jquery语法知识(DOM属性)
1、.addClass(className):
为每个配的元素添加指定的样式类名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.pc{
color: red;
}
</style>
</head>
<body>
<form id="target" >
<input type="text" value="field 1">
<input type="text" value="field 2">
<input type="submit" value="go">
</form>
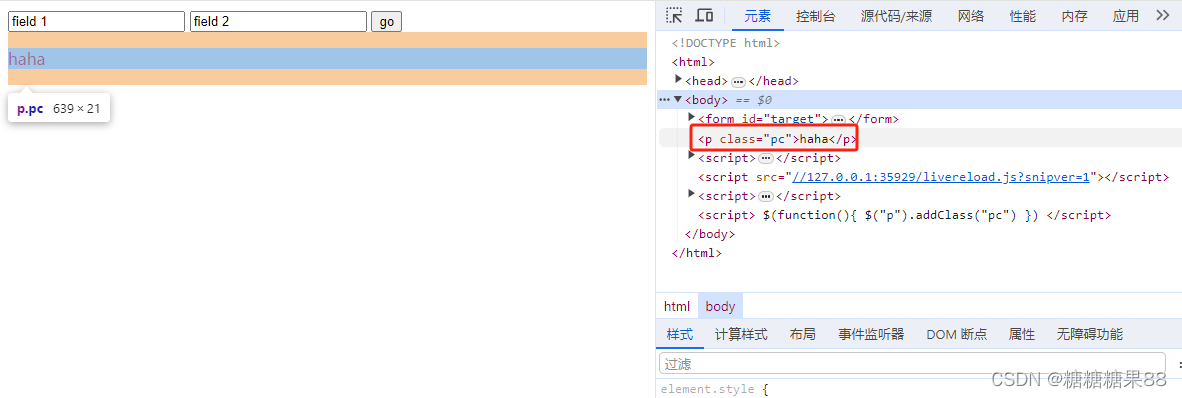
<p>haha</p>
</body>
<script>
$(function(){
$("p").addClass("pc")
})
</script>
</html>
2.attr( atributeName):
获取匹配的元素集合中的第一个元素的属性的值。设置每一个匹配元素的一个或多个属性
参数
一个参数:后面紧跟一个属性名
两个参数:属性名和属性值
设置元素属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.pc{
color: red;
}
</style>
</head>
<body>
<p>haha</p>
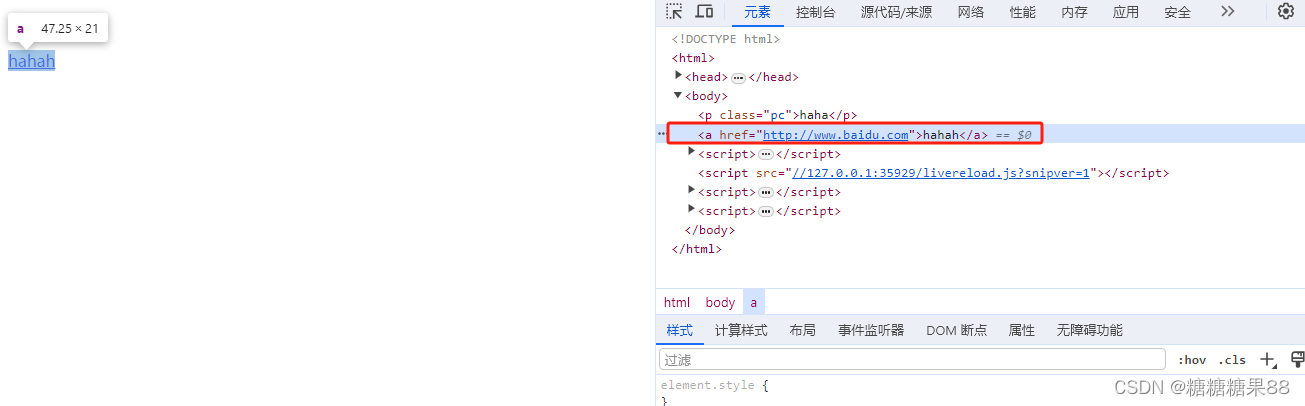
<a >hahah</a>
</body>
<script>
$(function(){
$("p").addClass("pc");
$("a").attr('href','http://www.baidu.com');
})
</script>
</html>
