心页面,加下 点击 “我创建的投票”跳转列表页面:

goVoteList:function(){
uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})
}后端:
/**
* 获取指定用户创建的投票
* @param token
* @return
*/
@RequestMapping("/listOfUser")
public R listOfUser(@RequestHeader String token){
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
List<Vote> voteList = voteService.list(new QueryWrapper<Vote>().eq("openid", claims.getId()).orderByDesc("vote_end_time"));
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("voteList",voteList);
return R.ok(resultMap);
}前端:
<template>
<view class="create_vote_list">
<view class="vote_list">
<block v-for="(value,index) in voteList" :key="index">
<view class="vote_item" >
<view v-if="value.type==2" class="vote_item_pic"/>
<view v-if="value.type==1" class="vote_item_word"/>
<view class="vote_item_body">
<view class="vote_item_title">{{value.title}}</view>
<view v-if="judgeDate(value.voteEndTime)>=0" class="vote_item_status_over">
已结束
</view>
<view v-if="judgeDate(value.voteEndTime)<0" class="vote_item_status_progressive">
进行时
</view>
</view>
</view>
</block>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../utils/requestUtil.js"
import {isEmpty} from "../../utils/stringUtil.js"
import {judgeDate} from "../../utils/dateUtil.js"
export default{
data(){
return{
voteList:[]
}
},
onLoad() {
this.getVoteList();
},
methods:{
getVoteList:async function(){
const result=await requestUtil({url:"/vote/listOfUser",method:"get"});
this.voteList=result.voteList;
},
judgeDate:function(toDate){
return judgeDate(toDate);
}
}
}
</script>
<style lang="scss">
@import "/common/css/iconfont.css";
.create_vote_list{
padding: 10px;
.vote_list{
.vote_item{
border-radius: 5px;
background-color: white;
display: flex;
width: 100%;
flex-direction: row;
margin-bottom: 15px;
.vote_item_pic{
background: url("../../static/image/pic.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_word{
background: url("../../static/image/word.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_body{
height: auto;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
overflow: hidden;
.vote_item_title{
font-size: 1.2rem;
overflow: hidden;
width: 100%;
font-weight: bolder;
padding-top: 10px;
}
.vote_item_status_progressive{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: blue;
}
.vote_item_status_over{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: gray;
}
}
}
}
}
</style>
文章来源:https://blog.csdn.net/caoli201314/article/details/135493898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章