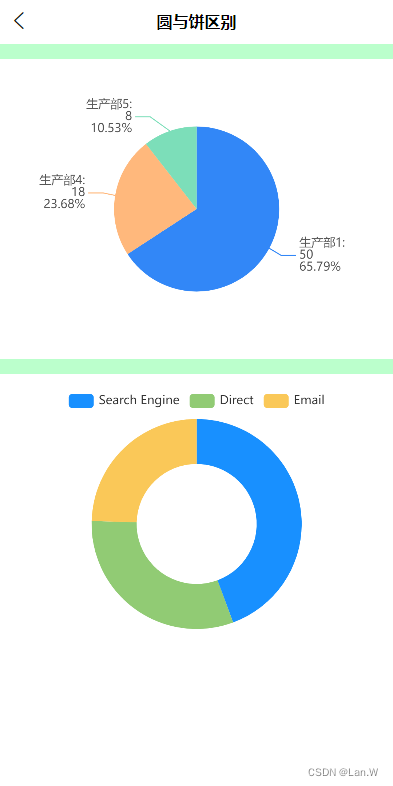
uni-app ucharts中饼图与圆环图区别
发布时间:2023年12月20日
?项目情况:
uni-app的用于移动端H5项目,包使用uni_modules目录存放。
图表引用ucharts中的echarts配置的组件方式
区别1? 饼图与圆环图在echarts使用的配置都是pie类型。但是配置raduis使用:
?radius: ['40%', '70%']
区别2 组件type指明:type="ring", type='pie'
?<view class="charts-box">
? ? ? <qiun-data-charts :chartData="chartDataPie" :echartsH5="true" :echartsApp="true"
? ? ? ? ? ? ? ? ? ? ? ? background="none" :eopts="eopts" />
? ? </view>? ? <u-gap height="30" bg-color="#bfc"></u-gap>
? ? <view class="charts-box">
? ? ? <qiun-data-charts type="ring" :chartData="Ring2" :echartsH5="true" :echartsApp="true"
? ? ? ? ? ? ? ? ? ? ? ? background="none" :eopts="eopts2"/>
? ? </view>
?
示例源码
<template>
<view >
<u-gap height="30" bg-color="#bfc"></u-gap>
<view class="charts-box">
<qiun-data-charts :chartData="chartDataPie" :echartsH5="true" :echartsApp="true"
background="none" :eopts="eopts" />
</view>
<u-gap height="30" bg-color="#bfc"></u-gap>
<view class="charts-box">
<qiun-data-charts type="ring" :chartData="Ring2" :echartsH5="true" :echartsApp="true"
background="none" :eopts="eopts2"/>
</view>
</view>
</template>
<script>
import UGap from "@/uview-ui/components/u-gap/u-gap.vue";
import UButton from "@/uview-ui/components/u-button/u-button.vue";
export default {
components: {UButton, UGap},
data() {
return {
eopts: {
color: ["#3287f7", "#ffb87c", "#7cdeb9"],
legend: {
show: false
}
},
chartDataPie: {
"series": [{
'type': 'pie',
radius: '55%',
label: {
normal: {
formatter: "{b}:\n{c}\n{d}%", //百分比之后换行显示文字
color: '#555'
},
color: '#555'
},
data: [{"name":"生产部1","value":50},
{"name":"生产部4","value":18},{"name":"生产部5","value":8}]
}]
},
eopts2: {
tooltip: {
trigger: 'item'
},
extra: {
pie: {
offsetAngle: -45,
ringWidth: 100,
labelWidth: 15
}
},
legend: {
top: '5%',
left: 'center'
}
},
Ring2: {
series: [
{
name: 'Access From',
radius: ['40%', '70%'], //pie:饼图与圆环的区别配置在此radius
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'}
]
}
]
},
};
},
onLoad() {
console.log('|--onLoad')
},
onReady() {
setTimeout(() => {
//1. 获取数据
this.getServerData();
}, 1000);
},
mounted() {
console.log('|--mounted')
},
methods: {
resetData() {
this.Ring2 = {
series: [
{
name: 'Access From',
// type: 'pie',
radius: ['40%', '70%'], //圆环:radius长度是2, 饼图:radius是一个
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
]
}
]
}
this.eopts2.series = this.Ring2
},
}
};
</script>
<style scoped>
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {
width: 100%;
height: 300px;
}
</style>效果

文章来源:https://blog.csdn.net/LlanyW/article/details/135091381
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!