?获取元素属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.pc{
color: red;
}
</style>
</head>
<body>
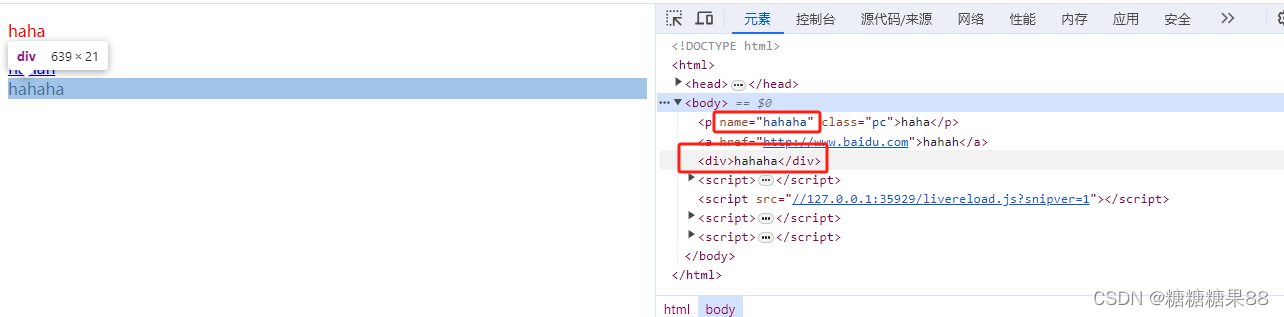
<p name="hahaha">haha</p>
<a >hahah</a>
<div></div>
</body>
<script>
$(function(){
$("p").addClass("pc");
$("a").attr('href','http://www.baidu.com');
var name=$("p").attr("name");
$("div").text(name);
})
</script>
</html>
3、.hasClass( className):
确定任何一个匹配元素是否有被分配给定的(样式)类,也就是确定一个元素有没有指定的类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.pc{
color: red;
}
</style>
</head>
<body>
<p name="hahaha">haha</p>
<a >hahah</a>
<div></div>
<h1 class ="h11"></h1>
</body>
<script>
$(function(){
$("p").addClass("pc");
$("a").attr('href','http://www.baidu.com');
var name=$("p").attr("name");
$("div").text(name);
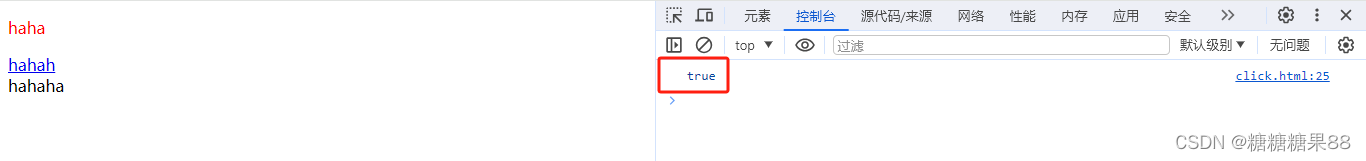
console.log($("h1").hasClass("h11")); 为True说明有这个类,false则说明没有这个类
})
