harmonyOS Column组件通过space属性设置内部元素间距
发布时间:2023年12月30日
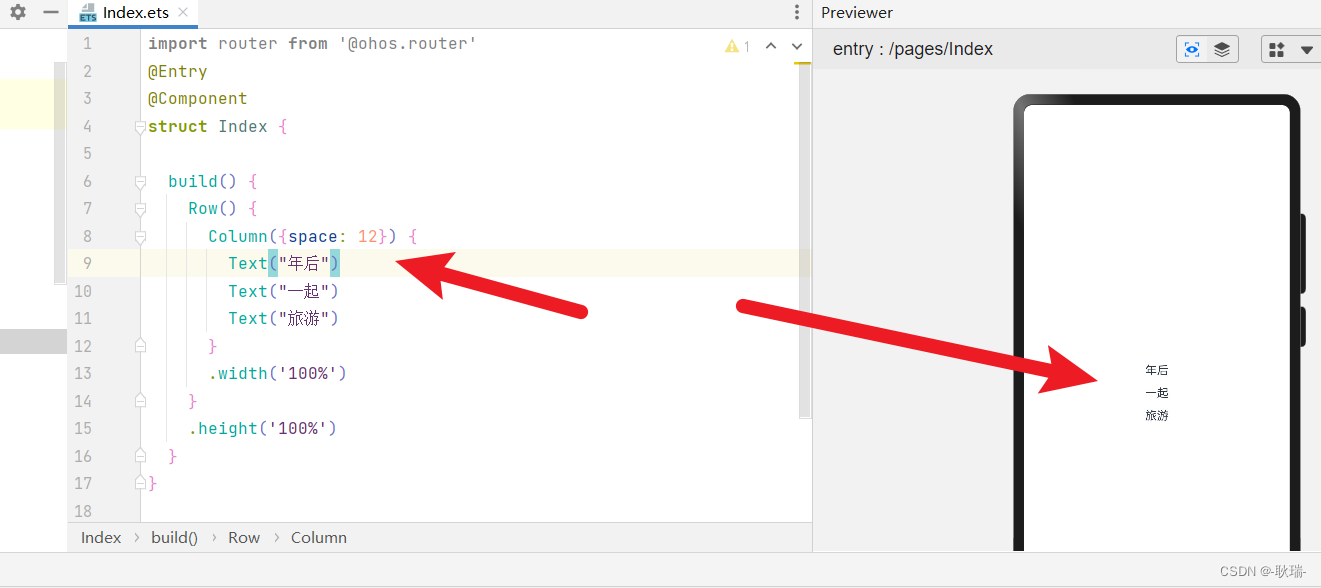
例如 我们代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("年后")
Text("一起")
Text("旅游")
}
.width('100%')
}
.height('100%')
}
}
运行之后

元素都粘连到一起 显然不太好看
我们就可以通过 Column 组件的 space 设置他们之间的间距
例如 这里我们设为 12

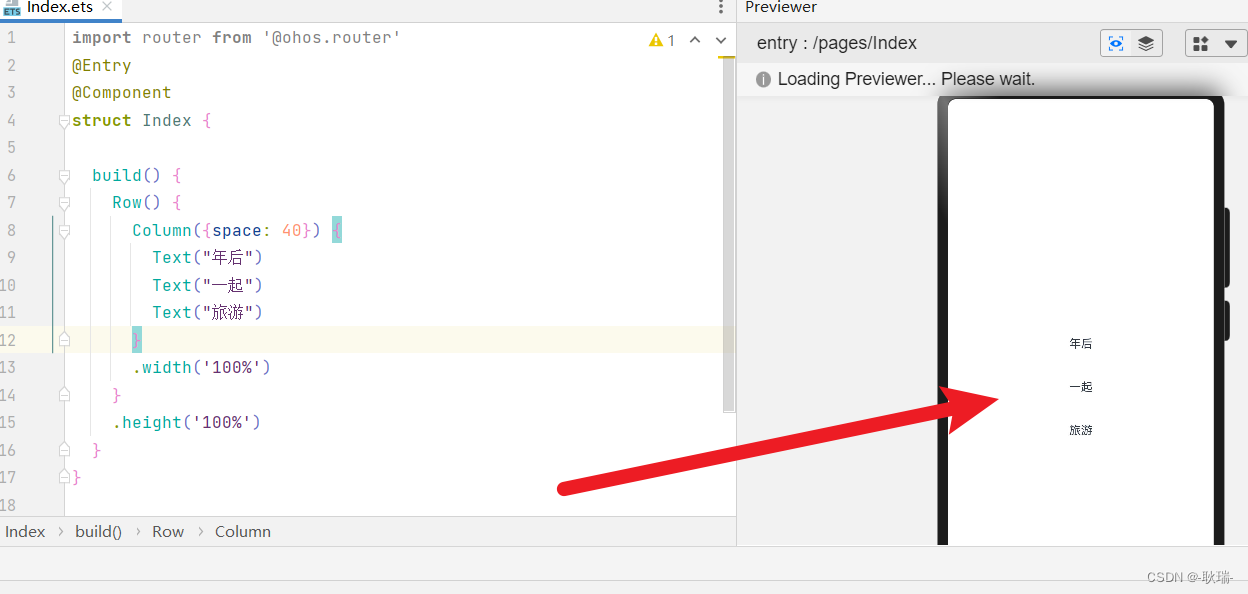
设为 40

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135310180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Spring Boot、Mybatis、Redis和Layui的企业电子招投标系统源码实现与立项流程
- 螺旋数字矩阵 - 华为OD统一考试
- [笔记]Spring AOP
- k8s基础
- 【51单片机系列】DS1302时钟模块扩展实验之与EEPROM结合使用只进行一次初始化工作
- Spring MVC 的controller方法返回值
- 基于ssm的房屋租赁管理系统
- springboot(ssm华府便利店信息管理系统 超市管理系统Java系统
- 视频剪辑方法:一键批量转码,视频转GIF教程详解
- 软件测试到底干到多少岁才会干不动?每一个阶段需要掌握哪些技术or技能呢?