【Vue】路由学习中遇到的BUG
发布时间:2024年01月18日
目录捏
最近路由学习中遇到了各式各样的飚红,记录下来供大家参考( 其实是怕下次再错X^X
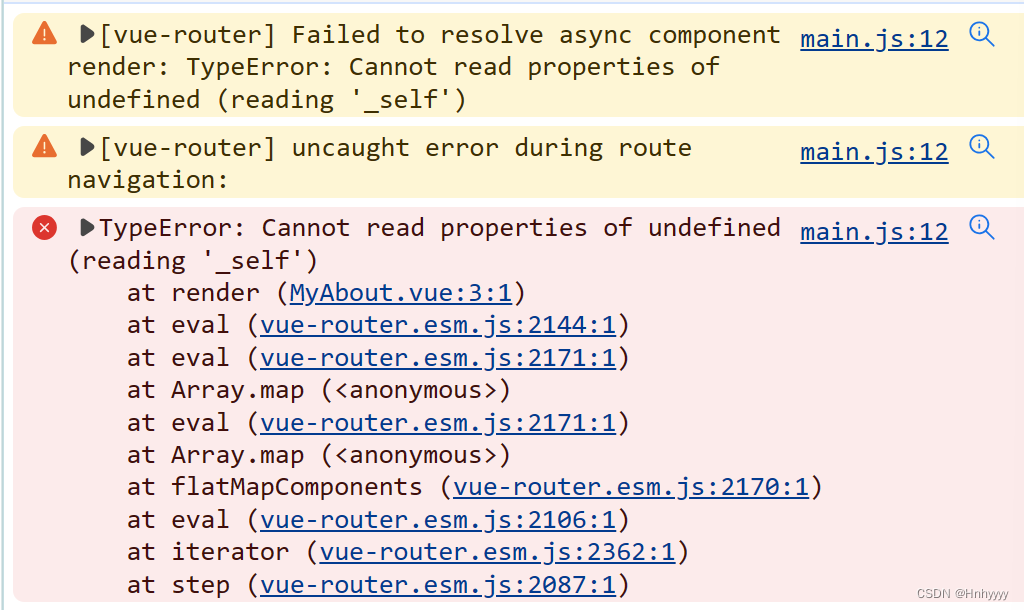
一、TypeError: Cannot read properties of undefined(reading ’ self’)
问题描述:
无法读取 undefined 的属性

原因分析:
routes配置中不是components而是component( 自动提示害人不浅

解决方案:
将components改为component



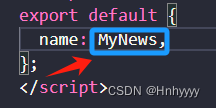
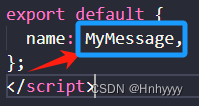
二、error ‘XXX’ is not defined no-undef
问题描述:
'XXXXX' 未被定义

原因分析:
组件中的name写成变量形式,而变量不存在


解决方案:
将name中所写变量形式改为字符串形式



三、Error: Cannot find module ‘babel-preset-es2015’
问题描述:
按element-ui官网的步骤进行按需引入后报错:找不到模块'babel-preset-es2015'

原因分析:
不再使用es2015,改成@babel/preset-env,两者是相同的,其作用都是编译es6语法
解决方案:
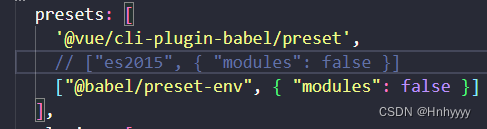
在babel.config.js中写成

四、Refused to apply style from ‘http://localhost:8080/iconfont.css’
问题描述:
拒绝应用'http://localhost:8080/iconfont.css'的风格,因为它的MIME类型('text/html')不是支持的样式表MIME类型,并且启用了严格的MIME检查

原因分析:
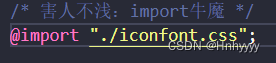
引入的reset.css样式中,import引入了css样式:@import "./iconfont.css"

解决方案:
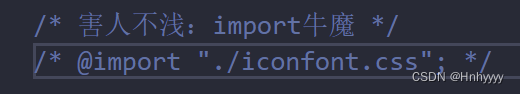
把css文件中引入的 @import "./iconfont.css" 注释即可

文章来源:https://blog.csdn.net/m0_74002634/article/details/135666224
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 轻量封装WebGPU渲染系统示例<48>- 多种光源的多种组合(源码)
- c语言实现HashTable
- 深入解析Python网络编程与Web开发:urllib、requests和http模块的功能、用法及在构建现代网络应用中的关键作用
- 把开源项目dingding-mid-business-java集成到若依前后端分离版
- LeetCode //C - 2215. Find the Difference of Two Arrays
- 纯前端导出,设置导出xlsx文件样式xlsx-js-style
- leetcode:32.有效的字母异位词
- display:grid
- JavaSE知识点回顾,附学习思维导图
- tcp的聊天室