</script>
</html>
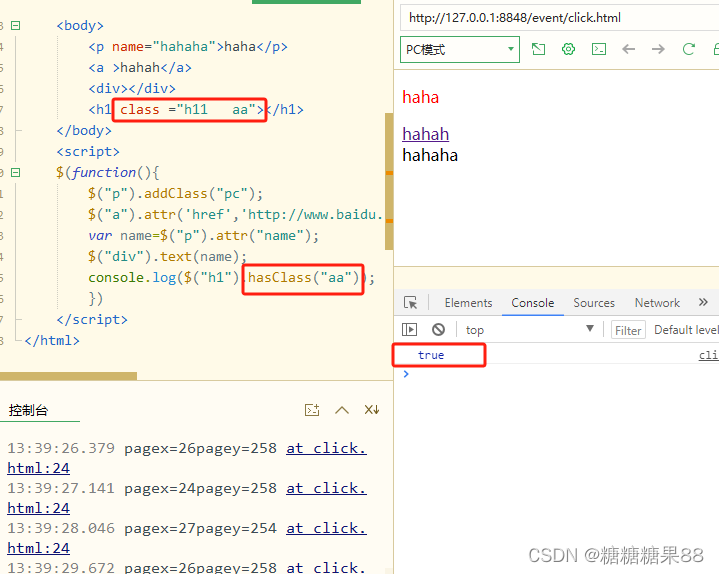
如果是多个类,则只要包含一个则返回true?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.pc{
color: red;
}
</style>
</head>
<body>
<p name="hahaha">haha</p>
<a >hahah</a>
<div></div>
<h1 class ="h11 aa"></h1>
</body>
<script>
$(function(){
$("p").addClass("pc");
$("a").attr('href','http://www.baidu.com');
var name=$("p").attr("name");
$("div").text(name);
console.log($("h1").hasClass("aa"));
})
</script>
</html>
4、.html():
获取集合中第一个匹配元素的HTML内容设置每一个匹配元素的html内容。
没有参数则为获取当前元素的内容,有参数时则为为当前元素添加或者更改当前元素的内容
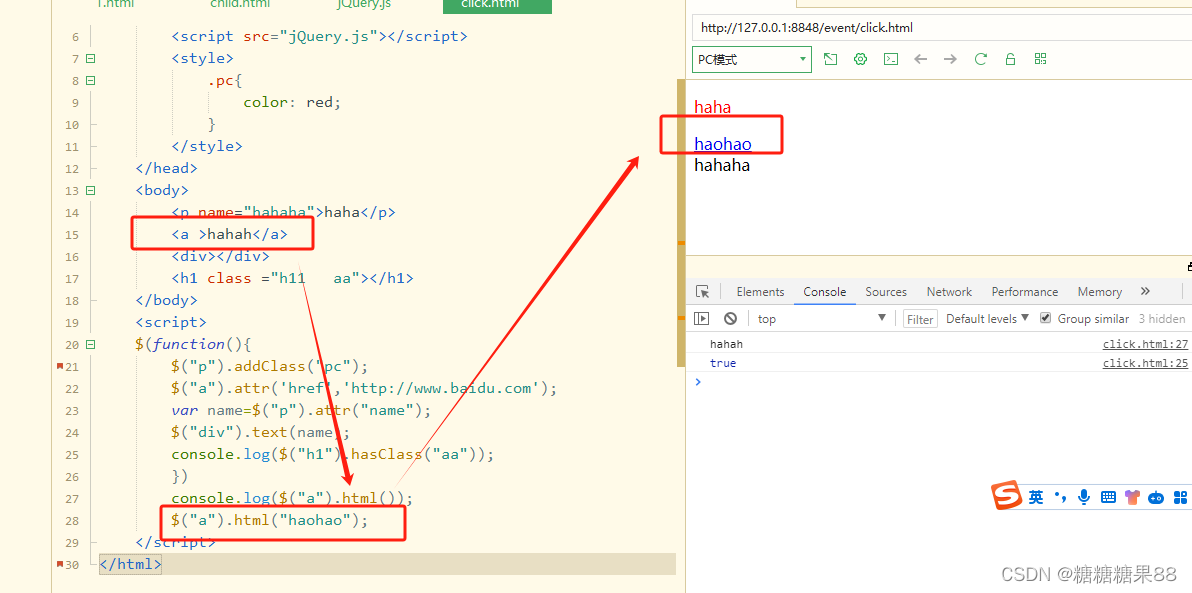
查看内容
?? ?console.log($("a").html())
?
?修改内容
$("a").html("haohao");

5、.prop( propertyName):
获取匹配的元素集中第一个元素的属性( property)值为匹配的元素设置一个或多个属性( properties )?
一个参数:属性名
两个参数:属性名及属性值
获取属性值
prop( propertyName)
console.log($("input").prop("value"))
?
?获取到的属性只能是标签已有或默认的属性,自己添加的属性不能获取
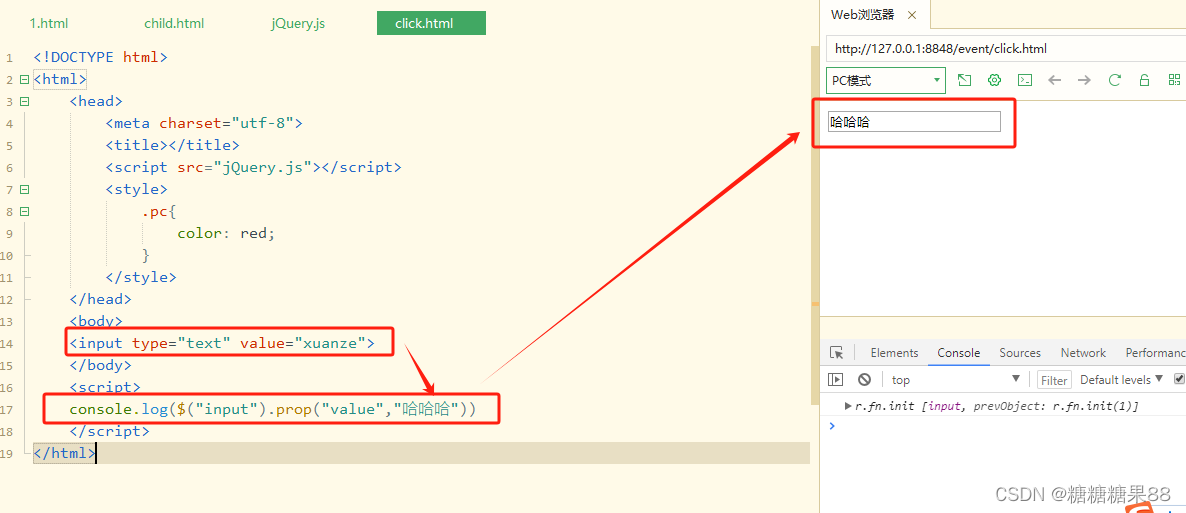
修改属性值
?? ?console.log($("input").prop("value","哈哈哈"))

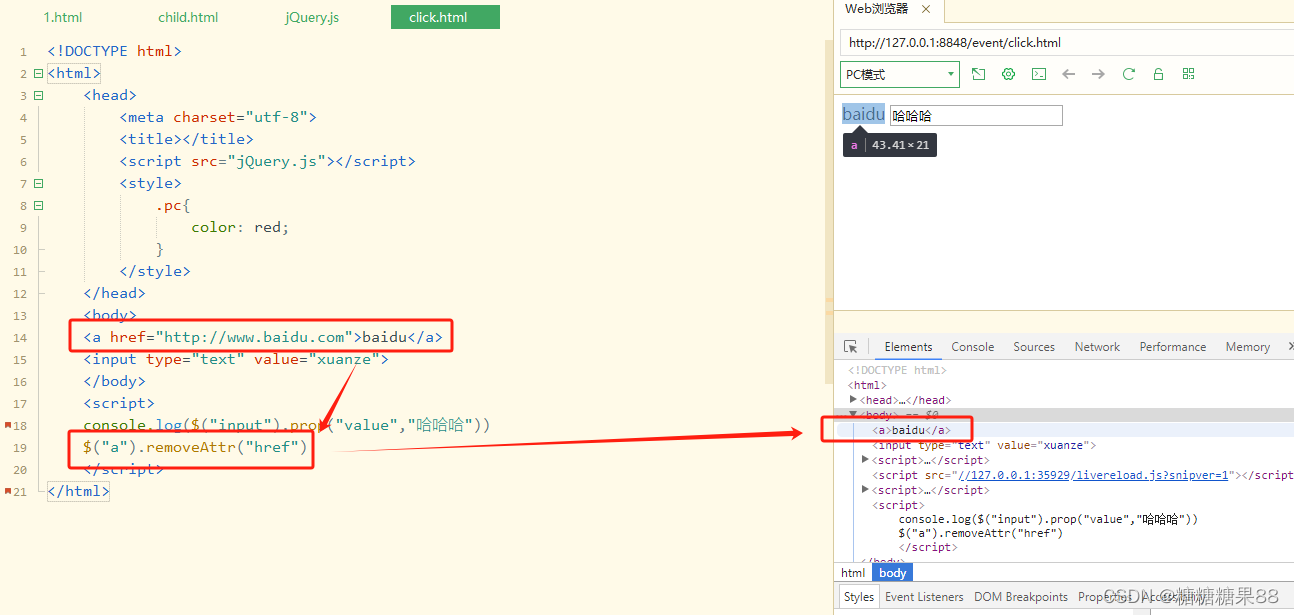
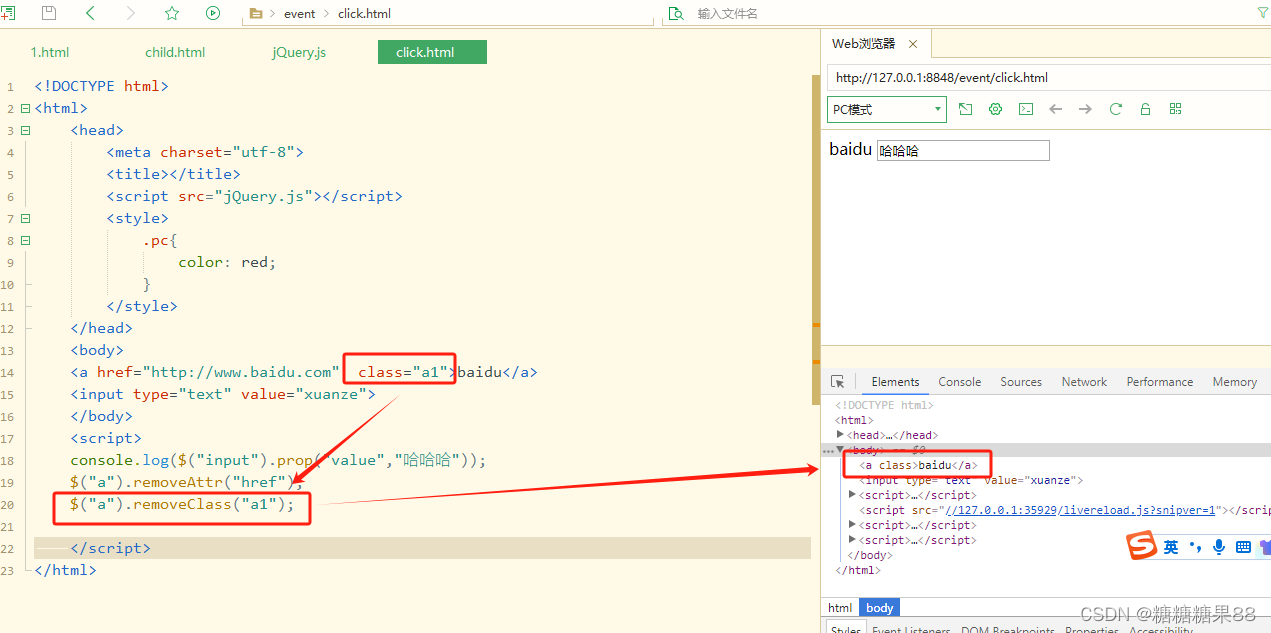
6、.removeAttr( attributeName):
为匹配的元素集合中的每个元素中移除一个属性(attribute)。
?? ?$("a").removeAttr("href")

7、.removeClass([className]):
移除集合中每个匹配元素上一个,多个或全部样式。
?? ?$("a").removeClass("a1");

8、.removeProp(propertyName):
为集合中配的元素删除一个属性(property)。
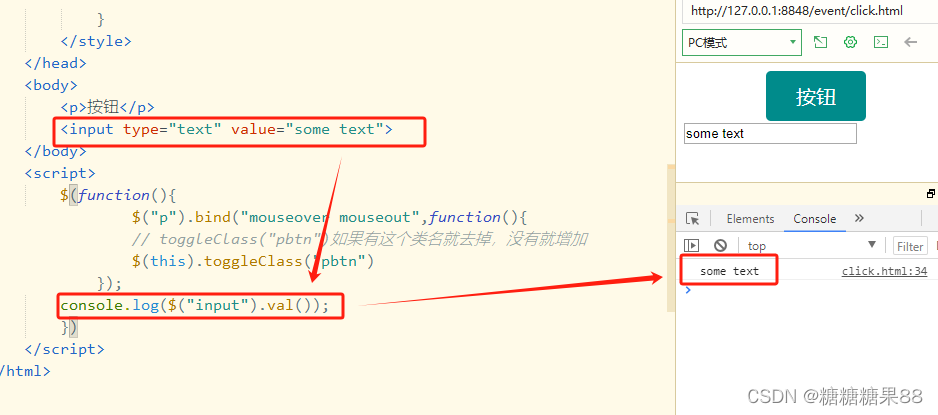
9、.toggleClass():
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类取决于这个样式类是否存在或值切换属性。即:
如果存在(不存在)删除(添加)个类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
p{
width: 100px;
height: 50px;
background-color: darkcyan;
border-radius: 5px;
text-align: center;
line-height: 50px; /* 垂直居中 */
margin: 0 auto; /* 居于浏览器中间 上下为0,左右自动*/
color: #ffffff;
font-size: 20px; /* 字体大小 */
}
.pbtn{
background-color: red;
}
</style>
</head>
<body>
<p>按钮</p>
</body>
<script>
$(function(){
?? ??? ??? ?$("p").bind("mouseover mouseout",function(){
?? ??? ??? ??? ?// toggleClass("pbtn")如果有这个类名就去掉,没有就增加
?? ??? ??? ??? ?$(this).toggleClass("pbtn")
?? ??? ??? ?});
})
</script>
</html>toggleClass
10、.val():
获取匹配的元素集合中第一个元素的当前值。设置匹配的元素集合中每个元素的值.
主要获取表单元素的值,比如:input、select、textarea
?? ??? ?console.log($("input").val());

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件测试工程师简历项目经验怎么写?
- 可编程线性霍尔传感器 IC
- 技术人的领导力秘诀:从执行者到战略家的转变之道
- 教你一分钟弄清屏幕SPI接口名称
- FonePaw iOS Transfer for Mac: 让您的IOS设备数据无忧传输
- 微信适合做私域吗?
- 脚本接收参数,执行shell指令
- 自动化在线客服系统选择指南:关键要素与最佳实践分享
- Chapter 7 - 15. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
- Spring Boot 3.2.2整合MyBatis-Plus 3.5.5依赖不兼容问题